los color-scheme La propiedad CSS y la metaetiqueta correspondiente permiten a los desarrolladores incluir sus páginas en los valores predeterminados específicos del tema de la hoja de estilo del agente de usuario.
Actualizado
Antecedentes
los prefers-color-scheme función de medios de preferencia del usuario
La función de medios de preferencia del usuario brinda a los desarrolladores un control total sobre la apariencia de sus páginas. Si no está familiarizado con él, lea mi artículo
prefers-color-scheme: Hola oscuridad, mi viejo amigo, donde documenté todo lo que sé sobre la creación de increíbles experiencias en modo oscuro.
Una pieza del rompecabezas que solo se mencionó brevemente en el artículo es la color-scheme Propiedad CSS y la metaetiqueta correspondiente del mismo nombre. Ambos le facilitan la vida como desarrollador al permitirle incluir su página en los valores predeterminados específicos del tema de la hoja de estilo del agente de usuario, como, por ejemplo, controles de formulario, barras de desplazamiento y colores del sistema CSS. Al mismo tiempo, esta función evita que los navegadores apliquen transformaciones por sí mismos.
La hoja de estilo del agente de usuario
Antes de continuar, permítame describir brevemente qué es una hoja de estilo de agente de usuario. La mayoría de las veces, puedes pensar en la palabra agente de usuario (UA) como una forma elegante de decir navegador. La hoja de estilo UA determina la apariencia predeterminada de una página. Como sugiere el nombre, una hoja de estilo de UA es algo que depende de la UA en cuestión. Puedes echar un vistazo a
De Chrome
(y la hoja de estilo UA de Chromium) y compárela con
De Firefox o
Safari (y WebKit’s). Normalmente, las hojas de estilo de UA coinciden en la mayoría de las cosas. Por ejemplo, todos hacen que los enlaces sean azules, el texto general negro y el color de fondo blanco, pero también hay diferencias importantes (y a veces molestas), por ejemplo, cómo diseñan los controles de formulario.
Mira más de cerca
Hoja de estilo UA de WebKit
y lo que hace con respecto al modo oscuro. (Realice una búsqueda de texto completo para «oscuro» en la hoja de estilo.) El valor predeterminado proporcionado por la hoja de estilo cambia según si el modo oscuro está activado o desactivado. Para ilustrar esto, aquí hay una regla CSS que usa la
:matches
pseudoclase y variables internas de WebKit como -apple-system-control-background, así como la directiva del preprocesador interno de WebKit #if defined:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
}Notará algunos valores no estándar para el color y background-color propiedades arriba. Ninguno text ni -apple-system-control-background son colores CSS válidos. Son internos de WebKit semántico colores.
Resulta que CSS ha estandarizado los colores del sistema semántico. Están especificados en
Módulo de color CSS nivel 4. Por ejemplo,
Canvas
(no confundir con el <canvas> etiqueta) es para el fondo del contenido o documentos de la aplicación, mientras que
CanvasText
es para texto en documentos o contenido de la aplicación. Los dos van juntos y no deben usarse de forma aislada.
Las hojas de estilo UA pueden utilizar sus propios colores patentados o los del sistema semántico estandarizado, para determinar cómo se deben representar los elementos HTML de forma predeterminada. Si el sistema operativo está configurado en modo oscuro o usa un tema oscuro,
CanvasText (o text) se establecería condicionalmente en blanco, y Canvas (o -apple-system-control-background) se establecería en negro. La hoja de estilo de UA asigna el siguiente CSS solo una vez y cubre tanto el modo claro como el oscuro.
body {
color: CanvasText;
background-color: Canvas
}los color-scheme Propiedad CSS
los Módulo de ajuste de color CSS nivel 1
La especificación introduce un modelo y controla el ajuste automático del color por parte del agente de usuario con el objetivo de manejar las preferencias del usuario, como el modo oscuro, el ajuste de contraste o esquemas de color específicos deseados.
los color-scheme
La propiedad definida en el mismo permite que un elemento indique con qué esquemas de color se siente cómodo renderizado. Estos valores se negocian con las preferencias del usuario, lo que da como resultado un esquema de color elegido que afecta aspectos de la interfaz de usuario (UI), como los colores predeterminados de los controles de formulario y las barras de desplazamiento, así como los valores usados de los colores del sistema CSS. Actualmente se admiten los siguientes valores:
-
normalIndica que el elemento no conoce los esquemas de color en absoluto, por lo que el elemento debe renderizarse con el esquema de color predeterminado del navegador. -
[ light | dark ]+Indica que el elemento conoce y puede manejar los esquemas de color enumerados, y expresa una preferencia ordenada entre ellos.
Proporcionar ambas palabras clave indica que el primer esquema es el preferido (por el autor), pero el segundo también es aceptable si el usuario lo prefiere.
En esta lista, light representa un esquema de color claro, con colores de fondo claros y colores de primer plano oscuros, mientras que dark representa lo contrario, con colores de fondo oscuros y colores de primer plano claros.
Advertencia:
Anteriormente, la especificación permitía un valor adicional light only
que indicaba que el elemento tenía que ser renderizado con un esquema de color claro si era posible, incluso si la preferencia del usuario es por un esquema de color diferente. Autores no debería utilice este valor y, en su lugar, debería asegurarse de que su página se reproduzca bien con el esquema de color que prefiera el usuario.
