<noscript>
2J7wes2
Aprender a crear un bloque Gutenberg es una buena inversión de futuro. No importa dónde caiga en el debate de Gutenberg, el editor de bloques está aquí para quedarse.
Incluso si ha vuelto al editor clásico, es muy probable que en algún momento de los próximos años empiece a crear páginas web en forma de bloques.
Cada vez más temas, como Twenty Veinte y Diecinueve, se aprovecharán de lo que el nuevo editor de WordPress tiene para ofrecer. A la vez, pronto al mismo tiempo usarás bloques en otras partes de WordPress como el menú de navegación o los widgets. Por ende, es mejor que te concentres en ellos ahora.
El editor viene con una serie de bloques estándar que se pueden ampliar a través plugins. Sin embargo, ser capaz de construir sus propias soluciones personalizadas es a menudo muy útil, que es lo que este tutorial en bloque de Gutenberg le enseñará. Pero primero, comencemos con lo básico.
¿Qué son los bloques Gutenberg?
Antes de que lleguemos a la parte de cómo hacerlo, primero decidamos de qué estamos hablando.
Ejemplos de bloques de Gutenberg
El principal cambio que Gutenberg introdujo en la creación de contenido en WordPress es que, en lugar de tener un gran pedazo de contenido (como lo tenía el editor clásico), las páginas web ahora están segmentadas en partes más pequeñas, llamadas bloques.
Estas pueden ser muchas cosas diferentes:
- Párrafos
- Encabezados
- Citas en bloque
- Imágenes y galerías
- Listas
- Medios integrados
- Botones
- Mesas

Cada bloque tiene su propio contenido, formato y otras opciones y puede moverlo, eliminarlo y reutilizarlo a voluntad.
¿Por qué el cambio?
¿Por qué cambiar un sistema en funcionamiento? Bueno, la idea principal detrás del editor de Gutenberg es hacer que la experiencia de edición sea más flexible y fácil de personalizar, fundamentalmente para los usuarios principiantes.
Le da más control sobre toda la página, no sólo sobre el contenido principal. Puede personalizar los items de una manera más detallada y sin aplicarles clases CSS u otros inconvenientes técnicos.
En su lugar, puede modificar su formato, posición, colores, tamaños y mucho más directamente desde la interfaz de usuario.
A la vez, los bloques en el editor tienen el mismo aspecto que en la página. Esto hace que la experiencia del usuario sea mejor, puesto que la vista del editor se asemeja más al producto final.
A la vez, pronto ya no tendrás que aprender diferentes formas de mostrar los items de la página (como los atajos y los widgets), sino simplemente uno: los bloques. Cuando usted sabe cómo utilizarlos, puede controlar todas las diferentes partes de su sitio.
Entonces, ¿por qué crear su propio bloque Gutenberg?
Una de las cosas más emocionantes de WordPress es que es tan customizable. Prácticamente cualquier cosa sobre la plataforma es adaptable a sus necesidades.
A modo de ejemplo, el editor clásico es totalmente customizable. Entonces, ¿por qué no hacer lo mismo con su nueva contraparte?
Sobre todo si hay bloques de contenido que necesitas habitualmente pero que el editor, los plugins o los temas no ofrecen (todavía), crear los tuyos propios tiene sentido. En lugar de poner código personalizado cada vez, es más práctico poder elegirlo desde el menú incorporado. ¿No estás de acuerdo?
Luego de todo, su sitio web debe adaptarse a sus necesidades para que trabajar con él sea lo más fácil posible. A la vez, saber cómo crear su propio bloque Gutenberg se está convirtiendo rápidamente en una habilidad útil.
¿Es Fácil?
Desde un punto de vista técnico, es importante tener en cuenta que la mayoría de los componentes de los bloques de Gutenberg están escritos en JavaScript. Esto va de la mano con el consejo de Matt Mullenweg de 2015 de aprender el lenguaje de programación – profundamente (si necesitas hacer eso, consulta estos recursos útiles).
El cambio hacia JavaScript ha sido evidente en los últimos años, a modo de ejemplo, en Calypso. El lenguaje de programación viene con una tonelada de beneficios y las apps web JavaScript-powered construidas sobre APIs (como Gutenberg) son el futuro de la web.
Sin embargo, eso al mismo tiempo significa que, desafortunadamente, la creación de bloques Gutenberg no es muy amable para los principiantes. No soy un desarrollador ni siquiera por un largo trecho de la palabra, pero he estado trabajando, escribiendo y construyendo sitios con WordPress durante casi diez años.
