Get the latest Lighthouse updates and insights from Chrome Developer Summit 2019.
At Speed Tool Evolutions Speaking at the Chrome Developer Summit (CDS), Paul Irish and I introduced Google's newest products and features that can help you create and maintain an exceptionally fast experience for all of your users. At the center of that story are additions to the Lighthouse family of performance monitoring tools.
Lighthouse CI alpha release
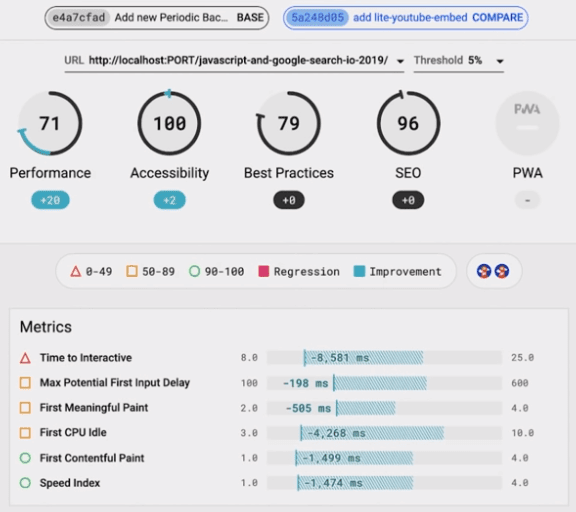
The Lighthouse team has released the alpha version of CI headlight the new continuous integration product that lets you run Lighthouse on every engagement before going into production. Lighthouse CI runs Lighthouse multiple times, asserts static audits or metric thresholds, and then uploads Lighthouse reports to a server for visual differentiation and basic category scoring history. Existing budget.json settings work perfectly alongside the new expressive syntax for asserting any Audit result or lighthouse category.

Lighthouse CI Stands Travis CI, CI circleand GitHub Actions out of the box and any container or Ubuntu based CI service with some configuration. You can install the Lighthouse CI server on premises or use a docker image for instant setup. Lighthouse's free, public, and temporary report storage is available as an alternative to get started right away.
Coming soon: performance score updates
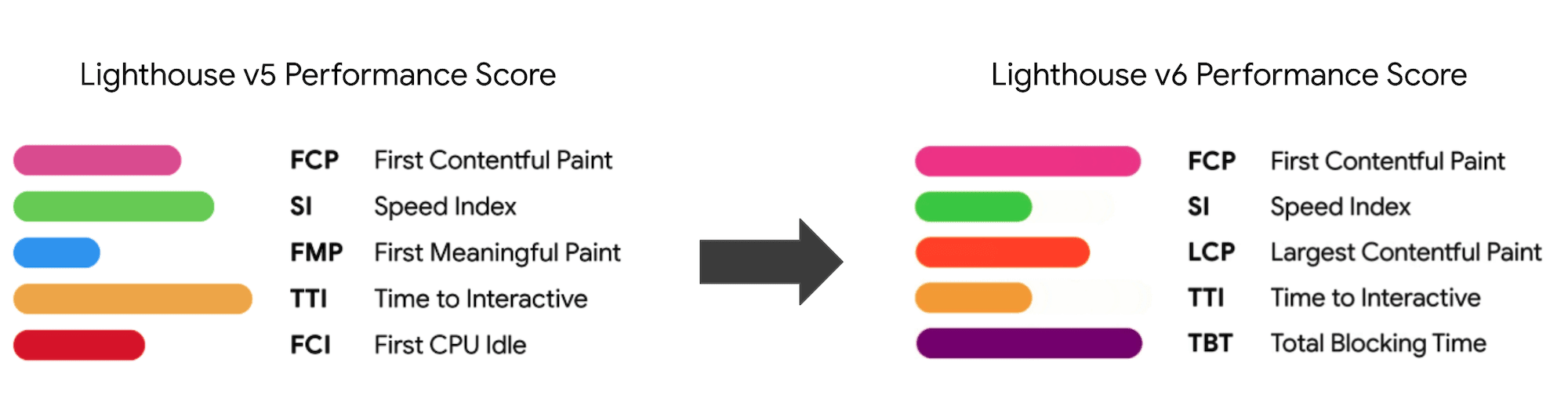
Changes are coming to version 6 of the Lighthouse Performance Score! In version 5 (as of November 2019), Lighthouse has five metrics that are weighted and combined to form the 0-100 performance score: First Paint with Content, Speed Rating, First Significant Paint, Time to Interact, and first idle CPU.

