Tener una página web de forma visual atractiva es imprescindible. En este tutorial aprenderás lo básico del diseño con WPBakery.
WordPress destaca sobre la mayoría de los gestores de contenidos debido a que posibilita que los usuarios con pocos conocimientos de programación puedan tener su propia web.
Pero si hay un apartado donde WordPress no es tan abierto es en el de las personalizaciones. Y no se mal entienda que WordPress es súper sencillo y abierto.
Aunque hay que admitir que para aquellos usuarios que no tienen los mínimos conocimientos de programación y diseño web. Sería una tarea difícil modificar a fondo el aspecto de algún theme o plantilla. Sin la ayuda de ninguna herramienta.
Ahí es donde entran en acción los plugins del tipo page builders o maquetadores visuales. De los que te hemos hablado in extenso en: los mejores maquetadores visuales para WordPress.
Entre los maquetadores visuales más usados como: Beaver Builder, SiteOrigin Page Builder y Elementor era Visual Composer el más popular de todos.
Al punto que hace algunos años decir diseño web a través de de maquetadores visuales era igual a decir Visual Composer.
No es casual que Visual Composer llegará a ser el plugin de WordPress más descargado de todo codecanyon.
Ahora ese Visual Composer de otrora se ha transformado en WPBakery Page Builder.
¿Qué es WPBakery?
WPBakery Page Builder es, como su nombre lo indica, un constructor de sitios del tipo maquetador visual.
Y a la fecha tiene 358.384 descargas. Lo que quiere decir que casi trescientos sesenta webmasters le confían las labores de diseño a este plugin. Sus realizadores dicen orgullosos que más de dos millones de sitios webs de WordPress han sido diseñados utilizando WPBakery Page Builder. Cantidad no despreciable.
El punto es que a la fecha existe poco (o más bien ningún) tutorial de WPBakery Page Builder en español.
Aquí en CursoWpress.com en esta entrega revisaremos alguna los principios básicos del diseño con WPBakery Page Builder así como algunas características del plugin.
Características de WPBakery Page Builder
Lo que nos gusta de WPBakery Page Builder
- Liviano (aunque hemos probado maquetadores visuales más ligeros)
- Viene listo para diseñar (no necesitas configurarlo) es el tipo instala, activa y diseña.
- Incluye docenas de páginas prediseñadas con utilidades interesantes como: Call to actions, galerías, cajas de mensajes, etc.
- El logo (todo hay que decirlo).
Cómo usar WPBakery Page Builder
Una vez arrancas el WPBakery Page Builder te das cuenta que parece cualquier otro maquetador visual. Dicho de otra forma, te encuentras con las típicas herramientas para diseño web.
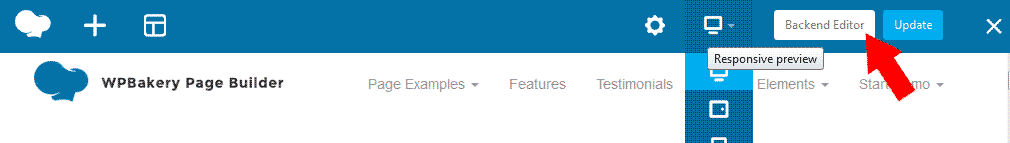
Lo que salta a la vista –y es algo que los desarrolladores de este plugin presumen con orgullo- es la opción de:
Backend Editor.

Pero no necesitas irte al Backend para diseñar tus páginas.
Diseñando en WPBakery desde el Frontend
Con este maquetador tienes tres posibilidades de diseño:
- Desde el frontend
- Desde el backend (como el editor de páginas de WordPress pero incorporando items de diseño del WPBPG)
- Y con la vista clásica (se accede a través de de backend).
En el frontend tienes dos posibilidades:
La primera, agregando un nuevo elemento (si buscas comenzar a diseñar tu página desde cero).
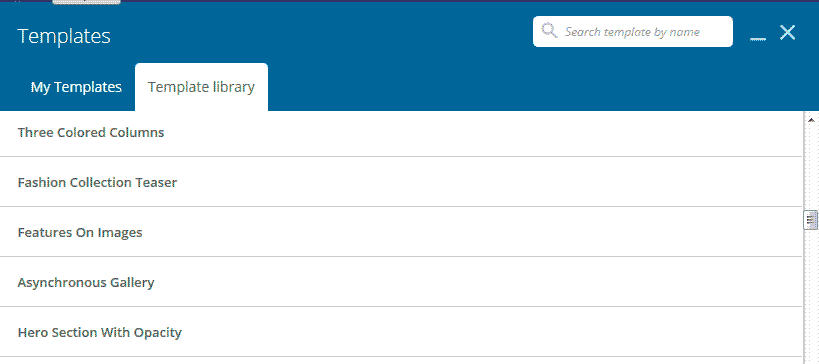
La segunda, (y la más recomendada si buscas ahorrar tiempo) usando templates.
En la sección de templates las posibilidades son infinitas.

