Un resumen de las principales noticias y actualizaciones que se anunciaron durante nuestro evento comunitario en línea de 3 días y un recordatorio sobre los próximos eventos regionales.
Acabamos de concluir nuestro evento de tres días, web.dev LIVE, donde algunos miembros de la comunidad web se reunieron en línea para hablar sobre el estado del desarrollo web. Comenzamos cada día en una zona horaria regional diferente, y los empleados de Google compartieron una ronda de actualizaciones, noticias y consejos con el espíritu de ayudar a los desarrolladores con herramientas y orientación para mantener la Web estable, potente y accesible.
Si se perdió parte de la transmisión en vivo, todas las sesiones se graban y están disponibles para que las vea en YouTube. También tenemos próximos eventos regionales en todo el mundo que están organizados por Google Developer Groups y ofrecerán sesiones de análisis profundo sobre temas relacionados con lo que cubrimos durante web.dev LIVE.
Analicemos algunas de las noticias y actualizaciones que se compartieron durante los tres días.
Vitales web
El equipo de Chrome
Anunciado la iniciativa Web Vitals para brindar orientación, métricas y herramientas unificadas para ayudar a los desarrolladores a brindar excelentes experiencias de usuario en la web. El equipo de búsqueda de Google también recientemente anunciado que evaluarán la experiencia de la página como un criterio de clasificación e incluirán las métricas de Core Web Vitals como base.
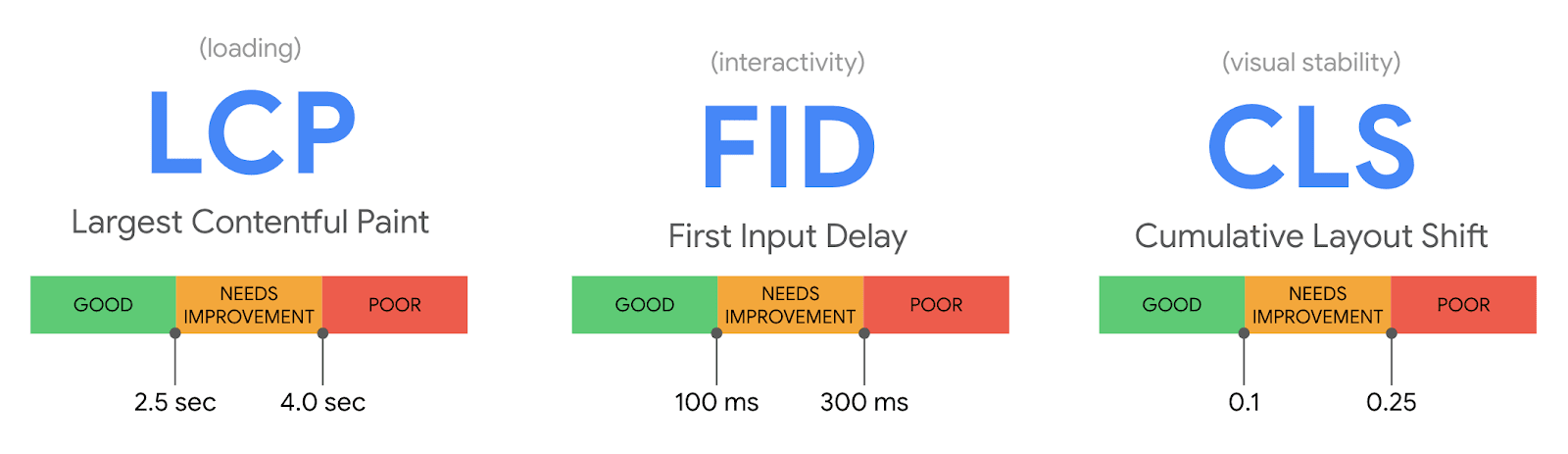
Los tres pilares de 2020 Core Web Vitals son la carga, la interactividad y la estabilidad visual del contenido de la página, que se capturan mediante las siguientes métricas:

- La pintura con contenido más grande mide la velocidad de carga percibida y marca el punto en la línea de tiempo de carga de la página cuando es probable que se haya cargado el contenido principal de una página.
