Create a contact form in WordPress It is essential to be able to add interaction with your visitors. Unfortunately this platform does not have this section when you install it for the first time, luckily you can install plugins that offer this service totally free. In this WordPress online course we guide you step by step.
Why should I add a contact form?
Are important part of the structure of your blogThrough them you can find out the concerns of your visitors or receive suggestions regarding content that you may not have detected. At the same time, they are the direct means by which you receive notifications in your inbox.
How to create a form in WordPress
Gone are those days when you had to know HTML programming to create one, now everything is simpler just install a plugin, configure and go. Of course, you have to know which plugin to install so that you have the best performance and of course that it weighs little so that it does not affect the dynamics of your website.
There are several options for create a contact form in WordPress, and although we already tell you that we are going to base ourselves on Contact Form 7, we intend to present other options that may interest you.
- com: It's one of the plugins to generate contact forms most downloaded, makes it possible to create, customize and add all kinds of forms to pages, posts and widgets. At the same time it gives you free access to the CSS so that you can modify its design.
- WordPress Contact Form Plugin: it could be said that it is the bet of WordPress for you to install a contact form. It has many designs for the tablet that you are going to create. At the same time, it has very attractive results in a visual way.
- Easy Contact Forms: its interface is very intuitive, you can create a form just by dragging fields to your main panel. You have several contact options and automatic responses.
Creating contact form in Contact Form 7
This is a free plugin and it is the most used by most editors. It is lightweight and has different options to customize them. Here we explain step by step how to make your own form and insert it on a page static or in an input.
Step No. 1: if you still don't have this plugin you should go to your WordPress panel and then to Plugins> Add new> Search and there you add the name of Contact Form 7, when you locate it, install it and activate it to start creating your first form.
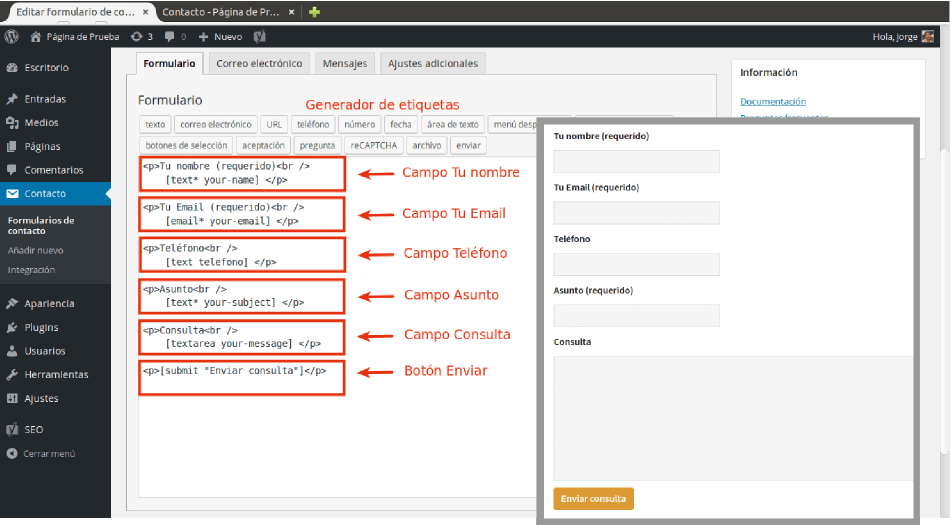
Step No. 2: when it is installed you will see its name in the left panel, enter there and click on configure. It immediately takes you to its control panel. Here you will see two columns, one that presents text that can be modified and another where you will add data so that notifications reach you.
In the left column you will see texts that can be modified. The values you will see are:
- Text: is the indicator of a text field.
- Asterisk (*): means that the field will be mandatory and cannot be left empty.
- Field - name: place where the visitor adds his name.
- 30/50: the number of characters required to send a message.
- Enter Your Name: this is the text that is displayed when the field has not been filled in.
In the right column you must add the email address where all the notifications will arrive, if you want a captcha to exist, add mandatory fields, among others.
Cuando hayas finalizado solo debes dar clic en Crear Formulario y listo, a continuación te muestra un código parecido a este:
Error: Contact form not found.
. Pues bien, para insertarlo en una entrada o en una página solo bastará con copiarlo y pegarlo. Así de simple podrás create a contact form in WordPress.