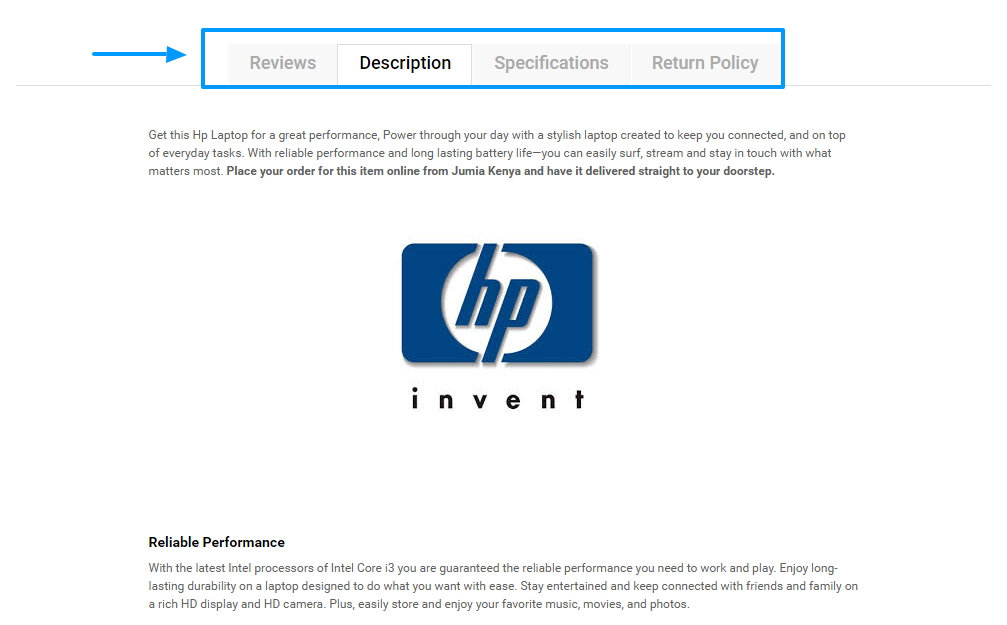
Tabs are a fairly common feature on many websites, especially e-commerce stores. Ecommerce store owners often use tabs in the product description area, where they divide reviews, description, technical specifications, etc. on multiple tabs.
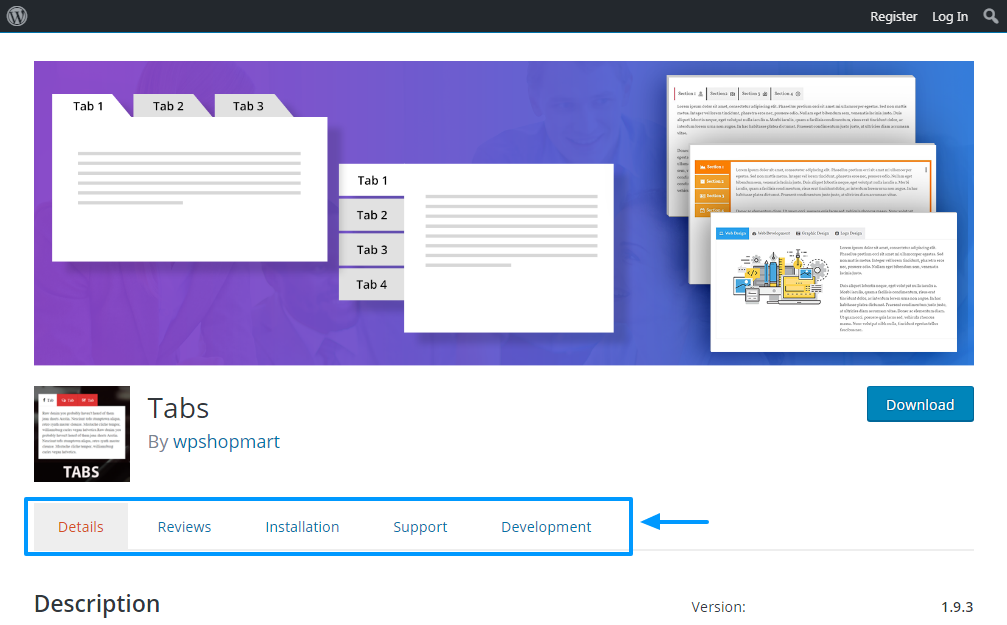
Despite this, tabs have been used on many other different types of websites, not just e-commerce websites. Even the official WordPress.org website uses tabs on plugin description pages. See the image below for highlighted tabs on WP.org.
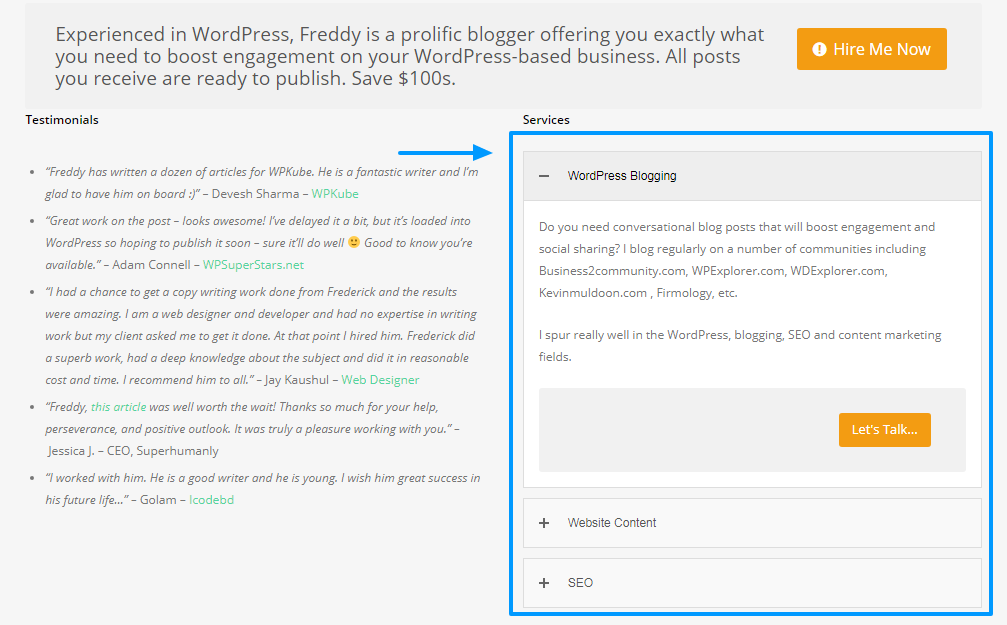
Many other website owners use tabs on different types of websites. Regardless, eyelashes should not be confused with accordions, which expand to reveal information. Below, take a look at how I have used the accordions on my website.
