Tiempo de leer: 4 minutos
Power BI botones proporcionan más interactividad en los informes y los diferentes estados permiten un formato único cuando los usuarios interactúan con un botón. ¿Cuáles son los iconos visuales disponibles cuando se usan botones en Power BI? ¿Es posible extenderlos?
Iconos de botones
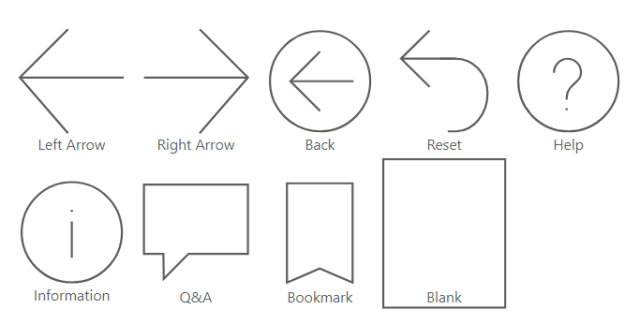
Power BI tiene un puñado de iconos de botones que proporcionan señales para las interacciones del usuario. Estos iconos son los únicos disponibles con los botones de Power BI, que tienen una selección bastante limitada.
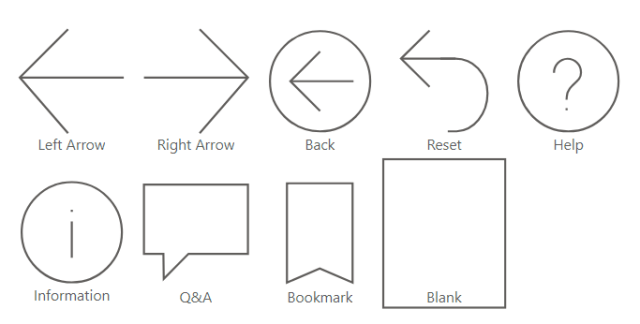
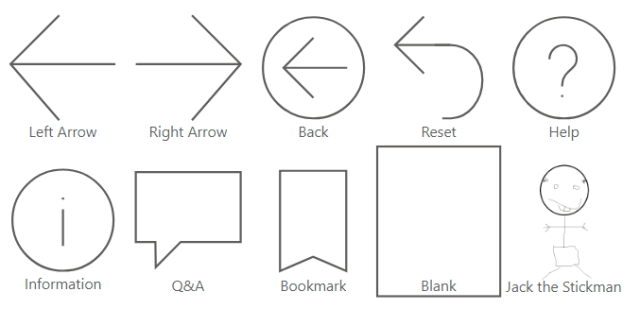
Los iconos predeterminados son: Blanco, Flecha izquierda, Flecha correcta, Espalda, Reiniciar, Ayuda, Información, Preguntas y respuestasy Marcador.
 <noscript>
<noscript>

Tenga en cuenta que los diseñadores de informes no tienen que utilizar estos iconos para la funcionalidad correspondiente. Por ejemplo, una acción de marcador se puede configurar con un Blanco o Preguntas y respuestas icono en lugar del Marcador icono, y el marcador seguiría funcionando. Los iconos son simplemente visuales y las acciones son independientes del icono que se muestra.
Comportamiento
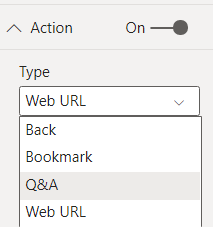
¿Qué son las acciones? Un botón de Power BI tiene una opción acción que determina qué sucede después de que un usuario hace clic en él. Estas acciones son actualmente: Espalda, Marcador, Preguntas y respuestasy URL web. Por ejemplo, una acción de marcador permitiría al usuario ver el marcador de Power BI que el diseñador de informes asocia con el botón.

