If you are using Elementor, you can hide titles with one click, without using any code or any other plugins.
Follow these steps:
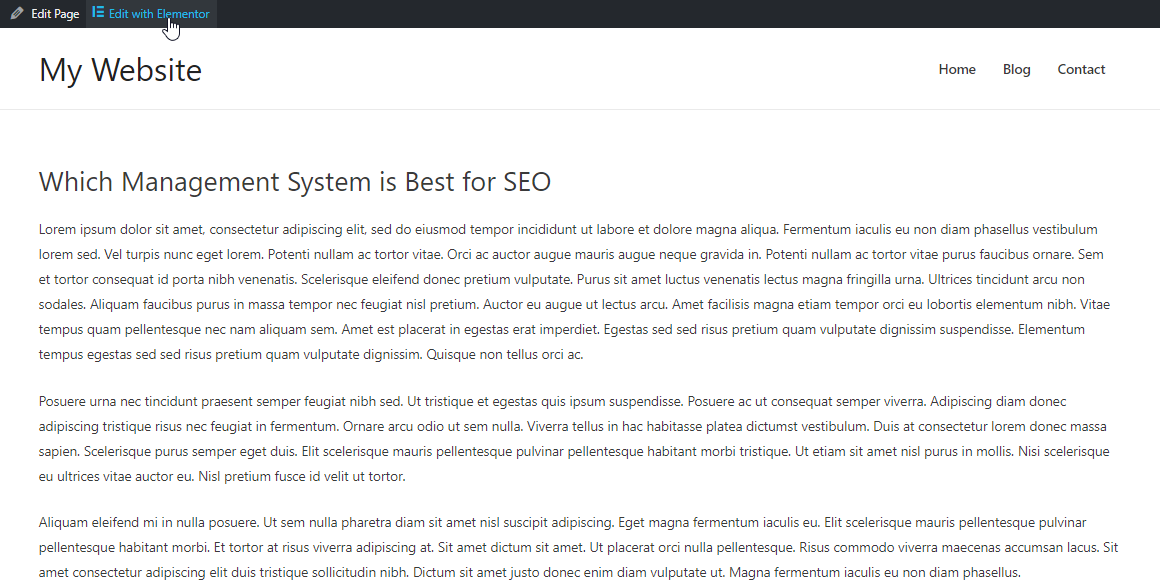
1. Go to your page and click on ' Edit with Elementor. Here we have prepared a page that has a title that we are going to hide.
