Contents
Related Posts
How to adjust settings for mobile devices, tablets and desktops
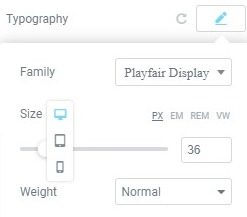
Many editable functions have a Mobile, Tabletand Desk settings. The most common uses include: text size, margin and padding of elements, etc.
- Look for the viewport icon
next to the individual item you want to control.
- Click the icon for the specific device for which you want to edit its settings.
Edge control and responsive background images
Background images in Elementor respond automatically to the device, but you also have control over more options for each device.
- Background image: You can choose a different background image for each device if necessary, either an appropriately sized version of the same image or a completely different image.
- Background image display options: You can select a different image position, attachment, repeat, and size for each device. In this way, you have more control over which area of the image is displayed on different device sizes.
Visibility
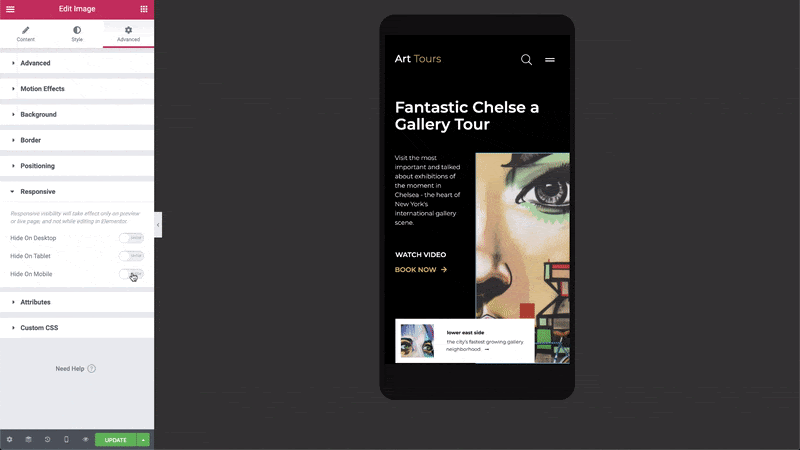
You can choose to show / Hide a Section depending on the device.
- Go Section Settings > Advanced> Responsive
- Set your visibility preferences, choosing between Hide on desktop, Hide on tabletor Hide on mobile.
When you hide an item and switch to the view where it is hidden, you will see that this item is 'muted'. This gives you a clear indication that this item will be hidden on the live site, but still allows you to edit it as needed.
You can edit that specific area in answer mode where it is not hidden. For example, if the item is visible on the mobile device but hidden on the desktop and tablet, you can edit the item in the mobile device view.
Change breakpoints for mobile devices and tablets
You can set the breakpoint values for mobile devices and tablets.
- Go Elementor > Configurations > Style taband set the breakpoint value for mobile devices and tablets
- Save your changes
- Go Elementor > Tools > General tab > Regenerate CSS, click Regenerate files
Sort columns
This feature reverses the order of the columns.
Use Sort columns to go Section Settings > Advanced > Sensitive > Inverse columns and put it in yes.
Device preview
Switch between Desk, Mobile view or tablet by clicking the corresponding icons at the bottom of the panel.
Help! I changed something while in mobile preview, and it changed on desktop too! Why?
- You can't delete an item (widget, column, or section) while previewing a mode (mobile, for example) and expect it to only be removed from that device type. Deleting items will delete them on all devices. However, you can use the element Responsive visibility function going to element Advanced> Responsive tab and enabling any of its visibility options (Hide on desktop, Hide on tablet or Hide on mobile). While the item will not be removed on those devices, it will be hidden.
- You can't move items while previewing a mode and expect them to only move for that type of device. Moving items in any preview mode will move them across all devices. An exception to this is the Section> Advanced> Responsive> Inverse columns feature, which moves the columns to their reverse position.
- If an item does not have Viewport icon
next to it, changing that item in a preview mode will change it across all devices.
Contents
Toggle