A partir de Chrome 83, link rel = «preload» y font-display: opcional se puede combinar para borrar el jank de diseño por completo
En Chrome 83, se han realizado nuevas mejoras en la carga de fuentes para borrar por completo el cambio de diseño y el destello de texto invisible (FOIT) cuando las fuentes opcionales están precargadas.
Al aprovechar al máximo los ciclos de renderizado, Chrome 83 elimina el cambio de diseño al precargar fuentes opcionales. Combinatorio with font-display: optional es la forma más eficaz de asegurar que no haya problemas de diseño al renderizar fuentes personalizadas.
Compatibilidad del browser
Consulte los datos de MDN para conseguir información actualizada sobre compatibilidad entre browsers:
Font representation
El cambio de diseño, o rediseño, ocurre cuando un recurso en una página Web cambia dinámicamente, lo que resulta en un «cambio» de contents. Conseguir y renderizar fuentes web puede provocar cambios de diseño de forma directa de una de estas dos formas:
- An alternate font is changed to a new one ("unstyled text flash")
- "Invisible" text is displayed until a new font is rendered on the page ("invisible text flash")
The CSS font-display The property provides a way to modify the rendering behavior of custom fonts through a range of different supported values (car, block,
swap, fallbackand optional). La elección del valor a usar depende del comportamiento preferido de las fuentes cargadas de forma asincrónica. A pesar de todo, cada uno de estos valores admitidos puede desencadenar un rediseño de una de las dos formas enumeradas previamente, ¡hasta ahora!
Optional fonts
the font-display La propiedad usa una línea de tiempo de tres períodos para manejar las fuentes que deben descargarse antes de que se puedan procesar:
- To block: Renders "invisible" text, but switches to the web font as soon as it finishes loading.
- To exchange: Renderice el texto utilizando una fuente del sistema de reserva, pero cambie a la fuente web tan pronto como termine de cargarse.
- Fail: Render the text with a font from the reservation system.
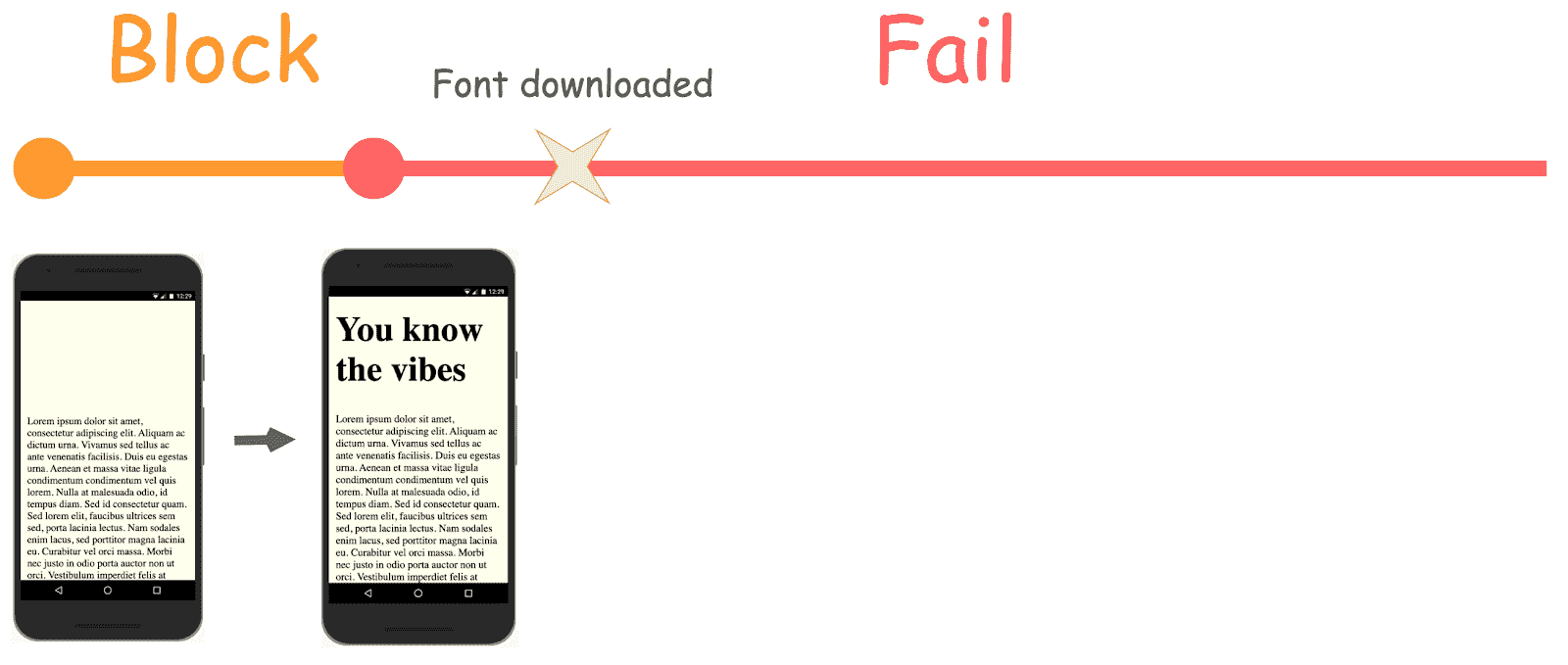
Previamente, las fuentes designadas con font-display: optional tenía un período de bloqueo de 100 ms y ningún período de intercambio. Esto significa que el texto «invisible» se muestra muy brevemente antes de cambiar a una fuente alternativa. Si la fuente no se descarga en 100 ms, se utiliza la fuente alternativa y no se produce ningún intercambio.

