Si está usando Elementor, puede ocultar títulos con un solo clic, sin necesidad de usar ningún código ni ningún otro plugin.
Sigue estos pasos:
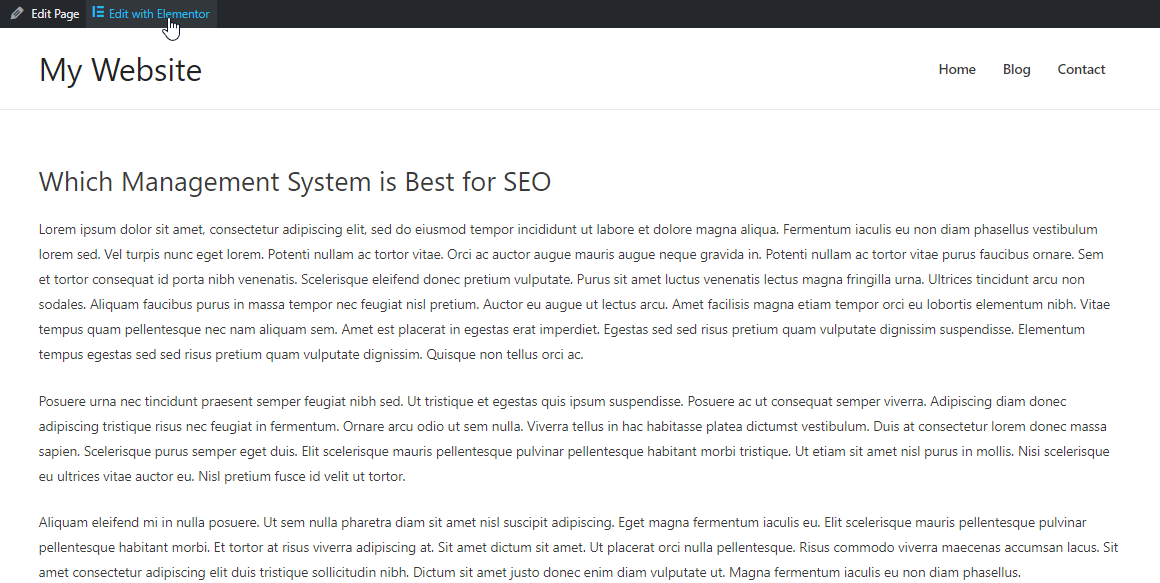
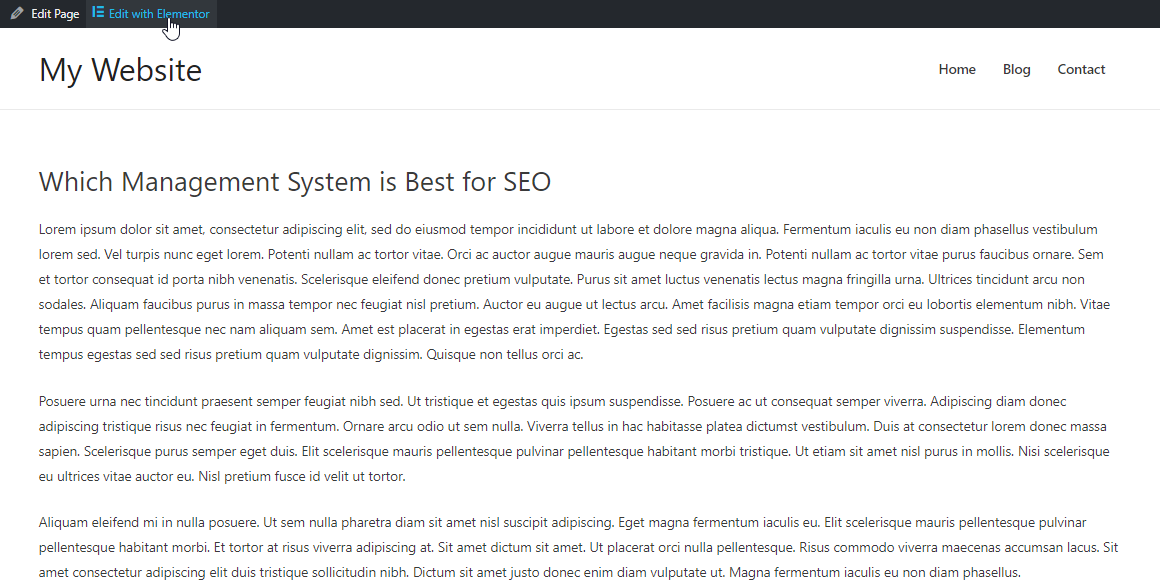
1. Vaya a su página y haga clic en ‘ Editar con Elementor. Aquí hemos preparado una página que tiene un título que vamos a ocultar.
