<>
Es gibt mehrere Gründe, warum Sie hier nach Ressourcen suchen, mit denen Sie Ihre WordPress-Entwicklungsfähigkeiten verbessern können.
Vielleicht haben Sie vorgeschlagen Erstellen Sie eine WordPress-Website que tu Klient había imaginado, sólo para darte cuenta de que no sabías cómo hacerlo.
Vielleicht hast du eine tolle Idee für ein Plugin WordPressSie sind sich jedoch nicht sicher, wie Sie es erstellen sollen, um genau das zu tun, was Sie benötigen (und stellen Sie sicher, dass es den WordPress-Codierungsstandards entspricht).
Oder vielleicht sind Sie ein Webdesigner, der es satt hat, WordPress-Themes zu verwenden, und Sie geben vor, dies zu können Erstellen Sie Ihre eigenen Designs für Kunden.
Unabhängig vom "Warum" gibt es Dutzende unglaublicher Ressourcen, mit denen Sie Ihre WordPress-Entwicklungsfähigkeiten verbessern können.
Im Folgenden finden Sie eine Liste der 20 besten Ressourcen, mit denen Sie Ihre WordPress-Entwicklungsfähigkeiten verbessern können. Sie werden lernen über:
- Codificación con HTML y CSS.
- Codificación con JavaScript (especialmente importante ahora que Gutenberg es el editor principal de WordPress).
- Programmierung mit PHP.
- Entwicklung des WordPress-Plugins.
- Entwicklung von WordPress-Themes.
- Anpassen der Gutenberg-Editor-Erfahrung und Erstellen eigener Blöcke.
- Arbeiten Sie mit der WordPress REST-API.
- Verwenden der WordPress-CLI.
? 20 besten Ressourcen, um Ihre WordPress-Entwicklungsfähigkeiten zu verbessern
Es gibt viel über WordPress zu lernen, besonders wenn Sie anfangen. Bevor Sie diese Liste mit erweiterten Ressourcen durchsuchen, um Ihre WordPress-Design- und Entwicklungsfähigkeiten zu verbessern, stellen Sie sicher, dass Sie über die Grundlagen verfügen.
Beginnen Sie mit diesen 8 Online-Ressourcen, die Ihnen alle Grundlagen von WordPress beibringen. Encontrarás una combinación de tutoriales escritos, cursos en video, así como artículos para enseñarte sobre el tablero de WordPress, cómo usar plugins y temas, conceptos básicos de Web-Design, und mehr.
Um Ihr WordPress-Training abzuschließen, abonnieren Sie einige WordPress-Podcasts, da die Kenntnis der Technologie nicht ausreicht. Podcasts sind sehr nützlich, um zu lernen, wie Sie Ihr WordPress-Geschäft ausbauen, eine Nische finden und erfahren, was im gesamten WordPress-Bereich passiert.
1. WordPress-Entwicklerhandbuch

Sie haben nicht gedacht, dass diese Liste ohne Erwähnung des WordPress-Entwicklerhandbuchs selbst enden würde, oder?
Mientras que el sitio web wordpress.org, en general, es un buen recurso para aprender los pormenores de WordPress, así como para encontrar temas y plugins gratuitos para usar, es el Manual para Desarrolladores donde descubrirá qué más puede hacer dentro del CMS.
Bitte beachten Sie, dass dieser Teil der Website nicht für Webentwickler gedacht ist. Sie müssen fließend in der Entwicklung sein, bevor Sie versuchen, einen dieser Bildungsinhalte zu verwenden.
Wer steht hinter dieser Ressource?
WordPress.
Was wirst du lernen?
Dies sind die übergeordneten Themen, die Sie im Entwicklerhandbuch finden:
- WordPress-Codierungsstandards
- Was Sie über die WordPress-Codebasis wissen müssen
- Themenentwicklung
- Plugin-Entwicklung
- Verwendung der REST-API
Stellen Sie sicher, dass Sie mindestens über fortgeschrittene Kenntnisse in HTML, CSS und JavaScript verfügen, bevor Sie auf das Handbuch zugreifen.
2. WordPress Gutenberg Handbuch

Kein Wunder, dass WordPress ein Gutenberg-Handbuch zum Entwicklerhandbuch veröffentlicht hat.
Obwohl es die Grundlagen des neuen WordPress-Editors behandelt, bietet es gleichzeitig erweiterte Tipps, wie Entwickler und Designer mehr daraus machen können, z. B. das Erstellen eigener Blöcke. Der einzige Nachteil ist, dass sie wissen müssen, wie man JavaScript verwendet (für das WordPress hier relevante Tutorials bereitstellt).
Wer steht hinter dieser Ressource?
WordPress.
Was wirst du lernen?
Es gibt hier nicht viel, um fortgeschrittene Fähigkeiten in der WordPress-Entwicklung zu erlangen. Es geht mehr darum, mehr aus dem Gutenberg-Editor freizuschalten und Ihre eigene und die Benutzererfahrung mit dem Editor zu verbessern.
In diesem Handbuch erfahren Sie, wie es geht:
- Erstellen Sie benutzerdefinierte Blöcke.
- Ändern Sie das Erscheinungsbild des Editors oder der Seitenleiste.
- Fügen Sie dem Editor neue Stile hinzu.
- Passen Sie die Symbolleistenoptionen an.
- Aktualisieren Sie Ihre Design- oder Plugin-Einstellungen, um sie besser an Gutenberg anzupassen.
3. W3Schools

