In diesem Tutorial zu CourseWpress.com erklären wir, wie Sie mit Gutenber, dem neuen visuellen Editor von WordPress, eine Zielseite erstellen.
Was Sie wissen sollten, bevor Sie Ihre Zielseite mit Gutenberg erstellen
Die Startseiten Gleichzeitig als Zielseiten anerkannt, sind sie Werkzeuge, die in der Welt von häufig verwendet werden Online Marketing. Wenn du eine ... bist Webmaster oder Blogger Inzwischen sind Sie mit Landing Pages vertraut.
Wir haben in früheren Raten mit Ihnen gesprochen wörtlich über sie. Wenn Sie jedoch nicht genau wissen, worum es bei der Landung geht, können Sie unser Tutorial durchgehen:
Was ist eine Landing Page und wie erstelle ich eine in WordPress?
Dieses Mal werden wir die Vorteile von Gutenberg, dem neuen visuellen Editor für WordPress, nutzen, um eine attraktive Zielseite zu entwerfen.
Was Sie brauchen, um eine Landing Page mit Gutenberg zu erstellen
Um eine dieser Seiten für Ihre Website zu erstellen, benötigen Sie:
- Lassen Sie den Editor aktivieren Gutenberg. Wird kommen Standardmäßig in WordPress ab Version 5. Aber jetzt können Sie es so installieren, wie wir es Ihnen zeigen in:
Lernen Sie Gutenberg kennen, den neuen visuellen Editor für WordPress
- Aktivieren Sie das stapelbare Plugin, über das wir sprechen:
Die besten Plugins für Gutenberg
- Befolgen Sie die nächsten Schritte:
Erstellen einer Landing Page mit Gutenberg
1. Planen Sie Ihre Zielseite
Einmal aktivierte Plugins das haben wir im vorigen erwähnt und vor dem Start in DesignEs ist notwendig, eine klare Vorstellung davon zu haben, was wir wollen.
Auch wenn es wahr ist, dass jeder Zielseite Es ist unterschiedlich, abhängig vom Inhalt, der Zielgruppe und einer langen usw. Alle Landing Pages haben Gemeinsamkeiten und Merkmale.
Funktionen wie:
- Haben eine klares Ziel
- Schließen Sie einige ein Aufruf zum Handeln (oder Handlungsaufforderung)
- Sein optisch ansprechend (Blickfang)
- Einfach (weniger ist mehr)
- Habe einige Texte (kopiert) mächtig.
In diesem Sinne können wir durchaus a skizzieren effektive Zielseite.
Es ist wichtig, sich daran zu erinnern Zielseiten-Design wird hundertprozentig davon abhängen Text. Also Kommunikation mit unserem Texter es ist wichtig.
2. Erstellen Sie unsere Landing Page mit Gutenberg
Wenn Sie den Gutenberg und das ergänzende Plugin bereits aktiviert haben Stapelbarkönnen wir uns an die Arbeit machen.
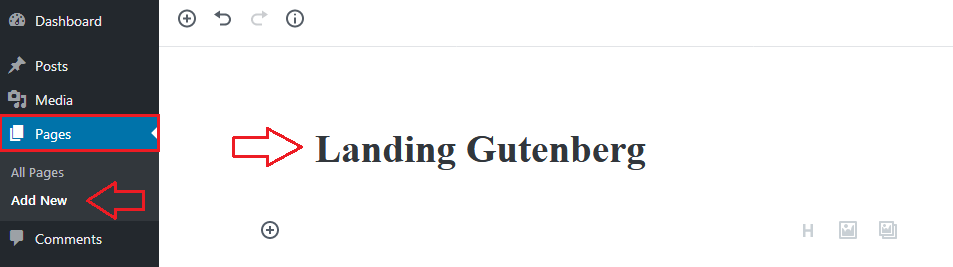
1. Erstellen Sie eine neue Seite
In unserem WordPress-Dashboard folgen wir der folgenden Route:
Seiten> Neu hinzufügen
Eine neue Seite wird angezeigt. Für dieses Tutorial rufen wir unsere Beispielseite auf Landung Gutenberg (Sie können den Namen eingeben, den Sie mögen).