A pesar de ello, tengo que admitir que luché para completar el reto que me puse con este puesto. Espero que, presentando el proceso paso a paso, pueda abrirlo a otras personas que no se ganan la vida escribiendo código. Veamos, ¿de acuerdo?
Cómo crear bloques para el editor Gutenberg de WordPress
Muy bien, ahora que tenemos la teoría fuera del camino, hablemos de cómo crear un bloque de Gutenberg.
Para este tutorial usaremos el tema Veintinueve, el primer tema que fue hecho específicamente para el nuevo editor. Fuera de la caja, ofrece varios bloques personalizados, entre los que se encuentran cubiertas, widgets, cotizaciones, pullquotes y mucho más. A esto añadiremos un simple bloque de llamada a la acción con contenido customizable y estilo personalizado.
Para no empezar de cero, utilizaremos el kit de herramientas de desarrollo de bloque guten de Ahmad Awais. Todo lo que estás a punto de leer se basa en ello. A la vez, enlazará con la documentación oficial de Gutenberg cuando lo considere prudente o necesario.
1. Prepare su entorno
Uno de los primeros retos para crear un bloque Gutenberg es configurar el entorno de desarrollo. Aunque es fácil configurar una instalación local de WordPress, para jugar con el nuevo editor necesitas cosas como webpack, React, ESLint, Babel, y más.
Si no sabes lo que significa la mitad de estas cosas, está bien, yo tampoco. Lo importante es que todas ellas están incluidas y configuradas correctamente en el kit create guten block.
Sin embargo, para poder utilizarlo, primero debe instalar node.js y npm. Para ello, vaya al sitio web oficial node.js y descargue el archivo de instalación correcto para su sistema.
Una vez hecho esto, ejecute y ejecute la instalación. ¿Listo? Genial, acabas de completar el primer paso.
2. Configure sus archivos de plugin con create guten block
Luego de eso, es hora de crear el primer bloque. Puede hacerlo fácilmente a través de la consola. Si nunca has trabajado con él antes, no te preocupes. Al mismo tiempo fue mi primera vez.
Lo primero que tienes que hacer es abrir la consola. En Windows, presione el botón Windows, busque la línea de comandos y ábrala. Si estás en un Mac, usa Cmd+F y luego busca la consola. Ambos deberían abrir algo como esto:
Aquí, lo primero que deseas hacer es navegar al directorio de plugins de tu sitio local. Puede hacerlo con el comando cd. Escribir cd[nombre del directorio] abre un directorio, cd… vuelve a un directorio.
Al mismo tiempo puede copiar la ruta al directorio de plugins desde la parte superior de su ventana y simplemente pegarla luego del comando cd para ir allí directamente.
Una vez allí, desea ejecutar el siguiente comando:
npx create-guten-block my-block
|
npx create-guten-block my-block |
Asegúrese de reemplazar mi bloque con el nombre del bloque que desea crear. A modo de ejemplo, en mi caso, fui con cta-block.
La máquina creará un directorio con el mismo nombre, descargará toda la información necesaria y configurará los archivos de plugin que necesite para su bloque Gutenberg.
Tomará un poco de tiempo, pero cuando esté terminado, acabarás con esto:

Una vez hecho esto, sigue el consejo de crear un bloque guten y entra en tu carpeta de plugins (recuerda, cd[nombre del directorio]) y escribe npm start.
Este último ejecutará el bloque en modo de desarrollo, estará atento a los cambios y reportará errores en su código.
3. Activar el plugin y probarlo
Una vez que haya llegado hasta aquí, ya puede utilizar el plugin que acaba de crear. Para ello, inicia sesión en tu sitio de WordPress, ve al menú de Plugins y actívalo allí.
Cuando vaya al editor, haga clic en el símbolo más y busque el nombre del bloque, al mismo tiempo lo encontrará incluido.

Incluso puede introducirlo en la página para encontrarlo en la pantalla:

No está mal, ¿verdad?
4. Editar plugin.php
La razón por la que no se ve nada en absoluto es debido a que actualmente el bloque contiene contenido ficticio. Es hora de cambiar eso.
Los archivos importantes para cualquier cambio son plugin.php dentro del directorio de plugins así como los tres archivos dentro de src/block llamados blocks.js, editor.scss y style.scss.
Con ellos, usted controla todo lo que tiene que ver con la funcionalidad y el diseño de su bloque Gutenberg de fabricación propia.
El más fácil de cambiar es plugin.php. Aquí se encuentra el encabezado del plugin que contiene toda la información que se ve en el menú del plugin en el módulo de servicio.
