Get the latest Lighthouse updates and insights from Chrome Developer Summit 2019.
At Speed Tool Evolutions Hablando en Chrome Developer Summit (CDS), Paul Irish y yo presentamos los productos y funciones más nuevos de Google que pueden ayudarlo a crear y mantener una experiencia excepcionalmente rápida para todos sus usuarios. En el centro de esa historia hay adiciones al Lighthouse family of performance monitoring tools.
Lighthouse CI alpha release
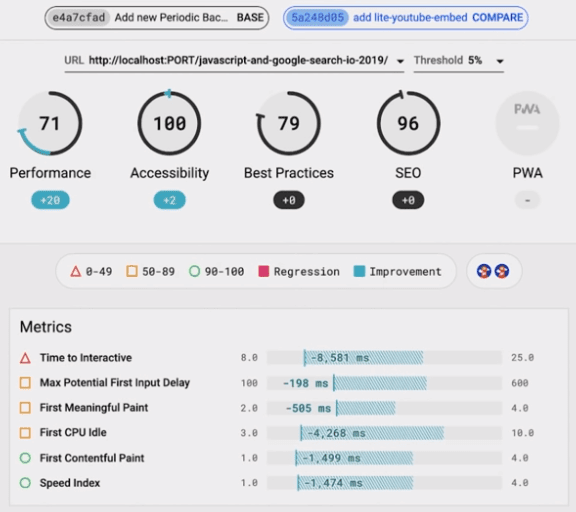
The Lighthouse team has released the alpha version of CI headlight el nuevo producto de integración continua que le permite ejecutar Lighthouse en cada compromiso antes de pasar a producción. Lighthouse CI ejecuta Lighthouse varias veces, afirma auditorías estáticas o umbrales métricos, y luego carga los informes de Lighthouse a un server para el historial de puntuación de categorías básicas y de diferenciación visual. Las configuraciones de budget.json existentes funcionan a la perfección junto con la nueva sintaxis expresiva para afirmar any Audit result or lighthouse category.

Lighthouse CI Stands Travis CI, CI circleand GitHub Actions out of the box and any container or Ubuntu based CI service with some configuration. You can install the Lighthouse CI server on premises or use a docker image for instant setup. Lighthouse's free, public, and temporary report storage is available as an alternative to get started right away.
Coming soon: performance score updates
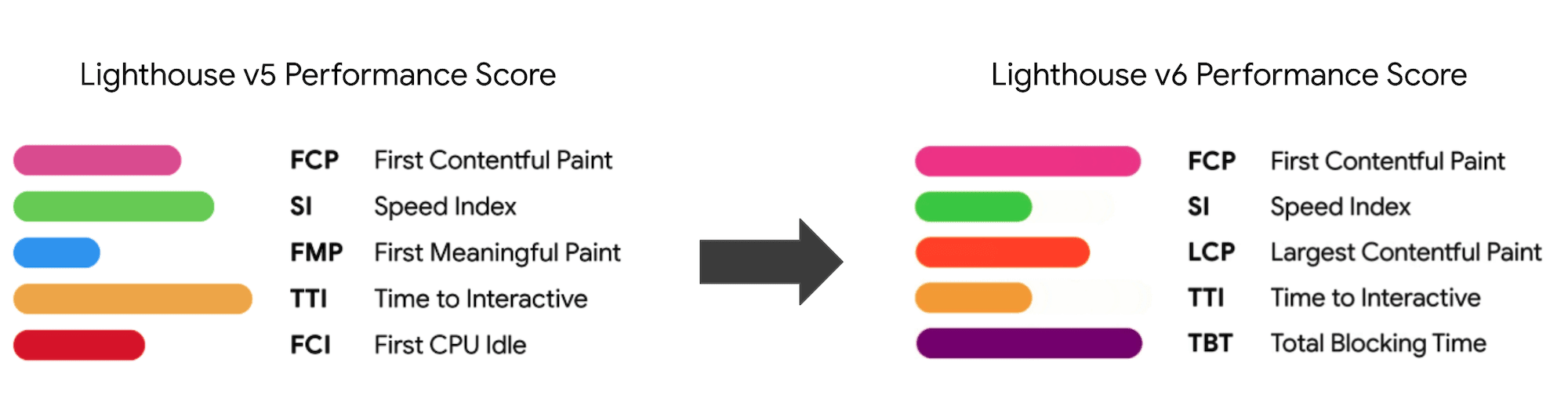
¡Se avecinan cambios en la versión 6 de la puntuación de rendimiento de Lighthouse! En la versión 5 (a partir de noviembre de 2019), Lighthouse tiene cinco métricas que se ponderan y combinan para formar la puntuación de rendimiento de 0-100: Primera pintura con contents, índice de velocidad, primera pintura significativa, tiempo para interactuar y primera CPU inactiva.