Wenn Sie ein WordPress-Entwickler sind und noch nicht auf W3Schools gestoßen sind, verpassen Sie dies. Webentwickler wie Jeremy Brown haben W3Schools zu Recht für ihre kostenlosen Online-Tutorials empfohlen.
Die Tutorials sind einfach, gut strukturiert und interaktiv.
Dies bedeutet, dass Sie nicht sitzen und untätig eine Lektion lesen oder sehen müssen, wie jemand sie Ihnen auf Video erklärt. Stattdessen lernen Sie jedes Konzept kennen und haben dann die Möglichkeit, es selbst zu testen und einen Test durchzuführen, um zu bestätigen, dass Sie die Fähigkeit beherrschen.

Cuando estés listo, puedes certificarte en el Programmiersprache que elijas a través de de W3Schools.
Wer steht hinter dieser Ressource?
Este «sitio web» fue construido originalmente en 1998 por una compañía noruega de desarrollo de Software y consultoría llamada Refsnes Data. Hoy en día, sigue siendo un recurso fiable para ayudar a los desarrolladores web a mejorar sus habilidades de codificación.
Was wirst du lernen?
Das Inhalt está dividido en:
- HTML und CSS (einschließlich Bootstrap)
- Javascript (incluyendo jQuery, JSON, Angular.js)
- Lenguajes del lado del Server como PHP y python
- Standards XML
4. Envato Tuts +

Envato Tuts + ist ein E-Learning-Marktplatz für Webdesigner und -entwickler. Auf dieser Website finden Sie drei Arten von Inhalten:
- Schriftliche Tutorials (kostenlos)
- Cursos en video (Mitgliedschaft premium)
- E-Books (Premium)
Tutorials sind eine großartige Option, wenn Sie ein WordPress-Plugin verwenden möchten, um Ihrer Website eine bestimmte Funktion hinzuzufügen. Um Ihre Programmierkenntnisse jedoch auf die nächste Stufe zu heben, müssen Sie Mitglied werden, um auf umfassende Kurse und E-Books zugreifen zu können, die sich mit diesen Themen befassen.
Wer steht hinter dieser Ressource?
Envato ist das Unternehmen hinter dem Envato Tuts + E-Learning-Marktplatz. Da es Teil desselben Netzwerks ist wie Websites wie ThemeForest und CodeCanyon, werden Sie feststellen, dass WordPress im Vergleich zu anderen Tutorials für Content-Management-Systeme einen starken Einfluss hat.
Was wirst du lernen?
Realmente depende de ti en términos de la dirección que tomes con tu entrenamiento de Tuts+. ¿Quieres aprender a desarrollar plugins? Master Bootstrap para una implementación más impecable de un diseño sensible? Gestione su base de datos MySQL con PHP? Tuts+ tiene un contenido que lo cubre todo.
5. Smashing Magazine

Das Smashing Magazine ist eine der führenden Ressourcen für Webdesign und -entwicklung. Während WordPress-Inhalte heutzutage gelegentlich durchgesickert sind, ist dies hauptsächlich auf den Aufruhr um Gutenberg zurückzuführen.
Die Leitfäden des Smashing Magazine sind detaillierte und umsetzbare Ressourcen, die Ihre Herangehensweise an Ihre Arbeit verändern. Jede Nachricht ist sorgfältig geschrieben und enthält Bilder und Code-Schnipsel in Hülle und Fülle.
Wer steht hinter dieser Ressource?
Vitaly Friedman fundó Smashing Magazine en 2006. El Ziel de esta revista no era centrarse en las tendencias, sino crear contenido de alta calidad que mejorara la forma en que trabajaban los desarrolladores y diseñadores web. Esa misión continúa hasta el día de hoy.
Was wirst du lernen?
Si está buscando específicamente temas de desarrollo de WordPress, encontrará mucho sobre Gutenberg y cómo trabajar con bloques hoy en día. Al mismo tiempo encontrarás algún Post ocasional con consejos sobre cómo usar PHP con WordPress. Si busca temas de codificación, encontrará guías CSS para diseñar interfaces atractivas y JavaScript para diseñar items interactivos.
6. Standortpunkt

SitePoint ist eine kostenlose Premium-Ressource für diejenigen, die ihre WordPress-Entwicklungsfähigkeiten verbessern möchten.
El acceso al Blog es 100% gratuito y cubre una amplia gama de contenidos para desarrolladores y diseñadores web. Es más, cada mensaje apunta a algo muy específico, como el ejemplo anterior, que demuestra cómo construir un Trichter de ventas (que es un tema muy oportuno) utilizando el marco Vue.js.
Gleichzeitig verkauft SitePoint eine monatliche Mitgliedschaft in seine Sammlung von mehr als 200 Büchern.

