How to respond faster to user interactions.
I clicked but nothing happened! Why can't I interact with this page? 😢
First Contentful Paint (FCP) y Largest Contentful Paint (LCP) son métricas que miden el tiempo que tarda el contents en renderizarse (pintar) de forma visual en una página. Aún cuando importante, los tiempos de pintura no capturan load responsiveness: o qué tan rápido responde una página a la interacción del Username.
First Input Delay (FID) es una métrica de Core Web Vitals que captura la primera impresión de un usuario sobre la interactividad y capacidad de respuesta de un sitio. Mide el tiempo desde que un usuario interactúa por primera vez con una página hasta que el browser es capaz de responder a esa interacción. FID es una métrica de campo y no se puede simular en un entorno de laboratorio. A real user interaction hace falta para medir el retardo de respuesta.
Para ayudar a predecir la FID en el laboratorio, sugerimos el Tiempo de bloqueo total (TBT). Miden cosas diferentes, pero las mejoras en TBT de forma general corresponden a mejoras en FID.
The main cause of a poor FID is ejecución de JavaScript pesada. Optimize la forma en que JavaScript analiza, compila y ejecuta en su página web reducirá de forma directa la FID.
Heavy JavaScript execution
El navegador no puede responder a la mayoría de las entradas de los usuarios mientras ejecuta JavaScript en el hilo principal. Dicho de otra forma, el navegador no puede responder a las interacciones del usuario mientras el hilo principal está ocupado. Para impulsar esto:
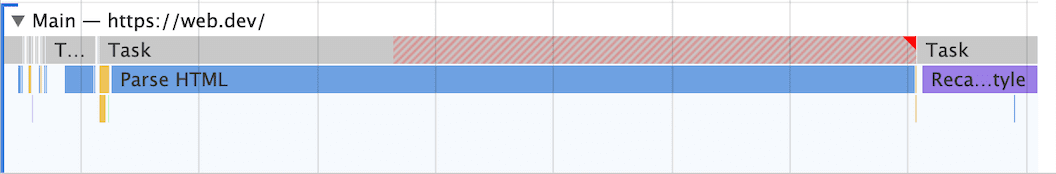
Break up long tasks
Si ya ha intentado disminuir la cantidad de JavaScript que se carga en una sola página, puede resultar útil dividir el código de larga duración en smaller asynchronous tasks.
Long tasks son períodos de ejecución de JavaScript en los que los usuarios pueden hallar que su user interface no responde. Cualquier fragmento de código que bloquee el hilo principal durante 50 ms o más se puede caracterizar como una tarea larga. Las tareas largas son una señal de un potencial exceso de JavaScript (cargar y ejecutar más de lo que un usuario puede necesitar actualmente).
La división de tareas largas puede disminuir el retraso de entrada en su sitio.

FID debería mejorar notablemente a medida que adopte las mejores prácticas, como la división de código y la división de tareas largas. Aunque TBT no es una métrica de campo, es útil para verificar el progreso hacia la mejora final tanto de Time To Interactive (TTI) como de FID.
Optimize your page so that it is ready for interaction
There are a number of common causes of low FID and TBT scores in web applications that rely heavily on JavaScript:
Running a source script can delay interaction preparation
- Excessive JavaScript size, heavy execution times, and inefficient fragmentation can slow down how quickly a page can respond to user input and affect FIDs, TBTs, and TTIs. Progressive code and feature loading can help spread this work and improve interaction readiness.
- Las aplicaciones renderizadas del lado del server pueden parecer que están pintando píxeles en la pantalla rápidamente, pero tenga cuidado con las interacciones de los usuarios bloqueadas por ejecuciones de scripts grandes (a modo de ejemplo, rehidratación para conectar a los oyentes de eventos). Esto puede tardar varios miles de milisegundos, a veces inclusive segundos, si se usa la división de código basada en rutas. Considere cambiar más lógica del lado del servidor o generar más contenido de forma estática durante el tiempo de compilación.