/** Nombre del plugin: cta-block – CGB Gutenberg Block Plugin * Plugin URI: https://github.com/ahmadawais/create-guten-block/ * Descripción: cta-block – es un plugin de Gutenberg creado a través create-guten-block. * Autor: mrahmadawais, maedahbatool * Autor URI: https://AhmadAwais.com/ * Versión: 1.0.0 * Licencia: GPL2+ * Licencia URI: https://www.gnu.org/licenses/gpl-2.0.txt * * @package CGB *//
|
/** * Nombre del plugin: cta-block – CGB Gutenberg Block Plugin * Plugin URI: https://github.com/ahmadawais/create-guten-block/ * Descripción: cta-block – es un plugin de Gutenberg creado a través create-guten-block. * Autor: mrahmadawais, maedahbatool * Autor URI: https://AhmadAwais.com/ * Versión: 1.0.0 * Licencia: GPL2+ * Licencia URI: https://www.gnu.org/licenses/gpl-2.0.txt * * Paquete CGB */ |
Como primer paso, modifique todo esto para que refleje el nombre correcto, el autor y otra información del plugin. Todo se explica por sí mismo, pero si tienes a tu disposición de problemas, lee este artículo.
Una vez hecho y guardado, al mismo tiempo verá los cambios en WordPress.
5. Registre su bloque Gutenberg
Luego de eso, quiere hacer lo mismo con la forma en que su bloque aparece en el editor de Gutenberg. Para eso, gire a block.js. Contiene todo el código para registrar el bloque en un sitio de WordPress y para lo que hace en el front end y back end.
El archivo por defecto para crear un bloque guten está muy bien anotado. Le dice qué parte es responsable de qué para que pueda hacer sus propios cambios. registerBlockType es lo que registra el bloque. Las funciones siguientes editar: y guardar: describen el contenido y el comportamiento del bloque dentro de Gutenberg y en la página respectivamente. Más información aquí y aquí.
En mi caso, simplemente borro todo empezando por registerBlockType y lo reemplazo con el ejemplo de la documentación de Gutenberg (hacia abajo). Esto crea un sencillo campo de editor de texto enriquecido con opciones de formato mínimas, incluyendo negrita, cursiva, hipervínculos, etc.
Sin embargo, para que funcione con lo que hemos creado hasta ahora, necesitamos cambiar esta parte:
blocks.registerBlockType( ‘gutenberg-examples/example-03-editable’, { title: «Ejemplo»: «Editable», icono: «Acceso universal», categoría: N -«Diseño»,
|
blocks.registerBlockType( ‘gutenberg-examples/example-03-editable’, { título: «Ejemplo»: Editable», icono: «acceso universal», categoría: N -«Diseño», |
En particular, lo que deseas cambiar es:
- Ruta de registro – Se refiere a la ruta que aparece luego de blocks.registerBlockType. Necesita adaptarse a su entorno actual.
- título: – El nombre del bloque tal y como aparecerá en Gutenberg.
- icono: – El icono asociado al bloque en el editor. Puedes usar los dashicons. Asegúrese de insertar el nombre sin el prefijo dashicons-. Alternativamente, puede utilizar su propio archivo SVG.
- category: – Bajo qué categoría aparecerá su bloque. Algunas de las categorías estándar son: común, formato, diseño, widgets e incrustación.
En mi caso, simplemente lo cambié por esto:
blocks.registerBlockType( ‘cgb/block-cta-block’, { título: «CTA Block», icono: «Testimonio», categoría: «Común»,
|
blocks.registerBlockType( ‘cgb/block-cta-block’, { título: «CTA Block», icono: «Testimonio», categoría: «Común», |
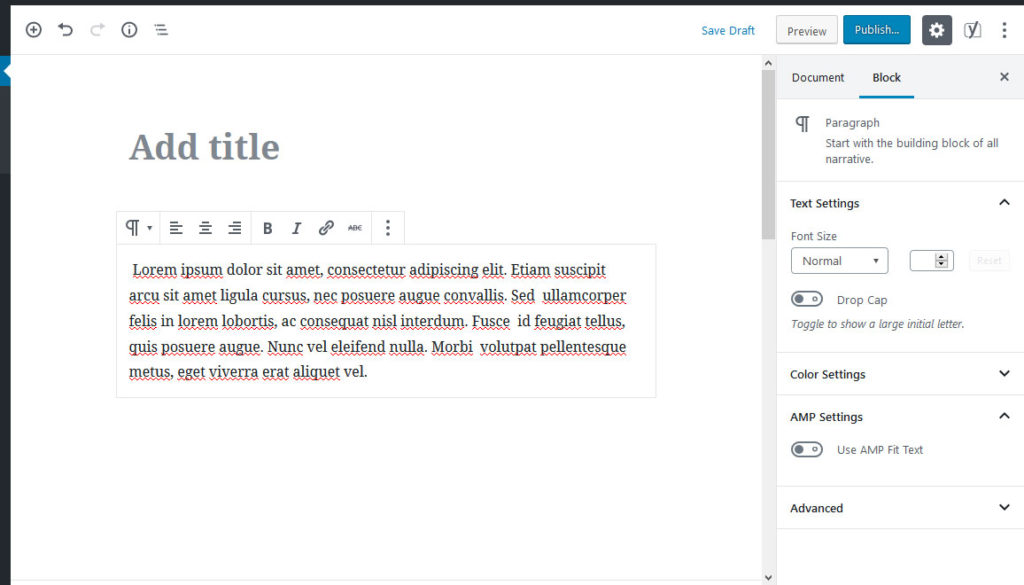
Luego de eso, aparece en el editor así:
Y así es como se ve en la página:

Dejé el resto del código como lo encontré.