Wenn Sie wirklich in eine Programmiersprache oder ein Framework eintauchen möchten, sind Bücher der richtige Weg.
Wer steht hinter dieser Ressource?
SitePoint wurde 1999 von Mark Harbottle und Matt Mickiewicz gegründet! Unnötig zu erwähnen, dass sie Pioniere auf diesem Gebiet sind und eine der ersten Ressourcen sein sollten, an die Sie sich wenden, wenn Sie Best Practices für das Codieren erlernen möchten.
Was wirst du lernen?
Hier finden Sie alles:
- Erstellen eines WordPress-Themas.
- Erstellung von WordPress-Plugins.
- Uso de la API von WordPress.
- Verwenden der WordPress-CLI.
- Erstellung und Implementierung von Websites mit PHP.
- Codificación con HTML, CSS, JavaScript y todos los marcos de trabajo, bibliotecas y Skripte asociados.
- Tipps zur Entwicklung des mobilen Webgeräts.
- Optionen für Webdesign-Software.
- Und vieles mehr.
7. SiteGround-Wissensdatenbank

SiteGround ist ein Webhosting-Unternehmen, das eine große Auswahl an Hosting-Lösungen und eine hilfreiche Wissensdatenbank bietet. Es ist nicht nur die nützliche Wissensbasis, die Ihnen Tipps zur Verbesserung Ihrer technischen Fähigkeiten in der Webentwicklung gibt. Schauen Sie sich gleichzeitig Ihre Auswahl an WordPress-Tutorials an.

Obwohl sich viele dieser Tutorials an Anfänger richten, gibt es einige fortgeschrittene Tutorials, mit denen Sie mehr Kontrolle über Ihre Website erlangen können.
Wer steht hinter dieser Ressource?
SiteGround bietet die folgenden Statistiken zu Ihrem Webhosting-Unternehmen:
„Wir verarbeiten mehr als 1500 Tickets, mehr als 1000 Telefonanrufe und mehr als 3000 Chat-Anfragen pro Tag. Wir sind stolz darauf, mehr als 2.000.000 Domains zu hosten, und diese Zahl wächst von Stunde zu Stunde »
Wie Sie sich vorstellen können, wird jemand, der täglich so viele Websites und technische Anfragen bearbeitet, ein Team von gut ausgebildeten technischen Experten im Backend haben, um Unterstützung und Antworten zu geben. Wenn Sie eine Verbindung zu dieser technischen Wissensdatenbank herstellen, um die Fähigkeiten Ihrer Client-Website-Konfiguration und des Server-Konfigurationsmanagements zu verbessern, werden Sie von dieser Entscheidung erheblich profitieren.
Was wirst du lernen?
In den Ressourcen von SiteGround geht es weniger darum, Code zu lehren, als vielmehr darum, effektiver am Backend einer Website zu arbeiten. So lernen Sie Dinge wie:
- So arbeiten Sie mit PHP: Ändern der Speichergrenzen, Ausführen von Skripten, Beheben von Fehlern
- Was tun, um Sicherheitslücken zu kontrollieren und zu beseitigen?
- Verwendung der .htaccess-Datei
- Website-Übertragung und Bereinigung von Fehlern, die während der Reise aufgetreten sind
- Verwenden der WordPress-CLI
- Und mehr
Wenn Sie Ihre Kunden oder Ihren eigenen Webserver praktischer verwalten möchten, sind die Ressourcen von SiteGround ein guter Ort, um nach Antworten zu suchen.
8. CSS-Tricks

CSS-Tricks sind eine wunderbare Ressource, um zu lernen, wie man in WordPress besser codiert. Der Inhalt wurde von mehreren Mitwirkenden geschrieben, sodass Sie eine schöne Mischung aus hochwertigen Tutorials erhalten. Jedes ist in den klarsten Begriffen und mit Code-Schnipsel geschrieben, die garantieren, dass Sie stehlen möchten.
Aber beschränken Sie sich nicht auf den Artikel- oder Video-Tutorial-Bereich dieser Website. Schauen Sie sich gleichzeitig um.
- Das Almanach Enthält eine Enzyklopädie mit CSS-Selektoren und Eigenschaftsbegriffen, die Sie kennen sollten.
- Die Seite von Fragmente incluye fragmentos para funciones específicas de HTML, CSS, JavaScript, Sass, SVG, htaccess, PHP y WordPress.
- Die Sektion Anleitungen ist eine Inhaltsaggregation, die sich auf ein einzelnes Thema konzentriert. Wie CSS-Verläufe, Gutenberg-Entwicklung und Typografie.
Wer steht hinter dieser Ressource?
Chris Coyier es un diseñador y desarrollador web que lanzó CSS-Tricks hace más de diez años. Al mismo tiempo ayudó a crear CodePen, que es un área de juegos de desarrollo frontal. Por ende, no sólo le proporciona los consejos y el código para hacer más con sus sitios web de WordPress, sino que al mismo tiempo le ofrece un lugar seguro para probarlo todo.
Was wirst du lernen?
Obwohl diese Website mit wertvollen Inhalten für WordPress-Entwickler gefüllt ist, ist sie im Fokus eng genug. Wenn Sie herausfinden möchten, wie Sie ein Thema von Grund auf neu erstellen, finden Sie hier wahrscheinlich keine umfassende Anleitung. Verwenden Sie stattdessen CSS-Tricks für schnelle, praktische Tutorials, die Ihnen eine neue und bessere Möglichkeit zum Codieren einer Funktion auf Ihrer Website vermitteln:
- HTML
- FSC
- Javascript
- jQuery
- Sass
- PHP
9. freeCodeCamp

freeCodeCamp ist nicht wie die anderen Ressourcen in dieser Liste. Mit anderen Worten, Sie finden keine Tutorials, Videos oder andere Anleitungen, die Ihnen das Programmieren beibringen. Stattdessen bietet freeCodeCamp Hunderte und Hunderte von Übungsstunden, die Sie von den Grundlagen zu intensiveren und fortschrittlicheren Codierungs-Apps führen:

