Aprenda a asegurarse de que cada Nutzername obtenga la mejor experiencia posible optimizando sus sitios para restricciones específicas de Hardware- y red.
Gerätefunktionen und Netzwerkverbindungen variieren stark. Websites, die Benutzer auf High-End-Geräten begeistern, können sein
unbrauchbar en los de gama baja. Los sitios que se cargan sin problemas en redes rápidas pueden detenerse en redes lentas. Cualquier usuario puede experimentar un sitio Netz lento, por eso el desarrollo de soluciones de «talla única» no siempre funciona.
In seinem Chrome Dev Summit Talk, Addy Osmani de Google y Nate Schloss de Facebook exploran una solución a ese problema: un patrón para entregar páginas que se adapten mejor a una variedad de limitaciones de los usuarios. Ellos lo llaman adaptive Last.
Was ist adaptives Laden?
Beim adaptiven Laden werden verschiedenen Benutzern je nach Netzwerk- und Hardwareeinschränkungen unterschiedliche Erfahrungen bereitgestellt, insbesondere:
-
Eine schnelle Kernerfahrung für alle Benutzer (einschließlich Low-End-Geräte).
-
Fügen Sie schrittweise exklusive High-End-Funktionen hinzu, wenn das Netzwerk und die Hardware eines Benutzers damit umgehen können.
Al optimieren para restricciones específicas de hardware y red, permite que cada usuario obtenga la mejor experiencia posible para su dispositivo. Adaptar la experiencia a las limitaciones de los usuarios puede incluir:
-
Es liefert Bilder und Videos von geringer Qualität in langsamen Netzwerken.
-
Begrenzen Sie die Bildrate von Animationen auf Low-End-Geräten.
-
Vermeiden Sie rechenintensive Vorgänge auf Low-End-Geräten.
-
Bloqueo de Skripte de terceros en dispositivos más lentos.
-
Carga de JavaScript no crítico para interactividad solo en CPU rápidas.
So implementieren Sie adaptives Laden
Die Signale, die Sie zum adaptiven Laden verwenden können, sind:
Hay dos lugares donde puede tomar una decisión sobre qué servir a los usuarios: el Klient und das Server. En el cliente, tiene las API de JavaScript mencionadas anteriormente. En el servidor, puede utilizar Kundenvorschläge
Informationen zu den Funktionen des Geräts des Benutzers und dem Netzwerk, mit dem es verbunden ist.
Adaptives Laden in React
Reagieren Sie auf adaptive Ladehaken und Dienstprogramme ist eine Suite für das React-Ökosystem, mit der Sie Ihre Websites ganz einfach an Low-End-Geräte anpassen können. Es enthält:
-
das
useNetworkStatus ()Haken zur Anpassung an den Status des Netzwerks (langsam-2g,
2 g,3goder4g). -
das
useSaveData ()Haken zum Anpassen an die Datenspeicherungseinstellungen des Benutzers. -
das
useHardwareConcurrency ()Hook zum Anpassen basierend auf der Anzahl der logischen CPU-Prozessorkerne im Benutzergerät. -
das
useMemoryStatus ()Haken zur Anpassung an den Speicher des Benutzergeräts (RAM).
Cada gancho acepta un argumento opcional para establecer el valor inicial. Esta opción es útil en dos escenarios: cuando el Browser del usuario no es compatible con la API relevante y para la representación del lado del servidor, donde puede usar los datos de sugerencias del cliente para establecer el valor inicial en el servidor. Por ejemplo, el
useNetworkStatus () Der Hook kann den vom Client-Hinweis übergebenen Anfangswert für das serverseitige Rendern verwenden. Wenn er auf dem Client ausgeführt wird, wird er aktualisiert, wenn sich der effektive Netzwerktyp ändert.
React Adaptive Loading Hooks & Utilities werden mithilfe der Webplattform-API implementiert (Netzwerkinformationen,
Speichergerät
y Hardware-Parallelität). Sie können dieselben APIs verwenden, um adaptive Ladekonzepte auf andere Frameworks und Bibliotheken anzuwenden, z
Winkelig,
Vue, und andere.