But accordions aside, we are here to talk about tabs, in this way we do not lose our focus; I just needed to clarify the distinction between tabs and accordions. Now, I hope we are on the same page 🙂
In essence, website owners use tabs to divide information that would have otherwise taken up an entire page or post. That means tabs make information much easier to digest, without necessarily forcing users to press the scroll wheel a million times.
In other words, tabs improve the usability of your website, especially in a world of shorter attention spans. So if you want to keep users on your site for longer without boring them to death with long pages, you should consider using tabs.
In today's post, we show you exactly how to add tabs to your WordPress posts and pages. Before the end of this post, you will have all the instructions you need to use the tabs to your advantage. We hope you enjoy to the end and don't leave without sharing your thoughts in the comment section. That out of the way, let's get started.
Use a page builder
If you already have a page builder installed, you're in luck; you probably already have a tab module at your fingertips. Most of the major page builders offer tabs as part of their basic set of page builder items. Here's a quick look at two of our favorites.
Free Elementor Page Builder
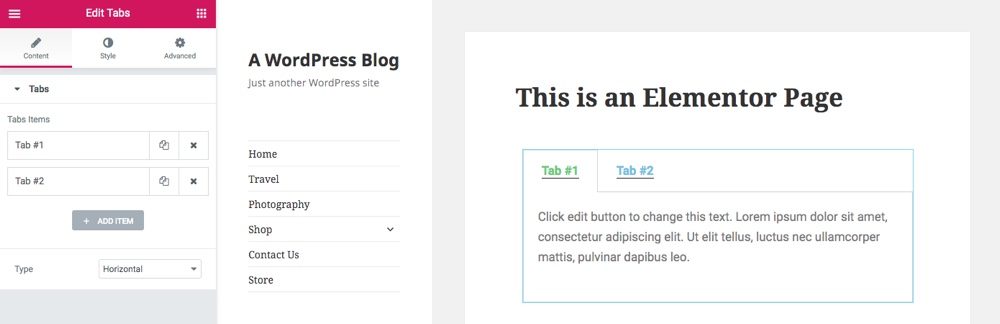
The popular Elementor page builder includes tabs as part of the free version of the plugin. All you need to do is insert a tab element on your page, then edit the title, content, style, etc. That's all!
WPBakery Premium Page Builder
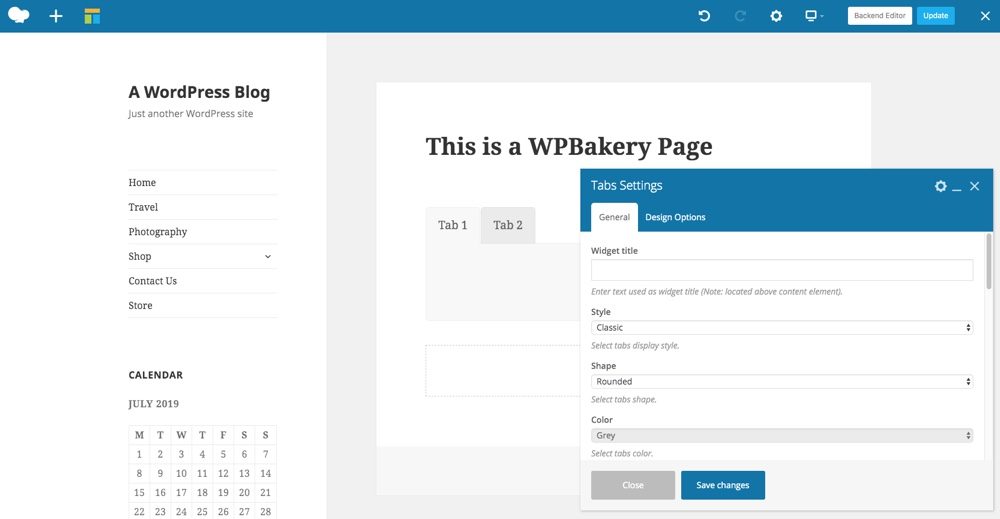
Using a premium theme that includes the WPBakery Page Builder (like ours Total theme)? Excellent! The tabs are integrated and easy to use.
The WPBakery tab module is slightly different from the example above, as the tabs are initially empty when you add them. You will need to insert additional page items (textarea, images, icons, etc.) within the tabs to add your content. But this gives you a lot of freedom to create tabs the way you want them (in addition to the built-in styling options). We've covered this page builder on the blog before, so if you'd like more detailed instructions, check out our WPBakery guide (note: this plugin was previously called Visual Composer, so I'm sorry for any confusion in advance).