Sobald Sie den Lehrplan abgeschlossen haben, vergleicht freeCodeCamp Sie mit einer gemeinnützigen Organisation, die Entwicklungshilfe benötigt. Daher können Sie nicht nur fortgeschrittenere Fähigkeiten erlernen, sondern gleichzeitig auch die Möglichkeit haben, etwas Gutes daraus zu machen.
Wer steht hinter dieser Ressource?
Quincy Larson, ein Softwareentwickler, hat 2014 die freeCodeCamp-Plattform entwickelt. Ziel war es, anderen einen direkteren Weg zu bieten, um die für das Codieren für das Web erforderlichen Fähigkeiten zu erwerben. Wie er dem Software Engineering Journal sagte:
«Free Code Camp es mi esfuerzo por corregir la manera extremadamente ineficiente y tortuosa en que aprendí a codificar. Estoy comprometiendo mi carrera y el resto de mi vida para hacer esta operación tan eficiente y sin dolor como Sein posible»
Was wirst du lernen?
Obwohl Sie nicht lernen werden, speziell für WordPress zu programmieren oder Plugins oder Themes über diese Plattform zu entwickeln, lernen Sie alles, was Sie zum Programmieren für das Web benötigen, einschließlich:
- HTML- und CSS-Grundlagen
- Barrierefreiheit
- Sich anpassendes Design
- CSS-Raster
- Javascript-Algorithmen und Programmiertechniken
- Frontbibliotheken (z. B. React, Sass, jQuery, Bootstrap)
- Datenvisualisierung mit JSON-APIs
- Erweiterte Knoten-Apps
- Und vieles mehr
10. Kreativer Blog

Sie kennen Creative Bloq möglicherweise als "Kunst und Inspiration" -Website. Wussten Sie jedoch, dass gleichzeitig Verfahren veröffentlicht werden, mit denen Designer und Entwickler lernen, benutzerdefinierte Elemente zu erstellen und Webseiten mit HTML, CSS und JavaScript zu gestalten? Sie können lernen, wie Sie barrierefreie Webformulare erstellen, Text und Bildern Animationen hinzufügen, WebVR implementieren und vieles mehr.
Wenn Sie weniger auf WordPress-Plugins angewiesen sind, sondern attraktive und beeindruckend gestaltete Websites für Kunden erstellen möchten, sind diese Tutorials und Codefragmente hilfreich.
Wer steht hinter dieser Ressource?
Creative Bloq gehört zu einer Familie großartiger Marken, darunter TechRadar, Gizmodo und Lifehacker. Creative Bloq hat eine starke technologische Ausrichtung wie seine Schwester-Websites und richtet sich speziell an Webdesigner (und Entwickler), die ihre Fähigkeiten im Bereich Web- und Grafikdesign verfeinern möchten.
Was wirst du lernen?
Da sich die Creative Bloq-Tutorials mehr auf Design als auf Entwicklung konzentrieren, werden fortgeschrittene Themen nur dazu verwendet, Ihnen das Codieren mit HTML, CSS und Javascript beizubringen.
11. Liquid Web Knowledge Base

Liquid Web es una compañía de hosting gestionado. Aunque es conocido por su experiencia en soluciones de alojamiento WordPress y WooCommerce gestionadas, junto con una asistencia al cliente fenomenal, Liquid Web dispone de una gran selección de tutoriales que los desarrolladores web pueden utilizar si quieren hacer más en el backend de sus sitios web.
Mucho de lo que encontrará aquí son tutoriales de interfaz de línea de comandos para desarrolladores que quieran añadir otras apps a su entorno de servidor – NextCloud, phpMyAdmin, Let’s Encrypt SSL certificates, y más.
Wer steht hinter dieser Ressource?
Liquid Web ist ein 20 Jahre altes Webhosting-Unternehmen. Daher sollte es nicht überraschen, dass es über eine Reihe von Artikeln, Dokumentationen und Wissensdatenbanken verfügt, um ein noch umfassenderes und unterstützenderes Kundenerlebnis zu bieten.
Was wirst du lernen?
Wenn Sie Websites mit Liquid Web Hosting oder dem Hosting einer anderen Person erstellen, sollten Sie sich diese Wissensdatenbank für dieses Tutorial ansehen. Wenn Sie jemals das Gefühl hatten, dass Sie mehr tun können, um Ihre Website oder Serverumgebung zu verwalten, zeigen Ihnen diese Tutorials, wie Sie mithilfe der CLI Apps hinzufügen, um Ihnen dabei zu helfen.
Tuvimos la oportunidad de estar con Chris Lema en el Podcast de WordPress de WPMRRR! Es un tío genial con un montón de aventuras geniales. Sintonícese para conocer las estrategias de mercado y la sinergia empresarial.
12. OS-Schulung

