the Dynamic request parameter You can fill in a value that was transferred via:
- Post request (For example, after a user signs up to an external CRM, a custom function could be coded to fill in the user's name on the page.)
- Get application (for example a URL parameter could fill in the parameter value on the page)
- Query variable request (for example you can populate a field with data from any of the WordPress defaults Query variables, such as the ID of the attachment).
Note: WordPress maintains a list of reserved words that should not be used as request parameters. Doing so will return a 404 Not Found error. This is a WordPress feature and is outside of Elementor's control. See the list of Reserved Terms in the WordPress.org documentation.
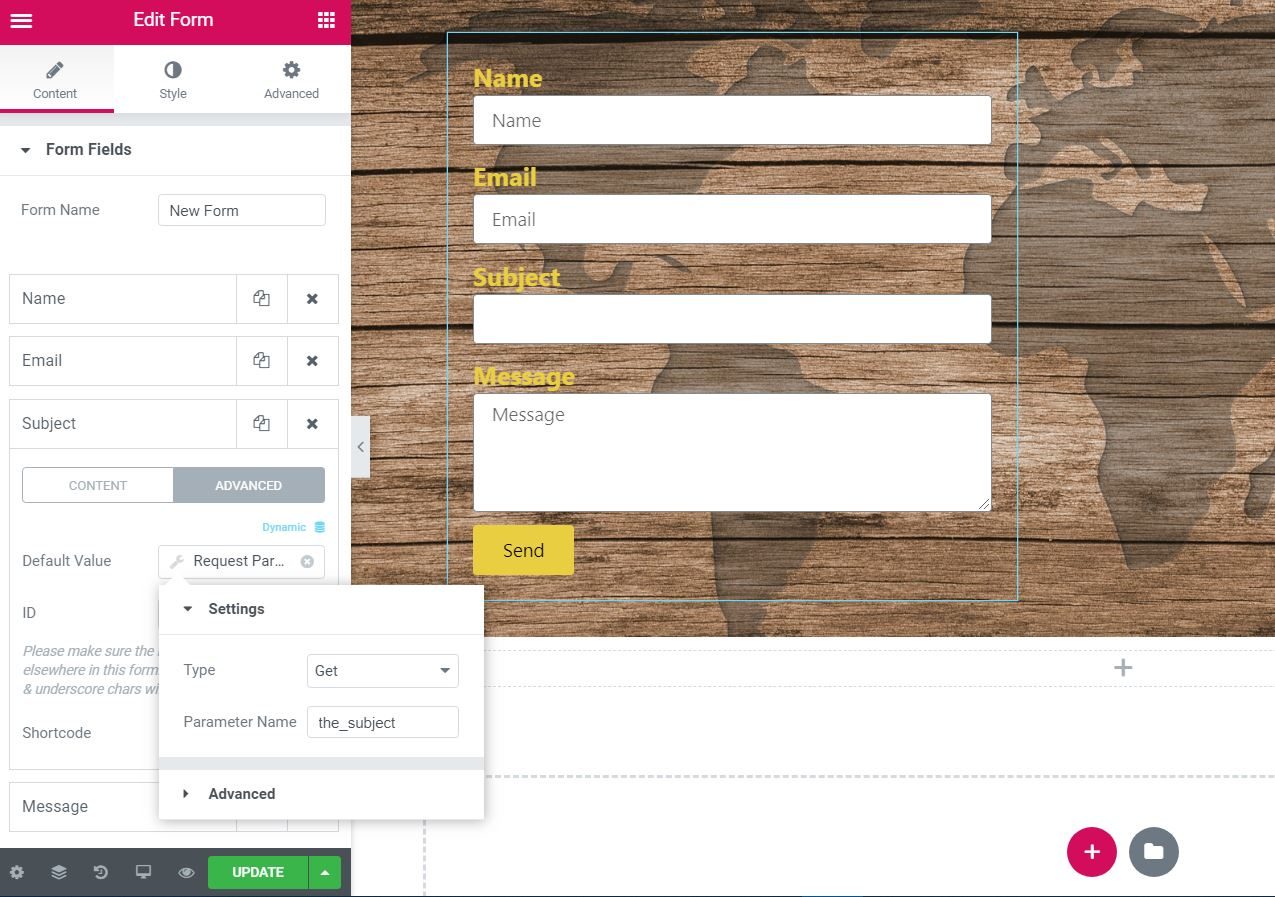
Advanced
Dynamic widget element (for example, subject form field)
- Click on the Dynamic icon
- Site> Request Parameter: Selecting this will add Request parameter in the Subject form field.
- Click on the Default value field
Configurations
- Type: Select from Obtain, Sendor Query var
- Parameter name: Enter your custom parameter (eg. the topic)
Advanced
- before: Optionally add static content before dynamic element
- Then: Optionally add static content after dynamic element
- Back: Optionally add default static content if the parameter does not exist.
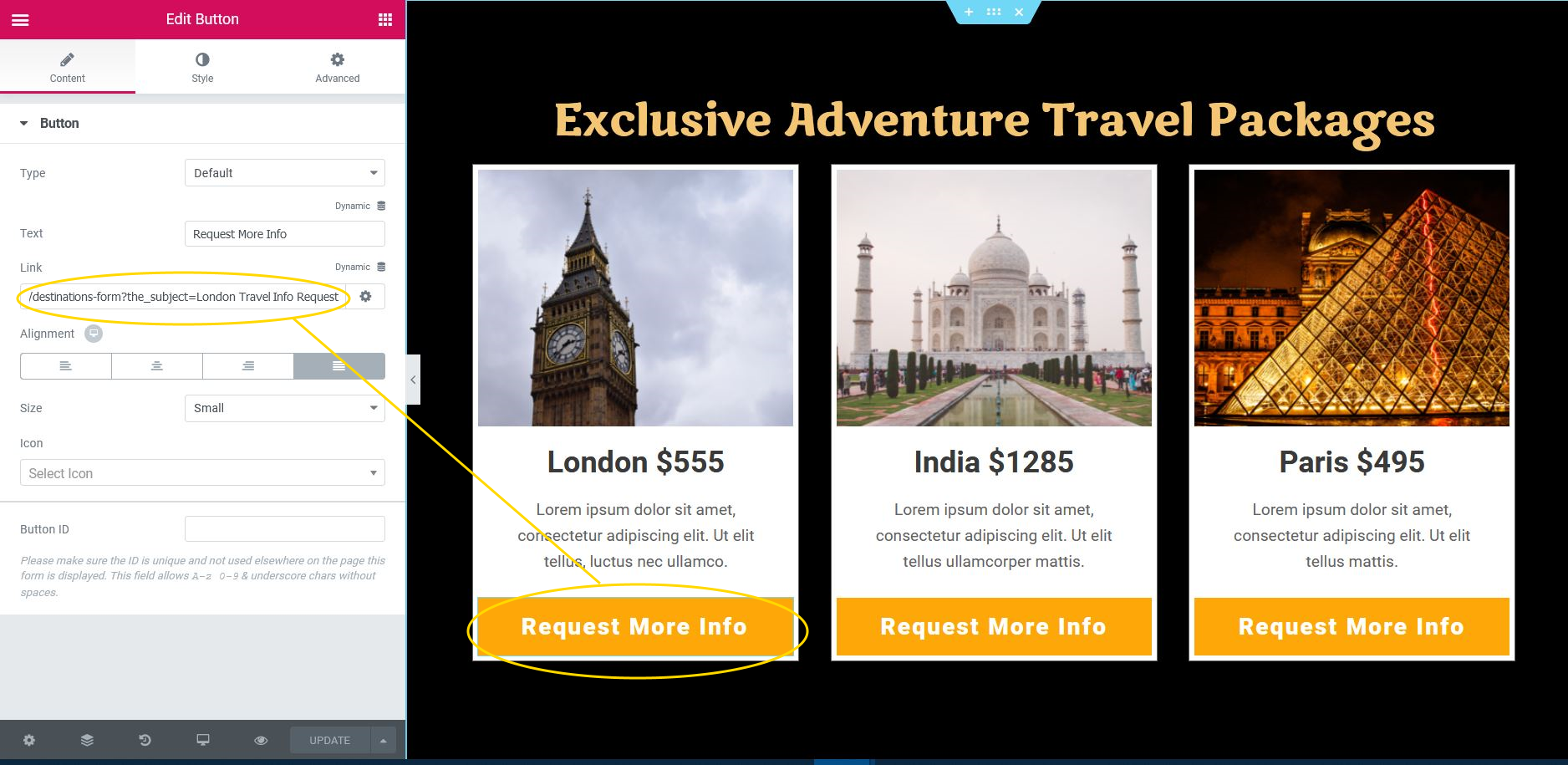
- Use the custom parameter as you like (eg add custom parameter to button link)
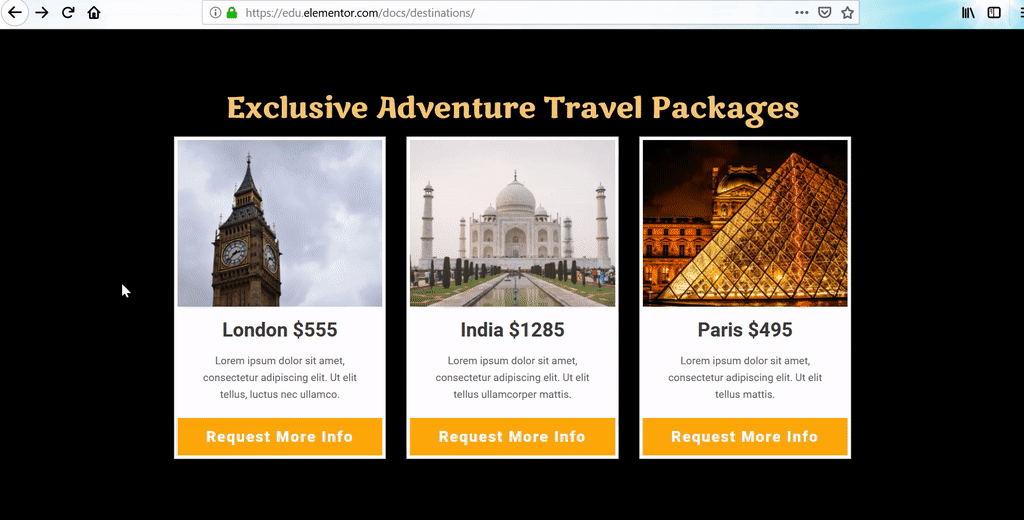
Example: Autofill a form field using the dynamic default.