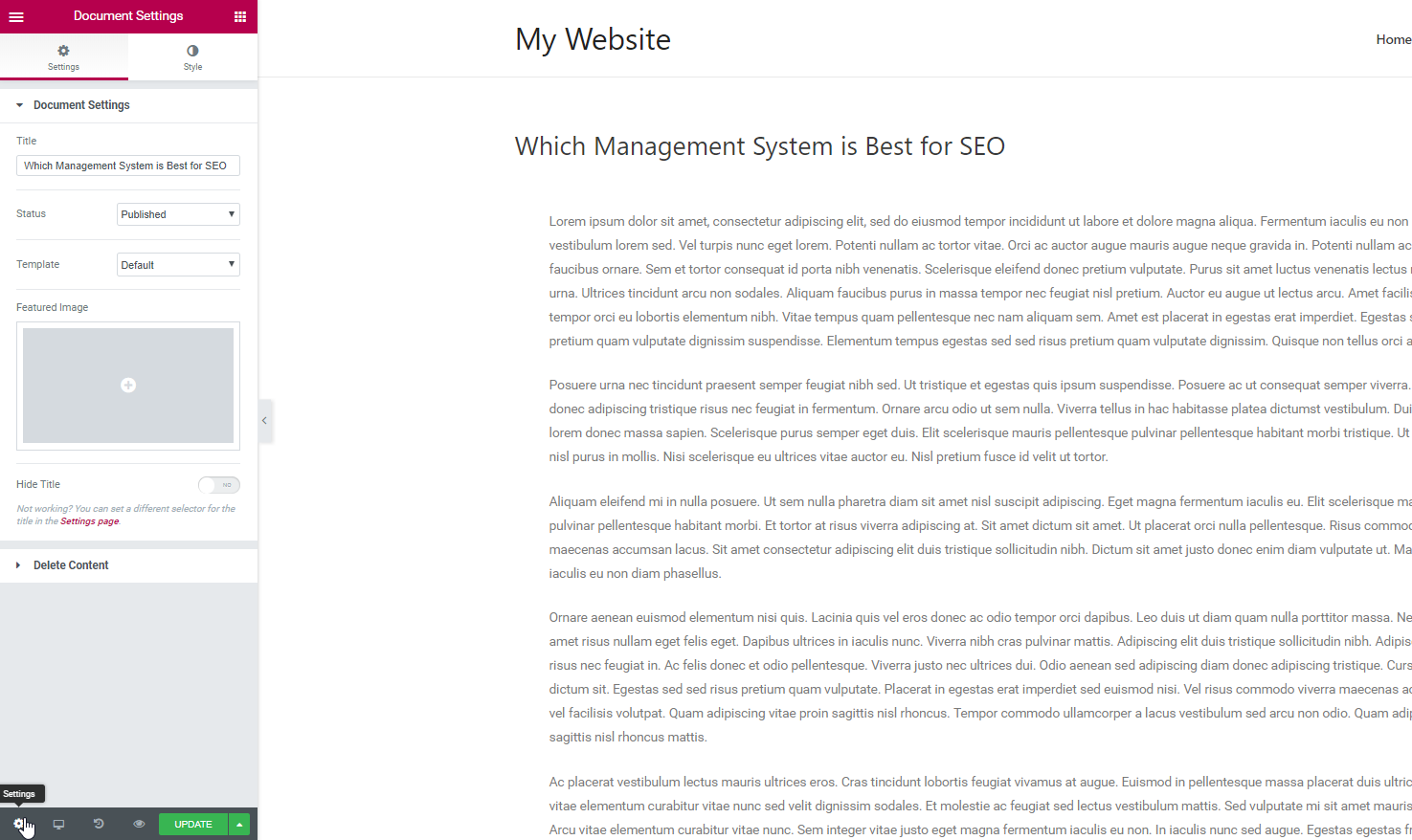
2. Haga clic en el icono de rueda dentada para Configuración de documentos en la parte inferior izquierda del panel de widgets.
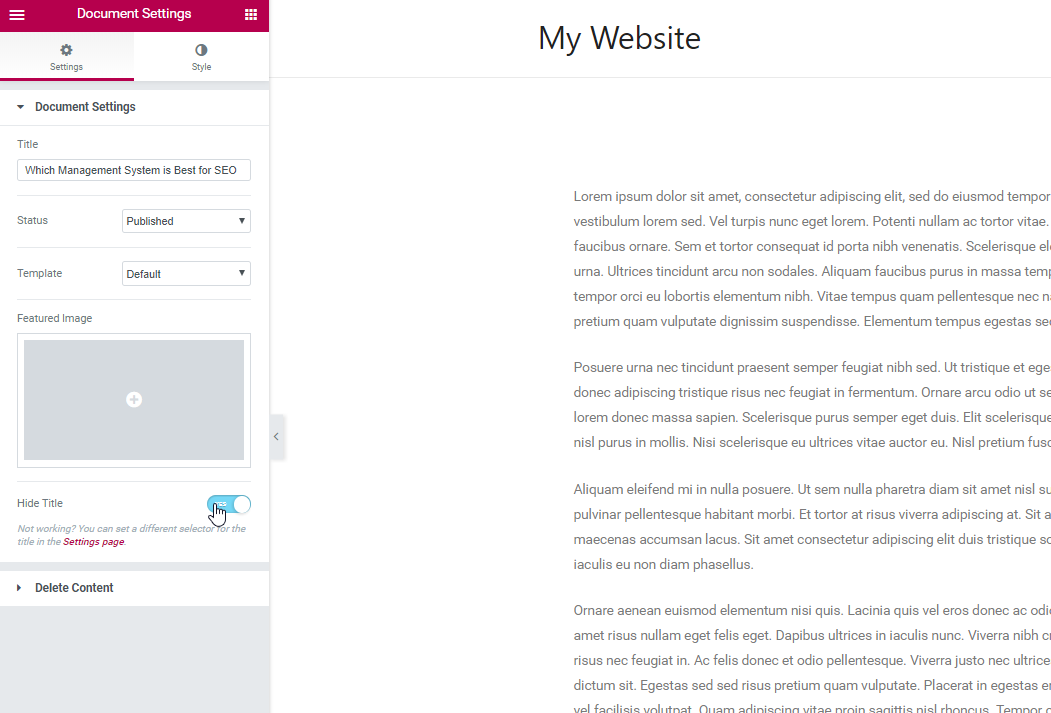
3. Encienda ‘ Ocultar título‘
4. ¡Listo! Sin codificación y ocultaste correctamente el título.
Qué hacer si el título no se puede ocultar
Tenga en cuenta que si su tema usa una clase diferente para el título, esta opción no funcionará automáticamente y tendrá que configurarla manualmente.
La clase predeterminada para la mayoría de los temas es:
<h1 class="entry-title">Title</h1>
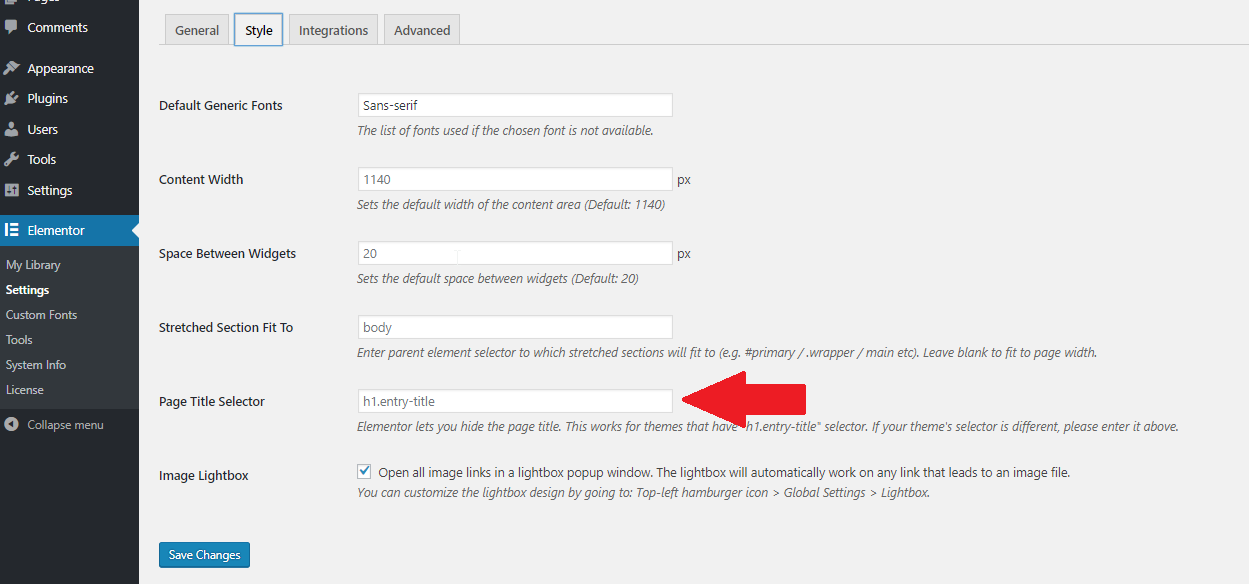
Si su tema usa una clase diferente, vaya al panel y debajo Elementor> Configuración, encontrarás el control: Selector de título de página
También verá la descripción:
Ahora, agregue el selector de su tema para el título, y la funcionalidad de ocultar título ahora debería funcionar.
¿Cómo sé qué nombre de clase se está utilizando para el título H1?
Visite su página en un navegador Chrome y luego
haga clic derecho en el título para estar escondido, elige
Inspeccionary tome nota del nombre de la clase H1, que se muestra entre comillas, como se muestra a continuación.

Si el nombre de la clase es «abc-page-title», por ejemplo, debe escribir h1.abc-page-title en el selector de título de página en el Elementor> Configuración> Estilo área mencionada anteriormente.