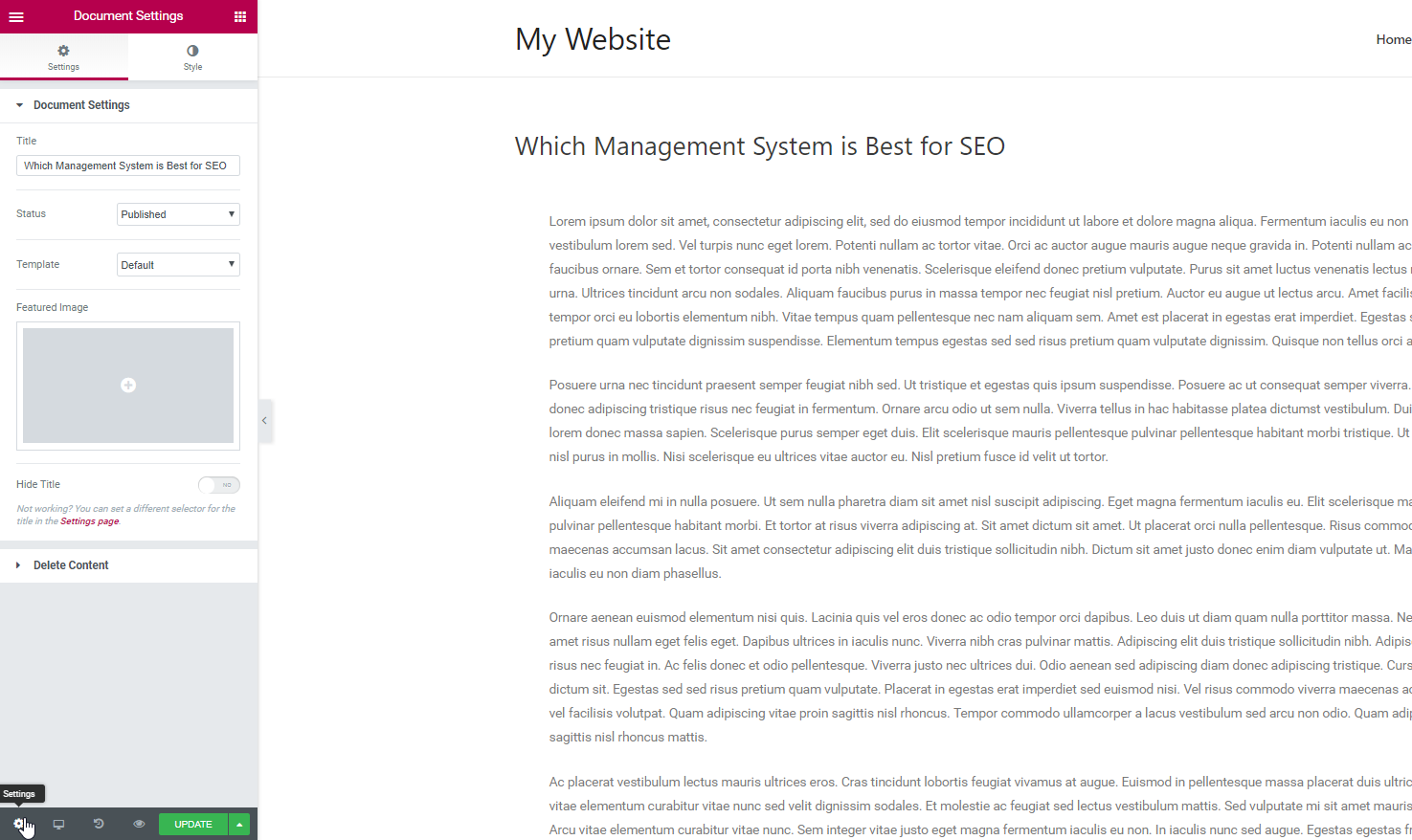
2. Click the cogwheel icon to Document Settings at the bottom left of the widget panel.
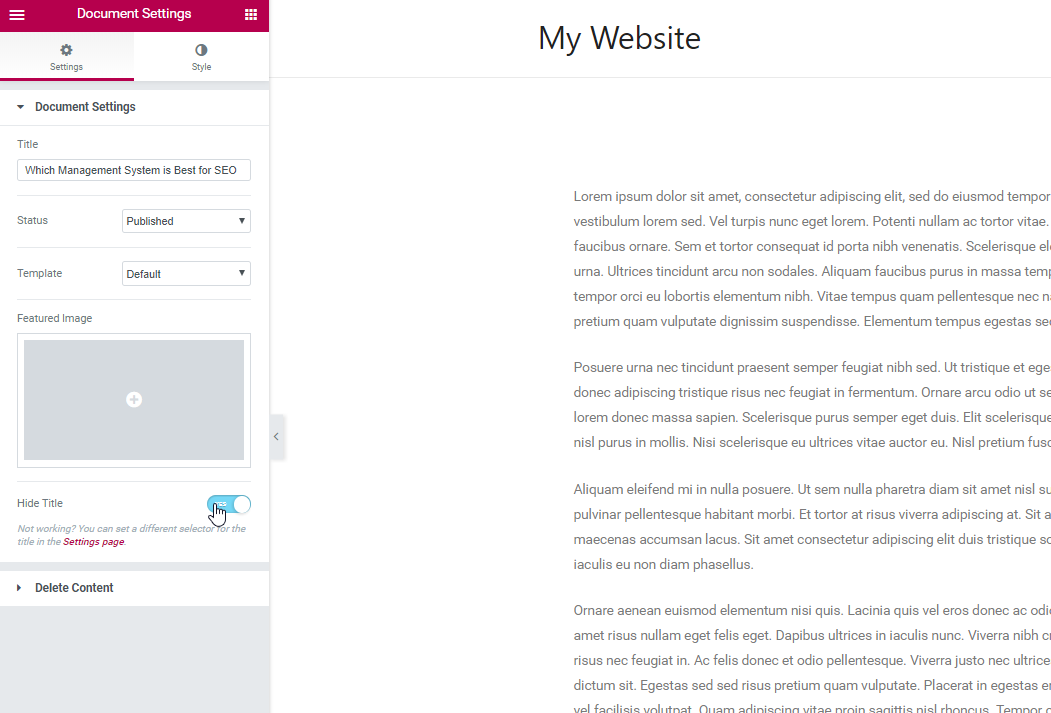
3. Turn on ' Hide title‘
4. Done! No coding and you successfully hid the title.
What to do if the title cannot be hidden
Note that if your theme uses a different class for the title, this option will not work automatically and you will have to configure it manually.
The default class for most topics is:
Title
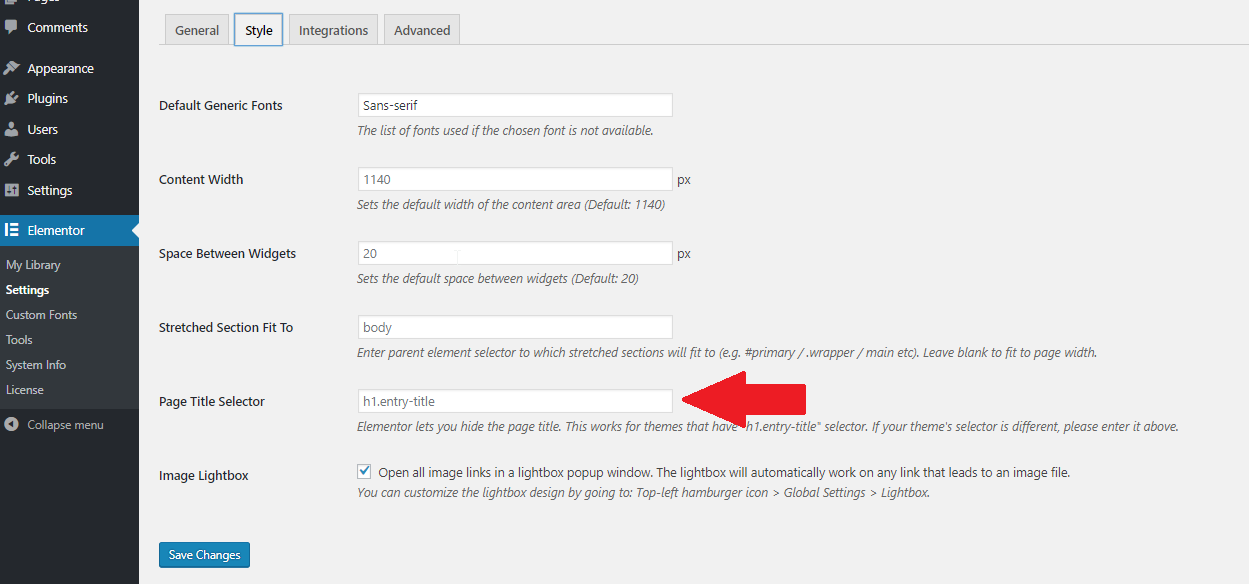
If your theme uses a different class, go to the panel and below Elementor> Settings, you will find the control: Page title selector
You will also see the description:
Now, add your theme selector for the title, and the hide title functionality should now work.
How do I know what class name is being used for the H1 title?
Visit your page in a Chrome browser and then
right click on the title to be hidden, choose
To inspectand make a note of the H1 class name, shown in quotes, as shown below.

If the class name is "abc-page-title", for example, you would type h1.abc-page-title in the page title selector in the Elementor> Settings> Style area mentioned above.