Inserta el template que desees (preferiblemente en una página en blanco) y comienza a modificar los items.
Como modificar los items con WPB
Sí estás familiarizado con los maquetadores visuales te resultará fácil comenzar a diseñar usado WPBPB.
En caso sea tu primera vez con este tipo de herramientas te mostramos los principios básicos de su funcionamiento.
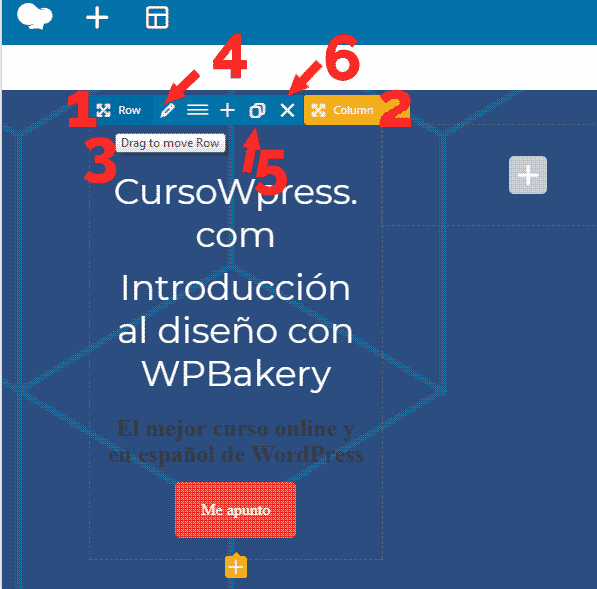
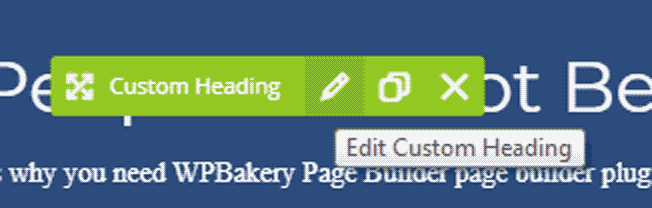
Para modificar un elemento debes ubicar el cursor sobre el mismo.
Al hacer esto aparecerán una serie de opciones.

- Row Layout– Diseño de Fila:
- Column Settings – Configuración de Columna
Aunque hay opciones comunes a todos los items, opciones como:
- Drag to Move – Arrastrar para moverelemento
- Edit – Editar elemento
- Clone – Clonarelemento
- Delete – Quitar elemento
Una vez que sabemos esto fácilmente podemos modificar (o crear desde cero cualquier elemento). Los principios de diseño se aplican a todo.
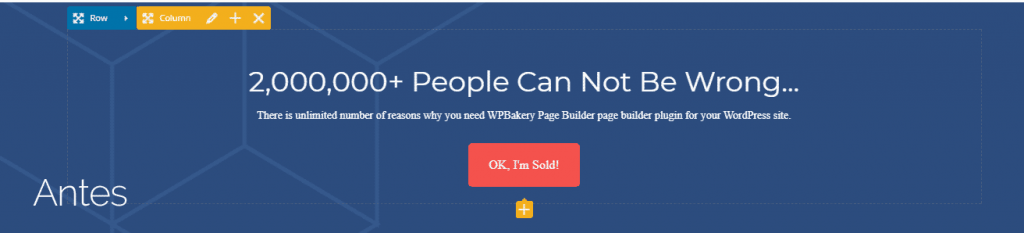
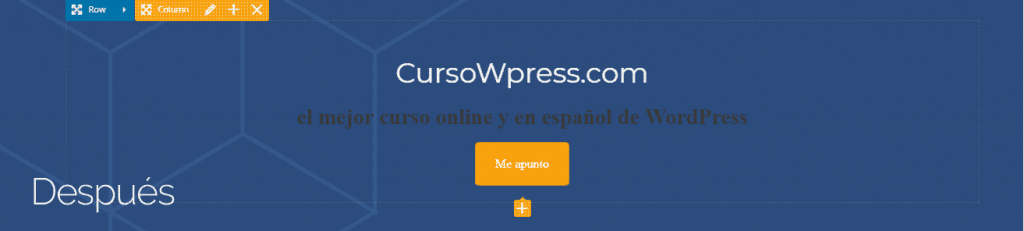
Nosotros modificaremos esta sección, que bien puede ser usada para un call to action efectivo en alguna landing page.