Para todos los elementos, la renderización con un esquema de color debe hacer que los colores utilizados en toda la interfaz de usuario proporcionada por el navegador para que el elemento coincida con la intención del esquema de color. Algunos ejemplos son barras de desplazamiento, subrayados del corrector ortográfico, controles de formulario, etc.
los color-scheme La propiedad CSS se puede utilizar tanto en :root nivel, así como a nivel individual por elemento.
Sobre el :root elemento, la representación con un esquema de color debe afectar adicionalmente al color de la superficie del lienzo (es decir, el color de fondo global), el valor inicial del color propiedad, y los valores usados de los colores del sistema, y también debería afectar las barras de desplazamiento de la ventana gráfica.
:root {
color-scheme: dark light;
}Honrando el color-scheme La propiedad CSS requiere que el CSS se descargue primero (si se hace referencia a él mediante <link rel="stylesheet">) y para ser analizado. Para ayudar a los agentes de usuario a representar el fondo de la página con el esquema de color deseado. inmediatamente, una color-scheme El valor también se puede proporcionar en un
<meta name="color-scheme">
elemento.
<meta name="color-scheme" content="dark light">Combinatorio color-scheme y prefers-color-scheme
Dado que tanto la metaetiqueta como la propiedad CSS (si se aplica a la :root element) eventualmente dan como resultado el mismo comportamiento, siempre recomiendo especificar el esquema de color a través de la metaetiqueta, para que el navegador pueda adoptar el esquema preferido más rápido.
Si bien para las páginas de línea de base absolutas no se necesitan reglas CSS adicionales, en el caso general siempre debe combinar color-scheme con prefers-color-scheme. Por ejemplo, el color CSS patentado de WebKit -webkit-link, utilizado por WebKit y Chrome para el enlace clásico azul rgb(0,0,238), tiene una relación de contraste insuficiente de 2,23: 1 sobre un fondo negro y
falla
tanto la WCAG AA como la WCAG AAA
requisitos.
He abierto errores para Cromo,
WebKity
Firefox
así como un meta problema en el estándar HTML
para arreglar esto.
Interacción con prefers-color-scheme
