Articles Similaires
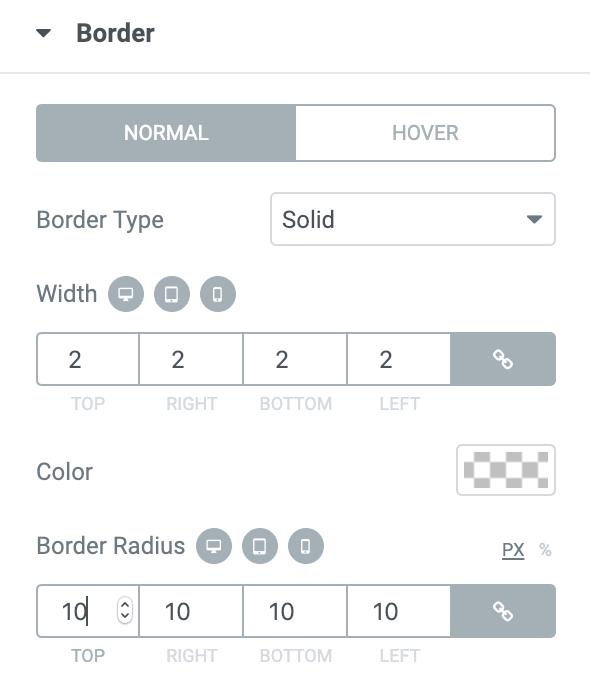
Contrôlez les options de bord pour chaque appareil.
- Largeur de la bordure: Définissez la largeur de la bordure d'un élément, ou aucun, pour chaque périphérique séparément selon les besoins.
- Rayon du bord: Définit le rayon de bordure d'un élément séparément pour chaque appareil.
Conseil: Une utilisation courante des bordures spécifiques à l'appareil est lorsque vous avez une ligne de liens en ligne, séparés par une bordure de colonne. Ce bord devient redondant sur mobile lorsque la ligne se déconnecte et que les liens sont séparés en lignes individuelles. Dans ce scénario, le choix évident est de supprimer la bordure de la mise en page mobile. Heureusement, avec la nouvelle fonctionnalité de bords réactifs, cela peut être facilement accompli.