WordPress se está convirtiendo rápidamente en un nombre familiar si aún no lo es. Está en todas partes, esta belleza benigna, promoviendo algunos de los mejores sitios Netz y apps web que el mundo haya visto. Es una plataforma de blogs y CMS de primer nivel que no solo es increíblemente versátil, sino al mismo tiempo increíblemente fácil de aprender y usar. ¿Por qué otra razón aumentaría la popularidad de WordPress cada día que pasa?
Pero lo que ve en la superficie cuando configura y ejecuta WordPress es solo una pequeña fracción de lo que sucede detrás de escena. De hecho, la hermosa Benutzeroberfläche que todos amamos no es nada comparada con el caos de la actividad detrás del escenario. Lo que quiero decir es que WordPress se ejecuta en dos tecnologías web algo complicadas reconocidas como PHP y MySQL.
Otras tecnologías que juegan un papel incluyen JavaScript, su primo cercano jQuery, CSS y HTML. Los temas de WordPress (e incluso los complementos) están escritos principalmente en PHP y dependen de las bases de datos MySQL para ejecutarse. Al mismo tiempo dependen de las tecnologías web antes mencionadas. Todas estas tecnologías deben trabajar juntas.
Als Anfänger verstehen Sie möglicherweise nicht, dass Entwickler, damit die WordPress-Plattform, -Themen und -Plugins gemeinsam funktionieren, einen Satz standardisierten Codes verwenden, der gleichzeitig als PHP-Tags bezeichnet wird. Es sind diese Codes, die wir im heutigen Beitrag beschreiben und die Ihnen zeigen, wie nützlich sie sind. Wir werden hier für alle Fälle einige Beispiele zusammenfassen, also machen Sie sich bereit, Spaß auf Ihrer Reise zum Thema Aufbau zu haben!
Anatomie des Subjekts
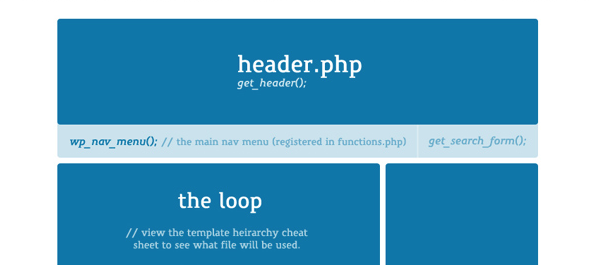
Un tema de WordPress no es más que varios archivos PHP vinculados entre sí. Viene con un archivo de Stylesheet CSS que es responsable de cómo se ve su tema (y sitio). Sin embargo, volviendo a lo básico, un tema de WordPress es simplemente un par de archivos PHP. Arriba hay una instantánea de un gran Tuts + Cheatsheet für die Anatomie eines WordPress-Themas. Um ein WordPress-Theme zu erstellen, benötigen Sie die folgenden Dateien:
- Header.php- Diese Vorlagendatei enthält die Header-Informationen, die im Abschnitt angezeigt werden <head> y antes de la etiqueta de apertura . Aquí agrega Metadaten, título del sitio y Verknüpfung a su hoja de estilo CSS, entre otros.
- Index.php - Dies ist die Haupttextvorlage Ihres WordPress-Themas (oder Ihrer Site). Der einzige Zweck besteht darin, die anderen Dateien zusammenzusetzen, indem sie mithilfe von Vorlagen-Tags eingefügt werden (mehr zu Vorlagen-Tags gleich).
- sidebar.php – Esta es la sección de tu barra lateral. Puede colocar Widgets, categorías, menús adicionales, formulario de búsqueda y cualquier otra cosa que desee
- Fusszeile.php – Esta es la sección de pie de página. Agregue su información de derechos de autor, enlaces RSS, widgets, enlaces, iconos sociales, etc.
- page.php - Wann immer Sie eine Seite auf Ihrer WordPress-basierten Site erstellen, ist dies die verantwortliche Vorlage
- single.php – Este archivo de plantilla lleva una sola publicación de Blog.
- Kommentare.php - Das für die Kommentare verantwortliche Personal
- 404.php – La plantilla que se muestra cuando su lector encuentra el infame Fehler 404 no encontrado
- search.php - Ofrece a sus lectores la oportunidad de encontrar Inhalt auf Ihrer WordPress-Site.
- searchform.php - Sie benötigen ein Suchformular, um die zuvor genannten Funktionen anbieten zu können, oder?
- archive.php - Weil das Finden von Inhalten, die Sie 2008 gepostet haben, kein Problem sein sollte
- functions.php - Stellen Sie hier alle Sonderfunktionen und sogar benutzerdefinierte Plugins ein. Aus Gründen der themenübergreifenden Kompatibilität wird jedoch empfohlen, benutzerdefinierten Code als separate Plugins hinzuzufügen. Sie können zusätzliche Menüs hinzufügen, Widgets aktivieren und vieles mehr. Diese Datei gibt Ihnen viel Kraft, um Ihre WordPress-Site / Ihr WordPress-Theme nach Ihren Wünschen zu konvertieren.