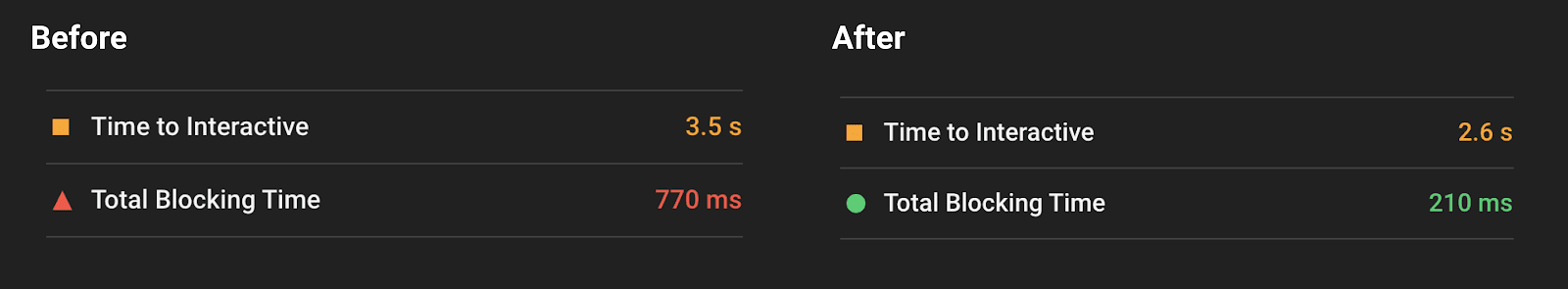
A continuación, se muestran los puntajes TBT antes y posteriormente de aprovechar al máximo la carga de scripts propios para una aplicación. Al mover la costosa carga de scripts (y ejecución) para un componente no esencial fuera de la ruta crítica, los usuarios pudieron interactuar con la página mucho antes.

Searching for data can affect many aspects of preparing for interaction
- Esperar una cascada de recuperaciones en cascada (a modo de ejemplo, JavaScript y recuperaciones de datos para componentes) puede afectar la latencia de interacción. Trate de minimizar la dependencia de las recuperaciones de datos en cascada.
- Los grandes almacenes de datos en línea pueden incrementar el tiempo de análisis de HTML y afectar tanto a las métricas de pintura como de interacción. Intente minimizar la cantidad de datos que deben procesarse después en el lado del client.
La ejecución de un script de terceros además puede retrasar la latencia de la interacción
- Muchos sitios incluyen etiquetas y análisis de terceros que pueden mantener la red ocupada y hacer que el hilo principal deje de responder de forma periódica, lo que afecta la latencia de la interacción. Explore la carga bajo demanda de código de terceros (a modo de ejemplo, quizá no cargue esos anuncios de la mitad inferior de la página hasta que se acerquen más a la ventana gráfica).
- En algunos casos, los scripts de terceros pueden adelantarse a los propios en términos de prioridad y ancho de banda en el hilo principal, lo que además retrasa la rapidez con la que una página está lista para la interacción. Intente priorizar la carga de lo que crea que ofrece el mayor valor a los usuarios primero.
Utilice un empleado web
A blocked main thread is one of the main causes of input lag. web employees hacen viable ejecutar JavaScript en un hilo de fondo. Mover operaciones que no son de UI a un subproceso de trabajo separado puede disminuir el tiempo de bloqueo del subproceso principal y, por consiguiente, mejorar el FID.
Considere utilizar las siguientes bibliotecas para facilitar el uso de empleados web en su sitio:
- Comlink: An auxiliary library that abstracts
postMessageand makes it easy to use - Workway: Un exportador de empleados web de propósito general
- To work: Mover un módulo a un empleado web
Disminuir el tiempo de ejecución de JavaScript
Limitar la cantidad de JavaScript en su página reduce la cantidad de tiempo que el navegador requiere para ejecutar código JavaScript. Esto acelera la rapidez con que el navegador puede empezar a responder a las interacciones del usuario.
Para disminuir la cantidad de JavaScript ejecutado en su página:
- Defer unused JavaScript
- Minimize unused polyfills
Defer unused JavaScript
De manera predeterminada, todo JavaScript bloquea el procesamiento. Cuando el navegador encuentra una etiqueta de secuencia de comandos que se vincula a un archivo JavaScript externo, debe pausar lo que está haciendo y descargar, analizar, recabar y ejecutar ese JavaScript. Por ende, solo debe cargar el código que se requiere para la página o responder a la entrada del usuario.
