Contenidos
Artículos relacionados
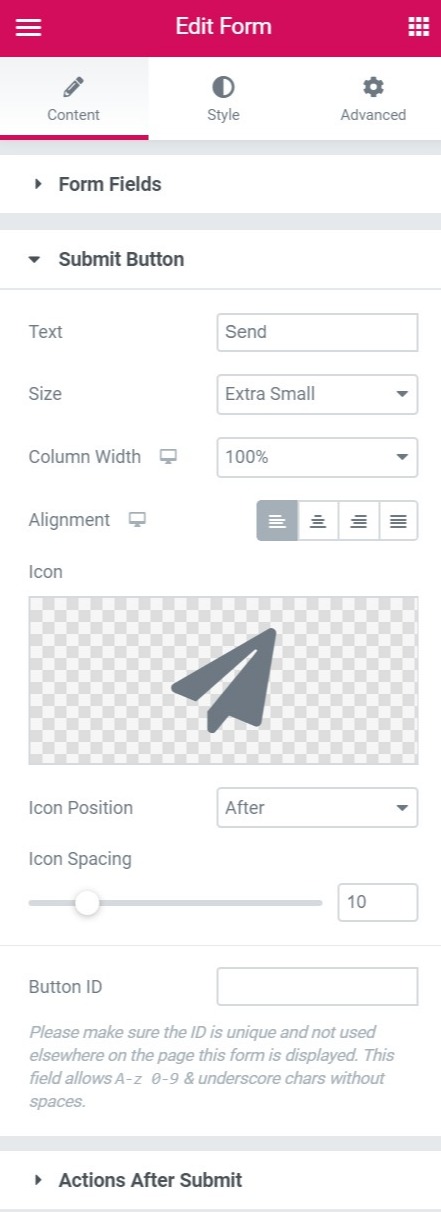
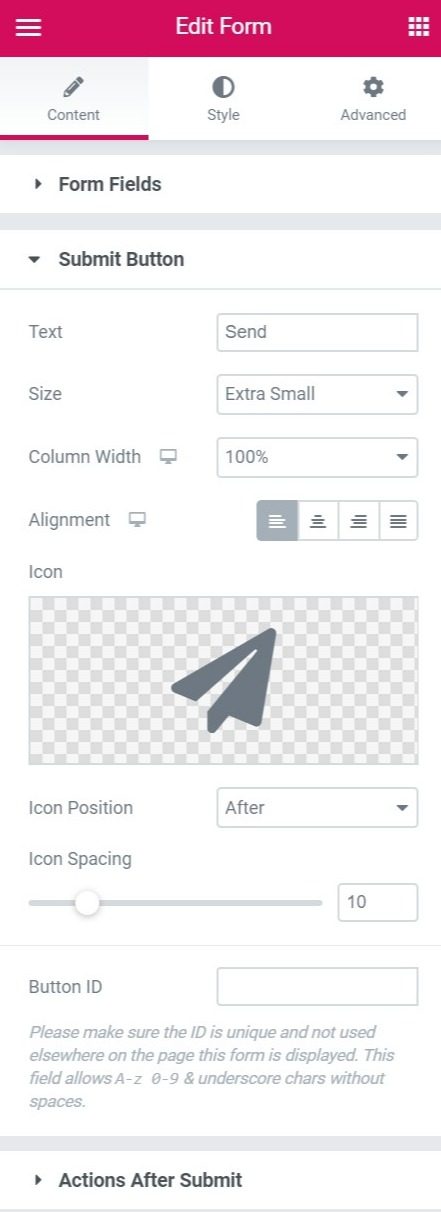
- Texto – Elija el texto que se muestra en el botón Enviar
- Talla – Establecer el tamaño del botón Enviar
- Ancho de columna – Establecer el ancho del botón
- Alineación – Establecer la alineación
- Icono – Agregue un icono de la lista de iconos Font Awesome.
- Posición del icono – Establecer la posición del icono antes o después del texto
- Espaciado de iconos – Establecer el espacio entre el icono y el texto.
- ID de botón – Opcionalmente, asigne una identificación única al botón para usar en scripts externos, si es necesario.
Más opciones de formulario
Esta página describe el formulario Botón de enviar opciones. Para otras opciones de formulario, haga clic en uno de los enlaces siguientes:
CONTENIDO
- Campos de formulario
- Botón de enviar
- Acciones después de enviar
- Opciones adicionales
ESTILO
- Formar
- Campo
- Botón
- Mensajes
Contenidos
Toggle