Cuando las personas visitan tu blog, de forma general toman una de estas dos acciones:
- Rebotar de forma directa
- Empieza a leer
Hoy quiero centrarme en esa segunda acción debido a que alguien que empieza leer es el comienzo de un viaje del que debes tomar el control. Un visitante que lee un texto en su sitio no ofrece por sí mismo nada de valor; la clave es capitalizar ese compromiso inicial y, en última instancia, alcanzar que el visitante lleve a cabo cualquier acción primaria deseada que desee.
Hay muchos factores (como el diseño y la copia) que entran en juego para determinar qué tan comprometidos están sus visitantes y qué probabilidades hay de que se conviertan. Sin embargo, un factor muy influyente pero que rara vez se discute es el hipervínculo simple. La realidad es que los enlaces son herramientas extraordinariamente poderosas e ignorar las mejores prácticas en cuanto a su creación puede hacer que su blog funcione como un colador, y cada agujero representa un enlace.
En este artículo quiero ayudarte a apuntalar muchos de esos agujeros. Al seguir e poner en práctica los consejos a continuación, es probable que vea mejores tasas de participación y conversiones a lo largo del tiempo, y desde un punto de vista menos tangible, al mismo tiempo mejorará drásticamente la experiencia del visitante.
Cómo dar formato a sus enlaces
Comencemos con lo básico absoluto. Cada enlace de su sitio debe estar de forma clara representado como un enlace, dicho de otra forma, debe distinguirse de forma clara del resto del texto de la página y debe ser obvio que se trata de un enlace.
En la década de 1990, un enlace era regularmente azul y estaba subrayado así. La gente se acostumbraba a que un enlace se viera de cierta manera y, de esta manera, se confundían si se enfrentaban texto subrayado del mismo color que el cuerpo del texto o texto que era de un color diferente pero no era subrayada.
Aún cuando el texto azul subrayado todavía es omnipresente en nuestras mentes como un enlace, en estos días los hipervínculos que no están subrayados son comunes y totalmente aceptables. Sin embargo, aún debe asegurarse de que sus enlaces se destaquen de forma clara. No deje al usuario confundido sobre lo que es o no es un enlace en cualquier punto de su sitio. Y aunque los enlaces subrayados no son tan frecuentes en estos días, es aconsejable no subrayar ningún texto en su sitio como regla general, a menos que sea un enlace. La mayoría de la gente todavía asocia el texto subrayado en la web con hipervínculos y, como tal, debe reservarse solo para hipervínculos. Si desea enfatizar el texto, use negrita para destacar frases clave (a modo de ejemplo, esto es realmente importante) y cursiva para sugerir inflexión en la vocalización de una palabra (a modo de ejemplo, I De Verdad quiero que lea esto).
Texto de anclaje
Para aquellos de ustedes que no lo saben, el texto de anclaje son simplemente las palabras que se usan en un enlace, la más común de las cuales es «haga clic aquí». El texto de anclaje es enormemente importante por varias razones (la optimización de motores de búsqueda de WordPress es un ejemplo obvio) pero en esta publicación quiero centrarme en la usabilidad, con lo que me refiero esencialmente a la facilidad con la que alguien puede comprender a qué conduce un enlace antes de hacen clic en él.
Los usuarios de Internet son, en su mayor parte, bastante inteligentes en estos días y, como tales, no necesitan que los tomen de la mano de la misma manera que lo hacían hace 10-15 años. Ya no es necesario preceder cada enlace con un texto de anclaje «haga clic aquí»; en cambio, es mucho más útil para el visitante ser descriptivo y mucho mejor para el «flujo» de texto incorporar enlaces de forma intuitiva. A modo de ejemplo, considere los siguientes dos textos de anclaje:
- Para obtener más información sobre nuestros productos, haga clic aquí.
- Descubra más sobre nuestros productos.
El segundo texto de anclaje se destaca más, es más fácil de comprender y más fácil de hacer clic. En pocas palabras, es muy superior a la alternativa «haga clic aquí». Siempre debes esforzarte por incluir texto de anclaje contextualmente relevante en tu blog.
En términos de presentación, parece más ordenado excluir los signos de puntuación del texto de anclaje. A la vez, es importante que mantenga la coherencia en la manera en que excluye los signos de puntuación del texto de anclaje, ya que hacerlo hará que la experiencia del usuario sea más predecible y agradable.
Texto del título
Básicamente, hay dos items que describen un enlace y ayudan a los usuarios a seleccionar si deben hacer clic en él o no. El primero (y más importante) es el texto de anclaje, pero no se debe ignorar el valor del texto del título.
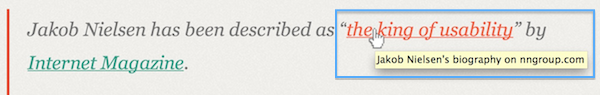
En la mayoría de los navegadores de escritorio, el texto del título del enlace es el pequeño texto emergente que aparece cuando pasa el cursor sobre un enlace (para el que se ha definido el texto del título):
Si el texto de ancla proporciona contexto, el texto del título proporciona una aclaración. El ejemplo anterior es perfecto: el texto de anclaje y el texto del cuerpo que lo rodea nos hace creer que el vínculo conduce a algo relacionado con (a) Jakob Nielsen y (b) su fama como «el rey de la usabilidad», y el texto del título aclara que el enlace conduce a una biografía alojada en un sitio web específico. No habría sido práctico incluir el texto del título como texto de anclaje, pero sirve como información adicional útil.
