Dans ce tutoriel de CourseWpress.com, nous expliquons comment créer une page de destination avec Gutenber, le nouvel éditeur visuel de WordPress.
Ce que vous devez savoir avant de créer votre page de destination avec Gutenberg
Le pages de destination A la fois reconnus comme des landing pages, ce sont des outils couramment utilisés dans le monde de marketing en ligne. Si vous êtes un webmestre ou blogueur déjà expérimenté, vous serez familiarisé avec les pages de destination.
Nous, dans les versements précédents, vous avons parlé textuellement à propos d'eux. Mais si vous ne savez pas très bien en quoi consiste le truc des atterrissages, vous pouvez bien passer par notre tutoriel:
Qu'est-ce qu'une page de destination et comment en créer une dans WordPress
Cette fois, nous profiterons des avantages offerts par Gutenberg, le nouvel éditeur visuel de WordPress, pour concevoir une page de destination attrayante.
Ce dont vous avez besoin pour créer une page de destination avec Gutenberg
Pour créer l'une de ces pages pour votre site Web, vous aurez besoin de:
- Faire activer l'éditeur Gutenberg. Viendra par défaut dans WordPress à partir de la version 5. Mais pour l'instant, vous pouvez l'installer comme nous vous le montrons dans:
Rencontrez Gutenberg, le nouvel éditeur visuel pour WordPress
- Activez le plugin Stackable dont nous parlons dans:
Les meilleurs plugins pour Gutenberg
- Suivez les étapes suivantes:
Créer une landing page avec Gutenberg
1. Planifiez votre page de destination
Une fois plugins activés que nous avons mentionné dans le précédent et, avant de se lancer dans conception, il faut avoir une idée claire de ce que l'on veut.
Même s'il est vrai que chacun page de destination C'est différent, selon le contenu, le public cible, et un long etc. Toutes les pages de destination ont éléments et caractéristiques en commun.
Des fonctionnalités telles que:
- Avoir un objectif clair
- Inclure quelques appel à l'action (ou appel à l'action)
- Être appel visuel (Eye Candy)
- Simple (moins c'est plus)
- Avoir quelques textes (copys) puissant.
Dans cet esprit, nous pouvons très bien esquisser un page de destination efficace.
Il est important de se rappeler que conception de page de destination dépendra à cent pour cent de texte. Donc la communication avec notre rédacteur c'est vital.
2. Création de notre page de destination avec Gutenberg
Si vous avez déjà activé le Gutenberg et le plugin complémentaire Empilable, nous pouvons nous mettre au travail.
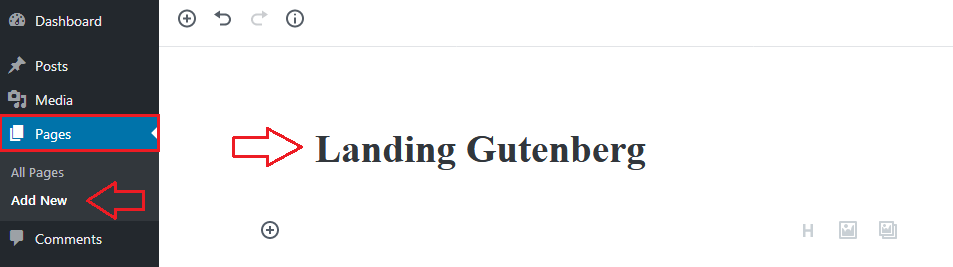
1. Créez une nouvelle page
Dans notre tableau de bord WordPress, nous suivons l'itinéraire suivant:
Pages> Ajouter nouveau
Une nouvelle page apparaîtra. Pour ce tutoriel, nous appellerons notre page d'exemple Atterrissage Gutenberg (vous pouvez mettre le nom que vous aimez).
