los Lightbox de Elementor abre imágenes, galerías, carruseles y videos en una ventana emergente de caja de luz 100% móvil
La función de caja de luz está activada de forma predeterminada. Puede apagarlo yendo a su configuración y desmarcando la casilla de verificación. Desde cualquier página o publicación de Elementor, haga clic en el menú de hamburguesas en la esquina superior izquierda de la Panel de widgets, luego navega a Configuración del sitio> Configuración> Lightbox
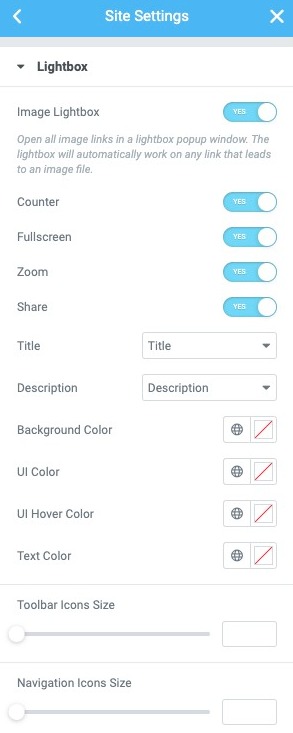
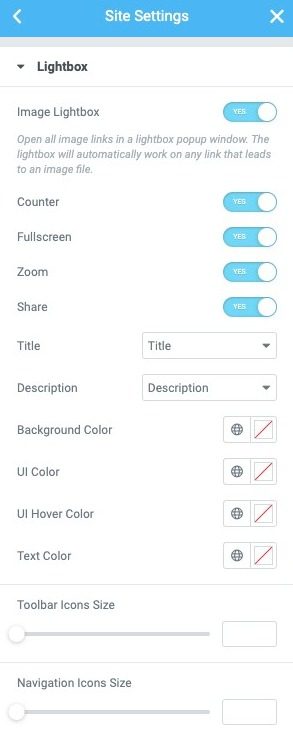
La pestaña Global Lightbox le permite ajustar las siguientes configuraciones:
- Lightbox de imagen: Deslice el interruptor para habilitar o deshabilitar la caja de luz globalmente.
- Mostrador: Solo para galerías de imágenes múltiples. Si se establece en Sí, agrega un recuento de imágenes en la esquina superior izquierda de la caja de luz. Por ejemplo, si la galería contiene 6 imágenes, el contador mostrará 1/6, 2/6, etc. para indicar «Primera de 6 imágenes», «Segunda de 6 imágenes», etc.
- Pantalla completa: Si se establece en si, agrega un icono en el que se puede hacer clic para permitir al usuario abrir la imagen en una caja de luz de pantalla completa.
- Enfocar: Si se establece en si, agrega un icono en el que se puede hacer clic para permitir al usuario hacer zoom en la imagen en la caja de luz. Una vez que amplíe una imagen, podrá desplazar la vista y desplazarse por las diferentes áreas de la imagen.
- Compartir: Si se establece en si, Se agregan capacidades para compartir a la caja de luz, lo que permite al usuario compartir la imagen en Twitter, Facebook y Pinterest, o descargarla en su computadora.
- Título: Muestra opcionalmente un título debajo de la imagen en la caja de luz. Seleccionar de Ninguna, Título, Subtítulo, Alto Descripción
- Descripción: Opcionalmente, muestra una descripción debajo de la imagen en la caja de luz. Seleccionar de Ninguna, Título, Subtítulo, Alto Descripción
- Color de fondo: Elija el color de fondo y la opacidad de la caja de luz.
- Color de la interfaz de usuario: Elegir el Color de la interfaz de usuario. Esto afecta la navegación de flechas y puntos de la caja de luz, el botón Cerrar, etc.
- Color de desplazamiento de la interfaz de usuario: Elegir el Color de desplazamiento de la interfaz de usuario. Esto afecta la navegación de flechas y puntos de la caja de luz, el botón Cerrar, etc. cuando el usuario pasa el cursor sobre cada uno.
Nota: Toda la funcionalidad anterior responde a dispositivos móviles. Los visitantes pueden hacer zoom, abrir imágenes y videos en pantalla completa y compartir las imágenes desde sus teléfonos móviles.
Lightbox de imagen
los Lightbox de imagen abre todos los enlaces de imágenes en una ventana emergente de caja de luz. La caja de luz funcionará automáticamente en cualquier enlace que lleve a un archivo de imagen, siempre que la configuración ‘Enlace a’ de la imagen esté establecida en ‘Archivo multimedia‘.
Una vez Archivo multimediase elige ‘, una opción adicional llamada’Caja ligera‘aparece. Aquí, notará que la función de caja de luz para esta imagen está configurada en Defecto, que refleja el estado establecido en el Elementor> Configuración> Estilo sección. Opcionalmente, puede cambiar la configuración de esta imagen desde ‘Defecto‘ a ‘si‘o’No‘.
- Dentro del editor, arrastre y suelte el widget de imagen en la página y elija una imagen.
- Cambiar el Enlace a la opción de ‘Archivo multimedia‘(Esto debe hacerse para que funcione la caja de luz).
- Selecciona el Caja ligera bajar a si
- Obtenga una vista previa de los cambios de la caja de luz haciendo clic en la imagen