Si bien estas acciones son ventajosas para crear interactividad avanzada en sus informes, tanto Power BI imagenes y formas compartir lo mismo comportamiento como botones.
¿Cuál es el propósito o la ventaja de los botones separados en Power BI si las imágenes y las formas pueden facilitar las mismas acciones?
Estados de los botones
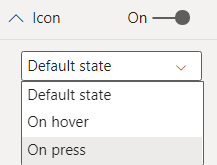
Los botones tienen un estados: Estado predeterminado, En vuelo estacionarioy En prensa

Se pueden configurar diferentes propiedades visuales para diferentes estados. Si un usuario interactúa con un botón colocándolo o presionándolo, un diseñador de informes puede proporcionar un formato alternativo para el botón. Llenar, contorno, Iconoy Texto.
Estos estados son fundamentales para los botones. Las imágenes y las formas no tienen estados como hacen los botones. Si solo desea una acción, pero no desea cambiar la apariencia al pasar el mouse o presionar, puede arreglárselas con imágenes o formas. No habría tanta necesidad de botones separados.
Iconos personalizados: agrupar un botón con una imagen
A estas alturas, probablemente haya adivinado que no existe una forma real de asignar un icono o imagen personalizados a un botón. Si se siente engañado por la siguiente solución, recuerde votar por iconos de botones personalizados reales en ideas.powerbi.com.

Una manera fácil de lograr el mismo efecto que un icono personalizado es agregar una imagen y un botón, superponer el botón en la parte superior de la imagen y luego agruparlos para que se muevan y cambien de tamaño juntos.
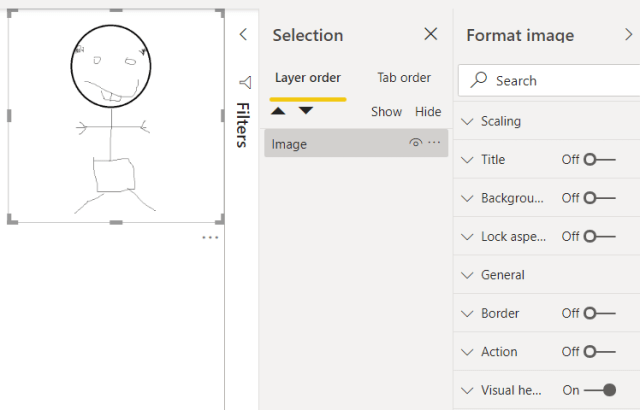
Por ejemplo, si tengo una imagen o icono personalizado para Jack the Stickman, agréguelo como imagen.

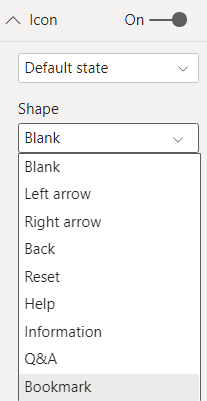
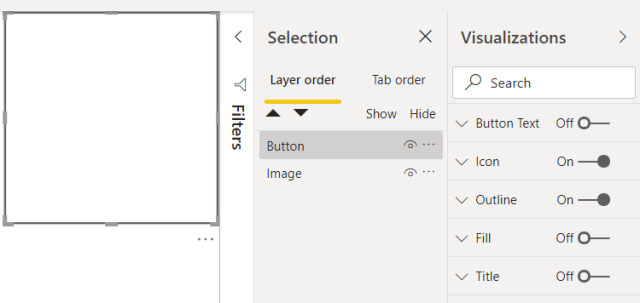
A continuación, inserte un Blanco , cambie el tamaño y superpóngalo en la parte superior de la imagen usando el panel de selección.