2. Nous localisons le texte de la page de destination
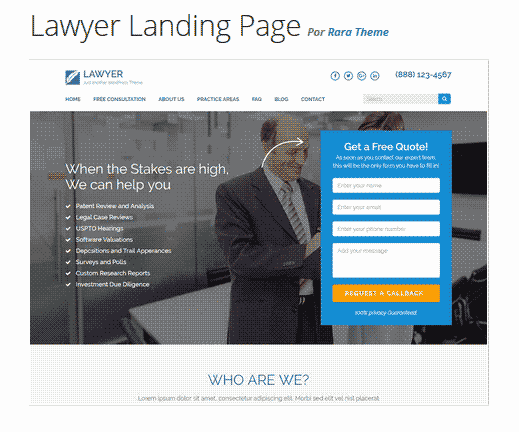
Nous localisons le texte ou la copie qui portera notre un atterrissage. En fonction de ce que dit le texte, nous trouverons des images appropriées.
Une sous-section sur les images:
Ils doivent être libre de droits d'auteur. Nous pouvons le faire nous-mêmes, embaucher un photographe ou téléchargez-les depuis un banque d'images libres de droits.
En même temps, le texte nous dira où le appel à l'action et d'autres articles spéciaux comme des boutons, des accordéons, des repose-pieds.
Le texte de notre exemple a la structure suivante:
- Texte court.
- Bouton d'appel à l'action.
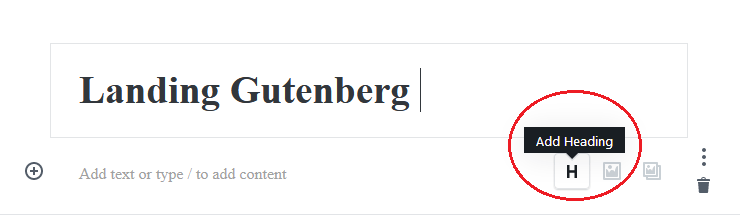
3. Ajout d'un en-tête
Pour ajouter un en-tête dans Gutenberg, nous survolons le bouton H.
Maintenant nous écrivons notre en-tête:
Nous, dans un gaspillage d'inspiration, mettons: Tête d'atterrissage (vous pouvez mettre le nom que vous aimez).
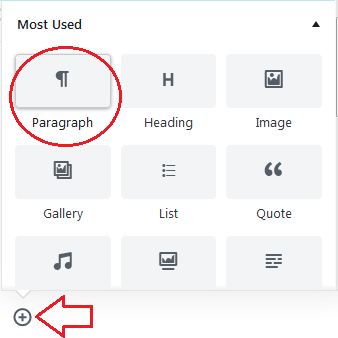
4. Ajout de texte
Pour ajouter un élément dans Gutenberg on place le curseur sur le symbole "Suite" (+) ou alors Ajouter un bloc.
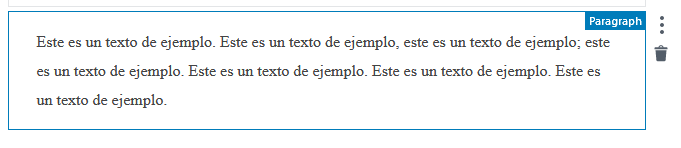
Plus tard, nous sélectionnons le bouton Paragraphe. Ensuite, nous ajoutons notre texte:
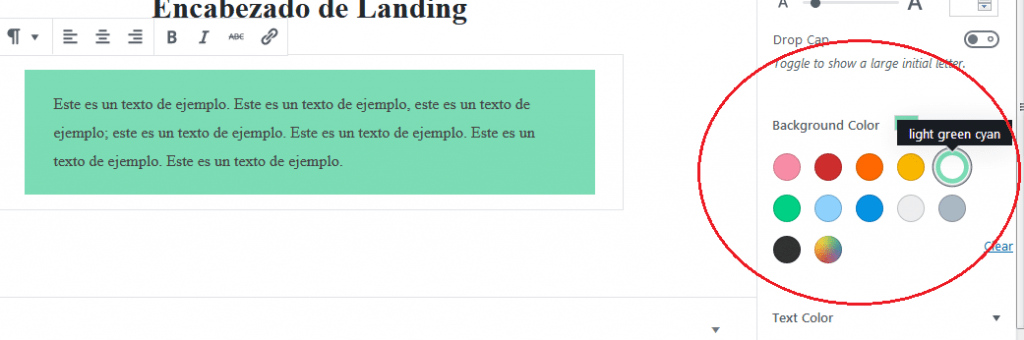
On peut en même temps changer la couleur du texte, ou de fond de texte si et seulement si, vous considérez que la couleur favorisera le message. Et si, en même temps, la couleur correspond à l'esthétique de votre projet.