Install the WordPress Tabs plugin
If you're not using a page builder, you don't need to use just one for your tabs. There are many great alternatives, such as the free WordPress plugin known simply as Tabs by WP Shop Mart. Tabs is a nifty WordPress plugin that helps you create unlimited number of beautiful tabs without breaking a sweat.
Let's start by installing the WordPress Tabs plugin. Since it is available from the official WordPress plugin repository, you can install the plugin directly from the WordPress admin panel.
We are using the free version, but there is a premium version available if you want to upgrade for additional features later.
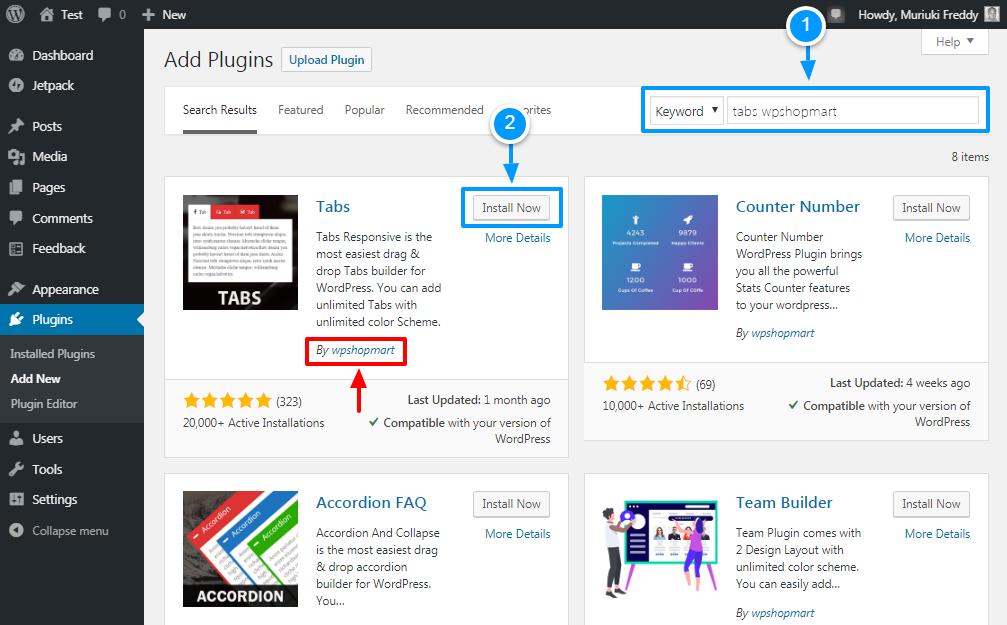
Installing the WordPress Tabs plugin
Login to your WordPress admin panel and navigate to Plugins> Add New and enter "wpshopmart tabs" in the keyword search box. Once you find the correct plugin, press the Install Now button as shown below.
After that, click the Activate button. And that's it, your Tabs Responsive WordPress plugin is ready to go. Now, let's create a couple of tabs to find out what this plugin has to offer.
Configure the Responsive Tabs WordPress Plugin
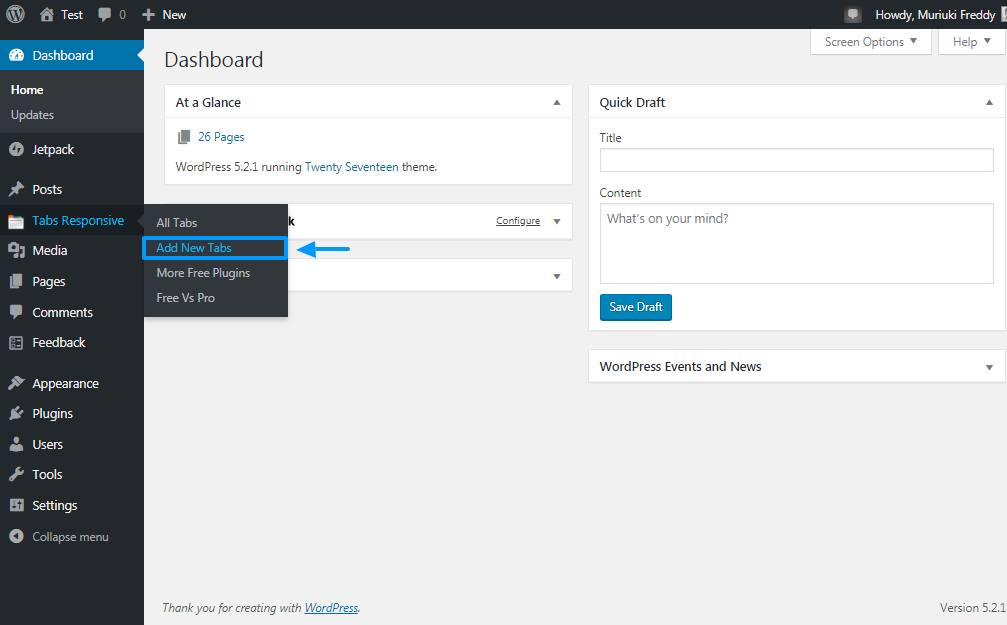
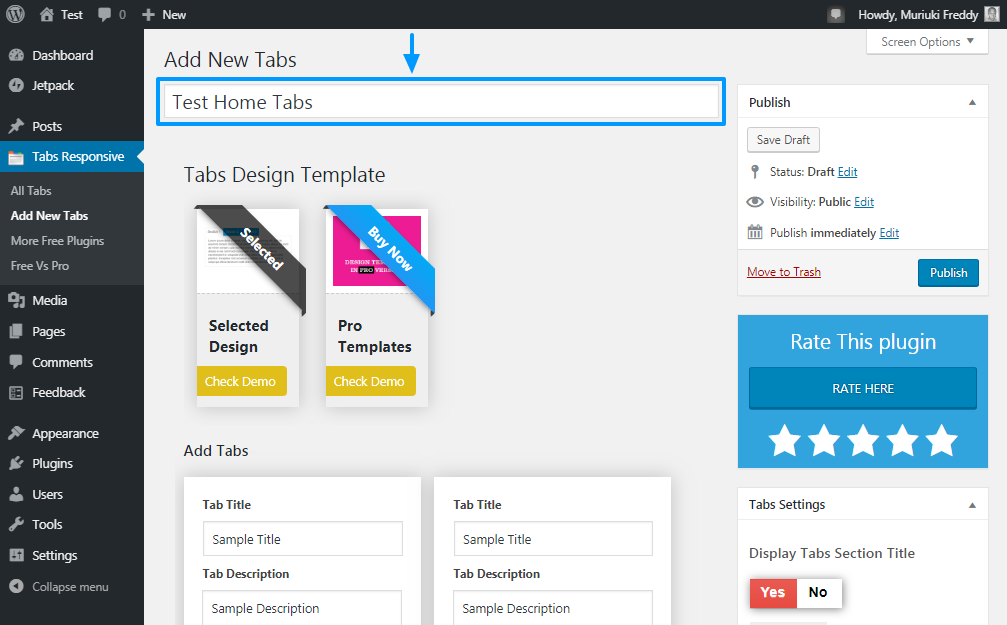
Activating the plugin will add a new item to your WordPress admin menu. To create new tabs, navigate to Responsive Tabs> Add New Tabs as we detail in the screenshot below.