Por lo tanto, use el texto del título siempre que sea apropiado. No siempre es necesario utilizar el texto del título, a modo de ejemplo, en una situación en la que está totalmente claro en el texto de anclaje a dónde conducirá el enlace. Aquí hay dos ejemplos comunes de eso:
En mi publicación reciente en R Marketing Digital, «La tabla periódica de complementos de WordPress (y mis 5 principales)», enumeré mis 5 complementos principales de los 108 más descargados en WordPress.org.
El texto de anclaje del primer enlace incluye el título de la publicación a la que se enlaza. El texto de anclaje del segundo enlace proporciona el nombre del sitio web al que enlaza. Sea cual sea el caso, no hay ningún beneficio real en repetir el texto de anclaje como texto de título o incluir lo que probablemente sería información superflua como texto de título.
Si desea obtener más ejemplos de uso efectivo del texto del título, simplemente coloque el cursor sobre cada uno de los enlaces de esta publicación. Algunos no tienen texto de título (y debería ser evidente por qué), mientras que otros sí.
Abrir ventanas en nuevas pestañas (o no)
Cuando se trata de usabilidad web, he descubierto que la cuestión de si abrir enlaces en nuevas pestañas es a menudo un punto de discusión. Habiendo considerado el tema en profundidad, mi punto de vista es el siguiente: si debe o no abrir enlaces en una nueva pestaña depende absolutamente del enlace.
Permítanme explicarles mi punto de vista pidiéndoles que consideren qué valor tiene un enlace que se abre en una nueva pestaña. Si se abre un enlace en una nueva pestaña, la página web en la que estaba originalmente el usuario permanece abierta y la pantalla permanece en su última posición en la página. Por lo tanto, si tiene motivos para creer que alguien podría querer explorar un enlace en su blog pero regresar cuando haya terminado con su desvío, debe abrir ese enlace en una nueva pestaña.
A parte de esto, si tiene motivos para creer que un enlace en particular representa una ruta clara fuera de la página existente, tiene sentido que ese enlace se abra en la misma pestaña.
Para darle ejemplos de qué enlaces deben abrirse en pestañas existentes o nuevas, echemos otro vistazo al ejemplo de texto del título que usé previamente:
En mi publicación reciente en R Marketing Digital, «La tabla periódica de complementos de WordPress (y mis 5 principales)», enumeré mis 5 complementos principales de los 108 más descargados en WordPress.org.
Ambos enlaces se abren en nuevas pestañas. ¿Por qué? Debido a que ambos representan un desvío temporal de esta publicación: enlaces que puede elegir explorar antes de volver a leer el resto de esta publicación. De manera idéntico, puede elegir por no explorarlos en absoluto. De cualquier manera, se abren en nuevas pestañas para que pueda volver a esta publicación con facilidad cuando esté listo.
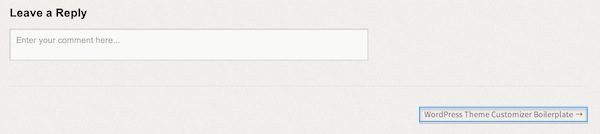
Ahora eche un vistazo a la siguiente imagen:
Esta es una captura de pantalla de la parte inferior de una publicación reciente de R Marketing Digital, al final de la sección de comentarios. El enlace en la parte inferior derecha de la página debería abrirse en la pestaña existente. ¿Por qué? Debido a que el usuario ha llegado al final de la página y, como tal, probablemente ha asimilado el contenido de la publicación existente y está listo para continuar. Este es solo un ejemplo: los enlaces que deberían abrirse en la pestaña existente pueden, de hecho, estar en cualquier posición de un sitio. Otros enlaces que deberían abrirse en pestañas existentes incluyen items de navegación (una barra de navegación superior o una lista de categorías, etc.) y llamadas a la acción (como un cuadro de suscripción a un boletín).
Un argumento popular en contra de este enfoque es que la elección de abrir o no en una nueva pestaña debe dejarse al usuario. En un mundo ideal ese sería el caso, pero hay dos razones por las que no lo es:
- No todos los usuarios son lo suficientemente inteligentes como para abrir enlaces en nuevas pestañas cuando es apropiado para ellos.
- Incluso el usuario más inteligente puede abrir por error un enlace en una pestaña existente cuando hubiera sido mejor para ellos haberlo abierto en una nueva pestaña.
Eso es casi todo lo que tengo que decir sobre el tema de los enlaces: si implementa las pautas anteriores en su blog, estoy seguro de que verá un aumento en las métricas de participación populares, como el tiempo en el sitio, la tasa de rebote y las acciones promedio por visitante. No solo eso, sino que los visitantes de su sitio disfrutarán de una interfaz de usuario mucho más intuitiva en forma de enlaces de forma clara etiquetados y descritos que los dirijan de manera apropiada.
La clave es tener siempre en cuenta al visitante: hacer que la experiencia de navegar por su sitio sea un placer debe ser siempre la máxima prioridad. No tome atajos como abrir a ciegas todos los enlaces en nuevas pestañas o apresurar la forma en que formatea los enlaces; trabaje para ayudar al usuario (en lugar de frustrarlo) y obtendrá las recompensas.