El editor de WordPress se ha mantenido casi igual por mucho tiempo (casi diez años). Gutenberg, el nuevo editor visual de WordPress incorpora algunos cambios y en CursoWpress.com te decimos cuales.
¿Qué es Gutenberg?

Gutenberg era el apellido de un alemán, a quien se le atribuye la invención de la imprenta de tipos móviles (que ya habían inventado los chinos unos cuantos siglos antes) lo que supuso una revolución del conocimiento. La imprenta de tipos móviles facilitó la masificación de las ideas a través de los libros.
Y si ahora te preguntas:
¿Por qué Gutenberg en WordPress?
Pues te decimos que:
Los desarrolladores tomaron el nombre del imprentero alemán para el nuevo editor visual de WordPress debido a que quieren que este nuevo editor suponga una revolución en la forma de editar contenido en WordPress.
La idea de llevar a la práctica Gutenberg es facilitarnos la tarea a los usuarios, fundamentalmente a los nuevos. Con especial énfasis en lo que se refiere al contenido multimedia.
Características de Gutenberg
- Edición basada en bloques lo que supone que en algún punto hará que sean innecesarios los shortcodes y los widgets
- Gutenberg mira el editor como una interface de pantalla completa (pues los bloques unifican la interface).
Un dato importante acerca de Gutenberg es que busca ser un reemplazo de todos los maquetadores visuales que existen en el mercado.
Sí, los desarrolladores de este nuevo editor quieren que el diseño sea cosa fácil para todos. Y que las herramientas adicionales para modificar nuestras páginas sea cosa del pasado.
Cómo probar Gutenberg, el nuevo editor visual de WordPress
A la fecha de publicación de este artículo Gutenberg aún no ha sido lanzado por default. Pero para la versión de WordPress 5.0 será el editor oficial.
Una forma de probarlo es descargándolo como un plugin desde el repositorio oficial de WordPress.

Te será fácil distinguirlo:
Por su peculiar cabecera, su tagline:
By Gutenberg Team
Y sus más de 10.000 instalaciones activas.
Al instalarlo dispondrás la opción de ver cómo reacciona en tu entorno de trabajo real.
Advertencia:
Antes de instalar el nuevo editor de WordPress lee siguiente punto:
Cómo probar tú tema con Gutenberg
Una forma de saber si tu tema es compatible con Gutenberg es instalándolo.
Pero no queremos instalarlo en nuestro blog que está en línea y en producción. Pues no queremos correr ningún riesgo. Por ello lo instalaremos en un clon de nuestra web.
Así sabremos si al instalar Gutenberg tendremos algún conflicto todo a la vez (plugins, widgets y demás utilidades y personalizaciones) sin poner nuestra web online en problemas.
¿Cómo se hace esto?
Fácil.
Si eres un frecuente lector de nuestros tutoriales ya sabrás como crear un clon de tu web con XAMPP. En caso necesites te lo recordemos compartimos contigo los enlaces a los tutoriales:
¿Qué encontraré en Gutenberg?
Una vez hechas las labores de instalación y activación del nuevo editor visual. Para verlo en funcionamiento tenemos que seguir la siguiente ruta:
Entradas > Todas las entradas
O bien:
Páginas > Todas las páginas.
Una vez en nuestra sección de entrada (o de páginas) con sólo echar un vistazo no notaremos nada nuevo.
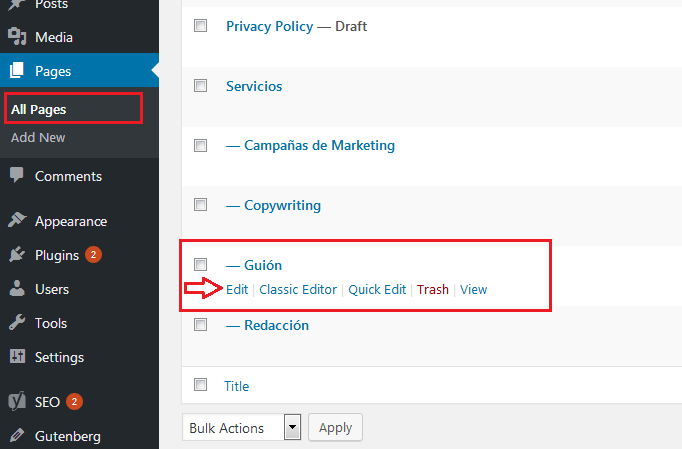
Para poner a Gutenberg en acción debes:
- Posicionar el cursor sobre alguna entrada o página ya creada:
- Notarás que aparece una nueva opción (editor clásico)
- Pulsar sobre Editar.
- Verás que tu vieja entrada o página aparece en un editor distinto.
Otra manera de ver a Gutenberg en marcha es creando una nueva entrada (o una nueva página).