See Lighthouse Performance Score for detailed information.
In Lighthouse version 6, the new metrics, Paint with Largest Content (LCP) and Total Block Time (TBT), are replacing the First Idle CPU (FCI) and First Significant Paint (FMP). The weights for each of the five metrics will be adjusted to better balance the different phases of the load and interactivity measurements.
Cumulative Design Change (CLS) is another new metric that is still being refined and should become part of the Lighthouse performance score over time.
El equipo de Lighthouse todavía está trabajando para garantizar que todas las curvas de puntuación estén ajustadas y que las métricas estén maduras y se prueben a fondo. Su target es enviar la puntuación de rendimiento de Lighthouse v6 en enero de 2020.
Performance engineers sometimes find speed tool results difficult to reproduce due to two distinct challenges: variability and inconsistency between environments. Variability is the problem of seeing the numbers change even when the test environment remains the same. Inconsistency between environments is the problem of getting different results when running tests on the same page, but in different environments (for example, DevTools and PageSpeed Insights). While the Lighthouse team is working on ways to mitigate variability, it helps to understand sources of variability
and how can you deal with it. El equipo de Lighthouse también está investigando métodos de calibración para reducir las diferencias entre entornos, pero es justo esperar que diferentes condiciones y hardware conduzcan a diferentes medidas, al menos por ahora.
Headlight Battery Packs
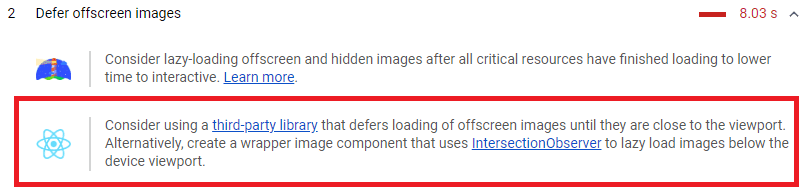
Lighthouse can automatically detect whether sites use a framework or a content management system (CMS) and include stack-specific tips in the report. Stack packs add personalized recommendations, curated by community experts (like you!), plus core Lighthouse report audits.

Por el momento, hay Stack Packs para Angular, WordPress, Magento, React y AMP. Para crear su propio paquete de pila, visite el GitHub repository
or contact the Lighthouse team.
Coming soon: Lighthouse plugins as Chrome extensions

Lighthouse Plugins
son otra forma de aprovechar la extensibilidad de Lighthouse. Hay muchos controles de calidad que las auditorías centrales de Lighthouse actualmente no cubren, ya be porque solo son aplicables a un subconjunto de desarrolladores o porque el equipo aún no ha tenido el ancho de banda para crear las auditorías.
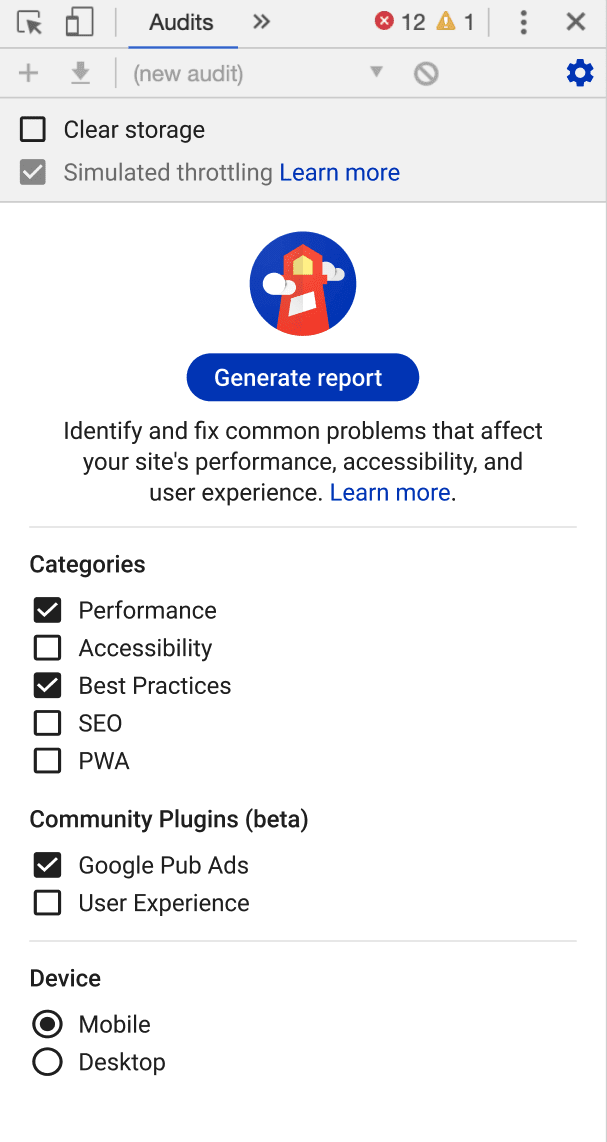
The Lighthouse plugins allow community experts to implement a new set of checks that Lighthouse can run and add to the report as a new category. At this time, plugins only work on Lighthouse CLI, but the goal is to allow its execution in DevTools Audits panel as well.

When users install Lighthouse plugin extensions from Chrome virtual store, DevTools will identify the installed plugins and offer them as an option in the Audits panel. The Lighthouse team will develop support for the plugin approach in the coming months, so stay tuned! In the meantime, you can create a plugin today as a nodejs module and make it accessible to all Lighthouse users via the CLI.
Learn more
For more details on Lighthouse and other CDS 2019 performance tool updates, watch the speed tools evolution talk:
Your feedback is invaluable in making Lighthouse better, so go ahead and give it a try
CI headlight, write a Stack packor create a Lighthouse plugin and let us know what you think.





