Cuando las persons visitan tu Blog, de forma general toman una de estas dos acciones:
- Bounce directly
- Start reading
Today I want to focus on that second action because someone who starts reading is the beginning of a journey that you must take control of. A visitor who reads a text on your site does not offer anything of value by himself; the key is to capitalize on that initial commitment and ultimately get the visitor to take whatever primary desired action they want.
Hay muchos factores (como el diseño y la copia) que entran en juego para determinar qué tan comprometidos están sus visitantes y qué probabilidades hay de que se conviertan. Sin embargo, un factor muy influyente pero que rara vez se discute es el hipervínculo simple. La realidad es que los enlaces son herramientas extraordinariamente poderosas e ignorar las mejores prácticas en cuanto a su creación puede hacer que su blog funcione como un colador, y cada agujero representa un link.
In this article I want to help you shore up many of those holes. By following and putting the tips below into practice, you are likely to see better engagement and conversion rates over time, and from a less tangible point of view, at the same time dramatically improve the visitor experience.
How to format your links
Let's start with the absolute basics. Every link on your site must be clearly represented how A link, in other words, must be clearly distinguished from the rest of the text on the page and it must be obvious that it is a link.
In the 1990s, a link was regularly blue and was underlined like this. People got used to a link looking a certain way, and in this way, they would get confused if they faced each other. underlined text the same color as the body of the text or text that was a different color but was not underlined.
Aún cuando el texto azul subrayado todavía es omnipresente en nuestras mentes como un enlace, en estos días los hipervínculos que no están subrayados son comunes y totalmente aceptables. Sin embargo, aún debe asegurarse de que sus enlaces se destaquen de forma clara. No deje al Username confundido sobre lo que es o no es un enlace en cualquier punto de su sitio. Y aunque los enlaces subrayados no son tan frecuentes en estos días, es aconsejable no subrayar ningún texto en su sitio como regla general, a menos que be un enlace. La mayoría de la gente todavía asocia el texto subrayado en la Web con hipervínculos y, como tal, debe reservarse solo para hipervínculos. Si desea enfatizar el texto, use negrita para destacar frases clave (a modo de ejemplo, esto es realmente importante) y cursiva para sugerir inflexión en la vocalización de una palabra (a modo de ejemplo, I For real I want you to read this).
Anchor text
Para aquellos de ustedes que no lo saben, el texto de anclaje son simplemente las palabras que se usan en un enlace, la más común de las cuales es «haga clic aquí». El texto de anclaje es enormemente importante por varias razones (la optimización de search engines from WordPress es un ejemplo obvio) pero en esta publicación quiero centrarme en la usabilidad, con lo que me refiero esencialmente a la facilidad con la que alguien puede comprender a qué conduce un enlace before they click on it.
Internet users are, for the most part, pretty smart these days and as such they don't need to be held by the hand in the same way they did 10-15 years ago. It is no longer necessary to precede each link with a "click here" anchor text; instead, it is much more useful for the visitor to be descriptive and much better for the text "flow" to incorporate links in an intuitive way. As an example, consider the following two anchor texts:
- For more information on our products, click here.
- Find out more about our products.
The second anchor text stands out more, is easier to understand and easier to click. In short, it is far superior to the "click here" alternative. You should always strive to include contextually relevant anchor text on your blog.
In terms of presentation, it seems neater to exclude punctuation marks from the anchor text. At the same time, it's important to be consistent in how you exclude punctuation marks from the anchor text, as doing so will make the user experience more predictable and enjoyable.
Title text
Basically, there are two items that describe a link and help users to select whether to click on it or not. The first (and most important) is the anchor text, but the value of the title text should not be ignored.
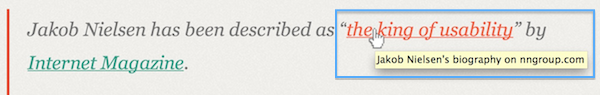
En la mayoría de los browsers de escritorio, el texto del título del enlace es el pequeño texto emergente que aparece cuando pasa el cursor sobre un enlace (para el que se ha definido el texto del título):

If the anchor text provides context, the title text provides clarification. The example above is perfect: the anchor text and surrounding body text makes us believe that the link leads to something related to (a) Jakob Nielsen and (b) his fame as 'the king of usability', and the title text clarifies that the link leads to a bio hosted on a specific website. It would not have been practical to include the title text as anchor text, but it does serve as useful additional information.