- First Input Delay mide la capacidad de respuesta y cuantifica la experiencia que sienten los usuarios cuando intentan interactuar por primera vez con una página.
- El cambio de diseño acumulativo mide la estabilidad visual y cuantifica la cantidad de movimiento inesperado del contenido de la página.
En web.dev LIVE, compartimos las mejores prácticas sobre cómo optimizar para Core Web Vitals y como usar Chrome DevTools para explorar los valores fundamentales de su sitio. También compartimos muchas otras charlas relacionadas con el rendimiento que puede encontrar en web.dev/live en el calendario del Día 1.
Desarrollar para una plataforma tan amplia como la web puede ser un desafío. Las herramientas de compilación suelen estar en el corazón de su proyecto de desarrollo web, asumiendo un papel clave en el manejo del ciclo de vida de su desarrollador y producto.
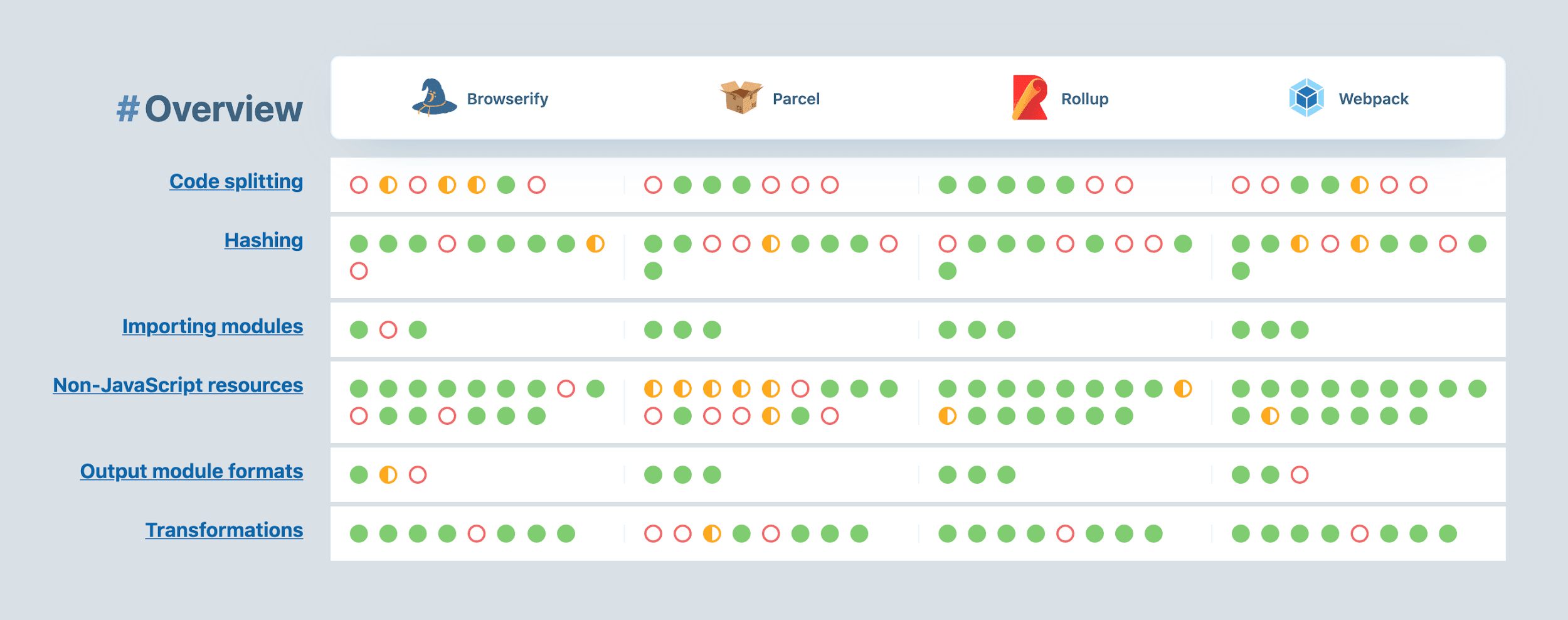
Todos hemos visto archivos de configuración de compilación difíciles de manejar, para ayudar a los desarrolladores web y Los autores de herramientas conquistan la complejidad de la web, creamos tooling.report. Es un sitio web que lo ayuda a elegir la herramienta de construcción adecuada para su próximo proyecto, decidir si vale la pena migrar de una herramienta a otra o descubrir cómo incorporar las mejores prácticas en su configuración de herramientas y base de código.