OSTraining ist eine Website für Webdesign-Schulungen.
Sie können wählen, wie Sie das Entwerfen mit WordPress lernen möchten. Sie können eine beliebige Anzahl von Büchern kaufen, die von OSTraining zu den Themen React, CSS Grid, MySQL und mehr veröffentlicht wurden. Oder Sie können die Video-Tutorials verwenden, um verschiedene Tools, Sprachen und Frameworks zu erkunden, die Sie zum Erstellen von WordPress-Websites verwenden würden.
OSTraining al mismo tiempo tiene guías para el desarrollo y diseño de Joomla, Drupal y Magento. Por ende, si eres un desarrollador multiplataforma, tenlo en cuenta, puesto que probablemente te dará el mayor beneficio por tu dinero en términos de recursos.
Wer steht hinter dieser Ressource?
Steve Burge ist ehemaliger Professor und Gründer eines Webentwicklungsunternehmens. Er kombinierte seine beiden Leidenschaften und Fachgebiete zu Open Source Training, wo er und sein Team nun regelmäßig Inhalte veröffentlichen und Entwickler in realen Umgebungen schulen.
Was wirst du lernen?
Wenn Sie Ihre Sprachkenntnisse im Internet verbessern möchten, sind Sie bei uns genau richtig. OSTraining verfügt über eine große Inhaltsbibliothek und deckt fast alle Weiterbildungsgrundlagen ab, darunter:
- HTML
- FSC
- JavaScript (und einige seiner Frameworks und Bibliotheken)
- PHP
- Plugin-Entwicklung
- Themenentwicklung
- Die REST-API
13. Tom McFarlins Blog
(*23*)
Der WordPress-Geschäftsinhaber, WordPress-Mitarbeiter und Backend-Ingenieur (unter anderem) Tom McFarlin veröffentlicht seine Ideen und Tipps, wie Entwickler ihre CMS-Kenntnisse verbessern können.
Hier finden Sie viele Inhalte (mehrmals pro Woche veröffentlicht). Die Artikel ähneln jedoch weniger den Tutorials. Stattdessen ähneln sie eher Toms Überlegungen zu den Problemen, auf die er gestoßen ist, und wie er die Resolutionen umsetzt.
Wer steht hinter dieser Ressource?
Tom McFarlin ist ein vertrauenswürdiger Name in WordPress, der an verschiedenen WordPress-Plugins gearbeitet, Inhalte zu Smashing Magazine und Tuts + beigetragen und in verschiedenen WordCamps gesprochen hat. Gleichzeitig leitet er eine Firma namens Pressware, die benutzerdefinierte WordPress-Entwicklungsdienste anbietet.
Was wirst du lernen?
No esperes encontrar tutoriales o posts tradicionales sobre el Domain de React o el trabajo con WordPress REST-API. En su lugar, busque temas que se tratan con poca frecuencia como «Herramientas para escribir un mejor código de WordPress»: El archivo de bloqueo del compositor» y otras sugerencias que sólo encontrará de alguien que está tan afianzado en WordPress como McFarlin.
14. In WordPress graben

Technisch gesehen ist die Digging into WordPress-Website ein Werbemittel für das gleichnamige Buch. Trotzdem enthält der Blog eine Reihe von Artikeln, die Ihnen helfen, sich mit den kleinsten Teilen von WordPress zu befassen, auch wenn Sie noch nicht daran interessiert sind, das Buch zu kaufen. Vieles, was Sie hier finden, hat speziell mit der Optimierung der Leistung und Sicherheit Ihrer Website mit fortschrittlichen Codierungstechniken zu tun.
Wer steht hinter dieser Ressource?
Chris Coyier (ja, derselbe CSS-Tricks-Typ) und Jeff Starr, ein weiterer Webentwickler und Designer, haben zusammengearbeitet, um Ihnen diese Website und dieses Buch zu bringen. Und da Jeff täglich mit WordPress zusammenarbeitet, um Themen und Plugins zu erstellen, können Sie darauf wetten, dass diese beiden ein hervorragendes Verständnis dafür haben, wie sie optimiert werden können, um die Gesamtleistung Ihrer Website zu verbessern.
Was wirst du lernen?
Hierbei handelt es sich um leistungsbasierte Tutorials, die sich auf Folgendes konzentrieren:
- Ändern Sie den WordPress-Administrator
- CSS- und Javascript-Manipulation
- PHP-Funktionen
- Arbeite mit Gutenberg
- REST-API
- WP-CLI
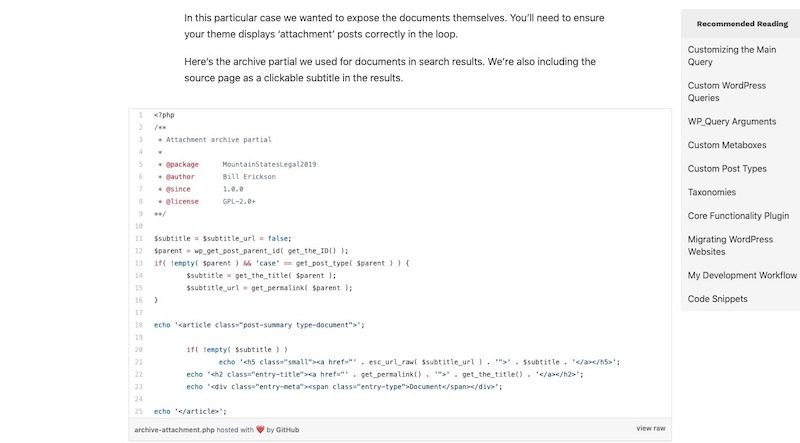
15. Website von Bill Erickson

