Hoy estaba trabajando en un nuevo tema Premium de WordPress y una de las cosas que incluía era la navegación de ruta de navegación personalizada. Para que se vea mejor, debe tener una estructura como esta: inicio> categoría> título de la publicación. A continuación se muestra el código que utilicé para obtener la categoría actual de cualquier publicación y vincularla.
Mostrar enlace de categoría con código personalizado
Simplemente pegue este código donde desee que aparezca el enlace de su categoría. Esto mostrará un enlace a la primera categoría de su publicación. Este código se puede colocar en cualquier archivo de plantilla de tema, incluso fuera del bucle, pero no funcionará cuando se coloque en functions.php a menos que esté «enganchado» en un gancho de acción que se ejecuta una vez que WordPress se ha inicializado como «init».
<?php
$get_cat = get_the_category();
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID ); ?>
<a href="<?php echo esc_url( $category_link ); ?>" title="<?php echo esc_attr( $category_name ); ?>"><?php echo esc_html( $category_name ); ?></a>Enlace de categoría para taxonomía personalizada
Si desea mostrar el enlace de la primera categoría para la taxonomía personalizada, el código es un poco diferente. A modo de ejemplo, si está utilizando un tema premium como nuestro «Tema total de WordPress”Entonces notará que hay tipos de publicaciones personalizadas como Portafolio, Personal y testimonios y algunos de estos tienen taxonomías personalizadas como“ Categoría de Portafolio ”. Entonces, si quisiera mostrar la primera categoría en la que se encuentra una publicación de cartera, entonces haría algo como esto:
<?php
$get_cat = wp_get_post_terms( get_the_ID(), 'portfolio_category' );
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID ); ?>
<a href="<?php echo esc_url( $category_link ); ?>" title="<?php echo esc_attr( $category_name ); ?>"><?php echo esc_html( $category_name ); ?></a>¿Observa cómo en este ejemplo usamos wp_get_post_terms () en lugar de get_the_category ()? Esto se debe a que get_the_category () solo funcionará para la taxonomía de la categoría principal en WordPress, no para ninguna taxonomía personalizada.
Cómo mostrar el enlace de categoría con Yoast SEO Breadcrumbs

Su otra opción es simplemente usar las funciones de migas de pan integradas en el Complemento de Yoast SEO. Por lo general, cuando se muestra la categoría actual de una publicación, es una buena idea mostrarla en su ruta de navegación debido a que proporciona una navegación fácil a través de su sitio para los usuarios, pero al mismo tiempo puede ayudar en sus esfuerzos de SEO. Muchos temas de WordPress gratuitos y premium realmente usan y recomiendan Yoast SEO para agregar migas de pan debido a que es fácil y efectivo.
Para utilizar la función de migas de pan de Yoast SEO, primero deberá asegurarse de que su tema de WordPress sea compatible. Si no es así, es fácil de solucionar. Simplemente pegue el siguiente código en su archivo de tema donde desea mostrar sus rutas de navegación (de forma general single.php o page.php encima del título de la página):
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
}
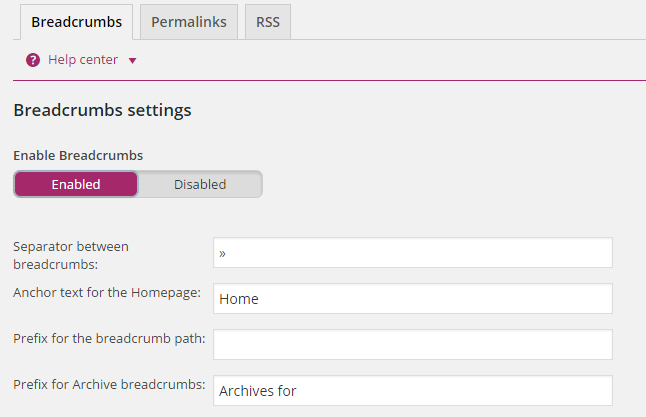
?>Una vez que su tema esté listo, puede iniciar sesión en WordPress e ir a SEO> Avanzado> Breadcrumbs.

Ahora puede agregar su configuración de ruta de navegación personalizada. Haga clic en guardar y sus migas de pan se mostrarán a medida que las configure.