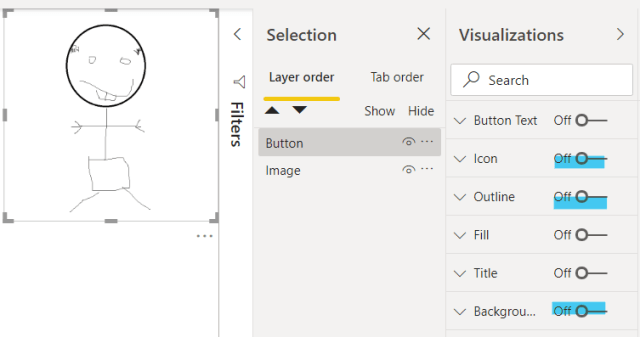
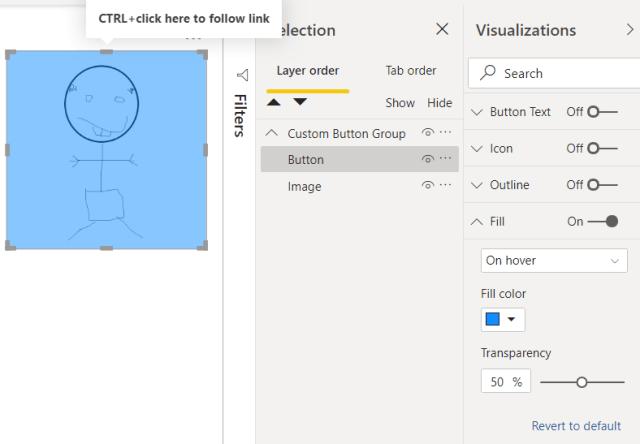
Deshabilitar el botón Antecedentes y Icono para que aparezca la imagen subyacente. Ajustar contorno cualquier otro formato de botón requerido.

Cambie los estados de los botones de Relleno, Contorno, Texto y más según sea necesario. Recuerde que estos cambios de estado son el valor real detrás de los botones. Por ejemplo, puedo modificar la propiedad de Relleno cuando un usuario pasa el mouse sobre el botón para cambiar su color.

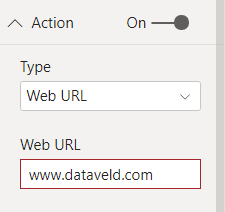
A continuación, agregue una acción de botón si lo desea.

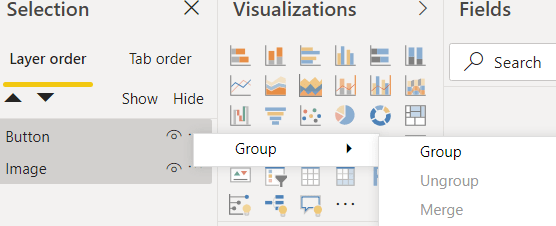
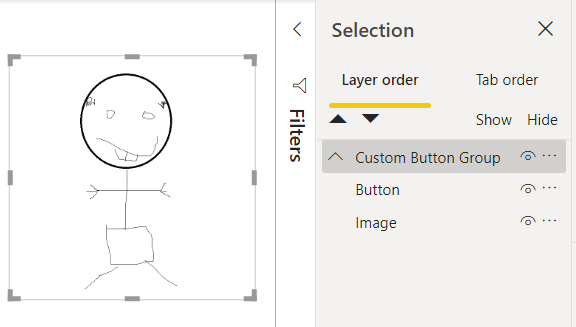
Finalmente, agregue el botón y la imagen a un Grupo en el panel de selección. Agrupar los dos objetos les permite ahora funcionar como un solo objeto. Siempre que mueva o cambie el tamaño del grupo, el botón asociado y la imagen cambian en consecuencia.


Tenga en cuenta que utilicé una imagen, que está restringida a ciertos tipos de imágenes como PNG. Si desea usar SVG, simplemente utilícelo con el visual personalizado del visor HTML en lugar de insertar una imagen de Power BI.
Si bien no existe una forma nativa de agregar íconos personalizados, el poder de los Grupos permite que los objetos separados funcionen como un solo objeto. Mientras esperamos la posible expansión de las capacidades de los botones nativos de Power BI, el método que se ofrece aquí proporciona una alternativa viable.