Contenidos
ToggleComment régler les paramètres des appareils mobiles, des tablettes et des ordinateurs de bureau
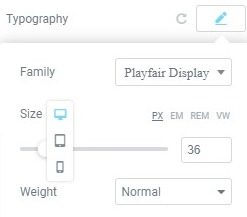
De nombreuses fonctions modifiables ont un Mobile, Tablettey bureau Les paramètres. Les utilisations les plus courantes sont: la taille du texte, la marge et le remplissage des éléments, etc.
- Recherchez l'icône de la fenêtre
à côté de l'élément individuel que vous souhaitez contrôler.
- Cliquez sur l'icône du périphérique spécifique pour lequel vous souhaitez modifier ses paramètres.
Contrôle des bords et images d'arrière-plan réactives
Les images d'arrière-plan dans Elementor répondent automatiquement à l'appareil, mais vous avez également le contrôle sur plus d'options pour chaque appareil.
- Image de fond: Vous pouvez choisir une image d'arrière-plan différente pour chaque appareil si nécessaire, soit une version de taille appropriée de la même image, soit une image complètement différente.
- Options d'affichage de l'image d'arrière-plan: Vous pouvez sélectionner une position, une pièce jointe, une répétition et une taille d'image différentes pour chaque appareil. De cette manière, vous avez plus de contrôle sur la zone de l'image affichée sur différentes tailles de périphérique.
Visibilité
Tu peux choisir spectacle / Cacher ongle Section selon l'appareil.
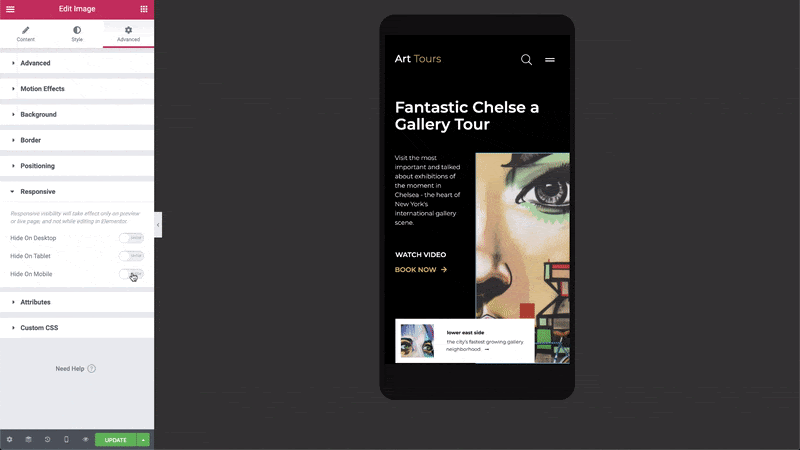
- Aller Paramètres de la section > Avancé> Réactif
- Définissez vos préférences de visibilité, en choisissant entre Masquer sur le bureau, Cacher sur tabletteou Masquer sur mobile.
Lorsque vous masquez un élément et basculez vers la vue où il est masqué, vous verrez que cet élément est «muet». Cela vous donne une indication claire que cet élément sera masqué sur le site en direct, mais vous permet toujours de le modifier si nécessaire.
Vous pouvez modifier cette zone spécifique en mode réponse où elle n'est pas masquée. Par exemple, si l'élément est visible sur l'appareil mobile mais masqué sur le bureau et la tablette, vous pouvez modifier l'élément dans la vue de l'appareil mobile.
Modifier les points d'arrêt pour les appareils mobiles et les tablettes
Vous pouvez définir les valeurs de point d'arrêt pour les appareils mobiles et les tablettes.
- Aller Elementor > Paramètres > Onglet Styleet définissez la valeur du point d'arrêt pour les appareils mobiles et les tablettes
- Sauvegarder vos changements
- Aller Elementor > Des outils > Onglet général > Régénérer le CSS, cliquer Régénérer les fichiers
Trier les colonnes
Cette fonction inverse l'ordre des colonnes.
Porter Trier les colonnes aller Paramètres de la section > Avancée > Sensible > Colonnes inverses et mettez-le dans Oui.
Aperçu de l'appareil
Basculer entre bureau, Vue mobile ou tablette en cliquant sur les icônes correspondantes en bas du panneau.
Aider! J'ai changé quelque chose dans l'aperçu mobile, et cela a également changé sur le bureau! Parce que?
- Vous ne pouvez pas supprimer un élément (widget, colonne ou section) lors de la prévisualisation d'un mode (mobile, par exemple) et vous attendre à ce qu'il ne soit supprimé que de ce type d'appareil. La suppression d'éléments les supprimera sur tous les appareils. Cependant, vous pouvez utiliser l'élément Visibilité réactive fonction allant à l'élément Avancé> Réactif onglet et en activant l'une de ses options de visibilité (Masquer sur le bureau, Masquer sur tablette ou Masquer sur mobile). Bien que l'élément ne soit pas supprimé sur ces appareils, il sera masqué.
- Vous ne pouvez pas déplacer des éléments lors de la prévisualisation d'un mode et vous attendre à ce qu'ils se déplacent uniquement pour ce type d'appareil. Le déplacement des éléments dans n'importe quel mode d'aperçu les déplacera sur tous les appareils. Une exception à cela est le Section> Avancé> Réactif> Colonnes inverses fonction, qui déplace les colonnes vers leur position inversée.
- Si un article n'a pas Icône de la fenêtre
à côté de lui, la modification de cet élément dans un mode d'aperçu le modifiera sur tous les appareils.