2. Wir suchen den Text der Zielseite
Wir suchen den Text oder die Kopie, die unsere tragen wird Landung. Je nachdem, was der Text sagt, werden wir geeignete Bilder finden.
Ein Unterabschnitt zu den Bildern:
Sie müssen urheberrechtsfrei. Wir können es selbst machen, ein mieten Fotograf oder laden Sie sie von a lizenzfreie Bilddatenbank.
Gleichzeitig sagt uns der Text, wo die Aufruf zum Handeln und andere besondere Gegenstände wie Knöpfe, Akkordeons, Pausen.
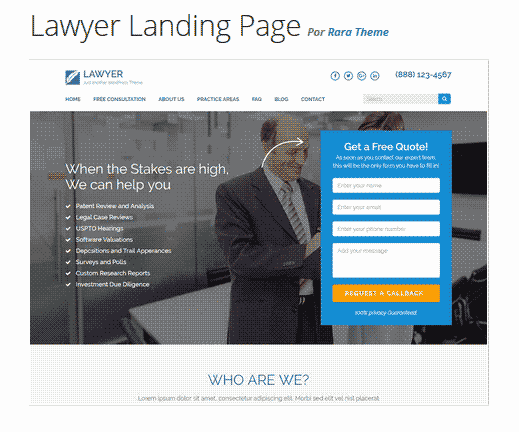
Der Text unseres Beispiels hat folgende Struktur:
- Kurzer Text.
- Call to Action-Schaltfläche.
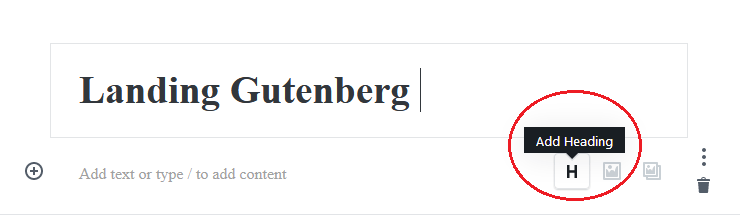
3. Hinzufügen eines Headers
Um eine Überschrift in Gutenberg hinzuzufügen, bewegen wir den Mauszeiger über die H-Taste.
Jetzt schreiben wir unser Header:
Wir haben in einer Verschwendung von Inspiration: Landekopf (Sie können den Namen eingeben, den Sie mögen).
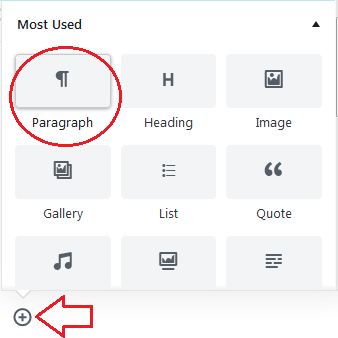
4. Text hinzufügen
So fügen Sie einen Artikel hinzu Gutenberg wir setzen den Cursor auf das Symbol "Plus" (+) oder Block hinzufügen.
Später wählen wir die Schaltfläche Absatz. Als nächstes fügen wir unseren Text hinzu:
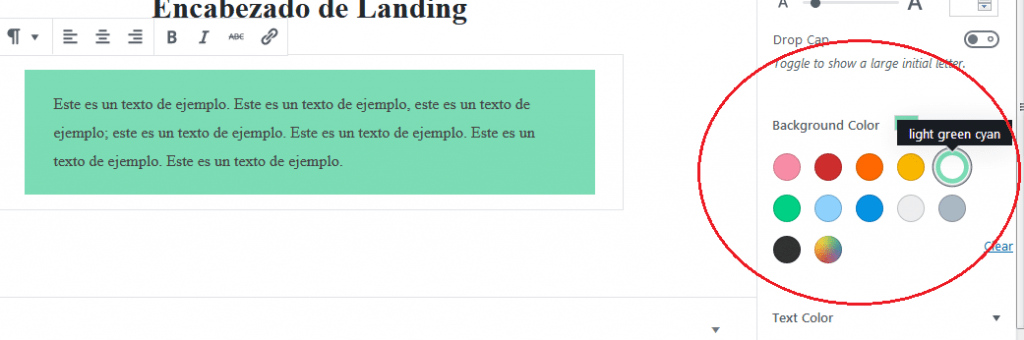
Wir können zur gleichen Zeit Textfarbe ändern, Oder von Texthintergrund genau dann, wenn Sie der Meinung sind, dass die Farbe die Nachricht begünstigt. Und wenn gleichzeitig die Farbe zur Ästhetik Ihres Projekts passt.