Therefore, use the title text whenever appropriate. It is not always necessary to use the title text, as an example, in a situation where it is totally clear in the anchor text where the link will lead. Here are two common examples of that:
En mi publicación reciente en R Digital marketing, «La tabla periódica de complementos de WordPress (y mis 5 principales)», enumeré mis 5 complementos principales de los 108 más descargados en WordPress.org.
The anchor text for the first link includes the title of the post to which it links. The anchor text for the second link provides the name of the website to which it links. Whatever the case, there is no real benefit to repeating the anchor text as title text or including what would likely be superfluous information as title text.
For more examples of effective use of title text, simply hover over each of the links in this post. Some have no title text (and it should be obvious why), while others do.
Open windows in new tabs (or not)
When it comes to web usability, I have found that the question of whether to open links in new tabs is often a point of contention. Having considered the topic in depth, my point of view is as follows: whether or not you should open links in a new tab absolutely depends on the link.
Let me explain my point of view by asking you to consider what value is a link that opens in a new tab. If a link is opened in a new tab, the web page the user was originally on remains open and the screen remains at its last position on the page. So if you have reason to believe that someone might want to explore a link on your blog but come back when they're done with their detour, you should open that link in a new tab.
Other than this, if you have reason to believe that a particular link represents a clear path off the existing page, it makes sense for that link to open in the same tab.
To give you examples of which links should open in existing or new tabs, let's take another look at the title text example I used previously:
In my recent post on R Marketing Digital, "The Periodic Table of WordPress Plugins (and My Top 5)", I listed my top 5 plugins out of the 108 most downloaded on WordPress.org.
Both links open in new tabs. Why? Because both represent a temporary detour from this post - links that you may choose to explore before rereading the rest of this post. Identically, you can choose not to explore them at all. Either way, they open up in new tabs so you can come back to this post with ease when you're ready.
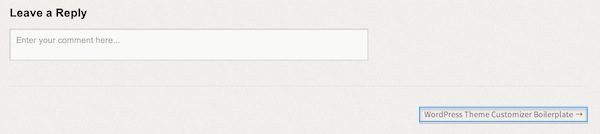
Now take a look at the following image:

Esta es una captura de pantalla de la parte inferior de una publicación reciente de R Marketing Digital, al final de la sección de comentarios. El enlace en la parte inferior derecha de la página debería abrirse en la pestaña existente. ¿Por qué? Debido a que el usuario ha llegado al final de la página y, como tal, probablemente ha asimilado el contents de la publicación existente y está listo para continuar. Este es solo un ejemplo: los enlaces que deberían abrirse en la pestaña existente pueden, de hecho, estar en cualquier posición de un sitio. Otros enlaces que deberían abrirse en pestañas existentes incluyen items de navegación (una barra de navegación superior o una lista de categorías, etc.) y llamadas a la acción (como un cuadro de subscription a un boletín).
A popular argument against this approach is that the choice of whether or not to open in a new tab should be left to the user. In an ideal world that would be the case, but there are two reasons why it is not:
- Not all users are smart enough to open links in new tabs when it is appropriate for them.
- Even the smartest user can mistakenly open a link in an existing tab when it would have been better for them to have opened it in a new tab.
Eso es casi todo lo que tengo que decir sobre el tema de los enlaces: si implementa las pautas anteriores en su blog, estoy seguro de que verá un aumento en las métricas de participación populares, como el tiempo en el sitio, la bounce rate y las acciones promedio por visitante. No solo eso, sino que los visitantes de su sitio disfrutarán de una user interface mucho más intuitiva en forma de enlaces de forma clara etiquetados y descritos que los dirijan de manera apropiada.
The key is to always keep the visitor in mind - making the experience of browsing your site a pleasure should always be your top priority. Don't take shortcuts like blindly opening all links in new tabs or rushing the way you format links; work to help the user (rather than frustrate him) and you will reap the rewards.