Diseñamos un conjunto de pruebas para determinar qué herramientas de compilación le permiten seguir las mejores prácticas de desarrollo web. Trabajamos con los autores de las herramientas de construcción para asegurarnos de que usamos sus herramientas correctamente y las representamos de manera justa.

La versión inicial de tooling.report cubre webpack v4, Rollup v2, Parcel v2 y Browserify con Gulp, que parecen ser las herramientas de compilación más populares en este momento. Creamos tooling.report con la flexibilidad de agregar más herramientas de compilación y pruebas adicionales con la ayuda de la comunidad.
Si nos falta una práctica recomendada que debería probarse, proponerlo en un número de GitHub. Si está preparado para escribir una prueba o agregar una nueva herramienta que no incluimos en el conjunto inicial, lo invitamos a
contribuir!
Mientras tanto, puede leer más sobre nuestro enfoque hacia la creación de tooling.report y ver nuestra sesión desde web.dev LIVE.
Privacidad y seguridad en la web
Chrome cree en una web abierta que respeta la privacidad de los usuarios y mantiene casos de uso clave que hacen que la web funcione para todos.
En 2019, Chrome
propuesto una actualización del estándar de cookies para restringir las cookies a contextos de primera parte de forma predeterminada y requerir que las cookies para contextos de terceros se marquen explícitamente como tales. Específicamente, esto proporciona una línea de defensa contra los ataques de falsificación de solicitudes entre sitios. La propuesta ahora está siendo adoptada por Chrome, Firefox, Edge y otros navegadores.
Mientras Chrome decidió reversión temporal Estos cambios a la luz de COVID-19, lamentablemente, durante una crisis cuando las personas son más vulnerables, también se ve que este tipo de ataques aumentan. Entonces, con la versión estable de Chrome 84 (mediados de julio de 2020), los cambios
empezar a desplegarse de nuevo en todas las versiones de Chrome desde la 80 en adelante. Consulte la guía de cookies de SameSite, así como la sesión en VIVO de web.dev para obtener más información.
Además, bajo el estandarte de la Sandbox de privacidad Chrome está presentando una serie de propuestas de estándares que tienen como objetivo respaldar los casos de uso que permiten a las personas ganarse la vida utilizando la plataforma web, pero hacerlo de una manera que respete mejor la privacidad del usuario. Chrome busca activamente comentarios sobre estas propuestas y participa en los foros abiertos del W3C para discutir las propuestas, así como las enviadas por otras partes. Conozca más sobre esta iniciativa en el Seguridad y privacidad para la web abierta sesión.
Finalmente, mirando la seguridad del usuario, Espectro era una vulnerabilidad que significaba que el código malicioso que se ejecutaba en un proceso del navegador podría leer cualquier dato asociado con ese proceso incluso si es de un origen diferente. Una de las mitigaciones del navegador para esto es el aislamiento del sitio, es decir, poner cada sitio en un proceso separado. Vea la sesión EN VIVO de web.dev en el
Nuevas políticas de apertura e incrustación de origen cruzado (COOP y COEP) para obtener más información.