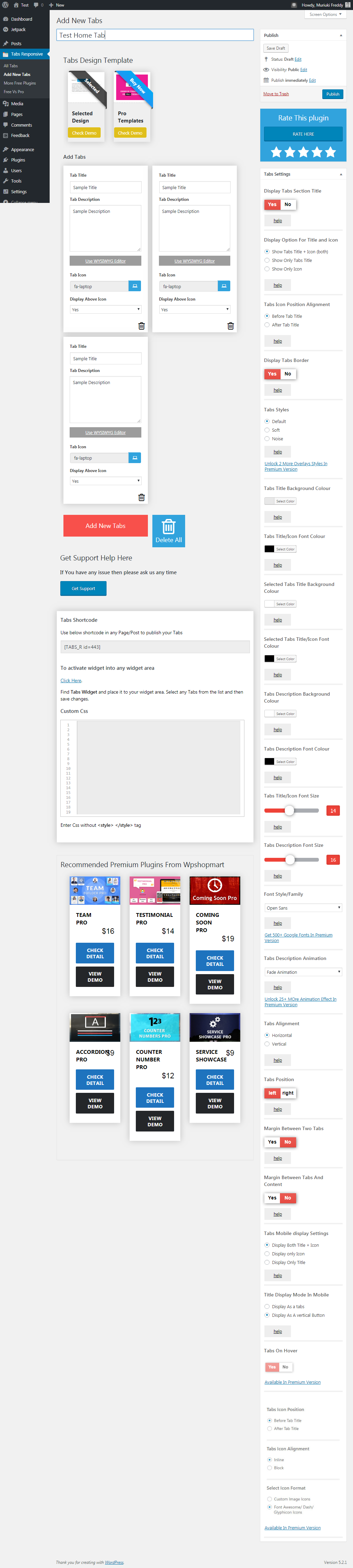
Doing so will take you to the Responsive Eyelash Maker that is packed with all the features you need to create beautiful eyelashes like a boss. See the image below to get an idea of what to expect.
Quite a scroll, right? Well, you can find most of the features on the right sidebar. Note at the same time that the individual tabs have their settings. You can even use WYSIWYG editors on tabs, which means you have a lot of control over your tabs.
Now, let's create a couple of sample tabs and display them on a page or post.
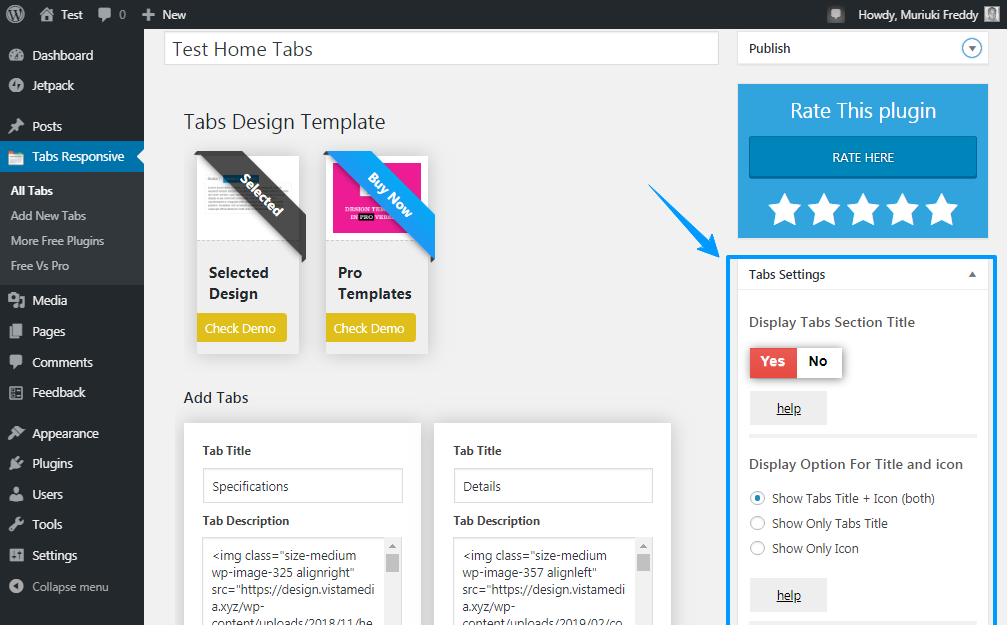
Add title
Start off by giving your tabs a descriptive title (just like with your navigation menus) as shown in the image above. So you can easily identify your tabs in the WordPress admin panel later in case you need to edit something. For the purposes of this tutorial, I named my tabs "Test Launch Tabs."
