WordPress se está convirtiendo rápidamente en un nombre familiar si aún no lo es. Está en todas partes, esta belleza benigna, promoviendo algunos de los mejores sitios web y apps web que el mundo haya visto. Es una plataforma de blogs y CMS de primer nivel que no solo es increíblemente versátil, sino al mismo tiempo increíblemente fácil de aprender y usar. ¿Por qué otra razón aumentaría la popularidad de WordPress cada día que pasa?
Pero lo que ve en la superficie cuando configura y ejecuta WordPress es solo una pequeña fracción de lo que sucede detrás de escena. De hecho, la hermosa interfaz de usuario que todos amamos no es nada comparada con el caos de la actividad detrás del escenario. Lo que quiero decir es que WordPress se ejecuta en dos tecnologías web algo complicadas reconocidas como PHP y MySQL.
Otras tecnologías que juegan un papel incluyen JavaScript, su primo cercano jQuery, CSS y HTML. Los temas de WordPress (e incluso los complementos) están escritos principalmente en PHP y dependen de las bases de datos MySQL para ejecutarse. Al mismo tiempo dependen de las tecnologías web antes mencionadas. Todas estas tecnologías deben trabajar juntas.
Ahora, como principiante, es viable que no comprenda que para que la plataforma de WordPress, los temas y los complementos funcionen al unísono, los desarrolladores usan un conjunto de códigos estandarizados, al mismo tiempo conocidos colectivamente como etiquetas PHP. Son estos códigos los que describimos en la publicación de hoy, mostrándote lo útiles que son. Vamos a exprimir algunos ejemplos en algún lugar de aquí por si acaso, ¡por ende prepárate para divertirte en tu viaje de construcción de temas!
Anatomía del tema
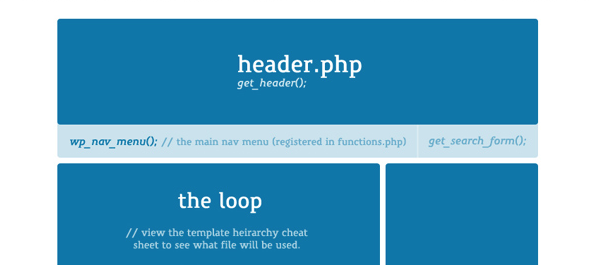
Un tema de WordPress no es más que varios archivos PHP vinculados entre sí. Viene con un archivo de hoja de estilo CSS que es responsable de cómo se ve su tema (y sitio). Sin embargo, volviendo a lo básico, un tema de WordPress es simplemente un par de archivos PHP. Arriba hay una instantánea de un gran tuts + cheatsheet para la anatomía de un tema de WordPress. Para crear un tema de WordPress, necesitará los siguientes archivos:
- header.php– Este archivo de plantilla contiene la información del encabezado, que aparece dentro de la sección <head> y antes de la etiqueta de apertura . Aquí agrega metadatos, título del sitio y enlace a su hoja de estilo CSS, entre otros.
- index.php – Esta es la plantilla del cuerpo principal de su tema (o sitio) de WordPress. Su único propósito es juntar los otros archivos incluyéndolos usando etiquetas de plantilla (más sobre etiquetas de plantilla en un momento).
- sidebar.php – Esta es la sección de tu barra lateral. Puede colocar widgets, categorías, menús adicionales, formulario de búsqueda y cualquier otra cosa que desee
- footer.php – Esta es la sección de pie de página. Agregue su información de derechos de autor, enlaces RSS, widgets, enlaces, iconos sociales, etc.
- page.php – Siempre que crea una página en su sitio basado en WordPress, esta es la plantilla responsable
- single.php – Este archivo de plantilla lleva una sola publicación de blog.
- comments.php – La plantilla responsable de los comentarios
- 404.php – La plantilla que se muestra cuando su lector encuentra el infame error 404 no encontrado
- search.php – Ofrece a sus lectores la oportunidad de encontrar contenido en su sitio de WordPress.
- searchform.php – Necesitará un formulario de búsqueda para ofrecer la funcionalidad mencionada previamente, ¿no es así?