Die Website von Bill Erickson ist vollgepackt mit äußerst nützlichen Inhalten für WordPress-Entwickler. Für den Anfang wird der Inhalt wöchentlich in Ihrem Blog veröffentlicht.
Obwohl sich Blogpost-Titel um ein einzelnes WordPress-Thema oder -Plugin drehen, ist der Inhalt nicht das, was Sie in Blogs finden, die die grundlegendsten und einführendsten Konzepte von Plugins und Themen abdecken. Stattdessen blickt Bill hinter die Kulissen und zeigt Entwicklern, wie sie mithilfe von Code ihre Ergebnisse mithilfe dieser Tools in der WordPress-Entwicklung verbessern können.
Weitere Hilfe finden Sie in Bills Datei nach Codefragmenten. Diese Snippets helfen Ihnen nicht nur, viele Funktionen pro Code auszuführen, auf die Sie sich sonst auf Plugins verlassen müssten, sondern sie helfen Ihnen auch dabei, noch mehr mit WordPress zu tun (insbesondere, wenn Sie gerade erst lernen, Gutenberg zu verwenden).
Wer steht hinter dieser Ressource?
Bill Erickson entwickelt seit über einem Jahrzehnt benutzerdefinierte WordPress-Client-Websites. Gleichzeitig ist er ein talentierter Plugin-Entwickler, der ein paar Dutzend kostenlose Plugins im WordPress-Repository hat.
Was wirst du lernen?
Da Bill ein Entwickler von benutzerdefinierten Plugins und Websites ist, werden Sie feststellen, dass die meisten seiner Inhalte Entwicklern beibringen, dasselbe zu tun. Erwarten Sie also, dass sich seine Tutorials darum drehen:
- PHP
- Plugin-Entwicklung
- Themenentwicklung
- Gutenberg Block Development und General Mastery
16. Kennen Sie den Code
(*23*)
Know the Code ist eine E-Learning-Site, auf der Sie den Pfad auswählen können, dem Sie in der WordPress-Entwicklung folgen möchten (z. B. Plugin- oder Theme-Entwicklung). Anschließend lernen Sie in einer Reihe von aufgezeichneten Sitzungen, wie Sie ein Plugin oder Thema von Grund auf neu erstellen.
Bei diesem Online-Lernprogramm geht es jedoch nicht nur darum, Ihnen einen Spielplatz zu bieten, auf dem Sie eine Reihe von Schritten durchlaufen können. Sie erhalten eine vollständige Erklärung, was Sie tun werden und warum. Gleichzeitig lernen Sie, den Kern von WordPress zurückzuentwickeln, damit Sie besser verstehen, wie Sie die Themen und Plugins codieren, die sich daran anschließen.
Wer steht hinter dieser Ressource?
Tonya ist Elektroingenieurin und Softwareentwicklerin und tut dies seit über 30 Jahren. Er hat im Laufe der Jahre an superkomplexen Geräten und Technologien gearbeitet, sodass Sie sich vorstellen können, wie geschickt er im Navigieren auf einer Plattform wie WordPress ist.
Ziel ist es, einer neuen Welle von Ingenieuren und Entwicklern dabei zu helfen, Bauprodukte für das Web mithilfe einer leicht verständlichen Sprache und Anleitungen zu beherrschen.
Was wirst du lernen?
Dies ist nicht der richtige Ort, wenn Sie ein Einführungstraining benötigen. Dies ist eine Ressource für Entwickler, die lernen möchten, wie sie ihre eigenen WordPress-Plugins oder -Themen mit sauberen Codierungspraktiken codieren. Deshalb hofft er zu erfahren über:
- Plugin-Entwicklung
- Themenentwicklung
- PHP-Programmierung
- jQuery und JavaScript
- SQL-Datenbanken und Abfragen
- REST-API
- WP-CLI
17. Level Up Tutorials

Level Up Tutorials sind eine großartige Ressource für Webentwicklungs- und Design-Tutorials, insbesondere wenn Sie mehr über die Verwendung der React JavaScript-Bibliothek erfahren möchten. Hier erhalten Sie eine gute Mischung aus einführenden und fortgeschrittenen Inhalten, obwohl die Tutorials immer klar und in den einfachsten Begriffen erklärt werden, sodass es keine Rolle spielt, wie komplex das zugrunde liegende Thema ist.
Das Kanal von Youtube al mismo tiempo contiene series útiles y bien organizadas para diseñadores web y de Apps suchen, um ihre Fähigkeiten zu verbessern.
Wer steht hinter dieser Ressource?
Scott Tolinski ist Mitbegründer und Gesicht von Level Up Tutorials. Zusammen mit Ben Schaaf erstellten sie 2012 die Website, um Entwicklern und Webdesignern leicht verständliche und leicht zugängliche Tutorials zur Verfügung zu stellen, die sie auf die nächste Stufe bringen.
Was wirst du lernen?
Hier finden Sie viele Inhalte, mit denen Sie mehr über die Verwendung von JavaScript erfahren können. In den Tutorials werden insbesondere React und Redux zum Erstellen von Web- und mobilen Apps behandelt.
18. JavaScript für WordPress