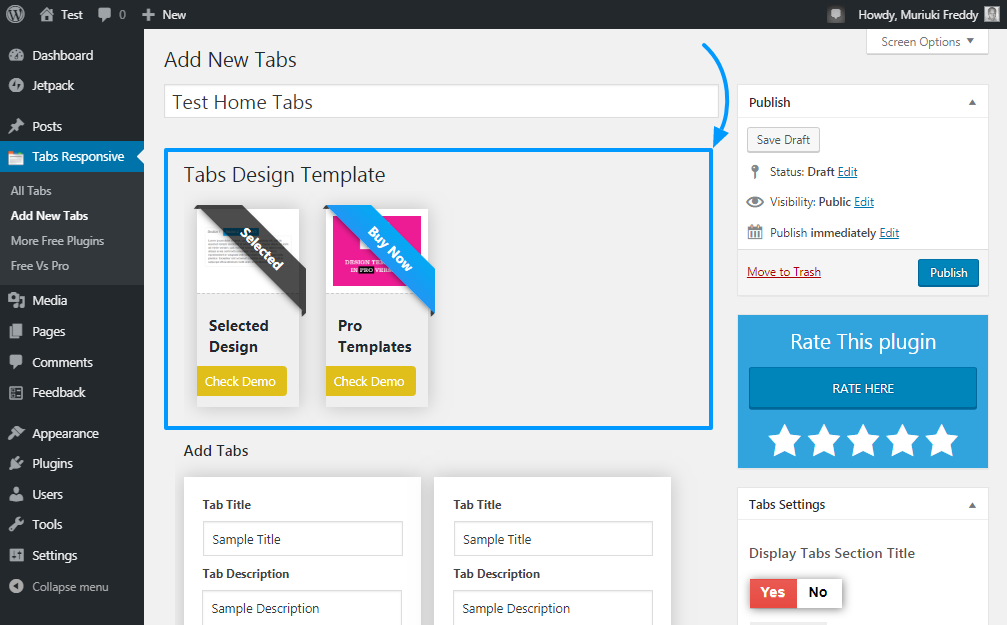
Choose tab design template
As seen in the screenshot above, your next step is about choosing a design template that you would like to use for your tabs. The free version of the Tabs WordPress plugin offers you only one layout template, but you can always upgrade to the premium version for 19 more. Talk about design freedom.
Add tabs
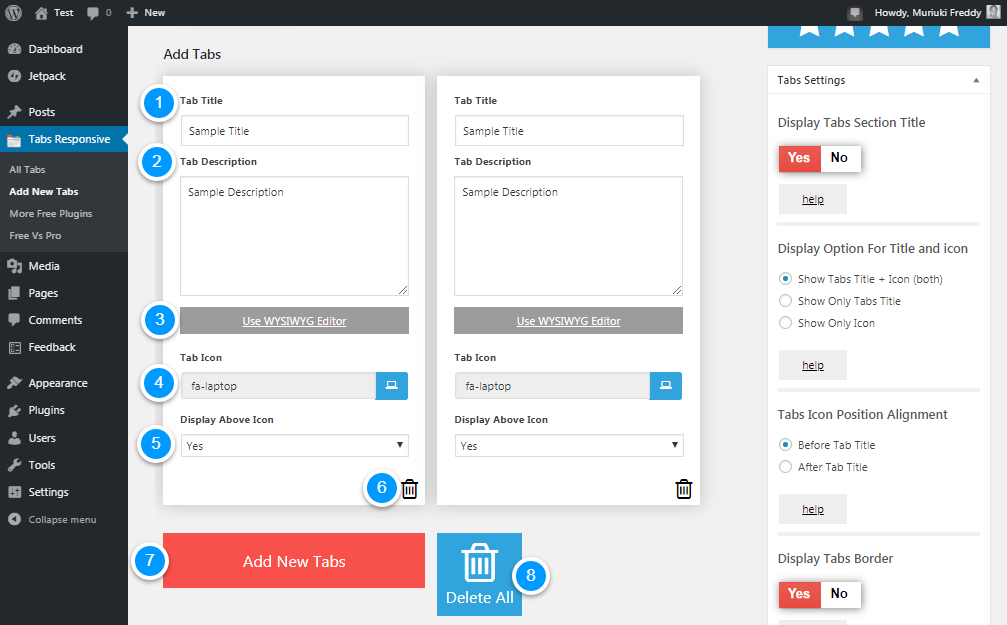
Next, add as many tabs as you like, as shown below.
We have created a numbered list that details what you can do in the Add tabs section shown above. The numbers correspond to each area.
- Tab title - Add your tab title in this field, as an example Description, specifications, details, etc.
- Tab description - Add your tab description here. This field enables you to add the content of your tab. The best part is that you can use the WYSIWYG editor (shown in # 3 below) to add rich content to your tabs, including images, music, and videos.
- Use WYSIWYG - If you want to use the familiar What-YUNED-See-mes-What-YUNED-GRAMet editor to create the content of your tab, feel free to press this button to open the pop-up window
- Tab icon - This field helps you choose an icon to use on your tab. Tabs WordPress plugin gives you access to tons of Font Awesome icons to animate your tabs like a pro
- Show above icon - If you want to display the tab title next to the icon, you will love this feature. At the same time, it allows you to deactivate the icon without touching the tab title
- Put off - Press this button to delete a specific tab
- Add new tabs - Click this button to add more tabs
- Remove all - Tired of all the lashes? Just hit the Remove all button to reset all
A couple of additional tips to help you. First of all, you can drag and drop the tabs to reorder and arrange them as you like.
