the Elementor Lightbox Open images, galleries, carousels and videos in a 100% mobile lightbox popup
The lightbox feature is enabled by default. You can turn it off by going into your settings and unchecking the checkbox. From any Elementor page or post, click the burger menu in the upper left corner of the Widget panel, then navigate to Site Settings> Settings> Lightbox
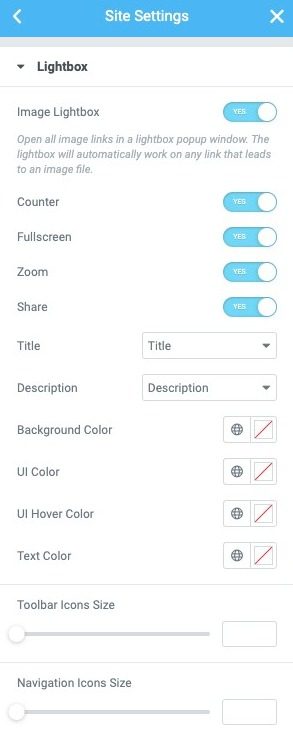
The Global Lightbox tab allows you to adjust the following settings:
- Image Lightbox: Slide the switch to enable or disable the lightbox globally.
- Counter: Only for multiple image galleries. If set to Yes, adds an image count in the upper left corner of the lightbox. For example, if the gallery contains 6 images, the counter will show 1/6, 2/6, etc. to indicate "First of 6 images", "Second of 6 images", and so on.
- Fullscreen: If set to yes, adds a clickable icon to allow the user to open the image in a full screen lightbox.
- Focus: If set to yes, adds a clickable icon to allow the user to zoom in on the image in the lightbox. Once you zoom in on an image, you can pan your view and scroll through different areas of the image.
- Share: If set to yes, Sharing capabilities are added to the lightbox, allowing the user to share the image on Twitter, Facebook, and Pinterest, or download it to their computer.
- Title: Optionally displays a title below the image in the lightbox. Select from None, Title, Subtitle, Altor Description
- Description: Optionally, display a description below the image on the lightbox. Select from None, Title, Subtitle, Altor Description
- Background color: Choose the background color and opacity of the light box.
- User interface color: Choose the User interface color. This affects the navigation of arrows and points of the lightbox, the Close button, etc.
- UI Scroll Color: Choose the UI Scroll Color. This affects the navigation of arrows and points of the lightbox, the Close button, etc. when the user hovers over each one.
Note: All the above functionality responds to mobile devices. Visitors can zoom, open images and videos in full screen and share the images from their mobile phones.
Image Lightbox
the Image Lightbox opens all image links in a lightbox popup. The lightbox will automatically work on any link that leads to an image file, as long as the image's' Link to 'setting is set to'Media file‘.
Once Media file'is chosen, an additional option called'Light box'appear. Here, you will notice that the lightbox function for this image is set to Default, which reflects the state established in the Elementor> Settings> Style section. Optionally, you can change the settings for this image from 'Default' to 'yes'or'No‘.
- Inside the editor, drag and drop the image widget onto the page and choose an image.
- Change the Link to the option of 'Media file'(This must be done for the light box to work.)
- Select the Light box go down to yes
- Preview the lightbox changes by clicking the image