JavaScript für WordPress umfasst alle Arten von Kursen, Konferenzen, Bootcamps und Tutorials. Angesichts der Tatsache, dass der neue WordPress-Blockeditor vollständig mit JavaScript erstellt wurde, gibt es keine gültige Entschuldigung für Entwickler, die nicht wissen, wie sie damit arbeiten sollen. Wenn Sie einen Ort suchen, an dem Sie umfassende Schulungen zu JavaScript (und Gutenberg!) Erhalten können, ist die JavaScript for WordPress-Website der richtige Ort dafür.
Der Blog wird gelegentlich (ein- oder zweimal im Monat) mit kostenlosen Inhalten aktualisiert, die sich mit einem bestimmten WordPress-Thema befassen. Wenn Sie den Unterrichtsstil dort mögen, gehen Sie zur Kursseite, die eine viel solidere Ausbildung enthält.
Wer steht hinter dieser Ressource?
Zac Gordon se describe a sí mismo como un educador, habiendo creado contenidos para Udemy, Vorderes Ende Masters y Treehouse. A la vez de toda la educación relacionada con JavaScript que realiza dentro y fuera de su sitio, es el autor de React Expllained y el anfitrión de la Konferenz anual de Javascript para WordPress. Es un tipo súper genial.
Was wirst du lernen?
Bei einem Namen wie JavaScript für WordPress können Sie sicher sein, dass sich die verfügbaren Lektionen auf JavaScript konzentrieren. Als solches erwarten Sie Inhalte in:
- Javascript
- Reagieren
- AJAX
- Gutenberg-Entwicklung
- Gutenberg-Themenentwicklung
- Verwendung der REST-API
19. Kurse für Schöpfer

Wie Sie dem obigen Bild entnehmen können, verspricht die Builder Courses-Website, Ihnen beizubringen, wie Sie WordPress-Websites ohne Code entwickeln und stattdessen die richtigen Tools verwenden. Dies gilt zwar für Blog-Inhalte, jedoch nicht für zum Verkauf stehendes Kursmaterial.
Wenn Sie Ihre Entwicklungsfähigkeiten verbessern möchten, sehen Sie sich die Auswahl der Kurse an, die im Creators Course Store verfügbar sind. Sie lernen, wie Sie HTML, CSS und PHP schreiben und wie Sie WordPress-Themes erstellen.
Wer steht hinter dieser Ressource?
Joe Casabona ist seit fast 20 Jahren Front-Line-Entwickler und seit über 10 Jahren Universitätsprofessor. Gleichzeitig leitet er Autorenkurse, schreibt Bücher (wie das Erstellen von WordPress-Themes von Grund auf neu) und arbeitet an Plugin- und Theme-Codierung Projekte.
Was wirst du lernen?
Basierend auf der aktuellen Auswahl der auf der Website verfügbaren Kurse können Sie Folgendes erwarten:
- Eine Einführung in HTML und CSS
- Ein PHP-Primer
- Themenentwicklung (bei Anpassung an Gutenberg)
- Gutenberg-Entwicklung
Schauen Sie sich unbedingt die Creator Courses und Joes Website für die neuen Inhalte an. Gleichzeitig war er Gastgeber unseres Webinars über die Erweiterung seines Podcasts und die Einbindung seines Publikums. Und Sie können Joes Auftritt im WordPress-Podcast von WPMRR sehen:
20. Erweiterte WordPress-Kanäle

Advanced WordPress ist eine Online-Community (und manchmal auch persönlich), in der sich Webentwickler treffen können, um Ideen auszutauschen und die Gruppe nach Lösungen für komplexe Probleme zu fragen. Während diese Beschreibung wie andere WordPress-Design- und Entwicklungsgruppen klingt, richtet sich diese an diejenigen mit fortgeschritteneren Kenntnissen des CMS.
Echa un vistazo a las reglas de contribución del grupo de Facebook y verás a qué se traduce:

Mientras que los otros grupos AWP (a modo de ejemplo, Reddit, Twitter y un San Diego Meetup) parecen animar a los principiantes a participar, en realidad sólo está dirigido a aquellos que buscan llevar sus habilidades de codificación al siguiente nivel.
Wer steht hinter dieser Ressource?
Matt Cromwell es el organizador de Advanced Facebook, un desarrollador y diseñador de WordPress, y el socio y jefe de apoyo y Umfang para la organización detrás del plugin de donación Give.
Was wirst du lernen?
Solange sich die Konversationen um erweiterte WordPress-Entwicklungsthemen drehen, sind sie in den erweiterten WordPress-Communitys zulässig. Das bedeutet, dass Sie hier Zugriff auf eine großartige Mischung von Themen haben:
- HTML / CSS
- Javascript
- PHP
- Plugin-Entwicklung
- Themenentwicklung
- Gutenberg
- REST-API
- WP-CLI
Und da alle diese Kanäle als Foren formatiert sind, haben Sie die Möglichkeit, die Konversation und die behandelten Themen zu steuern.
21. Der YouTube-Kanal von Net Ninja

Net Ninja ist ein YouTube-Kanal mit erweiterten Tutorials zur Webentwicklung. Der Inhalt wird mehrmals pro Woche veröffentlicht, was bedeutet, dass Sie wahrscheinlich keine anderen Ressourcen mit Inhalten finden, die so aktuell oder aktuell sind wie diese.
Das Besondere an diesem YouTube-Kanal ist, dass sein Inhalt nicht überall zu finden ist. Ein PHP-Tutorial heute. Ein React Review morgen. Eine WordPress White Label Demo am nächsten Tag. Mit The Net Ninja schalten Sie ein, um ein Thema von Anfang bis Ende zu lernen. Jedes neue YouTube-Video baut nach und nach auf früheren Lektionen auf, sodass Sie nie überall suchen müssen, um alles zusammenzusetzen.
Weitere Inhalte (sowie Premium-Inhalte) finden Sie auf der Website von The Net Ninja.