- archive.php – Debido a que encontrar contenido que publicaste en 2008 no debería ser una molestia
- functions.php – Coloque aquí todas las funciones especiales e incluso los complementos personalizados. Sin embargo, para la compatibilidad entre temas, se recomienda agregar código personalizado como complementos independientes. Puede agregar menús adicionales, activar widgets y mucho más. Este archivo le da mucho poder para convertir su sitio / tema de WordPress de la forma que desee.
- style.css – Este no es un archivo de plantilla PHP como tal. Pero es el archivo donde agregas tus estilos CSS para controlar la estética. Al mismo tiempo viene con el encabezado de información para su tema de WordPress.
Sin ninguna duda, puede crear un tema con menos plantillas, pero no recomendamos convertirlo en un hábito. Luego de todo, solo necesita los 10 archivos anteriores para crear un tema WP estándar. Trece no es una gran cifra, ¿verdad? En pocas palabras, su index.php podría verse así:
<?php
// Every page will need the contents of the header.php
get_header(); ?>
// Insert main content here, include the loop
<?php
// Include your sidebar
get_sidebar(); ?>
<?php
// The footer hook is used by themes and plugins to load scripts and tracking codes
get_footer(); ?>Continuando, hablemos de un ingenioso fragmento de código llamado el lazo.
El lazo
En algunas de nuestras series de publicaciones anteriores, como el popular Tutorial de WordPress: Cómo crear un tema de WordPress a partir de HTML, hemos mencionado el ciclo, aunque de pasada. Entonces, ¿qué hace que el bucle sea el fragmento popular que es? Bueno, sin este código especial, tendría que codificar manualmente cada publicación, junto con los extractos, en su tema de WordPress. Haría esto cada vez que publique un nuevo artículo.
El esfuerzo y el tiempo que perderías te volverían azul y rígido. La huella de carbono que dejarías, posteriormente de haber matado a tu lamentable yo, abriría un agujero del tamaño de doce estadios de los Yankees a través de de la capa de ozono. Bueno, estoy exagerando los hechos (o la falta de ellos), pero te volverías loco si codificaras todas y cada una de las publicaciones en tu sitio de WordPress manualmente.
El bucle es un salvavidas. Simplemente coloque el siguiente fragmento de código en cualquier lugar de sus archivos de plantilla de WordPress, y enumerará todas las publicaciones que haya creado:
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
// Post Content here
endwhile;
endif; ?>Usualmente usamos el ciclo en index.php para mostrar una lista de publicaciones, pero siéntase libre de experimentar; agréguelo donde desee incluir sus publicaciones. A la vez, agregue etiquetas HTML y PHP personalizadas dentro del ciclo para personalizar sus publicaciones como mejor le parezca. Hablando de etiquetas, ¿qué hay disponible en WordPress?
Incluir etiquetas

Las etiquetas de inclusión de plantillas son simplemente códigos PHP que usa en cualquier archivo de plantilla para incluir (o más bien llamar) otros archivos de plantilla de su carpeta de temas de WordPress. Esto es de lo que estamos hablando:
- – Use esto en index.php para llamar (o incluir) el archivo header.php. Buscará header.php y mostrará su contenido en index.php; de eso se trata la inclusión de un archivo.
- – Incluye sidebar.php
- – Incluye el archivo de plantilla footer.php
- – Prueba rápida: ¿Qué crees que hace esta etiqueta de inclusión?
Etiquetas de Bloginfo de plantilla
Hay otra categoría de etiquetas de plantillas que simplemente llamaremos etiquetas bloginfo. Desempeñan un papel, que es buscar información sobre su sitio de WordPress de la base de datos. Esta es principalmente la información que alimenta a su sitio de WordPress en su área de administración a través de del Perfil del usuario y Configuración -> General. Una vez que se recupera la información de sus bases de datos, estas etiquetas se mostrarán igual en su sitio a medida que las coloque.
Puede modificar ligeramente la estructura de bloginfo, de modo que en lugar de simplemente mostrar la información recuperada, pueda usarla (la información) en otra parte de su código PHP. ¿Que conveniente? Más sobre eso en un momento. Estas son las etiquetas de bloginfo más comunes:
- – Esto muestra el título de su blog / sitio de WordPress
- – Esta etiqueta de plantilla muestra la URL de su blog.