La interacción del color-scheme Propiedad CSS y la metaetiqueta correspondiente con la prefers-color-scheme La función de medios de preferencia del usuario puede parecer confusa al principio. De hecho, juegan muy bien juntos. Lo más importante que hay que entender es que color-scheme
determina exclusivamente la apariencia predeterminada, mientras que prefers-color-scheme determina la apariencia estilizable. Para aclarar esto, asuma la siguiente página:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
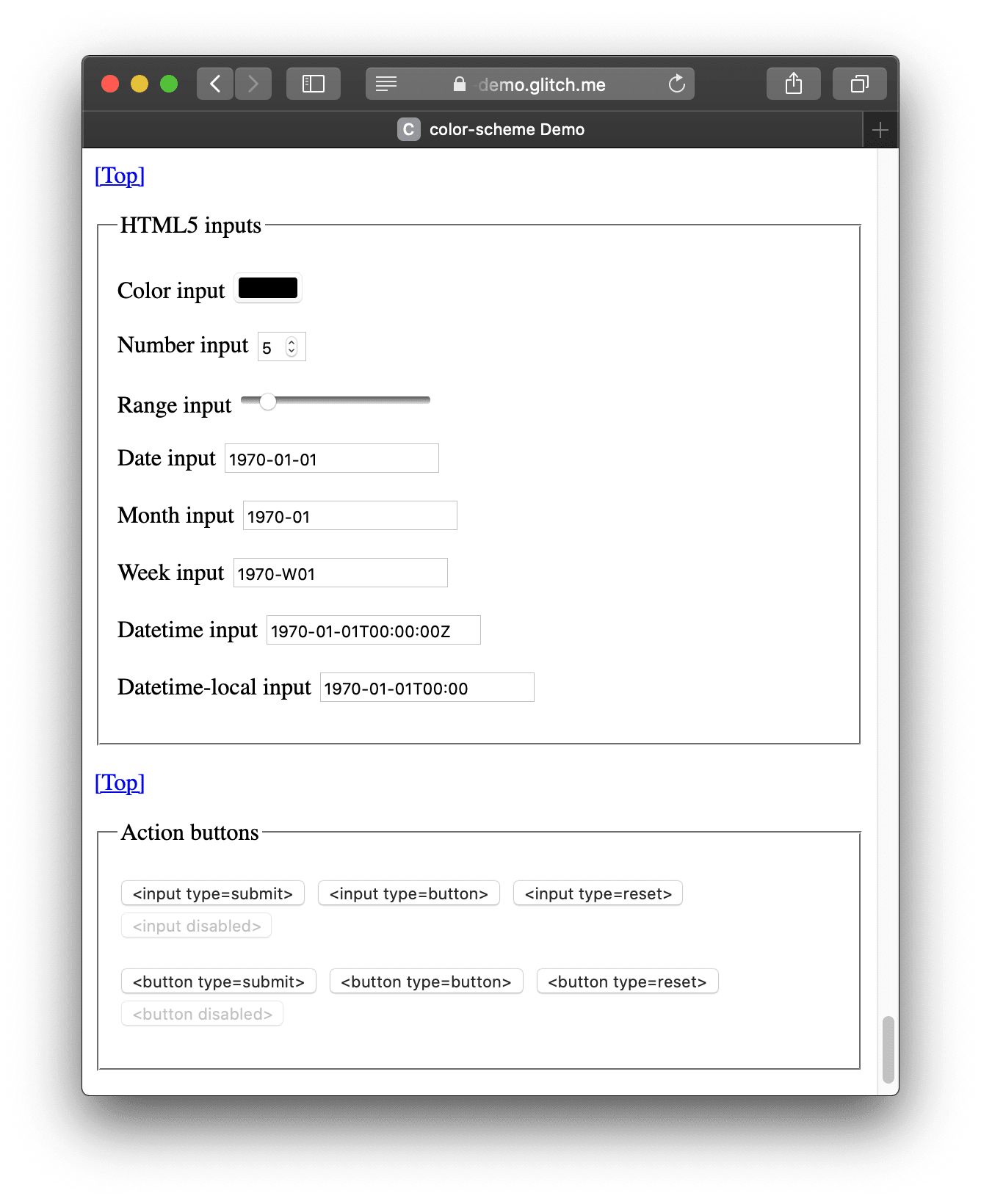
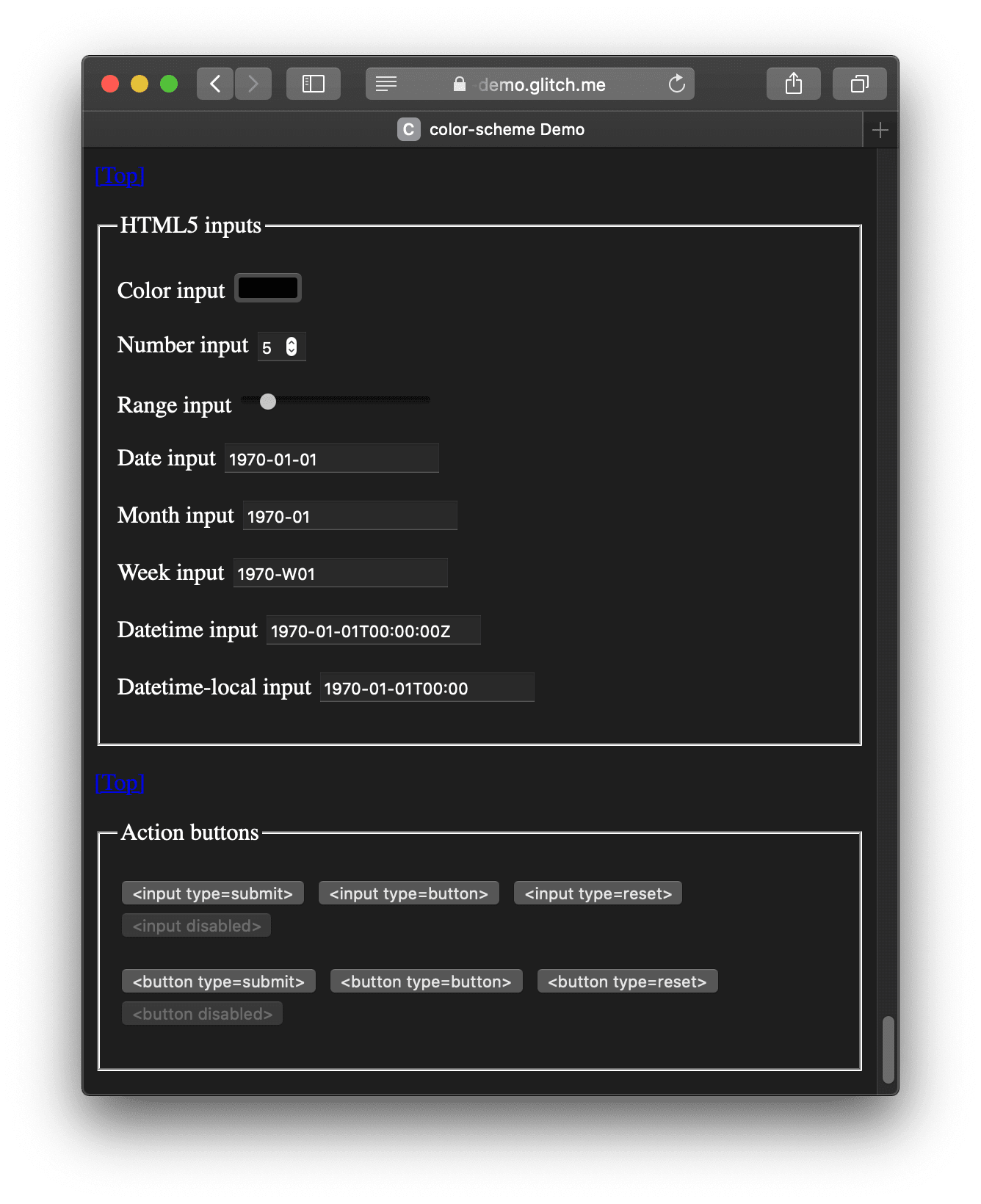
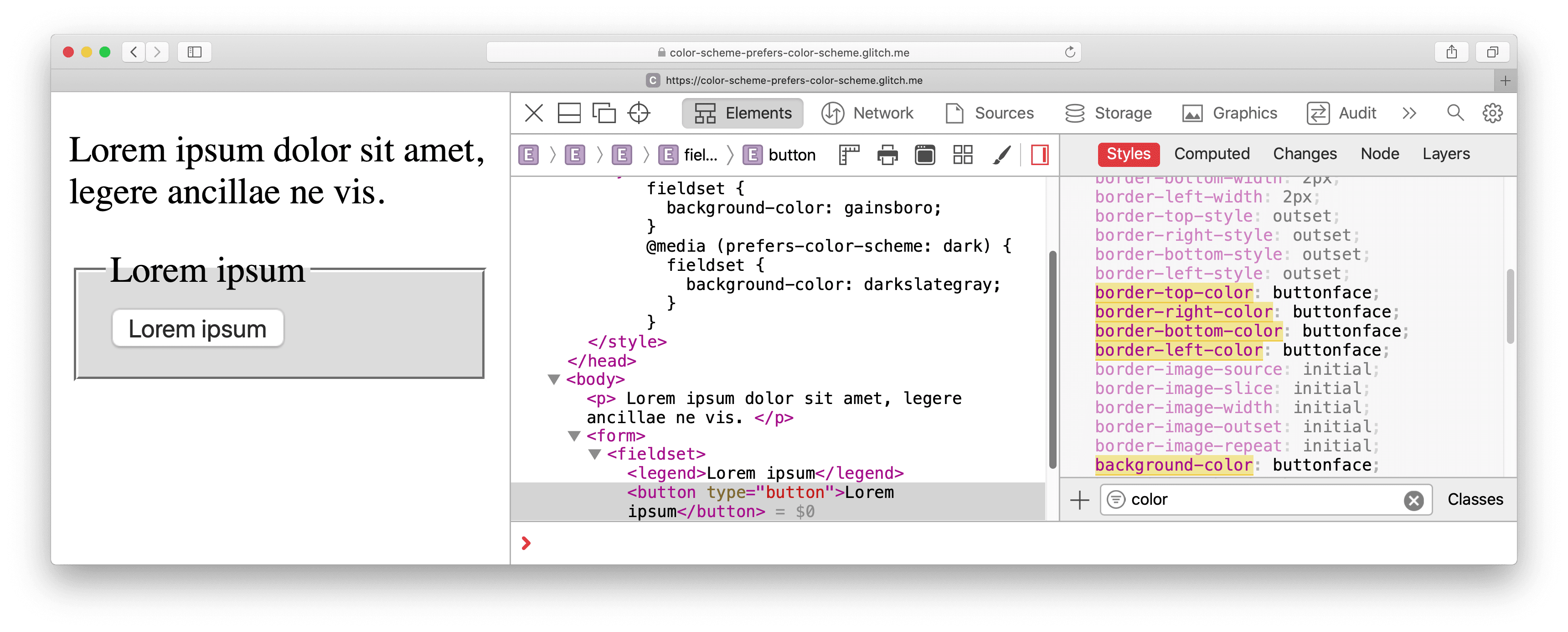
</body>El código CSS en línea en la página establece el <fieldset> elementos background-color a gainsboro en el caso general, y para darkslategray si el usuario prefiere un dark esquema de color según el prefers-color-scheme función de medios de preferencia del usuario.
Mediante el <meta name="color-scheme" content="dark light"> elemento, la página le dice al navegador que admite un tema oscuro y uno claro, con preferencia por un tema oscuro.