See Lighthouse Performance Score for detailed information.
In Lighthouse version 6, the new metrics, Paint with Largest Content (LCP) and Total Block Time (TBT), are replacing the First Idle CPU (FCI) and First Significant Paint (FMP). The weights for each of the five metrics will be adjusted to better balance the different phases of the load and interactivity measurements.
Cumulative Design Change (CLS) is another new metric that is still being refined and should become part of the Lighthouse performance score over time.
The Lighthouse team is still working to ensure that all scoring curves are tight and that the metrics are mature and thoroughly tested. Their goal is to ship the Lighthouse v6 performance score in January 2020.
Performance engineers sometimes find speed tool results difficult to reproduce due to two distinct challenges: variability and inconsistency between environments. Variability is the problem of seeing the numbers change even when the test environment remains the same. Inconsistency between environments is the problem of getting different results when running tests on the same page, but in different environments (for example, DevTools and PageSpeed Insights). While the Lighthouse team is working on ways to mitigate variability, it helps to understand sources of variability
and how can you deal with it. The Lighthouse team is also researching calibration methods to reduce differences between environments, but it's fair to expect that different conditions and hardware will lead to different measurements, at least for now.
Headlight Battery Packs
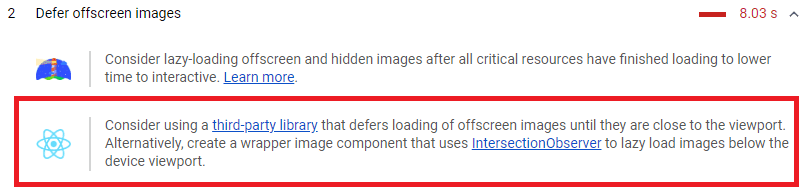
Lighthouse can automatically detect whether sites use a framework or a content management system (CMS) and include stack-specific tips in the report. Stack packs add personalized recommendations, curated by community experts (like you!), plus core Lighthouse report audits.

At the moment, there are Stack Packs for Angular, WordPress, Magento, React, and AMP. To create your own stack package, visit the GitHub repository
or contact the Lighthouse team.
Coming soon: Lighthouse plugins as Chrome extensions

Lighthouse Plugins
they are another way to take advantage of Lighthouse's extensibility. There are many quality controls that Lighthouse core audits currently do not cover, either because they are only applicable to a subset of developers or because the team has not yet had the bandwidth to create the audits.
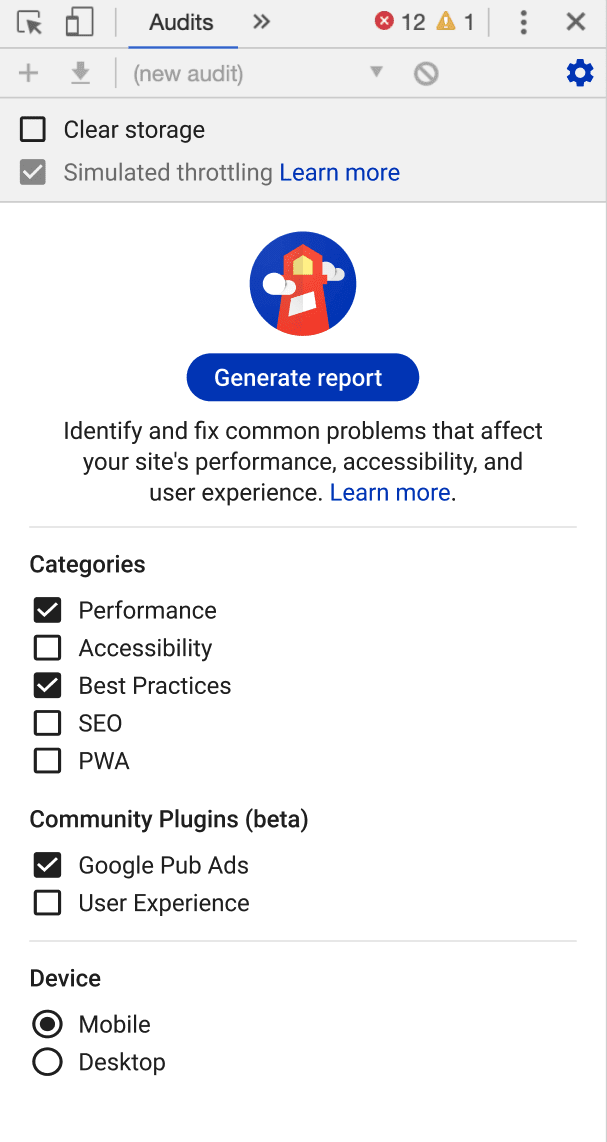
The Lighthouse plugins allow community experts to implement a new set of checks that Lighthouse can run and add to the report as a new category. At this time, plugins only work on Lighthouse CLI, but the goal is to allow its execution in DevTools Audits panel as well.

When users install Lighthouse plugin extensions from Chrome virtual store, DevTools will identify the installed plugins and offer them as an option in the Audits panel. The Lighthouse team will develop support for the plugin approach in the coming months, so stay tuned! In the meantime, you can create a plugin today as a nodejs module and make it accessible to all Lighthouse users via the CLI.
Learn more
For more details on Lighthouse and other CDS 2019 performance tool updates, watch the speed tools evolution talk:
Your feedback is invaluable in making Lighthouse better, so go ahead and give it a try
CI headlight, write a Stack packor create a Lighthouse plugin and let us know what you think.