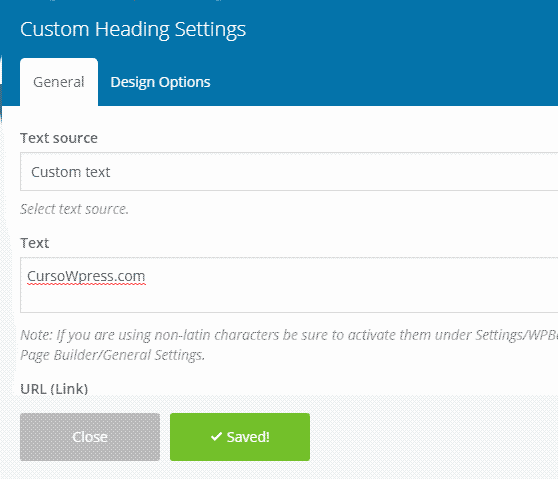
Lo primero será modificar el texto del header.

Ubicamos el cursor sobre el texto a modificar.

Clicamos editar.
Se abrirán las opciones
Modificamos el texto. Nosotros colocaremos:
CursoWpress.com
Guardamos los cambios.
Repetimos la operación con el siguiente elemento de texto. Guardamos los cambios.
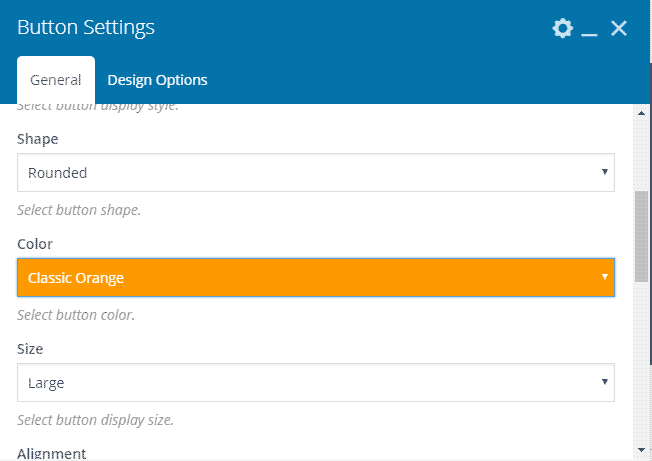
Para modificar el botón clicamos editar botón.
Se desplegaran las opciones correspondientes a ese elemento.
Agregamos un texto. Y un enlace.
Podemos elegir el estilo del botón.
Nosotros elegimos el estilo clásico.
En el menú es viable al mismo tiempo modificar: borde, colores, terminado, tamaño. Y el color.

Para la ocasión elegiremos un naranja. Clásico, obviamente. Guardamos los cambios y listo.

El proceso de diseño con WPBakery se puede resumir en
- Creas o modificas un elemento (en función de si trabajas desde cero o con platillas).
- Modificas el elemento atendiendo a tus necesidades.
- Guardas los cambios y disfrutas de tu diseño.
Evidentemente el diseño web es un asunto extenso. Y esto es apenas el comienzo. Si necesitas seguir aprendiendo puedes apuntarte al mejor curso online y en español de WordPress y conviértete en un experto.