Adaptives Laden in Aktion
Esta sección explora demostraciones de cómo puede utilizar la carga adaptable y ejemplos del mundo real de sitios como Facebook, Ebay, Tinder y otros.
das Film reagieren Demo zeigt wie Anpassen des Mediendienstes basierend auf dem Netzwerkstatus. Es ist eine Filmsuch-App, die Poster, Zusammenfassungen und Besetzungslisten anzeigt. Basierend auf der Art der effektiven Verbindung des Benutzers werden hochwertige Poster für schnelle Verbindungen und Poster von geringer Qualität für langsame Verbindungen bereitgestellt.
Twitter hat einen Datenspeichermodus entwickelt, um die Menge der verwendeten Daten zu reduzieren. In diesem Modus werden Vorschaubilder in niedriger Auflösung und große Bilder nur geladen, wenn Sie auf die Vorschau tippen. Wenn diese Option aktiviert ist, haben iOS- und Android-Benutzer 50% bei der Verwendung von Bilddaten und Webbenutzer 80% gespeichert. Hier ist eine Reaktion
Manifestation
que usa el gancho Guardar datos para replicar la línea de tiempo de Twitter. Intente abrir sus DevTools Netz Bedienfeld und beobachten Sie den Unterschied in der übertragenen Datenmenge, während Sie scrollen, während Daten speichern deaktiviert und aktiviert ist.
Ein Screencast, der das Scrollen der Twitter-Timeline mit dem Ein- und Ausschalten von Data Saver vergleicht. Wenn Data Saver aktiviert ist, werden nur Bildvorschauen geladen und Videos werden nicht automatisch abgespielt.
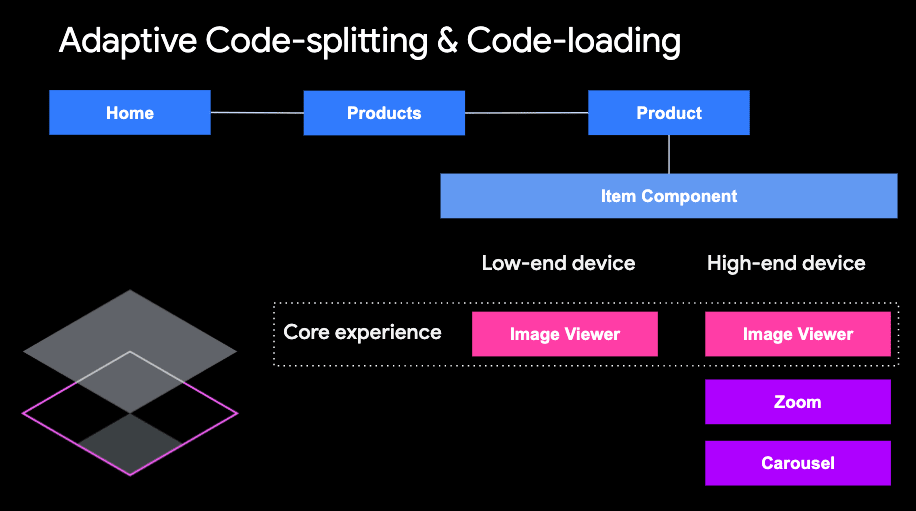
eBay aktiviert und deaktiviert Funktionen wie das Zoomen unter bestimmten Bedingungen, wenn die Hardware- oder Netzwerkbedingungen eines Benutzers diese nicht gut unterstützen. Sie können dies erreichen, indem Sie adaptives Aufteilen und Laden von Code verwenden, um mehr interaktive Komponenten bedingt zu laden oder rechenintensivere Vorgänge auf High-End-Geräten auszuführen, ohne diese Skripte an Benutzer auf langsameren Geräten zu senden. Sehen Sie sich das Video an 16 Minuten wobei Addy dieses mit React.lazy () und Suspense implementierte Muster in a zeigt
eBay-Produktdemoseite.