font-display: optional behavior in Chrome when the font is downloaded subsequently the blocking period of 100 msA pesar de todo, en el caso de que la fuente se descargue antes de que finalice el período de bloque de 100 ms, la fuente personalizada se procesa y utiliza en la página.

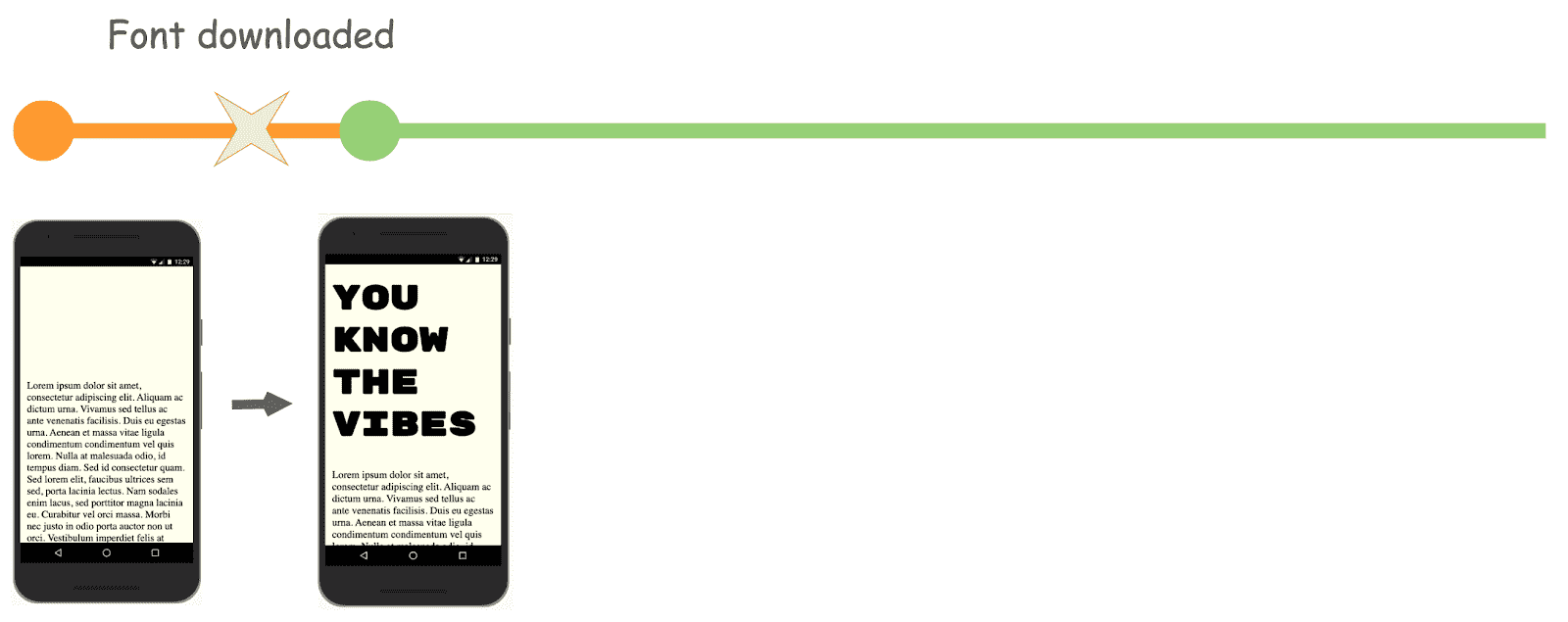
font-display: optional behavior in Chrome when the font is downloaded before the blocking period of 100 msChrome renders the page again twice en ambos casos, independientemente de si se usa la fuente alternativa o si la fuente personalizada termina de cargarse a tiempo. Esto provoca un ligero parpadeo de texto invisible y, en los casos en que se renderiza una nueva fuente, un tirón de diseño que mueve parte del contenido de la página. Esto sucede inclusive si la fuente se almacena en la memoria cache del disco del navegador y puede cargarse mucho antes de que finalice el período de bloqueo.