Wer steht hinter dieser Ressource?
Shaun ist der Mann hinter The Net Ninja. Obwohl nicht viel darüber gesagt wird, wann oder warum er mit der Entwicklung dieser Kurse begonnen hat, heißt es in seinem Twitter-Profil: "Bildung sollte für alle zugänglich sein." YouTube-Kanal, ich bin mir nicht sicher, was wird.
Was wirst du lernen?
Dies sind Tutorials für Webentwickler und Designer, die fortgeschrittene Kenntnisse erwerben möchten mit:
- HTML
- FSC
- Javascript
- Reagieren
- Node.js
- Vue.js
- Und mehr
Wenn Sie ein Anfänger sind, besuchen Sie die Website und gehen Sie zum Ende der Kursseite. Dort finden Sie Einführungsstunden.
22. YouTube-Kanal von Alessandro Castellani

Interessanterweise wurde dieser YouTube-Kanal, der mittlerweile über 66.000 Abonnenten hat, ursprünglich geschaffen, damit der in Italien geborene Kanadier seine Englischkenntnisse verbessern kann.
Heute ist der YouTube-Kanal von Alessandro Castellani eine vertrauenswürdige Ressource für wöchentliche WordPress-Tutorials, die sich speziell an diejenigen richtet, die mehr mit der Entwicklung und dem Design von WordPress tun möchten.
Wer steht hinter dieser Ressource?
Alessandro Castellani ist Webentwickler / Designer, Berater und Pädagoge. Seine wahre Erfahrung und Leidenschaft liegt in der Beherrschung verschiedener Technologien. In seinen Tutorials werden Sie eine Menge verschiedener Codierungswerkzeuge und -techniken sehen.
Was wirst du lernen?
Da Alessandro mindestens einmal pro Woche Inhalte veröffentlicht und dieser Kanal seit fast drei Jahren stark ist, gibt es ein großes Content-Repository und eine Vielzahl von Themen:
- HTML
- FSC
- Javascript (jQuery, VueJS, Gulp)
- PHP (Laravel)
- Sass
- Täuschen
- SQL
- Plugin-Entwicklung
- Gutenberg kundenspezifische Entwicklung
- Arbeite mit Linux
23. WP Buffs eBooks

Haben Sie jemals bemerkt, dass WP Buffs nicht nur großartige Inhalte für diesen Blog produziert? WP Buffs veröffentlicht gleichzeitig E-Books, um Sie bei der Verbesserung Ihrer Webentwicklungs-Workflows zu unterstützen.
Wenn Sie jemals das Gefühl hatten, dass Ihr mangelndes Wissen über die Sicherheit oder Leistungsoptimierung von WordPress Sie daran gehindert hat, Ihren Kunden eine Komplettlösung anzubieten, werden Sie diese Anleitungen ändern. Sie lernen nicht nur die Grundlagen, warum der Schutz und die Beschleunigung Ihrer Website wichtig sind, sondern lernen auch Alternativen, um die Extrameile zu gehen und sicherzustellen, dass Sie nichts unversucht lassen.
Esto significa saber qué herramientas utilizar para proteger y optimieren sus sitios. Esto al mismo tiempo significa saber cómo editar archivos en su servidor para fortalecer aún más esos esfuerzos.
Wer steht hinter dieser Ressource?
WP-Unterstützer! (AKA - Das super vertrauenswürdige WordPress-Wartungs- und Supportunternehmen, dessen Artikel Sie gerade lesen.)
Was wirst du lernen?
Da sich WP Buffs der Bereitstellung von Wartungs- und Supportlösungen für WordPress-Benutzer widmet, bereits Entwickler mit White-Label-Versionen derselben Sache. Der Schwerpunkt dieser Anleitungen (und des größten Teils des restlichen Inhalts hier) liegt auf der Sicherheit und Leistung von WordPress.
Aber lass dich nicht täuschen. Es braucht mehr als ein glänzendes neues Plugin, um eine WordPress-Website zu schützen und zu optimieren. Diese E-Books vermitteln Ihnen die technischen Fähigkeiten, die Sie benötigen, um die Websites Ihrer Kunden ordnungsgemäß zu verwalten und zu warten.
Abschließend
Wie Sie aus den Top 20 Ressourcen zur Verbesserung Ihrer Fähigkeiten ersehen können, bieten WordPress-Blogs Entwicklern dieses Bildungsniveau normalerweise nicht an. Das ist in Ordnung, da sie mehr Platz haben, um andere wichtige Themen wie das Finden der richtigen Plugins, das Sichern einer Website, das Optimieren von Inhalten für die Suche usw. abzudecken.
Gleichzeitig bedeutet dies jedoch, nach Ressourcen zu suchen, die Ihnen garantiert beibringen, wie Sie Ihre Fähigkeiten auf die nächste Stufe bringen können. Mit anderen Worten, wenden Sie sich an vertrauenswürdige Ressourcen mit einer langjährigen Erfahrung in der Entwicklung Ihres eigenen Webs.