Second, don't forget to press the Save draft once or twice while creating your tabs to make sure you don't lose any changes in case you get exited from the tab generator by accident.
Lastly, if you need help, there is a big blue Get support button just below the Add tabs section (and on most plugin pages) that takes you to the official Tabs support forum at WordPress.org. Feel free to hit the support button if you need help at any time.
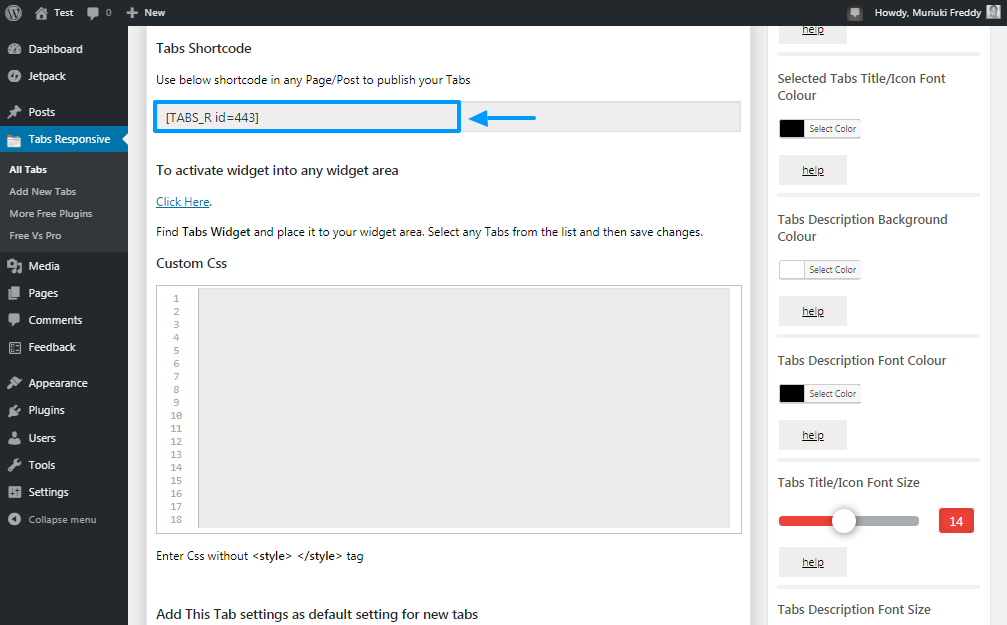
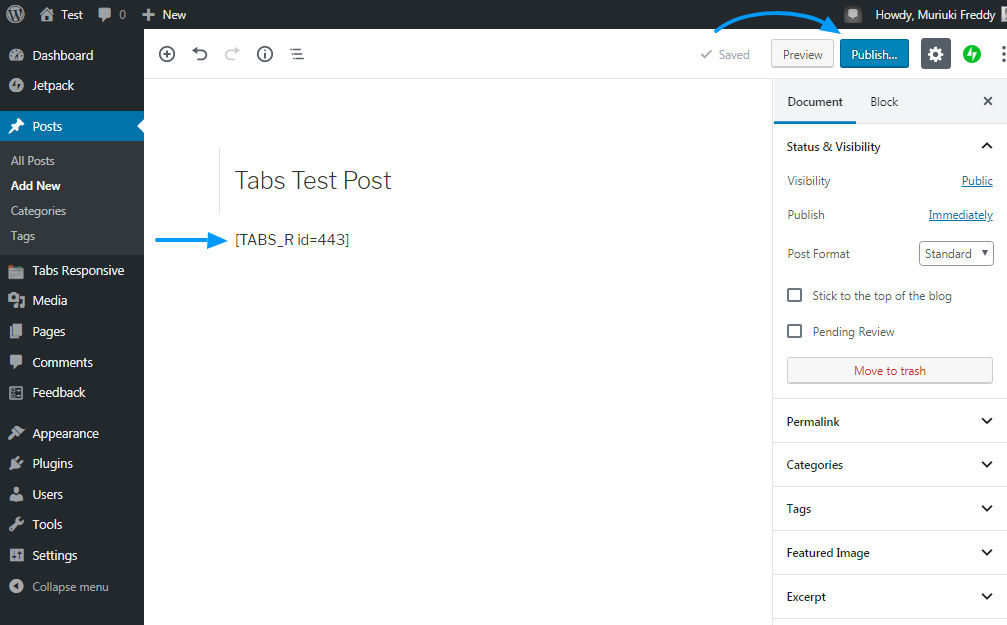
Shortcode tabs
Below you will find the tab shortcode that you use to add and display your tabs on any page or post you want. As an example, our shortcode is [TABS_R id = 443]. To display the tabs on a page, I would just copy and paste the above shortcode on that particular page.