Construyendo una web con poderosas capacidades
Chrome quiere que tenga la libertad de crear aplicaciones web de la más alta calidad que le brinden el mayor alcance a los usuarios en todos los dispositivos. Combinando la capacidad de instalación y confiabilidad de las PWA, con el proyecto de capacidades (Proyecto Fugu), Chrome se enfoca en tres cosas para cerrar la brecha entre lo nativo y la web, para ayudarlo a crear y brindar excelentes experiencias.
Primero, los equipos de Chrome han estado trabajando arduamente para brindar a los desarrolladores web y usuarios más control sobre la experiencia de instalación, agregando una promoción de instalación al omnibox y más. A pesar de la ubicuidad de la web, sigue siendo importante para algunas empresas tener su aplicación en la tienda. Para ayudar, Chrome lanzó
Plástico de burbujas, una biblioteca y CLI que hacen que sea trivial llevar su PWA a Play Store. De hecho, PWABuilder.com ahora usa Bubblewrap debajo del capó. Con solo unos pocos clics del mouse, puede generar un APK y cargar su PWA en Play Store, siempre que cumpla con los requisitos
criterios.
En segundo lugar, Chrome proporciona una integración más estrecha con el sistema operativo, como la capacidad de compartir una foto, una canción o lo que sea invocando el servicio de uso compartido a nivel del sistema con la API Web Share, o la capacidad de recibir contenido cuando se comparte desde un sitio diferente. aplicación instalada. Puede mantener a los usuarios actualizados o notificarles sutilmente de una nueva actividad con la identificación de la aplicación. Además, ahora es más fácil para los usuarios iniciar rápidamente una acción usando Accesos directos a aplicaciones, que llegarán a Chrome 84 (mediados de julio de 2020).