5. Ajout d'un bouton d'appel à l'action
L'appel à l'action ou appels à l'action ils sont vitaux si on veut générer des conversions. Donc important ils sont, que nous avons fait un tutoriel complet dédié au sujet: Tutoriel Appel à l'action.
Pour faire un appel à l'action sur Gutenberg:
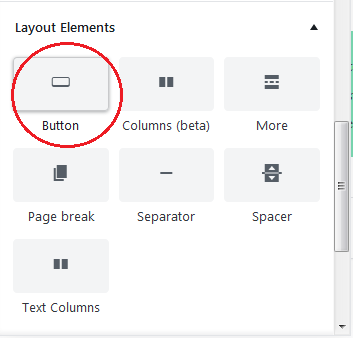
Nous localisons le symbole "Suite" (+) afin de Ajouter un bloc. Et nous localisons le Éléments de mise en page. Là, nous trouverons l'option bouton.
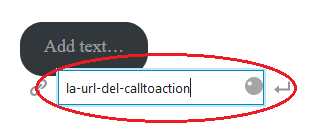
Nous ajoutons le texte au bouton.
Nous changeons les couleurs que le bouton par défaut apporte pour en choisir des plus attrayantes. Le principe est le même que nous avons utilisé pour changer la couleur de notre texte à l'étape précédente (4).
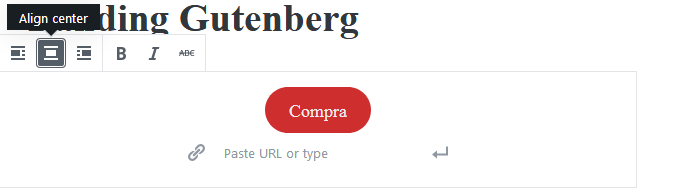
Ensuite, nous mettons l'URL vers laquelle nous dirigerons nos clients.
Et nous avons déjà notre appel à l'action.
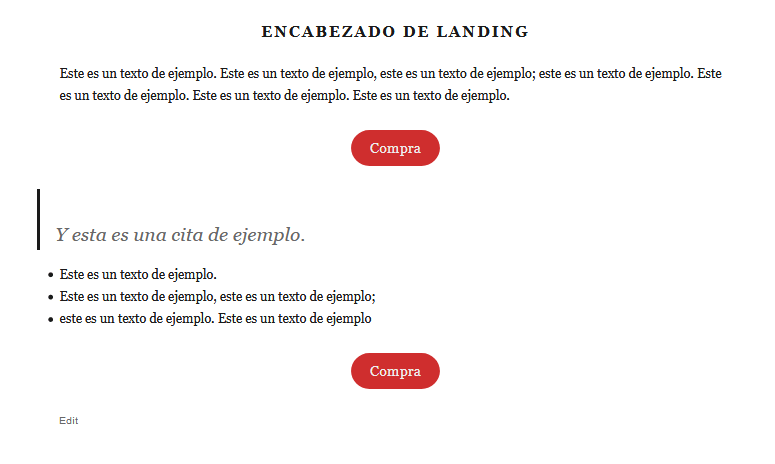
Et notre page de destination créée avec Gutenberg.
Avec ce nouvel éditeur, les possibilités sont illimitées. Vous pouvez ainsi ajouter autant d'éléments que vous le souhaitez.
En suivant ces mêmes concepts et en tenant compte de la finalité du pages de destination vous pouvez créer de vrais bijoux. Et tout cela sans avoir besoin d'utiliser compliqué concepteurs de mise en page visuellec'est. Et sans avoir besoin des services d'un designer.
Rappelez-vous, si vous voulez être un expert dans le développement web et tout ce qui concerne le monde de WordPress s'inscrire pour meilleur cours en ligne en espagnol du meilleur gestionnaire de contenu: WordPress.org