Today I was working on a new Premium WordPress theme and one of the things it included was custom breadcrumb navigation. To make it look better, it should have a structure like this: home> category> post title. Below is the code I used to get the current category of any post and link to it.
Show category link with custom code
Just paste this code where you want your category link to appear. This will display a link to the first category of your post. This code can be placed in any theme template file, even outside of the loop, but it will not work when placed in functions.php unless it is "hooked" on an action hook that runs after WordPress has initialized like "init".
<?php
$get_cat = get_the_category();
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID ); ?>
<a href="/en/</?php echo esc_url( $category_link ); ?>" title="<?php echo esc_attr( $category_name ); ?>"><?php echo esc_html( $category_name ); ?></a>Category link for custom taxonomy
If you want to show the first category link for the custom taxonomy, the code is a little different. As an example, if you are using a premium theme like our "Total WordPress Theme" then you will notice that there are custom post types like Portfolio, Personal and Testimonials and some of these have custom taxonomies like "Portfolio Category". So if you wanted to show the first category a portfolio post is in, then you would do something like this:
<?php
$get_cat = wp_get_post_terms( get_the_ID(), 'portfolio_category' );
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID ); ?>
<a href="/en/</?php echo esc_url( $category_link ); ?>" title="<?php echo esc_attr( $category_name ); ?>"><?php echo esc_html( $category_name ); ?></a>Notice how in this example we use wp_get_post_terms () instead of get_the_category ()? This is because get_the_category () will only work for the main category taxonomy in WordPress, not for any custom taxonomy.
How to display the category link with Yoast SEO Breadcrumbs
Your other option is to simply use the breadcrumb features built into the Yoast SEO Plugin. Usually, when the current category of a post is displayed, it is a good idea to show it in your breadcrumb because it provides easy navigation through your site for users, but at the same time it can help in your efforts to SEO. Many free and premium WordPress themes actually use and recommend Yoast SEO for adding breadcrumbs because it is easy and effective.
To use Yoast SEO's breadcrumbs feature, you will first need to make sure your WordPress theme is compatible. If not, it is easy to fix. Just paste the following code into your theme file where you want to display your breadcrumbs (generally single.php or page.php above the page title):
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
}
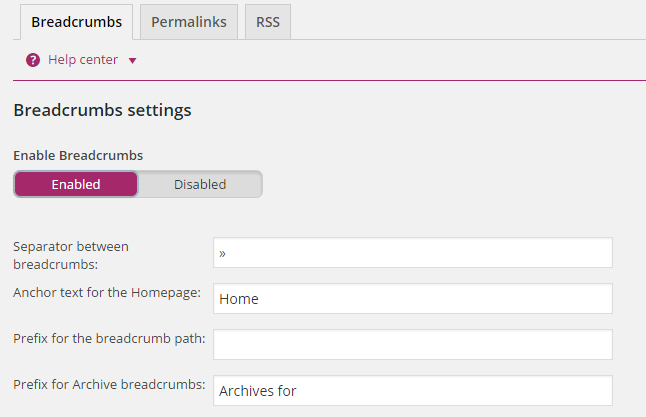
?>Once your theme is ready, you can log into WordPress and go to SEO> Advanced> Breadcrumbs.
Now you can add your custom breadcrumb settings. Click save and your breadcrumbs will show up as you set them up.