Optimizations han aterrizado en Chrome 83 para borrar por completo el primer ciclo de renderizado para fuentes opcionales que están precargadas con <enlace rel="preload'>. En cambio, la renderización se bloquea hasta que la fuente personalizada haya finalizado de cargarse o haya transcurrido un cierto período de tiempo. Este período de tiempo de espera se define en este momento en 100 ms, pero ciertamente cambie en un futuro próximo para aprovechar al máximo el rendimiento.

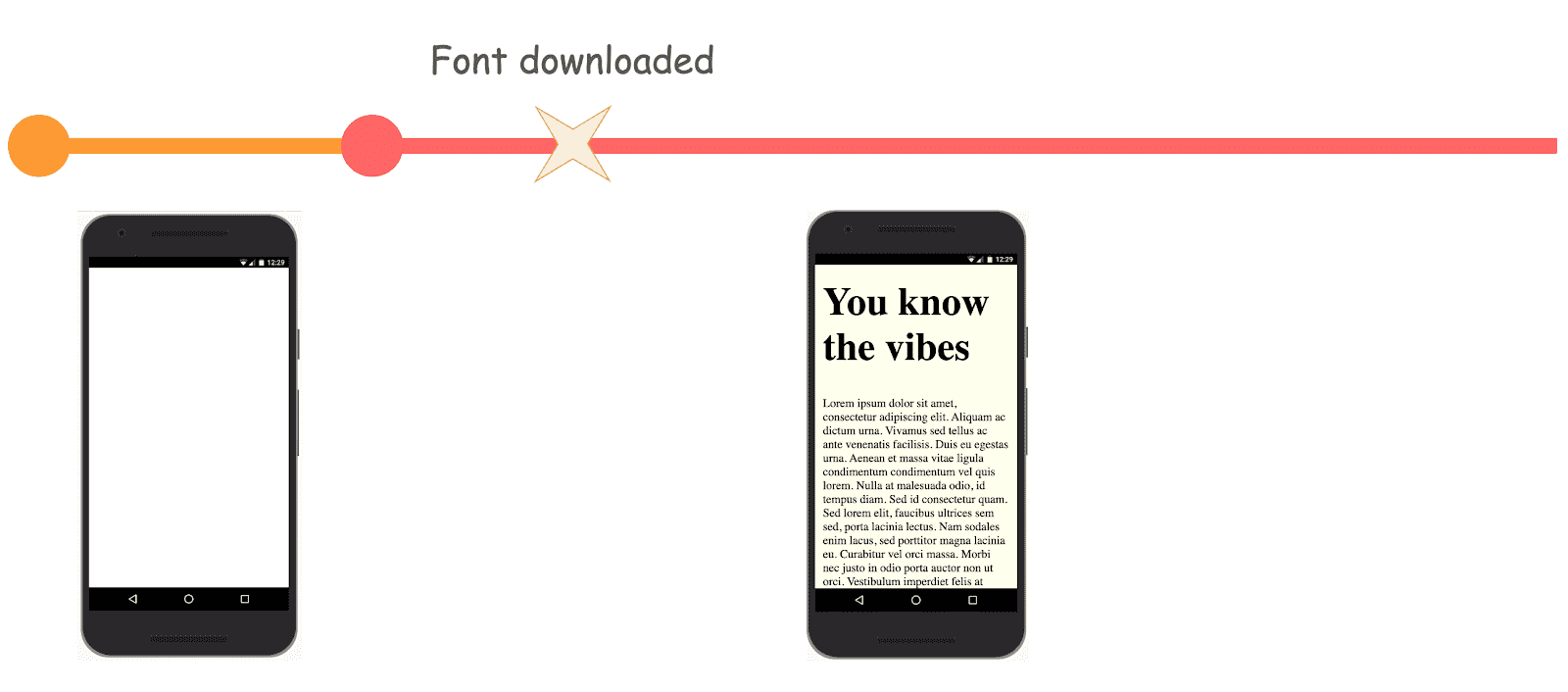
font-display: optional behavior in Chrome when fonts are preloaded and font is downloaded subsequently the 100 ms block period (no flashing invisible text)
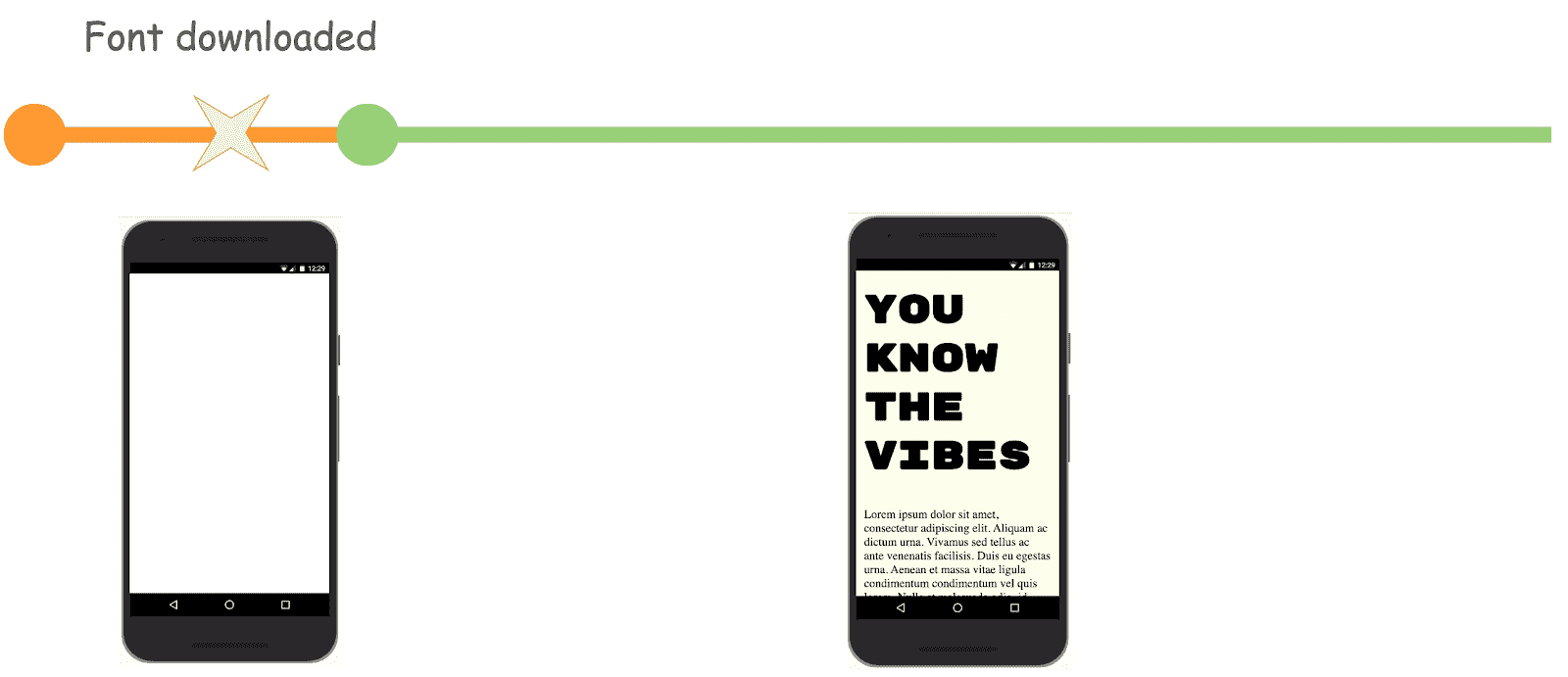
font-display: optional behavior in Chrome when fonts are preloaded and font is downloaded before the 100 ms block period (no flashing invisible text)La precarga de fuentes opcionales en Chrome elimina la oportunidad de alteraciones en el diseño y destellos de texto sin estilo. Esto coincide con el comportamiento requerido como se especifica en CSS fonts level 4 module donde las fuentes opcionales nunca deberían causar un rediseño y los agentes de Username pueden, en cambio, retrasar el renderizado durante un período de tiempo adecuado.
Aún cuando no hace falta precargar una fuente opcional, mejora enormemente la oportunidad de que se cargue antes del primer ciclo de renderizado, fundamentalmente si todavía no está almacenada en la caché del navegador.
conclusion
The Chrome team is interested in hearing your experiences preloading optional fonts with these new optimizations in place. Submit a trouble if you have any problem or would like to leave some feature suggestion.