Y finalmente, Chrome ha estado trabajando en nuevas capacidades que habilitan nuevos escenarios que antes no eran posibles, como editores que leen y escriben archivos en el sistema de archivos local del usuario, u obtienen la lista de fuentes instaladas localmente para que los usuarios puedan usarlas. en sus diseños.
Durante web.dev LIVE, hablamos sobre muchas otras capacidades y características que puede permitirle ofrecer el mismo tipo de experiencia, con las mismas capacidades, que las aplicaciones nativas. Vea todas las sesiones en web.dev/live en el programa del Día 2.
Chrome Devtools: nueva pestaña Problemas, emulador de deficiencias de color y compatibilidad con Web Vitals
Una de las características más poderosas de Chrome DevTools es su capacidad para detectar problemas en una página web y llamar la atención del desarrollador. Esto es más pertinente a medida que avanzamos hacia la siguiente fase de un
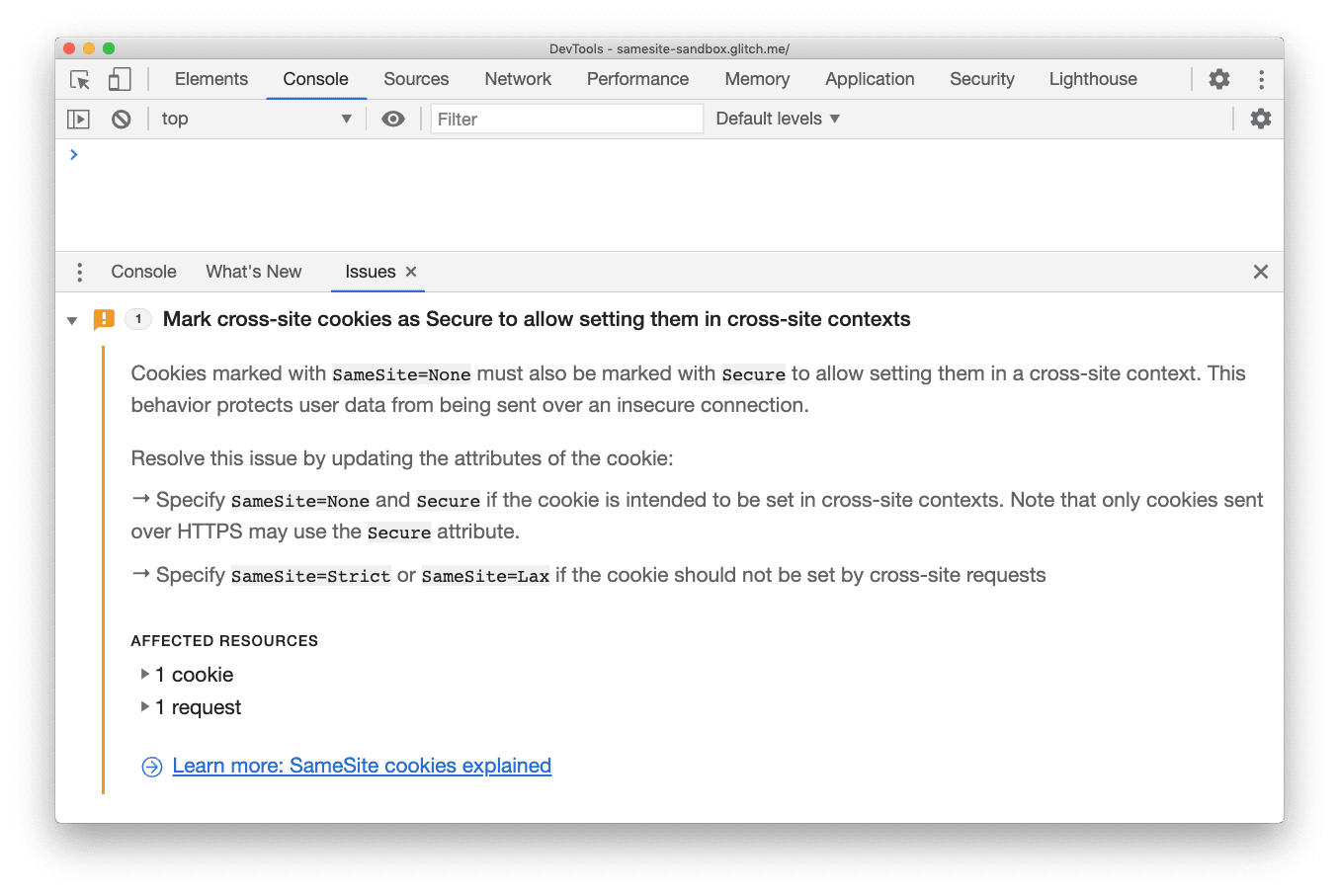
web que prioriza la privacidad. Para reducir la fatiga de las notificaciones y el desorden en la consola, Chrome DevTools lanzó el Pestaña problemas que se centra en tres tipos de problemas críticos para empezar: problemas de cookies,
contenido mixtoy cuestiones del COEP. Vea la sesión en VIVO de web.dev en encontrar y solucionar problemas con la pestaña Problemas Para empezar.