- style.css - Dies ist keine PHP-Vorlagendatei als solche. In dieser Datei fügen Sie jedoch Ihre CSS-Stile hinzu, um die Ästhetik zu steuern. Gleichzeitig wird der Informationskopf für Ihr WordPress-Theme mitgeliefert.
Sie können sicherlich ein Thema mit weniger Vorlagen erstellen, aber wir empfehlen, es nicht zur Gewohnheit zu machen. Schließlich benötigen Sie nur die oben genannten 10 Dateien, um ein Standard-WP-Design zu erstellen. Dreizehn ist keine große Zahl, oder? Einfach ausgedrückt könnte Ihre index.php folgendermaßen aussehen:
<?php
// Every page will need the contents of the header.php
get_header(); ?>
// Insert main content here, include the loop
<?php
// Include your sidebar
get_sidebar(); ?>
<?php
// The footer hook is used by themes and plugins to load Skripte und Verfolgung codes
get_footer(); ?>Lassen Sie uns weiter über ein geschicktes Code-Snippet sprechen, das aufgerufen wird die Schleife.
Die Schleife
En algunas de nuestras series de publicaciones anteriores, como el popular Tutorial de WordPress: Cómo crear un tema de WordPress a partir de HTML, hemos mencionado el ciclo, aunque de pasada. Entonces, ¿qué hace que el bucle Sein el fragmento popular que es? Bueno, sin este código especial, tendría que codificar manualmente cada publicación, junto con los extractos, en su tema de WordPress. Haría esto cada vez que publique un nuevo artículo.
Die Mühe und Zeit, die Sie verschwenden würden, würde Sie blau und steif machen. Der CO2-Fußabdruck, den Sie hinterlassen würden, nachdem Sie Ihr leidvolles Selbst getötet haben, würde ein Loch von der Größe von zwölf Yankees-Stadien durch die Ozonschicht treiben. Nun, ich übertreibe die Fakten (oder das Fehlen von Fakten), aber Sie würden verrückt werden, wenn Sie jeden einzelnen Beitrag auf Ihrer WordPress-Site manuell codieren würden.
Die Schleife ist ein Lebensretter. Fügen Sie einfach das folgende Code-Snippet an eine beliebige Stelle in Ihre WordPress-Vorlagendateien ein und es werden alle von Ihnen erstellten Beiträge aufgelistet:
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
// Post Content here
endwhile;
endif; ?>Wir verwenden normalerweise die Schleife in index.php, um eine Liste von Posts anzuzeigen, können aber gerne experimentieren. Fügen Sie es dort hinzu, wo Sie Ihre Beiträge einfügen möchten. Fügen Sie gleichzeitig benutzerdefinierte HTML- und PHP-Tags in die Schleife ein, um Ihre Beiträge nach Belieben anzupassen. Apropos Tags, was ist in WordPress verfügbar?
Tags einschließen

Vorlagen-Include-Tags sind einfach PHP-Code, den Sie in jeder Vorlagendatei verwenden, um andere Vorlagendateien aus Ihrem WordPress-Themenordner einzuschließen (oder vielmehr aufzurufen). Das ist es, worüber wir sprechen:
- - Verwenden Sie dies in index.php, um die Datei header.php aufzurufen (oder einzuschließen). Es sucht nach header.php und zeigt seinen Inhalt in index.php an. Darum geht es beim Einfügen einer Datei.
- - - Beinhaltet sidebar.php
- - - Enthält die Vorlagendatei footer.php
- - - Kurzes Quiz: Was macht dieses Inklusions-Tag Ihrer Meinung nach?
Vorlage Bloginfo Tags
Es gibt eine andere Kategorie von Vorlagen-Tags, die wir einfach als Bloginfo-Tags bezeichnen. Sie spielen eine Rolle, indem sie Informationen über Ihre WordPress-Site aus der Datenbank abrufen. Dies sind hauptsächlich die Informationen, die Sie über das Internet an Ihre WordPress-Site in Ihrem Admin-Bereich senden Perfil del Nutzername y Einstellungen -> Allgemein. Sobald die Informationen aus Ihren Datenbanken abgerufen wurden, werden diese Tags auf Ihrer Site genauso angezeigt wie beim Platzieren.
Sie können die Struktur von bloginfo leicht ändern, sodass Sie die abgerufenen Informationen nicht nur anzeigen, sondern auch an anderer Stelle in Ihrem PHP-Code verwenden können. Wie praktisch? Mehr dazu gleich. Dies sind die häufigsten Bloginfo-Tags:
- - Hier wird der Titel Ihres WordPress-Blogs / Ihrer WordPress-Site angezeigt
- - - Esta etiqueta de plantilla muestra la Url de su blog.