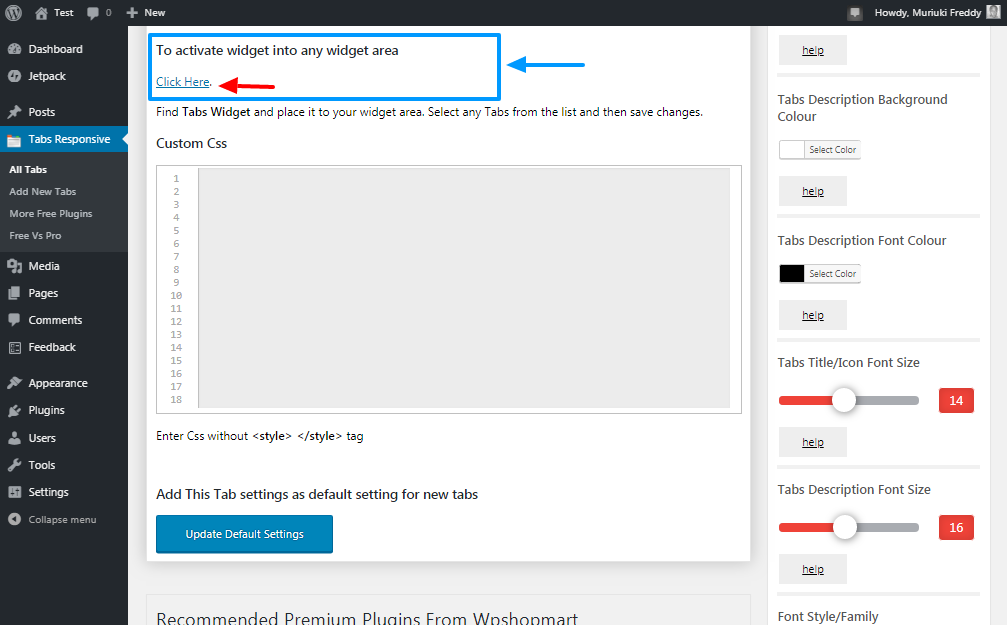
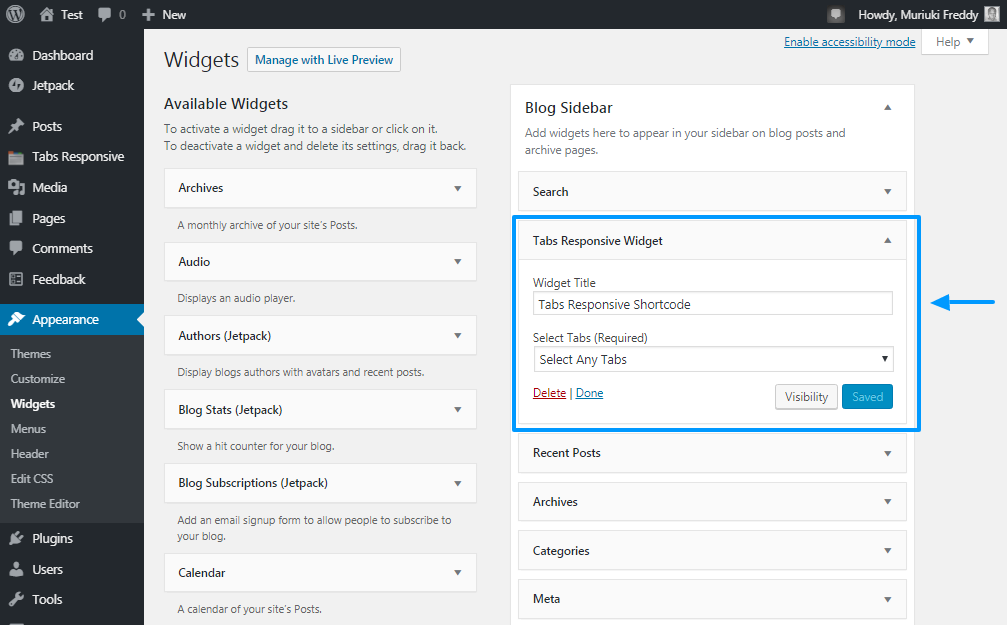
Tab widget
Looking to add your tabs in a widget area on your website? If you're a resounding yes, you'll love the widget support that comes with the Tabs WordPress plugin.
Hitting the Click here The link in the image above takes you to the WordPress widget screen, where you can add your tabs anywhere you have a widget area in your theme.
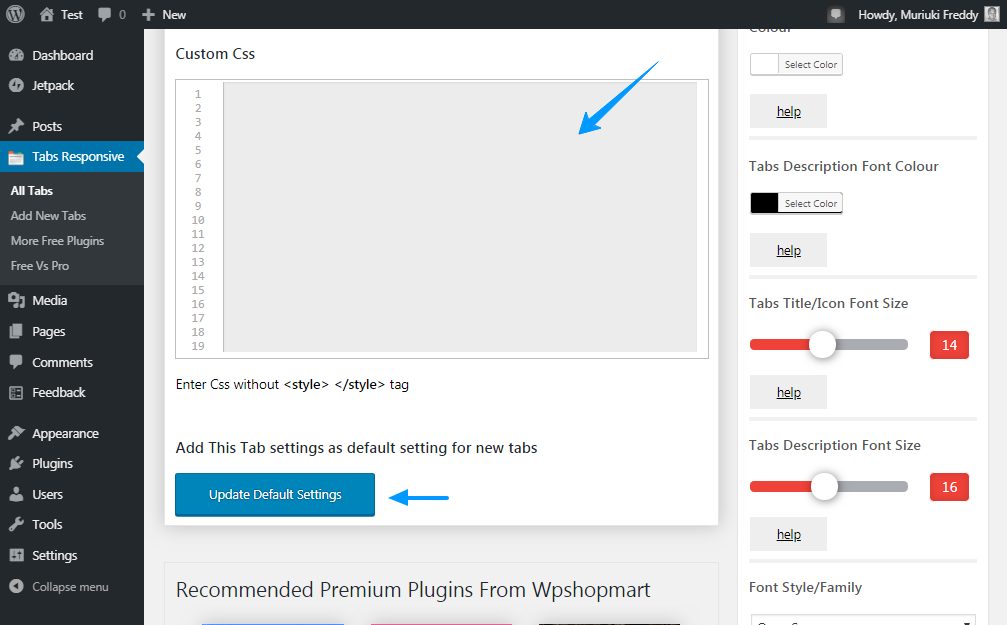
Custom css
Even though the WordPress Tabs plugin comes with a lot of tab customization options (just take a look at the right sidebar; it's full of styling options!), You can add your own custom CSS styles as shown below.