6. Ajustar el estilo de bloques
Luego de eso, es hora de ajustar la visualización de su nuevo bloque. Esto sucede dentro de editor.scss y style.scss.
Como sugieren los nombres de los archivos, el primero controla el aspecto de su bloque dentro del editor Gutenberg, y el segundo la salida en la parte frontal.
En el ejemplo por defecto de create guten block puedes ver que la salida es verde en el editor pero roja en la página. Esto es consecuencia de la utilización de dos conjuntos diferentes de márgenes de beneficio.
En la mayoría de los casos, probablemente tiene sentido mantener el estilo del mismo. Luego de todo, uno de los puntos más vendidos de Gutenberg es que la experiencia de edición y el producto final están más alineados que antes.
En mi caso, añado lo siguiente a ambos archivos:
.wp-block-cgb-block-cta-block { fondo: #d6f279; frontera: 0.2rem punteado #292929; margen: 0 auto; relleno: 1rem; texto-alineación: centro; }
|
.wp-block-cgb-block-cta-block { fondo: #d6f279; de la frontera: 0.2rem punteado #29292929; margen: 0 auto; acolchado: 1rem; text-align: centro; } |
Y aquí está el resultado en el editor:
Y en la parte delantera:

Por cierto, Gutenberg asigna automáticamente las clases CSS a los bloques en función de su nombre y puede averiguar qué son con las herramientas de su navegador. Sin embargo, las hojas de estilo de create guten block ya contendrán los nombres de clase correctos. A la vez, puede determinar los suyos propios.
7. Terminar
Muy bien, una vez que esté satisfecho con su bloque, hay unos cuantos pasos más. Lo primero que debe hacer es volver a la consola y pulsar Ctrl/Cmd+C para evitar que las npm monitoricen sus archivos.
Luego de eso, ejecute el siguiente comando:
Esto compilará los archivos necesarios para el código de producción (no te preocupes, no impedirá que tu bloque funcione, lo he comprobado).
Si crees que no deseas volver a usar este bloque dentro de create guten block, al mismo tiempo puedes escribir npm run eject. Sin embargo, esto significa que, de ahora en adelante, tendrá que mantener el proyecto usted mismo.
¿Está listo para crear un bloque Gutenberg?
Los bloques de Gutenberg están configurados para convertirse en el nuevo elemento por defecto de WordPress. Ayudan a crear posts, páginas, layouts y diseños de forma modular y ofrecen mucho control.
Aprender a configurar bloques Gutenberg personalizados le ayuda a mantenerse al tanto del desarrollo actual y le proporciona las herramientas para personalizar su sitio con la nueva tecnología.
Arriba, has aprendido una forma básica de crear un bloque para el editor de Gutenberg. Es más complicado que hacer cambios a las plantillas PHP y para modificaciones significativas, es probable que no tenga que aprender al menos algo de JavaScript.
Sin embargo, sabiendo cómo funciona en principio, puedes empezar de a poco y crecer a partir de ahí. Si yo puedo hacerlo, tú al mismo tiempo puedes.
A la vez, los creadores de Advanced Custom Fields están trabajando en una forma de hacer que la creación de bloques sea mucho más fácil. La característica está actualmente en beta, pero tan pronto como esté disponible, puede esperar leer sobre ella aquí.
¿Ha creado antes un bloque Gutenberg? ¿Cómo fue tu experiencia? ¿Algún otro consejo o comentario? Háganoslo saber en la sección de comentarios a continuación!