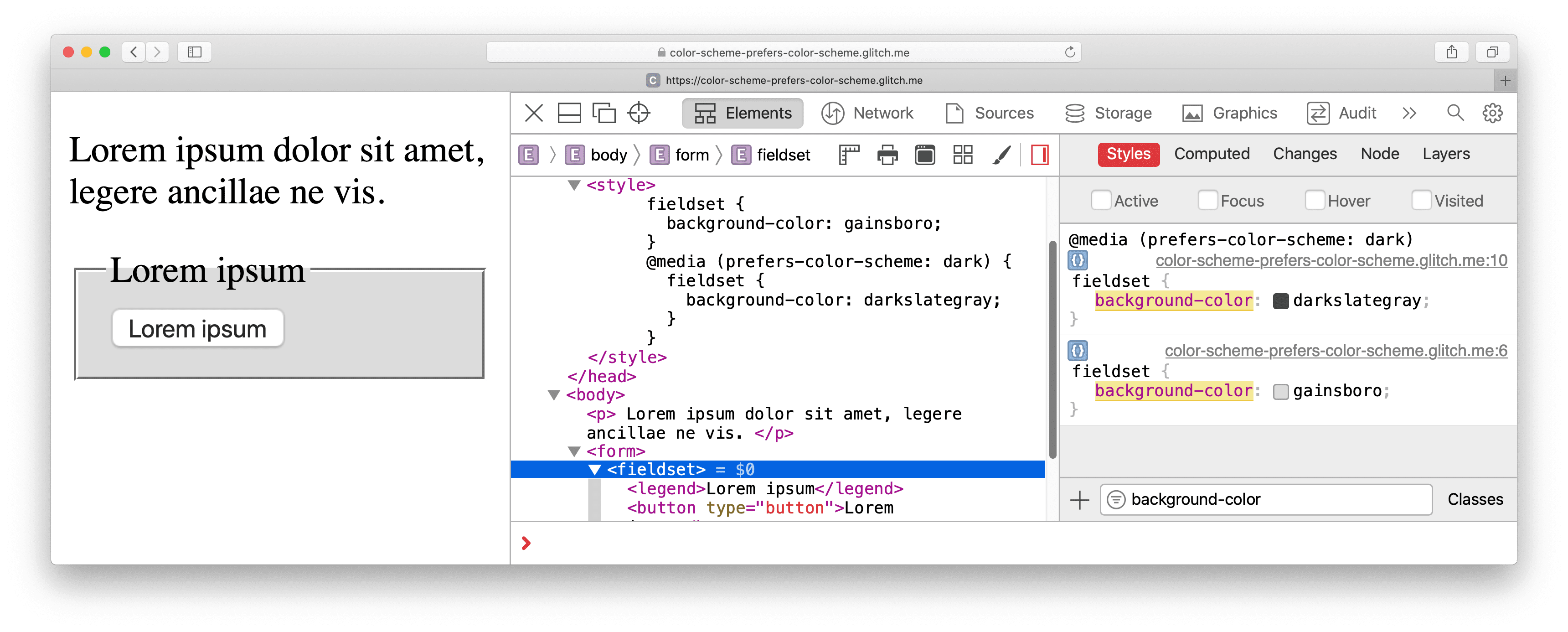
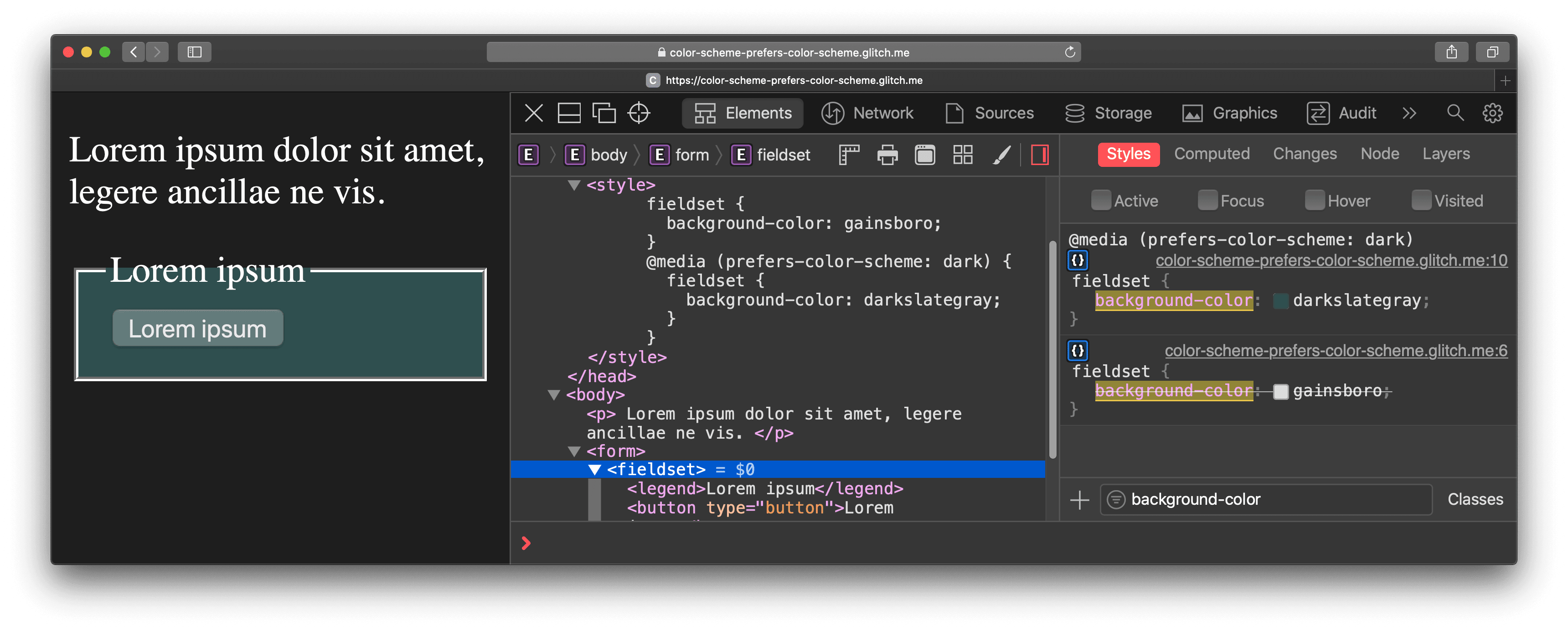
Dependiendo de si el sistema operativo está configurado en modo oscuro o claro, toda la página aparece clara sobre oscura, o viceversa, según la hoja de estilo del agente de usuario. Ahi esta No CSS adicional proporcionado por el desarrollador para cambiar el texto del párrafo o el color de fondo de la página.
Note como el <fieldset> elementos background-color Los cambios se basan en si el modo oscuro está habilitado, siguiendo las reglas de la hoja de estilo en línea proporcionada por el desarrollador en la página. Es bien gainsboro o darkslategray.

<fieldset> elementos background-color es gainsborosegún la hoja de estilo del desarrollador en línea.

<fieldset> elementos background-color es darkslategraysegún la hoja de estilo del desarrollador en línea.
los <button> La apariencia del elemento está controlada por la hoja de estilo del agente de usuario. Sus color está configurado en el
ButtonText
color del sistema, y su background-color y los cuatro border-colors se establecen en el color del sistema
ButtonFace.