En lugar del viejo editor clásico (TinyMCE) con sus botones, que era lo más parecido a un editor de texto como Word, te encontrarás con dos casillas:
- Una para el título.
- Otra para el contenido o como pone la gente de Gutenberg: para que escribas tu historia (sí, muy romántico).
- Introduces tu título
- Si eres como la mayoría de los bloggers que escriben su contenido en Word o en otro editor de texto para después pasarlo a WordPress copia tu artículo.
- Pega tu texto en el espacio para escribir tu historia…
¿Dónde está el menú y los botones en Gutenber?
El menú y los botones de Gutenberg aparecerán desplegados conforme te posiciones, con el cursor, sobre el contenido.
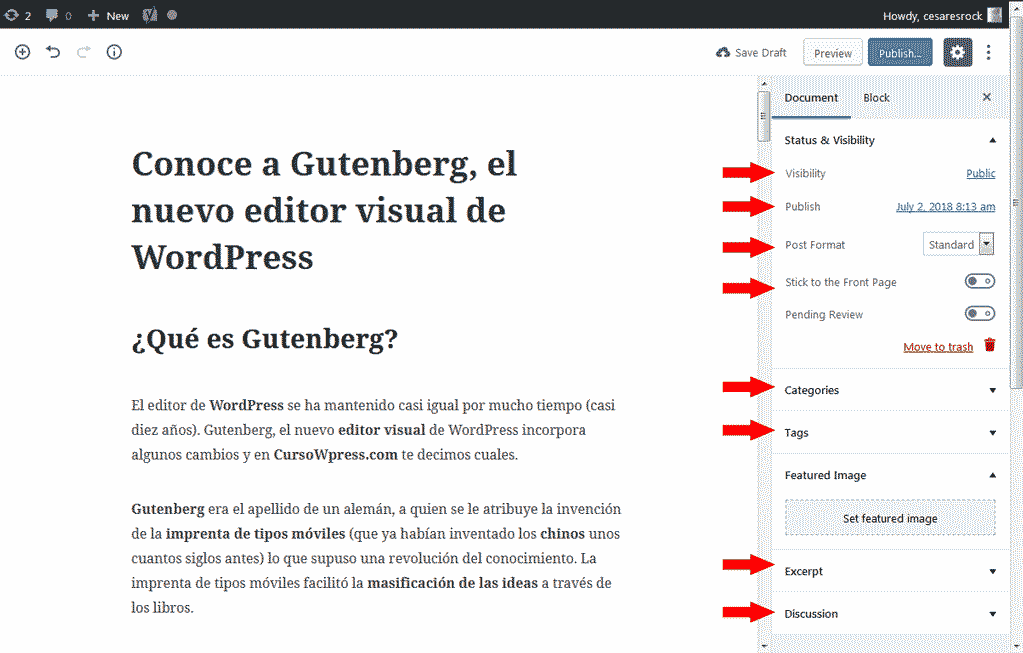
Si te posicionas sobre el título H1:
Verás opciones como:
- El estatus y visibilidad de tu post (público, privado, borrador, programado o publicado).
- Categorías
- Etiquetas o Tags
- La imagen destacada
- El resumen
- Y si necesitas habilitar los comentarios y los Pingbacks y Trackbacks.
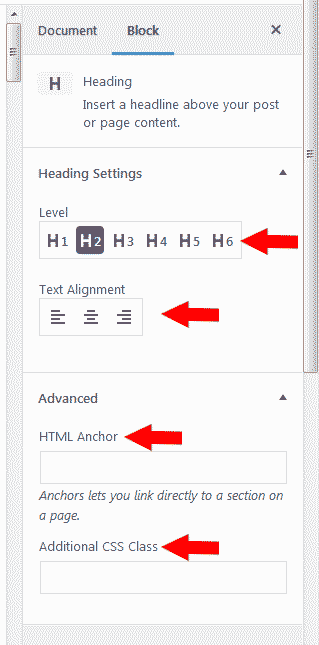
Si te posicionas sobre un subtítulo o título H2
En caso te posiciones sobre un subtítulo con un H (del h2 al h6) las opciones que aparecen son:
- Selección de nivel de H (desde el h1 al h6)
- Alineación de texto (izquierda, centrado o derecha)
A la vez de otras opciones avanzadas como:
En caso te posiciones sobre un bloque de texto
Se desplegarán las opciones correspondientes al contenido de texto como:
- Tamaño de fuente (puedes elegir el tamaño que quieras)
- Poner una letra mayúscula inicial más grande que el resto del texto
- Cambiar el color del texto
- Cambiar el color del fondo.
En conclusión:
Gutenberg abre un universo infinito de posibilidades en lo que refiere a la edición y el diseño. Y nosotros las exploraremos todas. Si quieres seguir aprendiendo con hemos preparado el mejor curso online de WordPress en español. ¿A qué esperas para apuntarte?






