Crear un formulario de contacto en WordPress es fundamental para poder agregar interacción con tus visitantes. Por desgracia esta plataforma no tiene este apartado cuando la instalas por primera vez, por suerte se pueden instalar plugins que ofrecen este servicio totalmente gratis. En este curso de WordPress online te guiamos paso a paso.
¿Por qué debería agregar un formulario de contacto?
Son parte importante de la estructura de tu blog,a través de ellos puedes conocer las inquietudes de tus visitantes o bien, recibir sugerencias respecto a contenido que quizás no hayas detectado. A la vez son el medio directo por el cual recibes notificaciones en tu bandeja de entrada.
Cómo crear un formulario en WordPress
Atrás quedaron esos días en los que tenías que saber de programación HTML para crear uno, ahora todo es más simple solo instalas un plugin, configuras y listo. Eso sí, hay que saber qué plugin instalar para que tengas el mejor rendimiento y por supuesto qué pese poco para que no afecte la dinámica de tu web.
Existen varias opciones para crear un formulario de contacto en WordPress, y aunque desde ya te decimos que vamos a basarnos en Contact Form 7, pretendemos presentarte otras opciones que quizás te puedan interesar.
- com: es uno de los plugins para generar formularios de contacto más descargados, posibilita crear, personalizar y agregar todo tipo de formulario a páginas, entradas y widgets. Al mismo tiempo te da libre acceso al CSS para que puedas modificar su diseño.
- WordPress Contact Form Plugin: podría decirse que es la apuesta de WordPress para que instales un formulario de contacto. Cuenta con muchos diseños para la tablilla que vayas a crear. A la vez tiene unos resultados de forma visual muy atractivos.
- Easy Contact Forms: su interfaz es muy intuitiva, puedes crear un formulario con tan solo arrastrar campos a su panel principal. Tiene varias opciones de contacto y respuestas automáticas.
Creando formulario de contacto en Contact Form 7
Este es un plugin gratuito y es el más utilizado por la mayoría de los editores. Es ligero y tiene diferentes opciones para personalizarlos. A continuación te explicamos paso a paso como realizar tu propio formulario e insertarlo en una página estática o bien en una entrada.
Paso No. 1: si aún no tienes este plugin debes ir a tu panel de WordPress y luego a Plugins > Añadir nuevo > Buscar y allí añades el nombre de Contact Form 7, cuando lo ubiques instálalo y actívalo para poder empezar con la creación de tu primer formulario.
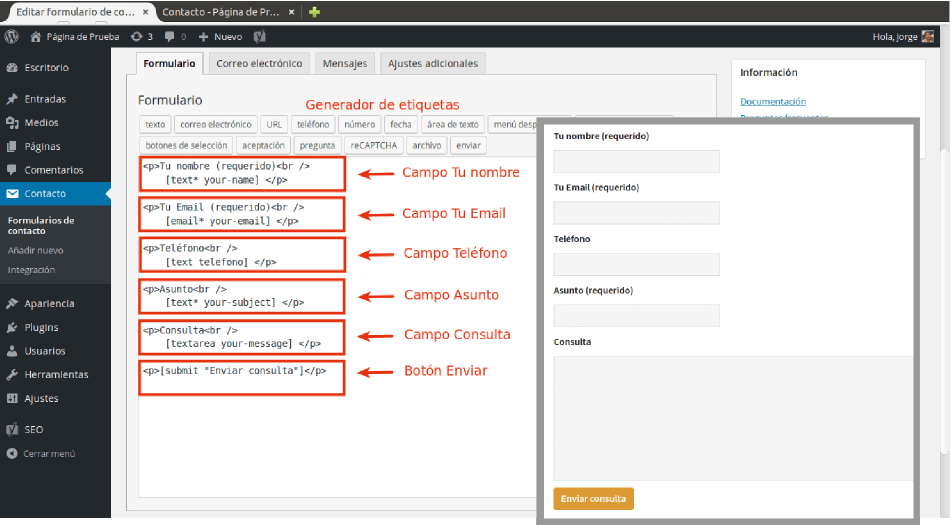
Paso No. 2: cuando ya esté instalado verás su nombre en el panel izquierdo, ingresa allí y haz un clic en configurar. De inmediato te traslada a su panel de control. Aquí verás dos columnas, una que presenta texto que se puede modificar y otra donde agregarás datos para que te lleguen las notificaciones.
En la columna de la izquierda verás textos que se pueden modificar. Los valores que verás son:
- Text: es el indicador de un campo de texto.
- Asterisco (*): quiere decir que el campo será obligatorio y no puede quedar vacío.
- Campo – nombre: lugar donde el visitante agrega su nombre.
- 30/50: la cantidad de caracteres que se requieren para enviar un mensaje.
- Introducir Tu Nombre: este es el texto que se muestra cundo el campo no ha sido rellenado.
En la columna de la derecha debes añadir la dirección de correo electrónico a donde te llegarán todas las notificaciones, si quieres que exista un captcha, agregar campso obligatorios, entre otras.
Cuando hayas finalizado solo debes dar clic en Crear Formulario y listo, a continuación te muestra un código parecido a este: [contact-form-7 404 "No encontrado"]. Pues bien, para insertarlo en una entrada o en una página solo bastará con copiarlo y pegarlo. Así de simple podrás crear un formulario de contacto en WordPress.