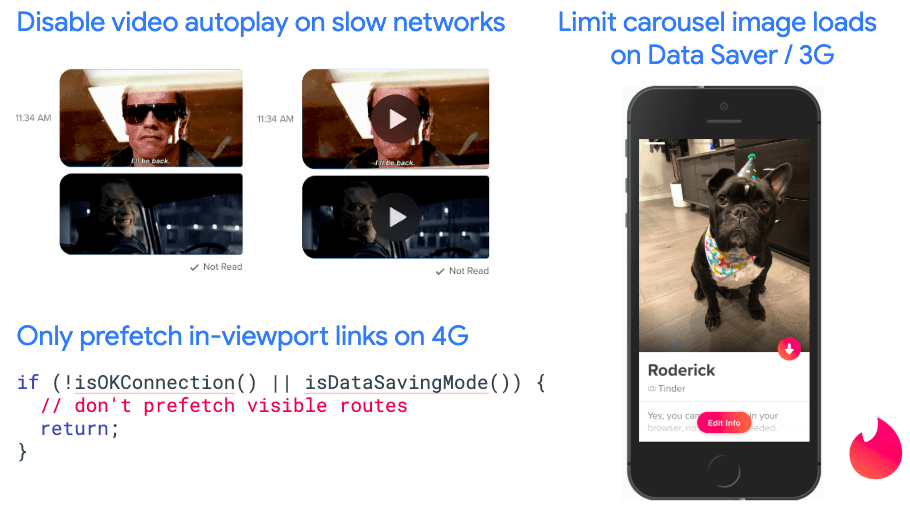
Tinder verwendet eine Reihe von adaptiven Lademustern
Netz
y Lite App para que la experiencia Sein rápida para todos. Si un usuario está en una red lenta o tiene el Ahorro de datos habilitado, deshabilita la reproducción automática de video, limita la búsqueda previa de rutas y limita la carga de la siguiente imagen en el carrusel para cargar imágenes una a la vez a medida que los usuarios deslizan el dedo. Después de implementar estas optimizaciones, han visto mejoras significativas en el recuento de deslizamientos promedio en países como Indonesia.

Adaptiver Upload auf Facebook
Ein Problem, das beim adaptiven Laden auftritt, ist die Gruppierung von Geräten in High-End- und Low-End-Klassen basierend auf verfügbaren Signalen. Auf Mobilgeräten
User-Agent (UA) string gibt den Gerätenamen an, mit dem Facebook öffentlich verfügbare Daten zu Geräteeigenschaften verwenden kann, um mobile Geräte in Klassen zu gruppieren. Auf Desktop-Geräten ist die einzige relevante Information, die die UA bereitstellt, das Betriebssystem des Geräts.
Um Desktop-Geräte zu gruppieren, zeichnet Facebook Daten über das Betriebssystem und die CPU-Kerne auf (von navigator.hardwareConcurrency) und RAM (navigator.deviceMemory) en su seguimiento del desempeño. Al observar las relaciones entre diferentes tipos de hardware y rendimiento, clasificaron los dispositivos en cinco categorías. Con las clases de hardware integradas en el monitoreo del rendimiento, obtienen una imagen más completa de cómo las Personen usan los productos de Facebook según su dispositivo y pueden identificar las regresiones más fácilmente.
Sehen Sie sich das Video an 24 MinutenHier erklärt Nate, wie Facebook sich der Gerätegruppierung nähert und adaptives Laden für Animationen und JavaScript-Laden verwendet.
Erfahren Sie mehr über adaptives Laden
Beim adaptiven Laden geht es darum, Ihre Websites unter Berücksichtigung der Inklusivität zu gestalten. Erstellen Sie eine Kernerfahrung, die für alle hervorragend funktioniert, und schalten Sie dann Funktionen um oder überlagern Sie sie, um sie noch besser zu machen, wenn ein Benutzer über genügend Arbeitsspeicher, CPU oder ein schnelles Netzwerk verfügt. Weitere Informationen zum adaptiven Laden finden Sie in der
Population
und sehen Sie sich den Chrome Dev Summit an: