Find out why cross-origin isolation is necessary to use powerful features like SharedArrayBuffer, performance.measureMemory ()and the JS self-profiling API.
Safe and secure
Introduction
In How to make your website "cross-origin isolated" using COOP and COEP, we explained how to go "cross-origin isolated" using COOP and COEP. This is a companion article that explains why cross-origin isolation is required to enable powerful features in the browser.
Key term:
This article uses many similar sounding terminologies. To clear things up, let's define them:
Background
The web is based on the same-origin policy - a security feature that restricts the way documents and scripts can interact with resources from another origin. This principle restricts the ways that websites can access cross-origin resources. For example, a document of https://a.example cannot access the data hosted on https://b.example.
However, the same-origin policy has had some historical exceptions. Any website can:
- Embed cross-origin iframes
- Include cross-origin resources like images or scripts
- Open cross-origin pop-ups with a DOM reference
If the web could be designed from scratch, these exceptions would not exist. Unfortunately, when the web community realized the key benefits of a strict same-origin policy, the web was already relying on these exceptions.
The security side effects of such a lax same-origin policy were corrected in two ways. One way was by introducing a new protocol called Cross-origin resource sharing (CORS)
whose purpose is to make sure that the server allows sharing a resource with a certain origin. The other way is by implicitly removing the script's direct access to cross-origin resources while preserving backward compatibility. These cross-origin resources are called "opaque" resources. For example, this is why manipulating the pixels in a cross-origin image using CanvasRenderingContext2D
fails unless CORS is applied to the image.
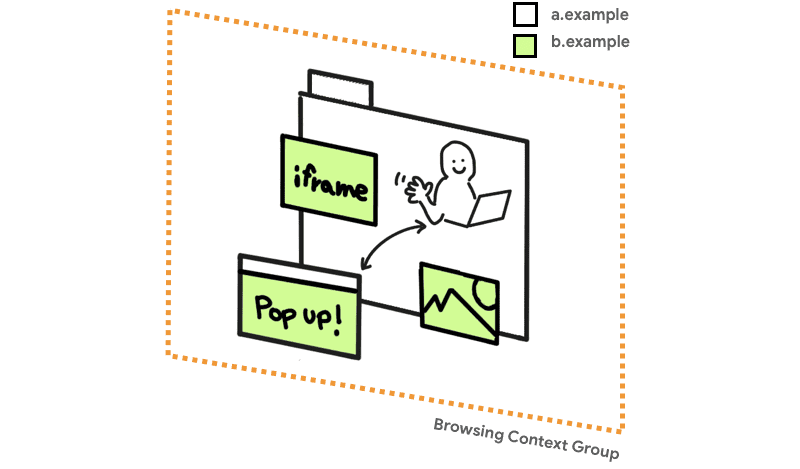
All of these policy decisions are happening within a group of navigation context.
For a long time, the combination of CORS and opaque resources was enough to keep browsers safe. Sometimes extreme cases (like JSON vulnerabilities) were discovered and needed to be patched, but overall the principle of not allowing direct read access to raw bytes from cross-origin resources was successful.
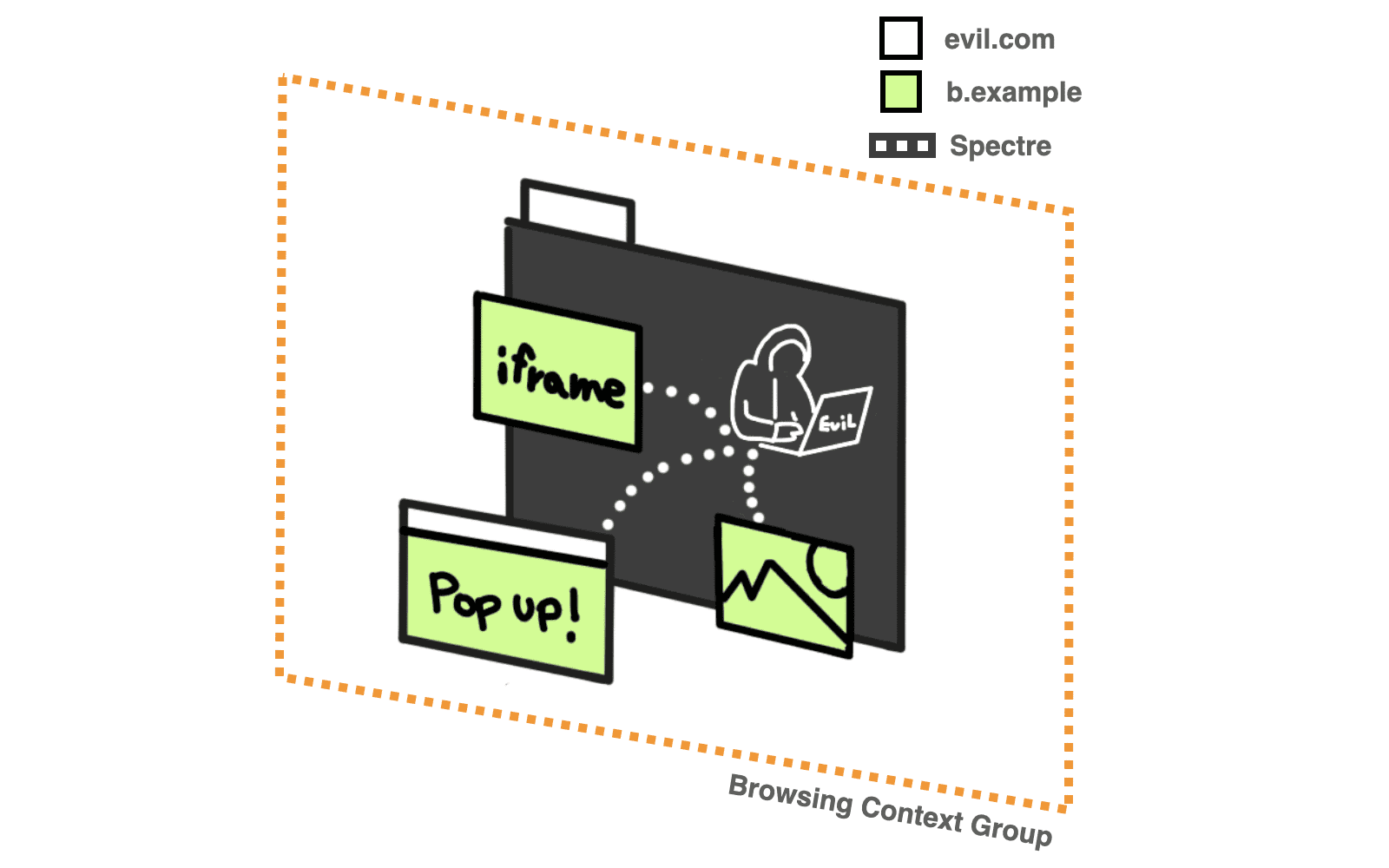
All of this changed with
Spectrum, which makes any data that is loaded into the same navigation context group as your code potentially readable. Yes evil.com embeds a cross-origin image, they can use a Specter attack to read your pixel data, rendering protections that rely on "opacity" ineffective.
Ideally, all cross-origin requests should be explicitly examined by the server that owns the resource. If the server that owns the resources does not provide the verification, the data will never reach a malicious actor's browsing context group and thus remain out of the reach of any Specter attack that a web page may carry out. We call it an isolated cross-origin state. This is exactly what COOP + COEP is all about.
In an isolated cross-origin state, the requesting site is considered less dangerous and this unlocks powerful features like SharedArrayBuffer,
performance.measureMemory and the JS Self-Profiling API that could otherwise be used for Specter-like attacks. Also avoid modifying document.domain.
Cross Origin Embedding Policy
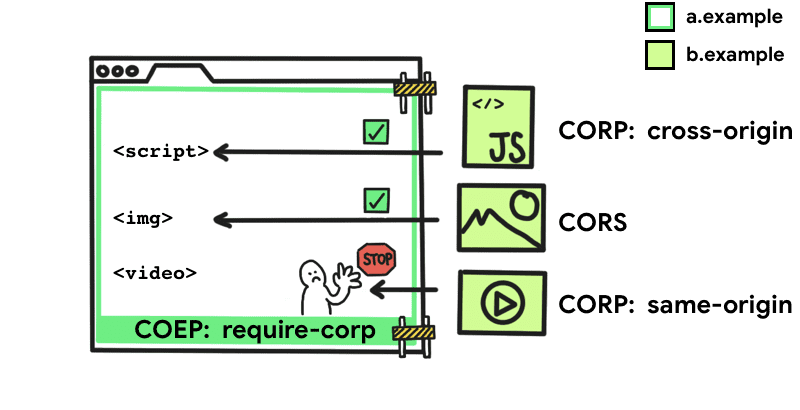
Cross-Origin Embedding Policy (COEP) Prevents a document from loading cross-origin resources that do not explicitly grant the document's permission (using CORP or CORS). With this function, you can declare that a document cannot load such resources.
To activate this policy, add the following HTTP header to the document:
require-corpthe require-corp The keyword is the only accepted value for COEP. This enforces the policy that the document can only load resources from the same source or resources explicitly marked as loadable from another source.
For resources to be loaded from another source, they must support Cross-Origin Resource Sharing (CORS) or Cross-Origin Resource Policy (CORP).
Cross-origin resource sharing
If a cross-origin resource supports Cross-origin resource sharing (CORS), you can use the
crossorigin
attribute
to upload it to your website without being blocked by COEP.
<img src="https://third-party.example.com/image.jpg" crossorigin>For example, if this image resource is served with CORS headers, use the
crossorigin attribute for the request to get the resource to use CORS mode. This also prevents the image from loading unless you set CORS headers.
Similarly, you can get cross-origin data through the fetch () method, which requires no special handling as long as the server responds with the correct HTTP headers.
Cross Origin Resource Policy
Cross Origin Resource Policy (CORP)
it was originally introduced as an option to protect your resources from being uploaded by another source. In the context of COEP, CORP can specify the resource owner's policy on who can upload a resource.
the Cross-Origin-Resource-Policy header takes three possible values:
same-siteResources that are marked same-site it can only be uploaded from the same site.
same-originResources that are marked same-origin it can only be loaded from the same source.
cross-originResources that are marked cross-origin can be uploaded to any website. (This value was added to the CORP specification along with COEP.)
Once you add the COEP header, you cannot bypass the restriction using service workers. If the document is protected by a COEP header, the policy is honored before the response enters the document process, or before it enters the service worker who is controlling the document.
Cross Origin Opening Policy
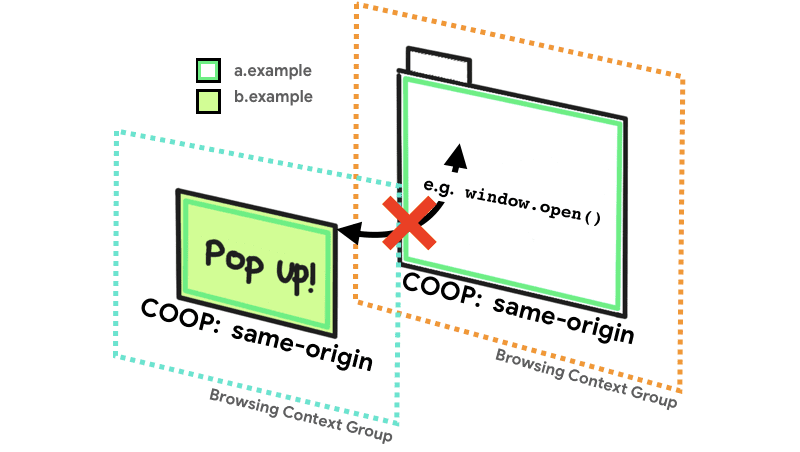
Cross Origin Opening Policy (COOP) allows you to ensure that a top-level window is isolated from other documents by placing them in a different browsing context group, so that they cannot directly interact with the top-level window. For example, if a document with COOP opens a pop-up window, its
window.opener the property will be null. He too .closed property of the opener reference will return true.
the Cross-Origin-Opener-Policy header takes three possible values:
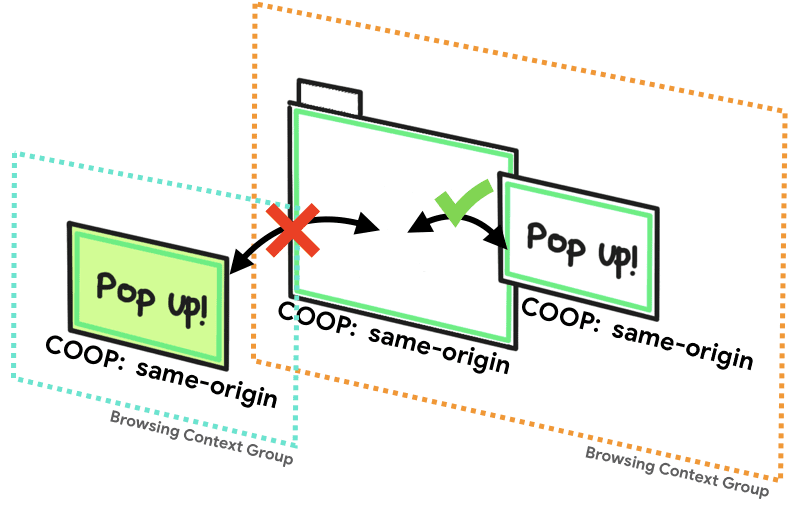
same-originDocuments that are marked same-origin you can share the same navigation context group with documents of the same origin that are also explicitly marked same-origin.
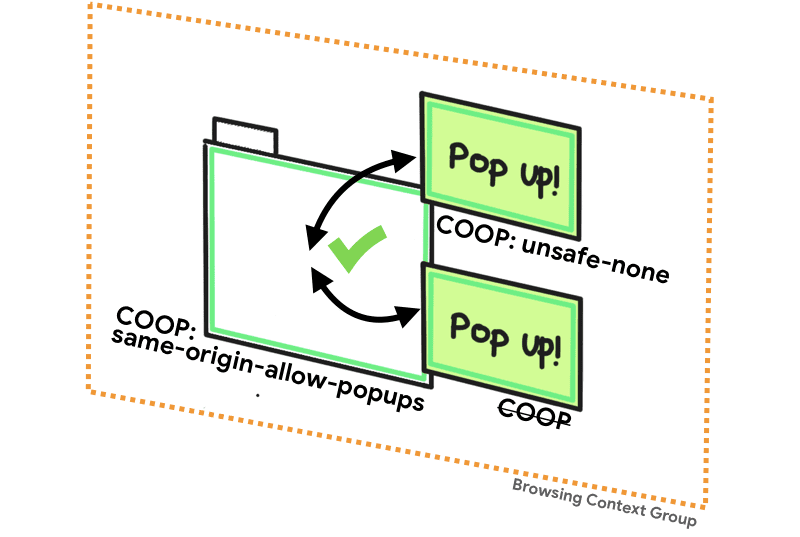
same-origin-allow-popupsA top-level document with same-origin-allow-popups retains references to any of your pop-ups that do not set COOP or choose to break out of isolation by setting a COOP of unsafe-none.
unsafe-noneunsafe-none is the default and allows the document to be added to its opener's scan context group unless the opener has a COOP of same-origin.
the
noopener
The attribute has an effect similar to what you would expect from COOP, except that it works only from the opener side. (You cannot unlink your window when opened by a third party.) When attached noopener doing something like
window.open (url, '_blank', 'noopener') or <a target="_blank" rel="noopener">, you can deliberately disassociate your window from the open window.
While noopener can be replaced by COOP, it is still useful when you want to protect your website in browsers that do not support COOP.
Summary
If you want guaranteed access to powerful features like SharedArrayBuffer,
performance.measureMemory o JS self-profiling API, just remember that your document must use COEP with the value of require-corp and COOP with the value of same-origin. In the absence of any of them, the browser will not guarantee sufficient isolation to safely enable those powerful features. You can determine the status of your page by checking whether
self.crossOriginIsolated
returns true.
Learn the steps to implement this in How to make your website "cross-origin isolated" using COOP and COEP.
Means