Contents
Related Posts
When you visit a site's blog and view a list of published articles, you are actually viewing an archive page. The files have different terms that you can use to filter them, terms that you are familiar with: author, date, category, search results, recent posts, tags, or any other taxonomy.
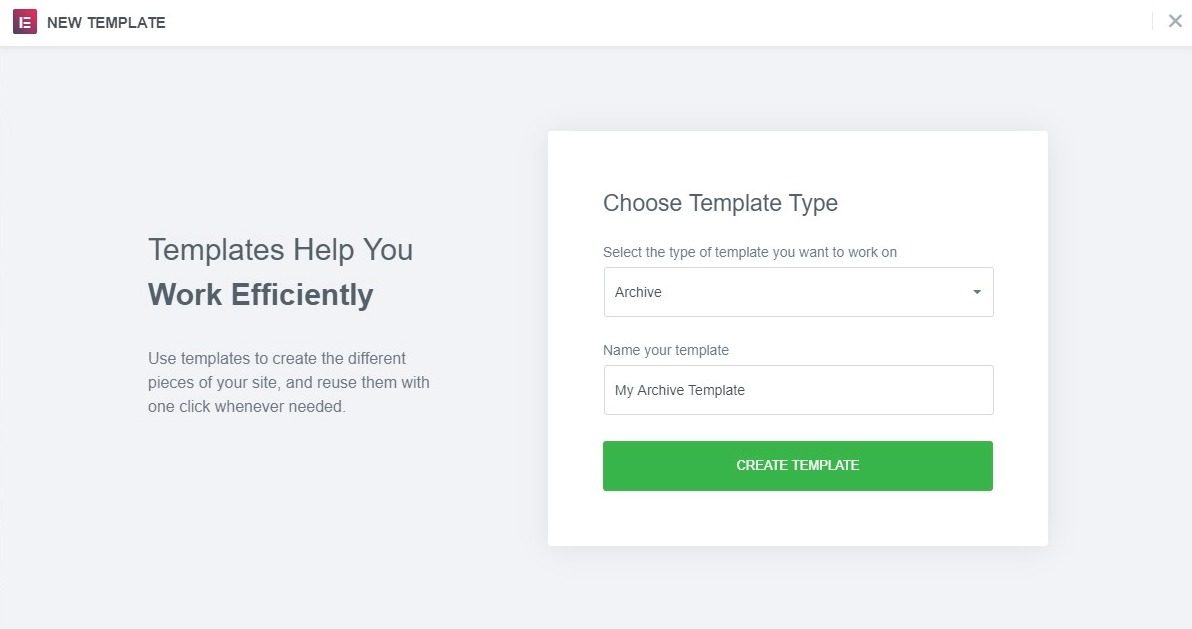
- Below Templates> Theme Builder> File> Add New, Select Archive from the drop-down menu and click Create template.
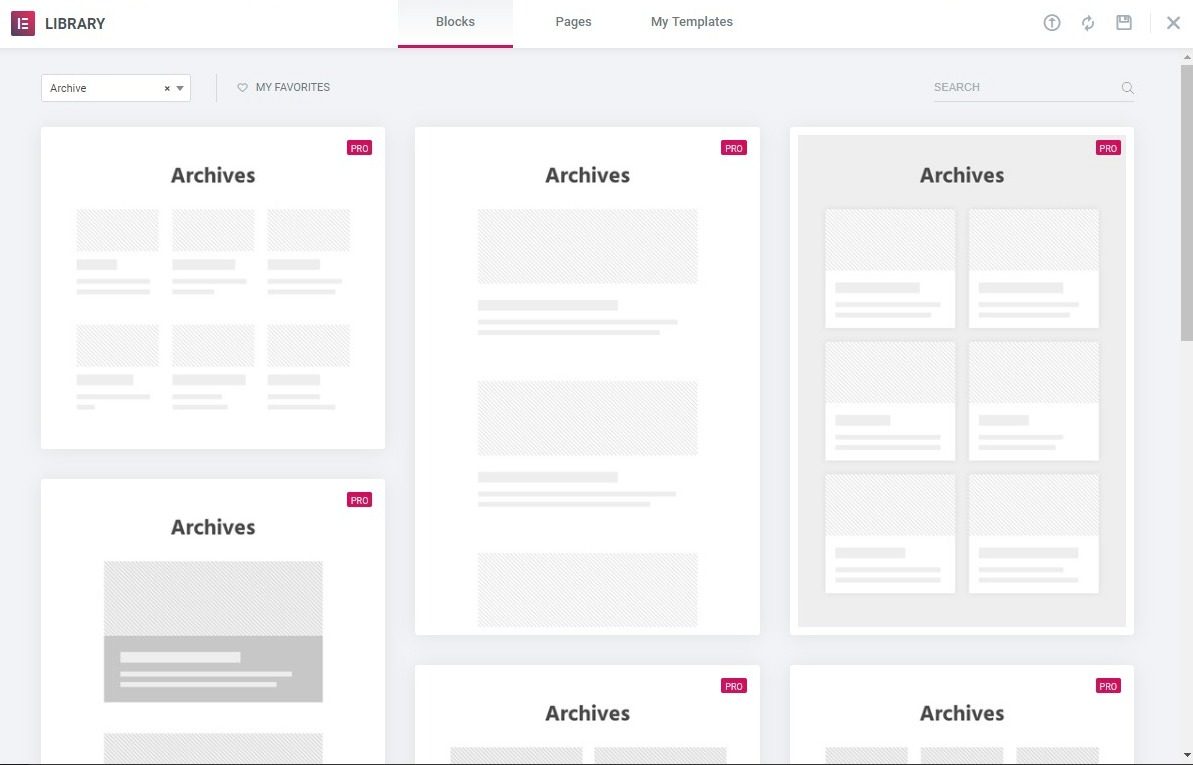
- Choose a Archive To block and Insert. Alternatively, you can design your own.
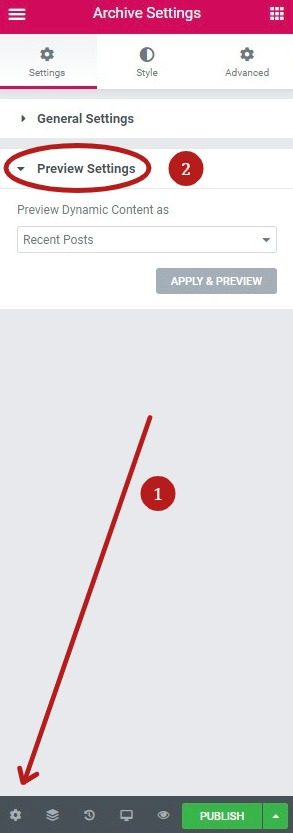
- Click the gear icon in the lower left corner of the widget panel to select a specific file as a preview example while editing.
- Edit the items you want. Once you've finished designing, click To post.
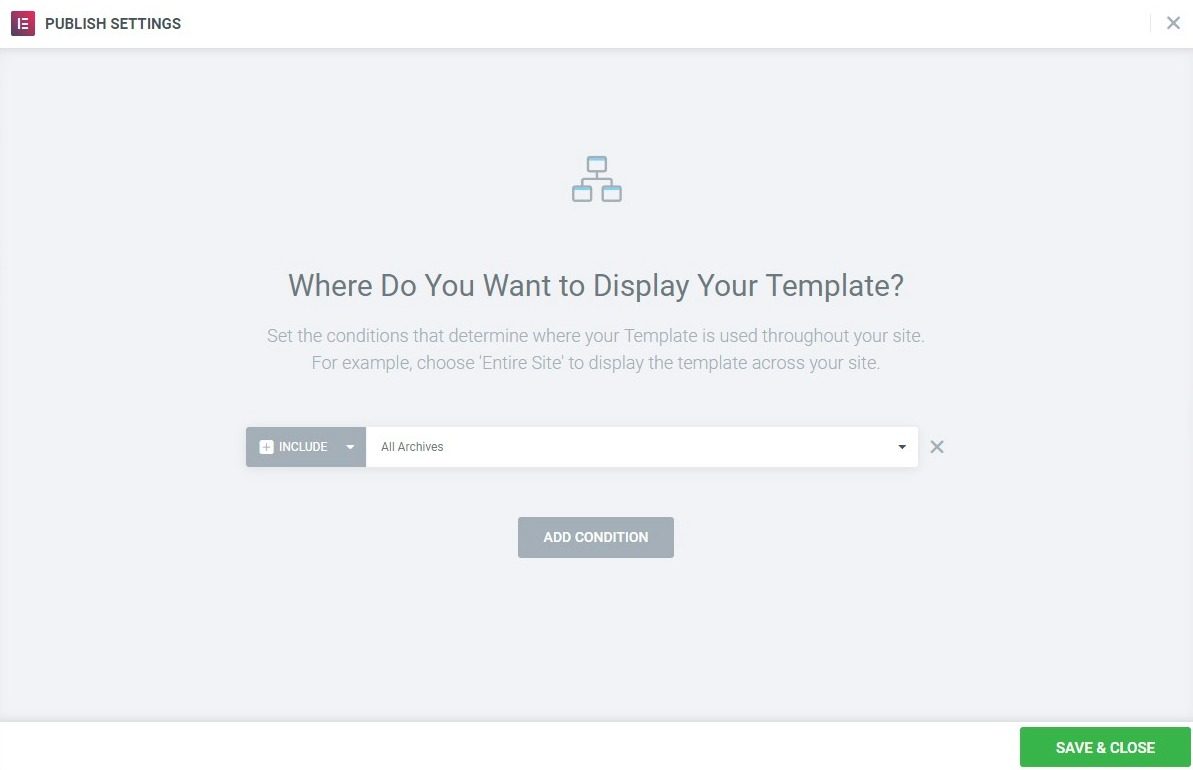
- Choose a Condition. Click for conditions.
Templates> Add New
Choose the type of template (file)
Select from template library and insert
Choose files to preview while editing
Edit the necessary items, then publish and configure the display conditions
Tip: You can create dynamic file templates using ACF to add custom fields to your taxonomies, such as your categories and tags, and then you can display those taxonomy custom fields on your archive pages. In this way, you can dynamically set the surrounding layout. For example, if you create a custom image field for each of your categories, your file template might display a unique banner image for each category.
Note: If you have created a custom post type with a plugin such as the CPT UI, make sure to change 'Has file' from false to true so you can create a file for this custom post type. If you have manually coded the function yourself, be sure to set the parameter has_archive to the true.
Note: Elementor's File templates remove sidebars from theme by default. Theme developers can overcome this by using Elementor Theme Locations API within your themes.
Contents
Toggle