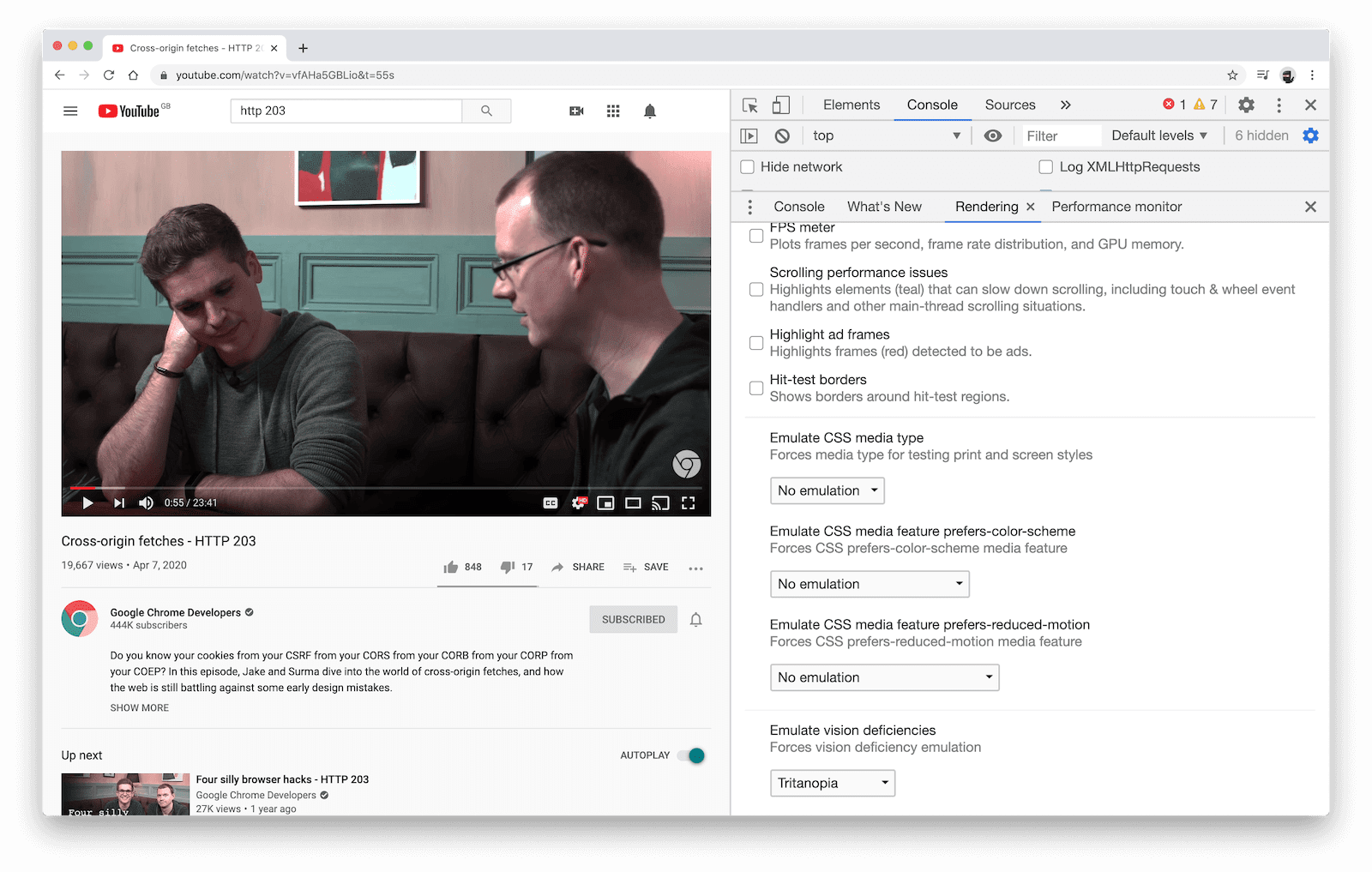
Además, dado que Core Web Vitals se está convirtiendo en uno de los conjuntos de métricas más importantes para que los desarrolladores web realicen un seguimiento y midan, DevTools quiere asegurarse de que los desarrolladores puedan rastrear fácilmente cómo se desempeñan en relación con estos umbrales. Entonces, estas tres métricas están ahora en el panel Rendimiento de Chrome DevTools.
Y finalmente, con un número creciente de desarrolladores que se centran en la accesibilidad, DevTools también introdujo una emulador de deficiencias de visión de color que permite a los desarrolladores emular la visión borrosa y otros tipos de deficiencias visuales. Puede obtener más información sobre esta y muchas otras funciones en el Novedades de DevTools sesión.

