Related Posts
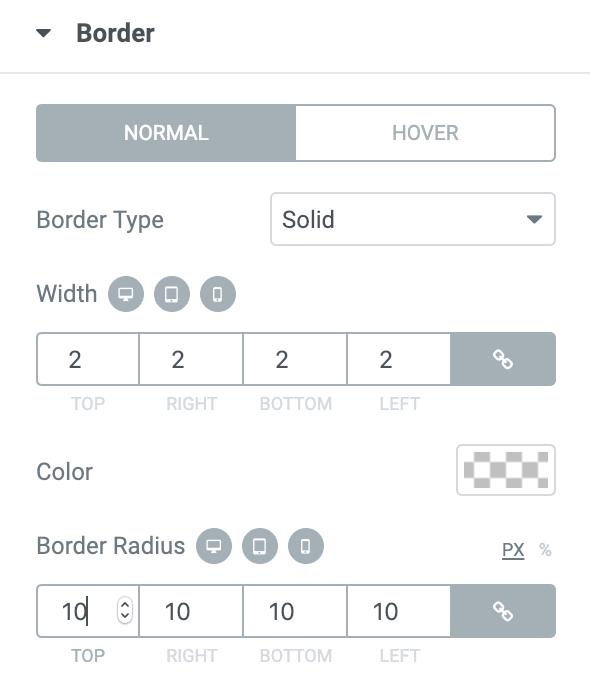
Control the edge options for each device.
- Border width: Set the border width of one item, or none, for each device separately as needed.
- Edge radius: Sets the border radius of an item separately for each device.
Tip: A common use of device-specific borders is when you have a row of inline links, separated by a column border. This edge becomes redundant on mobile as the row goes offline and the links are separated into individual rows. In this scenario, the obvious choice is to remove the border from the mobile layout. Fortunately, with the new responsive edges feature, this can be easily accomplished.