background-color y los variosborder-colors se establecen en el ButtonFacecolor del sistema.
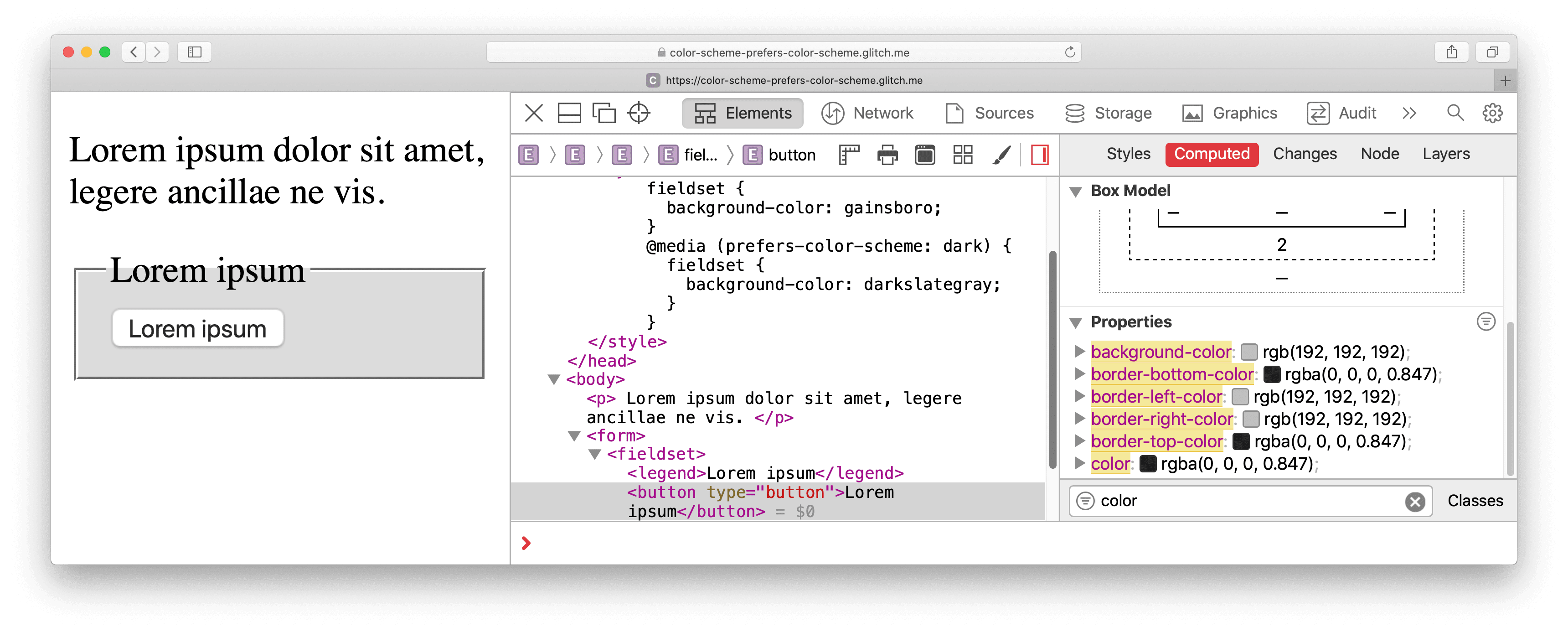
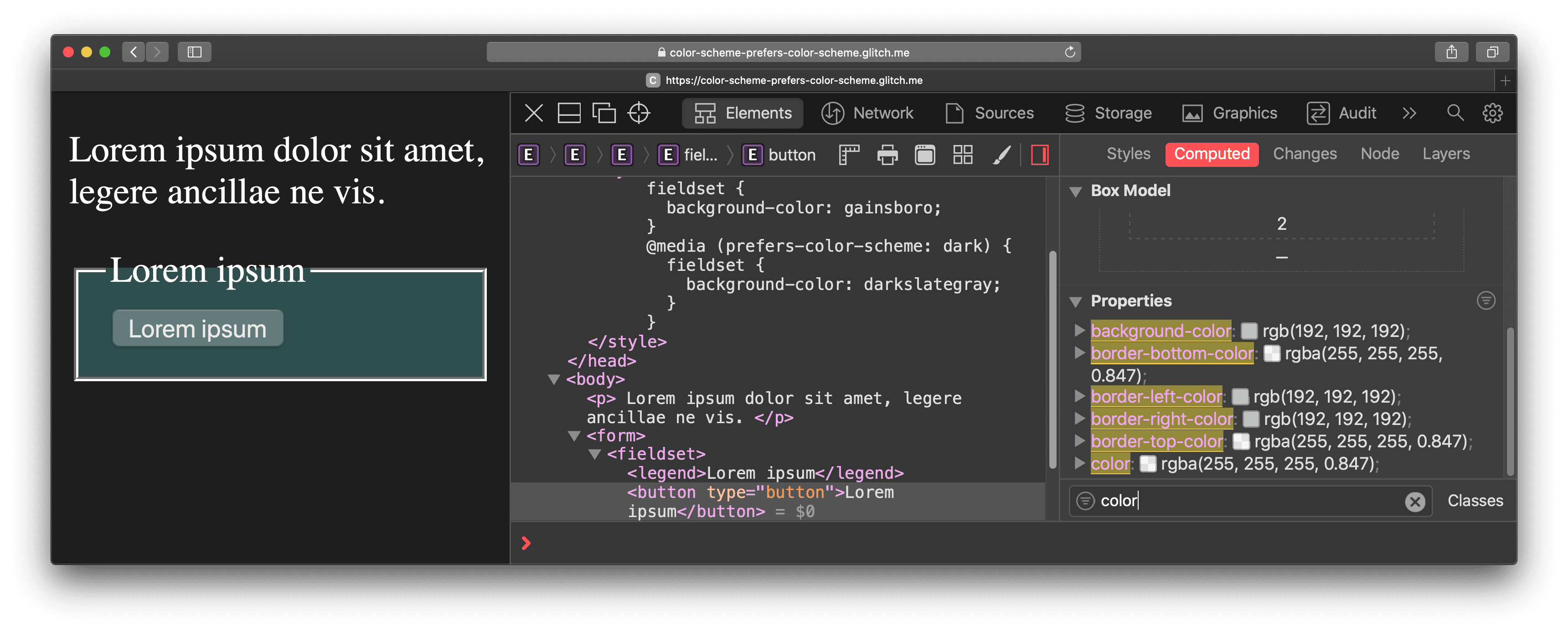
Ahora observe cómo el <button> elementos border-color cambios. los calculado valor para el border-top-color y el border-bottom-color
cambia de rgba(0, 0, 0, 0.847) (negruzco) a rgba(255, 255, 255, 0.847) (blanquecino), ya que el agente de usuario actualiza ButtonFace dinámicamente basado en el esquema de color. Lo mismo se aplica a la <button> elementos color