- - Hier wird die Beschreibung bzw. der Slogan Ihres Blogs angezeigt.
- - Zeigt den Zeichensatz an, der zum Codieren Ihrer Site verwendet wird. Der Standardwert ist UTF-8
- - Hier wird die URL des CSS-Stylesheets Ihres aktiven Themas angezeigt
- - Zeigt die von Ihnen verwendete Version von WordPress an
- - WordPress-Sprache anzeigen
- - Zeigt die URL des RSS-Feeds 0.92 an
- - - Zeigt die URL des RSS 2.0-Feeds an
Es gibt mehrere andere Bloginfo-Tags mit denen Sie Ihr WordPress-Theme bewerben können. Nun zu dieser kleinen Bloginfo-Modifikation, über die wir vor ein paar Sekunden gesprochen haben. Bis jetzt haben wir verwendet . Ändern wir dies wie folgt: . Lassen Sie mich die Parameter aufschlüsseln:
- $ zeigen – Esta es la Stichwort que usa para nombrar la información que desea recuperar de la base de datos. Los ejemplos incluyen ‘nombre’, ‘URL’, ‘descripción’, ‘admin_email’, etc.
- $ Filter - Auf diese Weise können Sie nur die abgerufenen Informationen filtern. Standardmäßig ist es auf 'raw' gesetzt, was nur bedeutet, dass der Wert von $ show unverändert zurückgegeben wird. Wenn Sie dies auf 'display' setzen, wird der Wert von $ show zuerst über die Funktion wptexturize () übergeben. Machen Sie sich derzeit jedoch keine Sorgen.
Hier ein Beispiel: Angenommen, wir möchten Ihren Slogan (Site-Beschreibung) mit der Aufschrift "Best WordPress Premium Themes" suchen und anzeigen. Wir würden diese Informationen zuerst mit diesem Tag abrufen ...
… Damit wird die Beschreibung der Site in geladen $ site_description. Verwenden Sie Folgendes, um Ihre Site-Beschreibung auf Ihrer Site anzuzeigen:
Dies gibt Ihnen: Ihr Motto lautet: Die besten Premium-WordPress-Themes
Hinweis: Es gibt viele andere Arten von Vorlagenbeschriftungen Damit können Sie mit Ihrer WordPress-Site viel mehr erreichen. Sie werden in verschiedene Gruppen eingeteilt, nämlich. allgemeine Bezeichnungen, Autoren-Tags, Post Thumbnail Tags, Kategorie-Tagsy Verknüpfung Etiketten unter anderen. Sie können sie sogar innerhalb der Schleife verwenden, also sollten Sie Spaß haben.
Themen-Stylesheet
Mencionamos style.css previamente. Nuevamente, ¿por qué es importante el archivo style.css? En primer lugar, proporciona detalles sobre su tema. Esta información va al encabezado de la hoja de estilo, lo que ayuda a identificar el tema durante la selección en el área de administración. Como tal, dos temas no deben tener los mismos detalles en los Überschriften de sus hojas de estilo. A continuación, se muestra un ejemplo de un encabezado de hoja de estilo:
/*
Theme Name: Your Theme Name
Theme URI: https://www.yoursite.com/yourtheme
Author: Your Name
Author URI: https://www.yoursite.com/
Description: This WordPress theme is 100% responsive blah blah...
Version: 1.0
License: GNU General Public License V2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: gold, one-column, left-sidebar, responsive-grid, etc
Text Domain: yourthemename
*/Diese Informationen werden zuerst (oder oben) in style.css angezeigt. Stellen Sie ansonsten Folgendes sicher:
- Folgen Sie, fahren Sie fort CSS-Codierungsstandards
- Verwenden Sie gültiges CSS
- CSS minimieren
- Fügen Sie Stile hinzu, die gedruckt werden können
- Gestalten Sie alle HTML-Elemente
Abschließende Gedanken
Dieser Spickzettel ist nur eine schnelle Ressource, um Ihnen den Einstieg in die Entwicklung von WordPress-Themes zu erleichtern. Mit den Tags und Snippets, die wir hier geteilt haben, können Sie schnell ein Standardthema entwickeln und es verbessern, ohne ins Schwitzen zu geraten. Natürlich sollten Sie sich weiter mit der Entwicklung von WordPress-Themes vertraut machen, und dafür empfehlen wir die WordPress-Codex, tuts +, Dreierhaus und ThemeShaper unter anderen renommierten Ressourcen.
Ansonsten können Sie Ihre Tipps, Cheats, Schnipsel oder alles andere, was Sie in den Kommentaren unten im Sinn haben, teilen. Wir würden gerne wissen, wo oder wie Sie etwas über WordPress erfahren. Wir sehen uns!