At the same time, you can set your custom settings as the default settings for all new tabs by simply clicking on the Update default settings button as shown in the picture above.
The right sidebar
The right sidebar that we highlight in the image above carries the day for yours. It's packed with all the options you need to style your lashes to your heart's content. Notable options include:
- Tab background color
- Tab font color
- Style and font family
- Show options for tab title and icon
- Aligning the position of the tab icon, in other words, before or after the tab title
- Flange edges
- Multi-tab description animations
- And much more
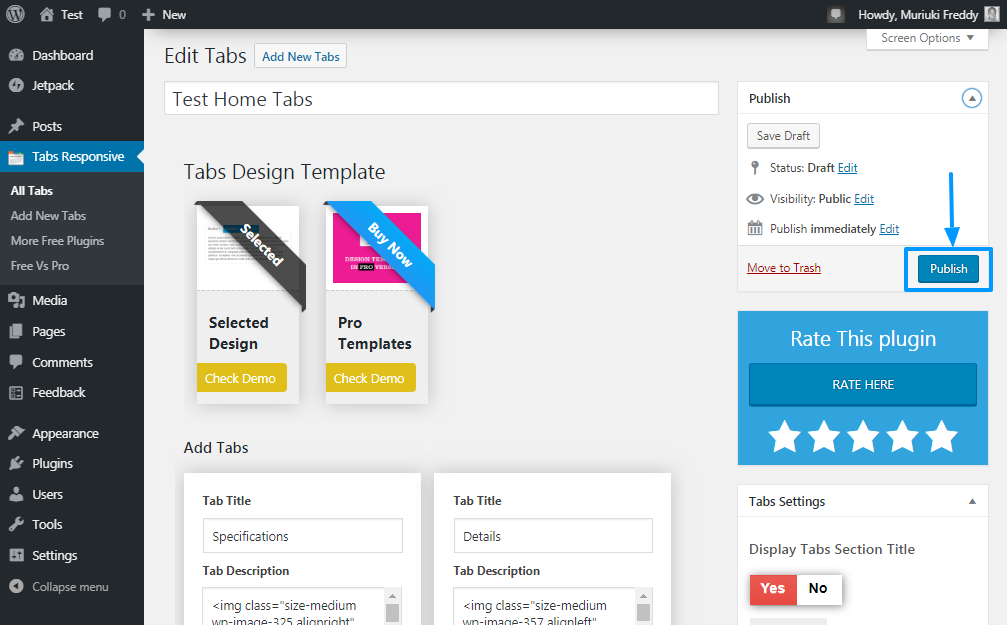
Add your tabs to a WordPress page or post
Once you add the tab content and style options, scroll up and click on the To post button as shown below.
At this point, your tabs are ready. You simply need to add the tabs to a WordPress page or post. Just copy the shortcode from the tabs we saw previously. Ours is [TABS_R id = 443].
Launch your post editor (even if you are using Gutenberg) and paste the shortcode into your post / page. After that, press the To post button as shown below.
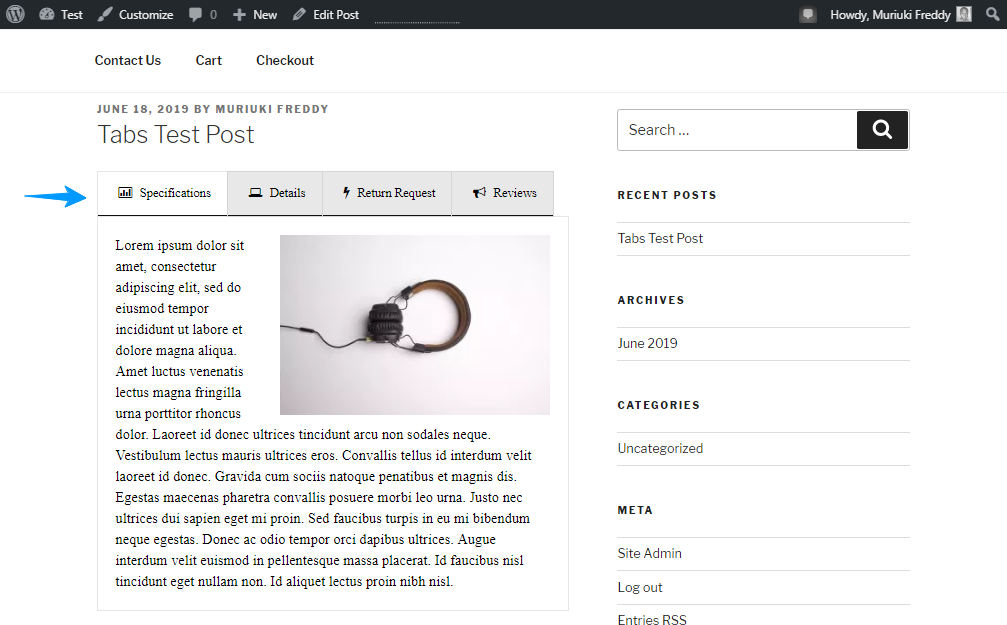
After about 5 minutes of setting things up; I am using the Twenty Seventeen theme and a lot of Lorem Ipsum, I came up with the following result.
Note that I didn't customize the colors or anything. Tell me what you think; it wasn't that easy?
Adding tabs to your WordPress pages and posts is a fourth grader thing to do. I don't expect you to have any problems, especially if you are using a plugin like WP Shop Mart's Tabs.
How do you add tabs to your WordPress pages and posts? What is your favorite tabs WordPress plugin? Please share your thoughts in the comments. Happy creation!