5. Hinzufügen einer Call to Action-Schaltfläche
Der Aufruf zum Handeln oder Handlungsaufforderungen Sie sind wichtig, wenn wir wollen Conversions generieren. So wichtig Sie haben ein vollständiges Tutorial erstellt, das dem Thema gewidmet ist: Tutorial Aufruf zum Handeln.
Zum Handeln aufrufen Gutenberg:
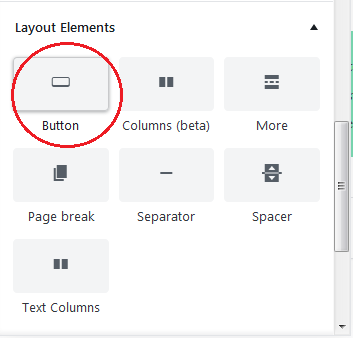
Wir finden das Symbol "Plus" (+) zum Block hinzufügen. Und wir finden die Layoutelemente. Dort finden wir die Button-Option.
Wir fügen den Text der Schaltfläche hinzu.
Wir ändern die Farben, die die Standardschaltfläche bringt, um attraktivere auszuwählen. Das Prinzip ist das gleiche, mit dem wir im vorherigen Schritt (4) die Farbe unseres Textes geändert haben.
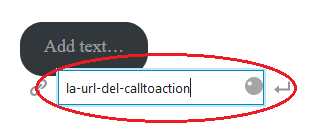
Dann geben wir die URL ein, an die wir unsere Kunden weiterleiten.
Und wir haben bereits unseren Aufruf zum Handeln.
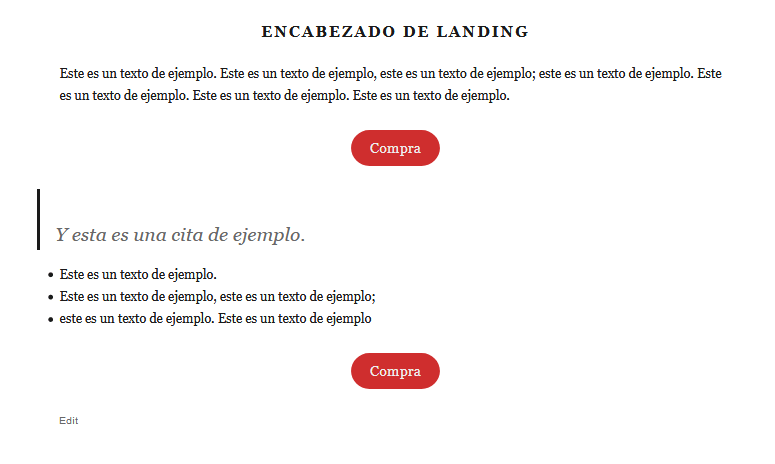
Und unsere mit Gutenberg erstellte Landing Page.
Mit diesem neuen Editor sind die Möglichkeiten unbegrenzt. Sie können beliebig viele Elemente hinzufügen.
Nach den gleichen Konzepten und unter Berücksichtigung des Zwecks der Startseiten Sie können echte Juwelen schaffen. Und das alles ohne die Notwendigkeit, kompliziert zu verwenden visuelle Layouterist. Und ohne die Dienste eines Designers zu benötigen.
Denken Sie daran, wenn Sie ein sein wollen Experte in der Webentwicklung und alles, was mit der Welt von zu tun hat WordPress melden Sie sich an für Bester Online-Kurs in Spanisch vom besten Content Manager: WordPress.org