que se establece en el color del sistema correspondiente ButtonText.

border-top-colory el
border-bottom-color que están configurados para ButtonFaceen la hoja de estilo del agente de usuario están ahora
rgba(0, 0, 0, 0.847).
border-top-colory el
border-bottom-color que están configurados para ButtonFaceen la hoja de estilo del agente de usuario están ahora
rgba(255, 255, 255, 0.847).Manifestación
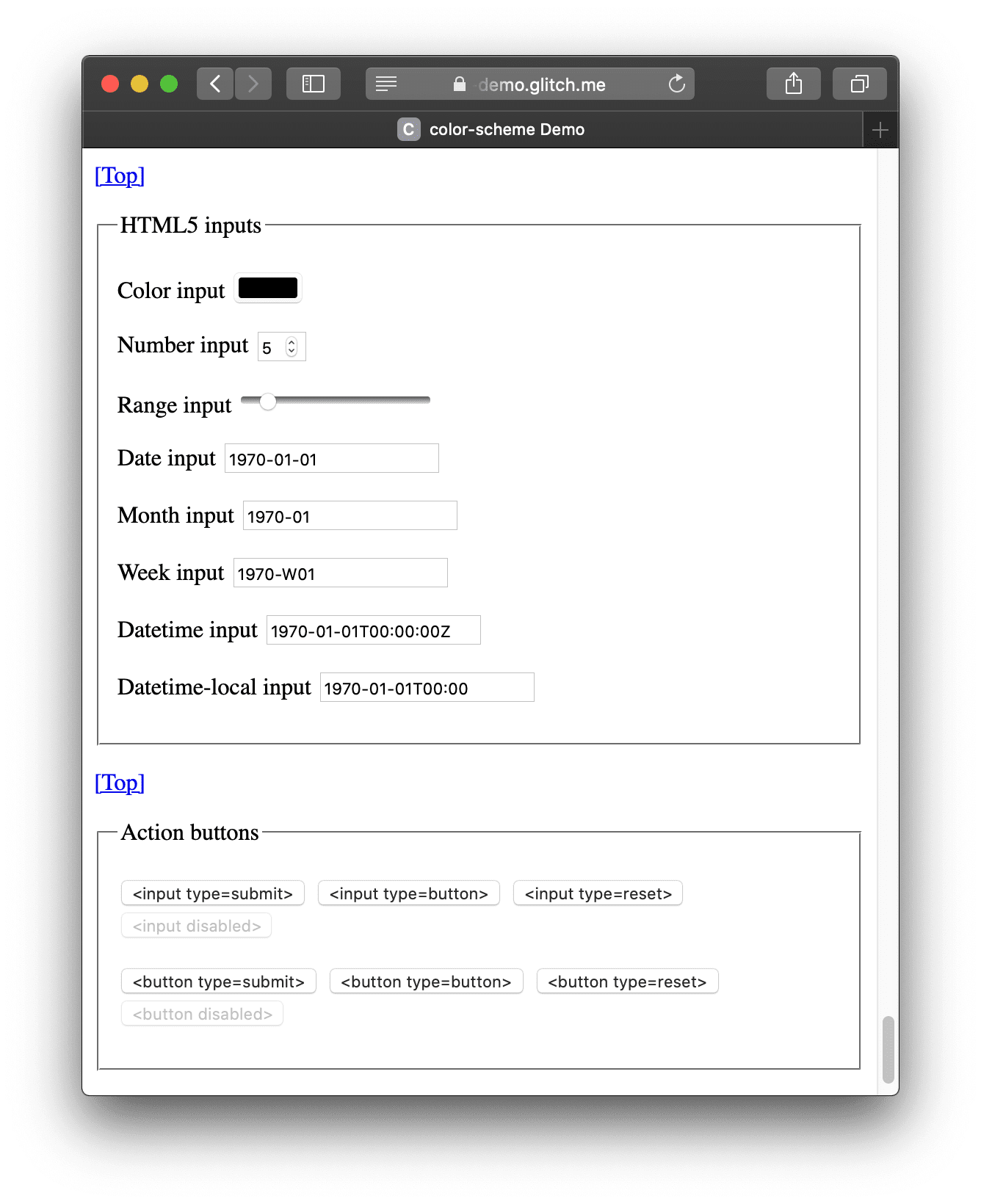
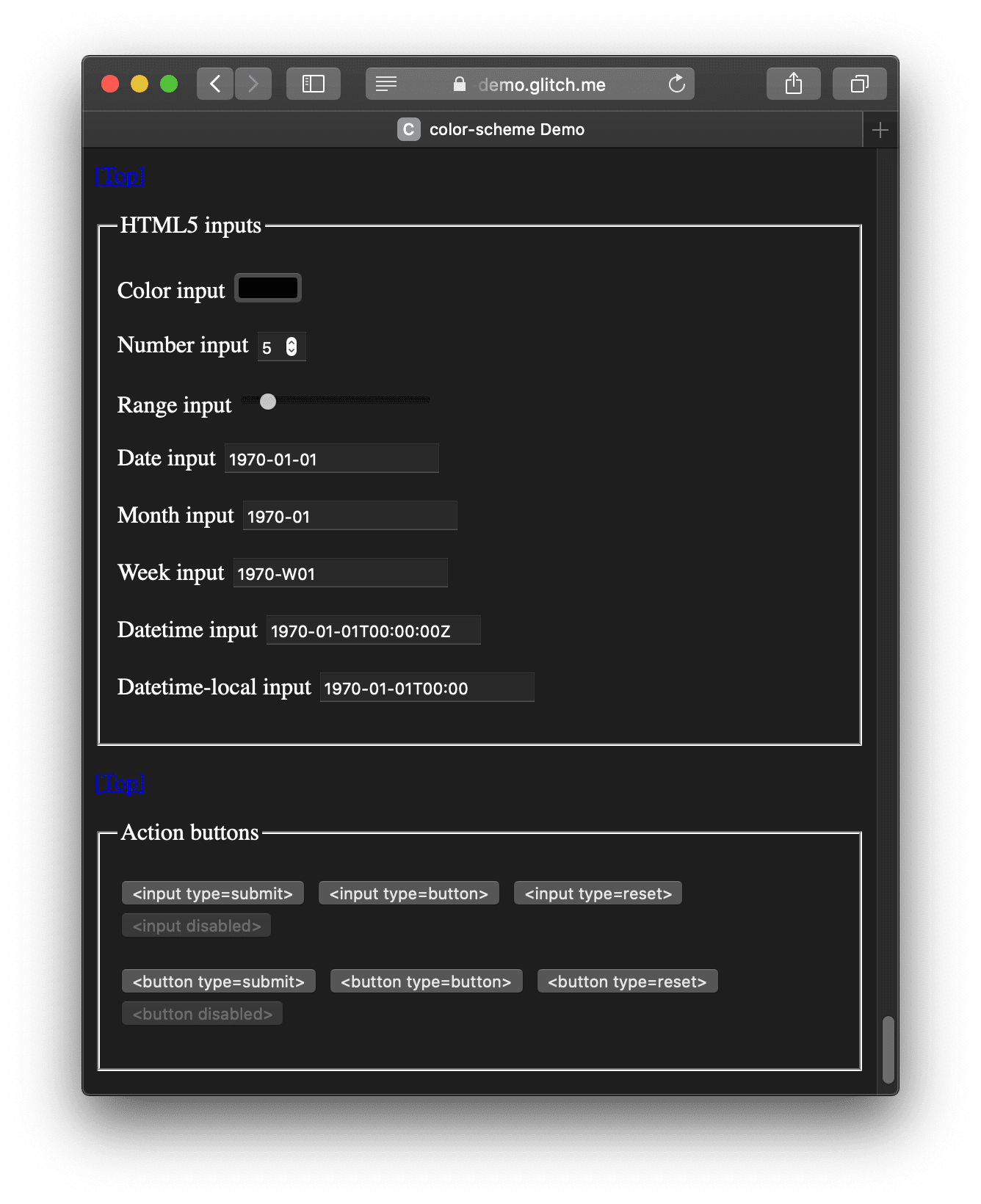
Puedes ver los efectos de color-scheme aplicado a una gran cantidad de elementos HTML en una demostración en Glitch. La demo deliberadamente muestra las WCAG AA y WCAG AAA
violación
con los colores de los enlaces mencionados en la advertencia anterior.

los manifestación
alternó a color-scheme: light.

los manifestación
alternó a color-scheme: dark. Tenga en cuenta las WCAG AA y WCAG AAA
violación
con los colores del enlace.
Agradecimientos
los color-scheme La propiedad CSS y la metaetiqueta correspondiente fueron implementadas por
Runa Lillesveen. Rune también es coeditor de la especificación de nivel 1 del módulo de ajuste de color CSS. Imagen de héroe de
Philippe Leone
en Unsplash.