In this step-by-step tutorial, I'll show you the simple process of creating landing pages with Elementor, while creating a live example of one página de destino diseñada con estilo.
Note! Some features mentioned in this tutorial, such as the Forms widget, are only available in Elementor Pro. If you haven't already, we highly recommend updating to Pro.
Aprenderá por qué los diseñadores profesionales eligen Elementor como su solución preferida para crear páginas de destino y sitios Web completos.
What do you need before you start?
- Una instalación activa de WordPress
- Install Elementor
- Install Elementor Pro
Setting up your landing page
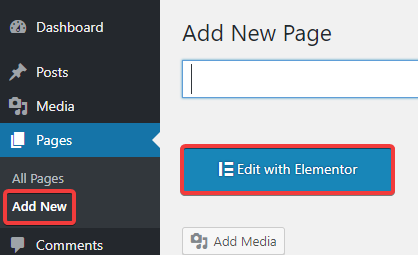
- First, in the WordPress dashboard, click on Pages> Add New
- Click Edit with Elementor
- Go to the lower left gear icon
- Change page layout to Elementor Canvas Print, to work on a blank landing page
Add your landing page elements
1. Click the folder icon to add a template
2. Click the Blocks tab.
3. Using the selection drop-down menu, start adding the different blocks that will make up your landing page. One possible landing page structure you can follow is:
Header – Para las páginas de destino, normalmente minimizamos el encabezado. En este ejemplo, solo mostraremos el Logo del sitio, centrado en el medio.
Hero – Esta es, sin duda, la parte más importante de tu landing page. A veces se le llama la sección ‘Arriba del pliegue’, ya que es lo primero que ve su visitante antes de desplazarse por la página. Por ello, colocaremos aquí los elementos más importantes. Título, subtítulo y formulario de subscription.
Services - Here, we go into more details, describing the main services or characteristics that our company provides.
Testimonial - The testimonials section shows social proof that your current clientele is satisfied with the service they received from you.
briefcase - Show the visitor examples of your work, so they know if it matches what they are looking for.
Footer - Because your visitors have already scrolled down the page, you want to offer them another call to action to encourage them to do what you want them to do.
Closing the page, we end with the footer, which generally includes your Privacy Policy and Terms of Use.
Customization of each block: challenge yourself!
Go through each block and make any necessary changes to customize it.
Here are some example changes:
- Change the contents del título - Try changing the text to fit your own business description
- Change pictures - Try swapping the images in the Portfolio section for yours
- Change colors - Choose 3 colors you want to work with and apply them all over the page
- Change funds - Change the background image in the hero section to your own
Customizing it for mobile devices
All blocks are predesigned as mobile 100%s. Still, you can switch to mobile view and start customizing margins, padding, and other settings for mobile devices and tablets.
Watch this tutorial to learn how.
Preview the result and publish your landing page
Before posting, a good rule of thumb is to preview the result and make sure everything looks in order.
To do so, click on the eye icon in the lower left panel.
Then publish the article. You will notice that the green post button changes to gray Refresh.