Créer un formulaire de contact dans WordPress Il est essentiel de pouvoir ajouter de l'interaction avec vos visiteurs. Malheureusement, cette plate-forme n'a pas cette section lorsque vous l'installez pour la première fois, heureusement vous pouvez installer des plugins qui offrent ce service totalement gratuit. Dans ce cours en ligne WordPress, nous vous guidons étape par étape.
Pourquoi devrais-je ajouter un formulaire de contact?
Ils sont partie importante de la structure de votre blogGrâce à eux, vous pouvez découvrir les préoccupations de vos visiteurs ou recevoir des suggestions concernant du contenu que vous n'avez peut-être pas détecté. En même temps, ils sont le moyen direct par lequel vous recevez des notifications dans votre boîte de réception.
Comment créer un formulaire dans WordPress
Il est révolu le temps où vous deviez connaître la programmation HTML pour en créer un, maintenant tout est plus simple, il vous suffit d'installer un plugin, de le configurer et de partir. Bien sûr, il faut savoir quel plugin installer pour avoir les meilleures performances et bien sûr qu'il pèse peu pour qu'il n'affecte pas la dynamique de votre site web.
Il existe plusieurs options pour créer un formulaire de contact dans WordPress, et bien que nous vous disions déjà que nous allons nous baser sur Formulaire de contact 7, nous avons l'intention de vous présenter d'autres options susceptibles de vous intéresser.
- com: C'est l'un des plugins pour générer des formulaires de contact le plus téléchargé, permet de créer, personnaliser et ajouter toutes sortes de formulaires à des pages, des articles et des widgets. En même temps, il vous donne un accès gratuit au CSS afin que vous puissiez modifier sa conception.
- Plugin de formulaire de contact WordPress: on pourrait dire que c'est le pari de WordPress pour que vous installiez un formulaire de contact. Il a de nombreux designs pour la tablette que vous allez créer. En même temps, il a des résultats très attractifs d'un point de vue visuel.
- Formulaires de contact faciles: son interface est très intuitive, vous pouvez créer un formulaire simplement en faisant glisser les champs vers votre panneau principal. Vous disposez de plusieurs options de contact et de réponses automatiques.
Création du formulaire de contact dans le formulaire de contact 7
C'est un plugin gratuit et c'est le plus utilisé par la plupart des éditeurs. Il est léger et dispose de différentes options pour les personnaliser. Ici, nous expliquons étape par étape comment faire votre propre formulaire et insérez-le sur une page statique ou dans une entrée.
Étape n ° 1: si vous n'avez toujours pas ce plugin, vous devez aller dans votre panneau WordPress puis dans Plugins> Ajouter nouveau> Rechercher et là vous ajoutez le nom de Contact Form 7, lorsque vous le localisez, installez-le et activez-le pour commencer à créer votre premier formulaire.
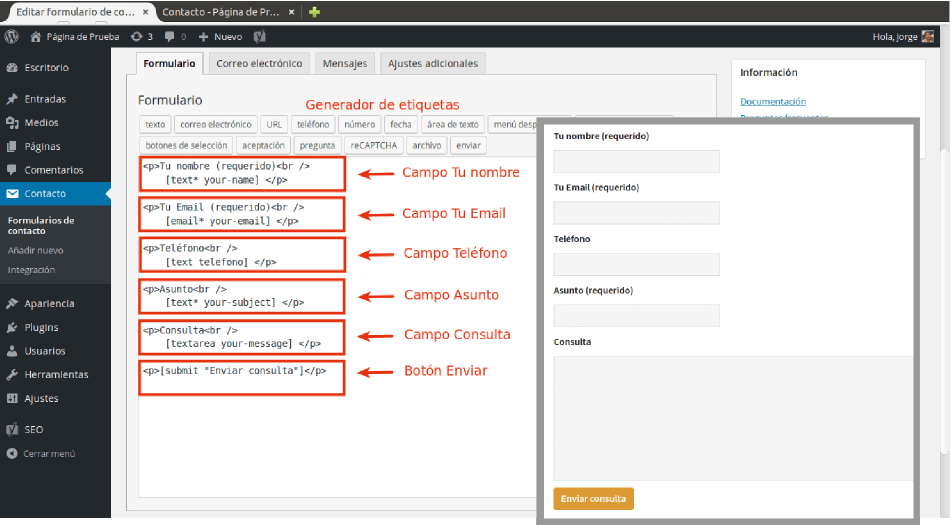
Étape n ° 2: une fois installé, vous verrez son nom dans le panneau de gauche, entrez-y et cliquez sur configurer. Il vous amène immédiatement à son panneau de contrôle. Ici, vous verrez deux colonnes, une qui présente du texte qui peut être modifié et une autre où vous allez ajouter des données pour que les notifications vous parviennent.
Dans la colonne de gauche, vous verrez des textes qui peuvent être modifiés. Les valeurs que vous verrez sont:
- Texte: est l'indicateur d'un champ de texte.
- Astérisque (*): signifie que le champ sera obligatoire et ne peut pas être laissé vide.
- Nom de domaine: lieu où le visiteur ajoute son nom.
- 30/50: le nombre de caractères requis pour envoyer un message.
- Entrez votre nom: c'est le texte qui s'affiche lorsque le champ n'est pas renseigné.
Dans la colonne de droite, vous devez ajouter l'adresse e-mail où toutes les notifications arriveront, si vous voulez qu'un captcha existe, ajoutez des champs obligatoires, entre autres.
Lorsque vous avez terminé, il vous suffit de cliquer sur Créer un formulaire et c'est tout, alors il vous montre un code similaire à celui-ci: [contact-form-7 404 "Non trouvé"]. Eh bien, pour l'insérer dans une entrée ou dans une page, il suffira de le copier et de le coller. créer un formulaire de contact dans WordPress.