- – Esto muestra la descripción, o más bien el eslogan, de su blog.
- – Muestra el juego de caracteres utilizado para codificar su sitio. El valor predeterminado es UTF-8
- – Esto muestra la URL de la hoja de estilo CSS de su tema activo
- – Muestra la versión de WordPress que estás usando
- – Muestra el idioma de WordPress
- – Muestra la URL de la fuente RSS 0.92
- – Muestra la URL de la fuente RSS 2.0
Hay varios otros etiquetas de bloginfo que puede utilizar para promover su tema de WordPress. Ahora sobre esa pequeña modificación de bloginfo de la que hablamos hace un par de segundos. Hasta ahora, hemos estado usando . Modifiquemos esto para: . Permítame desglosar los parámetros:
- $ mostrar – Esta es la palabra clave que usa para nombrar la información que desea recuperar de la base de datos. Los ejemplos incluyen ‘nombre’, ‘URL’, ‘descripción’, ‘admin_email’, etc.
- $ filtro – Esto solo le posibilita filtrar la información recuperada. De forma predeterminada, está configurado en ‘raw’, lo que solo significa que el valor de $ show se devuelve como está. Establecer esto en ‘display’ hará que el valor de $ show se pase primero a través de de la función wptexturize (). Sin embargo, no se preocupe por esto actualmente.
Aquí hay un ejemplo: supongamos que queremos buscar y mostrar su lema (descripción del sitio) que dice «Mejores temas premium de WordPress», primero recuperaríamos esta información usando esta etiqueta …
<?php $site_description = get_bloginfo( 'description' ); ?>… Que carga la descripción del sitio en $ descripción_del_sitio. Para mostrar la descripción de su sitio en su sitio, use esto:
<?php echo 'Your tagline is: '. esc_html( $site_description ); ?>Esto te da: Su lema es: Los mejores temas premium de WordPress
Nota: Hay muchos otros tipos de etiquetas de plantilla que le posibilitan alcanzar mucho más con su sitio de WordPress. Están clasificados en varios conjuntos, a saber etiquetas generales, etiquetas de autor, publicar etiquetas en miniatura, etiquetas de categoríay enlace etiquetas entre otros. Incluso puedes usarlos dentro del bucle, por ende sí, deberías divertirte.
Hoja de estilo del tema
Mencionamos style.css previamente. Nuevamente, ¿por qué es importante el archivo style.css? En primer lugar, proporciona detalles sobre su tema. Esta información va al encabezado de la hoja de estilo, lo que ayuda a identificar el tema durante la selección en el área de administración. Como tal, dos temas no deben tener los mismos detalles en los encabezados de sus hojas de estilo. A continuación, se muestra un ejemplo de un encabezado de hoja de estilo:
/*
Theme Name: Your Theme Name
Theme URI: https://www.yoursite.com/yourtheme
Author: Your Name
Author URI: https://www.yoursite.com/
Description: This WordPress theme is 100% responsive blah blah...
Version: 1.0
License: GNU General Public License V2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: gold, one-column, left-sidebar, responsive-grid, etc
Text Domain: yourthemename
*/Esta información aparece primero (o en la parte de arriba) en style.css. Aparte de eso, asegúrese de que:
- Seguir Estándares de codificación CSS
- Usa CSS válido
- Minimizar CSS
- Agrega estilos que se pueden imprimir
- Aplicar estilo a todos los items HTML
Pensamientos finales
Esta hoja de trucos es solo un recurso rápido que lo ayudará a comenzar a medida que aprende sobre el desarrollo de temas de WordPress. Con las etiquetas y los fragmentos que hemos compartido aquí, puede desarrollar rápidamente un tema estándar y mejorarlo sin sudar. Desde luego, debe seguir aprendiendo sobre el desarrollo de temas de WordPress, y para eso recomendamos el Códice de WordPress, tuts +, Threehouse, y ThemeShaper entre otros recursos de renombre.
Aparte de eso, no dude en compartir sus consejos, trampas, fragmentos o cualquier otra cosa que tenga en mente en los comentarios a continuación. Nos encantaría saber dónde o cómo aprende sobre WordPress. ¡Nos vemos!