Lighthouse 6.0: nuevas métricas, mediciones de laboratorio de Core Web Vitals, una puntuación de rendimiento actualizada y nuevas auditorías
Faro es una herramienta automatizada de código abierto que ayuda a los desarrolladores a mejorar el rendimiento de su sitio. En su última versión, el equipo de Lighthouse se centró en brindar información basada en métricas que le brinden una visión equilibrada de la calidad de su experiencia de usuario frente a dimensiones críticas.
Para garantizar la coherencia, Lighthouse agregó soporte para Core Web Vitals: LCP, TBT (un proxy para FID ya que Lighthouse es una herramienta de laboratorio y FID solo se puede medir en el campo) y CLS. Lighthouse también eliminó tres métricas antiguas: Primera pintura significativa, Primera CPU inactiva y FID de potencial máximo. Estas eliminaciones se deben a consideraciones como la variabilidad de las métricas y las métricas más nuevas que ofrecen mejores reflejos de la parte de la experiencia del usuario que Lighthouse está tratando de medir. Además, Lighthouse también hizo algunos ajustes en la cantidad de factores de cada métrica en la puntuación de rendimiento general en función de los comentarios de los usuarios.
Lighthouse también agregó un calculadora de puntuación para ayudarle a explorar su puntuación de rendimiento, proporcionando una comparación entre las puntuaciones de la versión 5 y 6. Cuando ejecuta una auditoría con Lighthouse 6.0, el informe viene con un enlace a la calculadora con sus resultados completos.
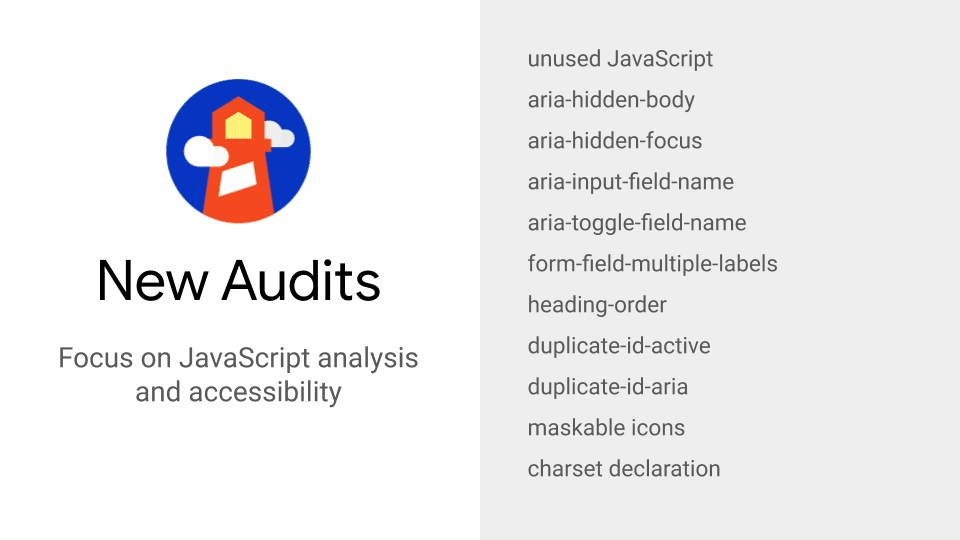
Y finalmente, Lighthouse agregó un montón de nuevas auditorías, con un enfoque en el análisis y la accesibilidad de JavaScript.

Aprenda más viendo el Novedades en herramientas de velocidad
sesión.
Aprende más
Gracias a todos los miembros de la comunidad que se unieron a nosotros para discutir las oportunidades y desafíos de la plataforma web.
Esta publicación resumió algunos de los aspectos más destacados del evento, pero hubo mucho más. Asegúrese de revisar todas las sesiones y suscríbase al boletín web.dev si desea recibir más contenido directamente en su bandeja de entrada. ¡Y visite la sección de Eventos Regionales en web.dev/live para encontrar un próximo evento comunitario en su zona horaria!