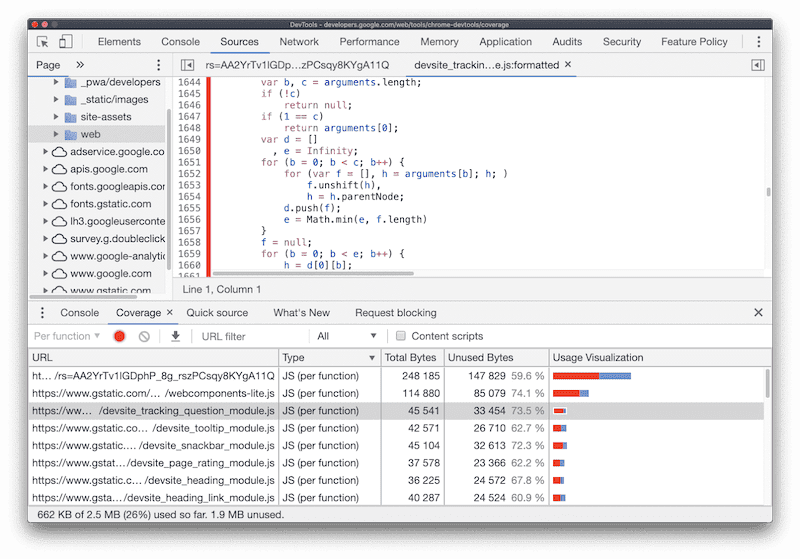
the Coverage La pestaña de Chrome DevTools puede decirle cuánto JavaScript no se está usando en su página web.

Para disminuir el JavaScript no utilizado:
- Divide your package code into multiple chunks
- Aplazar cualquier JavaScript no crítico, incluidos los scripts de terceros, usando
asyncordefer
Code division es el concepto de dividir un solo paquete grande de JavaScript en fragmentos más pequeños que se pueden cargar condicionalmente (además conocido como carga diferida).
Most newer browsers support dynamic import syntax, que posibilita la consecución de módulos a pedido:
import('module.js')
.then((module) => {
}); La importación dinámica de JavaScript en determinadas interacciones del usuario (como cambiar una ruta o mostrar un modal) garantizará que el código que no se usa para la carga de la página inicial solo se recupere cuando be necesario.
Aparte de la compatibilidad general con el navegador, la sintaxis de importación dinámica se puede usar en muchos sistemas de compilación diferentes.
- Si usa web package,
Roll upor Pack or pack As a module package, take advantage of its dynamic import support. - Client-side frameworks, like
React,
Angularand
Vue provide abstractions to facilitate lazy loading at the component level.
Apart from code splitting, always use async or defer for scripts that are not required for top half or critical path content.
<script defer src="…"></script>
<script async src="…"></script> Unless there is a specific reason not to do so, all third-party scripts must be loaded with defer
or async default.
Minimize unused polyfills
Si crea su código usando la sintaxis JavaScript moderna y hace referencia a las API of the browsers modernos, deberá transpilarlo e incluir polyfills para que funcione en navegadores más antiguos.
Una de las principales preocupaciones de rendimiento de incluir polyfills y código transpilado en su sitio es que los navegadores más nuevos no deberían tener que descargarlo si no lo necesitan. Para disminuir el tamaño de JavaScript de su aplicación, minimice los polyfills no utilizados tanto como sea viable y restrinja su uso a los entornos donde se necesitan.
Para aprovechar al máximo el uso de polyfill en su sitio:
-
Si usa Babel as a transpiler, use
@ babel / preset-envto include only the polyfills required by the browsers you plan to target. For Babel 7.9, enable the
bugfixesopción para disminuir todavía más los polyfills innecesarios -
Use the module / non-module pattern to deliver two separate packages (
@ babel / preset-envademás es compatible con esto a través detarget.esmodules)<script type="module" src="modern.js"></script>
<script nomodule src="legacy.js" defer></script>Muchas de las funciones de ECMAScript más nuevas compiladas con Babel ya son compatibles con entornos que admiten módulos JavaScript. Entonces, al hacer esto, simplifica el procedimiento de asegurarse de que solo se use el código transpilado para los navegadores que verdaderamente lo necesitan.
Hay varias funciones disponibles para medir y depurar FID:
We thank Philip Walton, Kayce Basques, Ilya Grigorik, and Annie Sullivan for their reviews.