Sincronice los datos de su aplicación Netz en segundo plano para una experiencia más nativa
Aktualisiert
Warst du jemals in einer der folgenden Situationen?
- Reisen mit dem Zug oder der U-Bahn mit instabiler oder keiner Konnektivität
- Ihr Operator hat es beschleunigt, nachdem er zu viele Videos angesehen hat
- Leben in einem Land, in dem die Bandbreite Schwierigkeiten hat, mit der Nachfrage Schritt zu halten
Si es así, seguramente ha sentido la frustración de hacer ciertas cosas en la web y se preguntó por qué las aplicaciones nativas a menudo funcionan mejor en estos escenarios. Las aplicaciones nativas pueden obtener Inhalt nuevo, como artículos de noticias o información meteorológica, antes de tiempo. Incluso si no hay red en el metro, aún puede leer las noticias.
Durch die regelmäßige Hintergrundsynchronisierung können Webanwendungen Daten im Hintergrund regelmäßig synchronisieren, wodurch Webanwendungen dem Verhalten einer nativen Anwendung näher kommen.
Tatsächlicher Zustand
La siguiente tabla explica el estado actual de la API de sincronización periódica en segundo plano.
|
Er ging vorbei |
Bedingung |
|---|---|
|
1. Erstellen Sie einen Erklärer |
Fertigstellen |
|
2. Erstellen Sie eine erste Entwurfsspezifikation |
Fertigstellen |
|
3. Sammeln Sie Feedback und wiederholen Sie das Design |
In Bearbeitung |
|
4. Herkunftsnachweis |
Fertigstellen |
| 5. Starten Sie | Chrom 80 |
Versuch es
Sie können die periodische Synchronisation im Hintergrund mit dem testen Live-Demo-App. Stellen Sie vor dem Gebrauch sicher, dass:
- Sie verwenden Chrome 80 oder höher.
- Ihre
Auf dem PC installieren
die Web-App, bevor die periodische Hintergrundsynchronisierung aktiviert wird.
Konzepte und Nutzung
Durch die regelmäßige Hintergrundsynchronisierung können Sie neue Inhalte anzeigen, wenn Sie eine progressive Webanwendung oder eine Seite starten, die von einem Servicemitarbeiter unterstützt wird. Dazu werden Daten im Hintergrund heruntergeladen, wenn die App oder Seite nicht verwendet wird. Dadurch wird verhindert, dass der Inhalt der Anwendung nach dem Start aktualisiert wird, während sie angezeigt wird. Besser noch, verhindern Sie, dass die App vor dem Update einen Content-Spinner anzeigt.
Sin una sincronización periódica en segundo plano, las aplicaciones web deben utilizar métodos alternativos para descargar datos. Un ejemplo común es el uso de una notificación de inserción para despertar a un trabajador del servicio. El Nutzername es interrumpido por un mensaje como «nuevos datos disponibles». Actualizar los datos es esencialmente un efecto secundario. Todavía tiene la opción de usar notificaciones automáticas para actualizaciones realmente importantes, como noticias de última hora importantes.
La sincronización periódica en segundo plano se confunde fácilmente con la sincronización en segundo plano. Aunque tienen nombres similares, sus casos de uso son diferentes. Entre otras cosas, la sincronización en segundo plano se usa más comúnmente para reenviar datos a un Server cuando una solicitud anterior ha fallado.
Holen Sie sich das richtige Benutzereingriff
Si se hace de forma incorrecta, la sincronización periódica en segundo plano podría suponer un desperdicio de recursos de los usuarios. Antes de lanzarlo, Chrome lo sometió a un período de prueba para asegurarse de que era correcto. Esta sección explica algunas de las decisiones de diseño que tomó Chrome para que esta función Sein lo más útil posible.
Die erste Designentscheidung, die Chrome getroffen hat, ist, dass eine Web-App die regelmäßige Hintergrundsynchronisierung nur verwenden kann, nachdem jemand sie auf seinem Gerät installiert und als separate App gestartet hat. Die regelmäßige Hintergrundsynchronisierung ist im Kontext einer normalen Registerkarte in Chrome nicht verfügbar.
Da Chrome nicht möchte, dass nicht verwendete oder selten verwendete Web-Apps kostenlos Batterie oder Daten verbrauchen, hat Chrome eine regelmäßige Hintergrundsynchronisierung entwickelt, sodass Entwickler diese verdienen müssen, indem sie ihren Nutzern einen Mehrwert bieten. Insbesondere verwendet Chrome a Site Interaction Score
(chrome://site-engagement/) um zu bestimmen, ob und wie oft regelmäßige Hintergrundsynchronisierungen für eine bestimmte Webanwendung durchgeführt werden sollen. Mit anderen Worten, a periodicsync Das Veranstaltung no se activará en absoluto a menos que la puntuación de participación sea mayor que cero, y su valor afecta la frecuencia con la que
periodicsync Ereignisbrände. Dadurch wird sichergestellt, dass die einzigen Apps, die im Hintergrund synchronisiert werden, diejenigen sind, die Sie aktiv verwenden.
La sincronización periódica en segundo plano comparte algunas similitudes con las API y las prácticas existentes en plataformas populares. Por ejemplo, la sincronización en segundo plano única y las notificaciones automáticas permiten que la lógica de una aplicación web viva un poco más (a través de su trabajador de servicio) después de que una persona ha cerrado la página. En la mayoría de las plataformas, es común que las Personen hayan instalado aplicaciones que acceden periódicamente a la red en segundo plano para brindar una mejor Benutzererfahrung para actualizaciones críticas, obtención previa de contenido, sincronización de datos, etc. De manera similar, la sincronización periódica en segundo plano también extiende la vida útil de la lógica de una aplicación web para que se ejecute en períodos regulares durante lo que pueden ser unos pocos minutos a la vez.
Wenn er Browser permitiera que esto ocurriera con frecuencia y sin restricciones, podría generar algunos problemas de privacidad. Así es como Chrome ha abordado este riesgo de sincronización periódica en segundo plano:
- Hintergrundsynchronisierungsaktivitäten finden nur in einem Netzwerk statt, mit dem das Gerät zuvor eine Verbindung hergestellt hat. Chrome empfiehlt, nur eine Verbindung zu Netzwerken herzustellen, die von vertrauenswürdigen Parteien betrieben werden.
- Como ocurre con todas las comunicaciones por Internet, la sincronización periódica en segundo plano revela las direcciones IP del Klient, el servidor con el que está hablando y el nombre del servidor. Para reducir esta exposición aproximadamente a lo que sería si la aplicación solo se sincronizara cuando estuviera en primer plano, el navegador limita la frecuencia de las sincronizaciones en segundo plano de una aplicación para alinearse con la frecuencia con la que la persona usa esa aplicación. Si la persona deja de interactuar con frecuencia con la aplicación, la sincronización periódica en segundo plano dejará de activarse. Esta es una mejora neta sobre el status quo en las aplicaciones nativas.
Wann kann es verwendet werden?
Die Nutzungsregeln variieren je nach Browser. Zusammenfassend stellt Chrome die folgenden Anforderungen an die regelmäßige Hintergrundsynchronisierung:
- Eine bestimmte Bewertung der Benutzereingriffe.
- Vorhandensein eines zuvor verwendeten Netzwerks.
Die Entwickler kontrollieren nicht das Timing der Synchronisierungen. Die Synchronisierungsfrequenz richtet sich nach der Häufigkeit, mit der die App verwendet wird. (Beachten Sie, dass native Apps dies derzeit nicht tun.) Es berücksichtigt auch den Stromversorgungs- und Konnektivitätsstatus des Geräts.
Wann sollte es verwendet werden?
Wenn Ihr Servicemitarbeiter aufwacht, um a zu fahren periodicsync Ereignis haben Sie die
Chance Daten anzufordern, aber nicht die Verpflichtung es zu tun. Bei der Behandlung des Ereignisses müssen Sie die Netzwerkbedingungen und den verfügbaren Speicher berücksichtigen und als Antwort verschiedene Datenmengen herunterladen. Sie können die folgenden Ressourcen verwenden, um zu helfen:
Berechtigungen
Verwenden Sie nach der Installation des Servicemitarbeiters die Berechtigungs-API konsultieren periodische Hintergrundsynchronisation. Sie können dies in einem Fenster oder in einem Service Worker-Kontext tun.
const Status = erwarten Navigator.permissions.Abfrage({
Süßkartoffel: 'periodic-background-sync',
});
wenn (Status.Zustand === 'granted') {
} else {
}Aufzeichnen einer periodischen Synchronisierung
Wie bereits erwähnt, erfordert die periodische Hintergrundsynchronisation einen Servicemitarbeiter. Abrufen a PeriodicSyncManager mit ServiceWorkerRegistration.periodicSync und Ruf an
registrieren () darin. Der Datensatz erfordert sowohl ein Tag als auch ein minimales Synchronisationsintervall (minInterval). Das Tag identifiziert die protokollierte Synchronisierung, sodass mehrere Synchronisierungen protokolliert werden können. Im folgenden Beispiel lautet der Tag-Name
'Inhaltssynchronisierung' und das minInterval Es ist ein Tag.
const Anmeldung = erwarten Navigator.serviceWorker.bereit;
wenn ('periodicSync' im Anmeldung) {
try {
erwarten Anmeldung.periodicSync.registrieren('Inhaltssynchronisierung', {
minInterval: 24 * 60 * 60 * 1000,
});
} catch (Error) {
}
}Überprüfen eines Datensatzes
Anruf periodicSync.getTags () para recuperar una serie de etiquetas de registro. El siguiente ejemplo utiliza nombres de etiquetas para confirmar que la actualización de la Zwischenspeicher está activa para evitar la actualización de nuevo.
const Anmeldung = erwarten Navigator.serviceWorker.bereit;
wenn ('periodicSync' im Anmeldung) {
const Stichworte = erwarten Anmeldung.periodicSync.getTags();
wenn (!Stichworte.includes('Inhaltssynchronisierung')) {
updateContentOnPageLoad();
}
} else {
updateContentOnPageLoad();
}Sie können auch verwenden getTags () um eine Liste der aktiven Protokolle auf der Konfigurationsseite Ihrer Webanwendung anzuzeigen, damit Benutzer bestimmte Arten von Updates aktivieren oder deaktivieren können.
Reagieren Sie auf ein wiederkehrendes Hintergrundsynchronisierungsereignis
Fügen Sie a hinzu, um auf ein wiederkehrendes Hintergrundsynchronisierungsereignis zu reagieren periodicsync Ereignishandler an Ihren Servicemitarbeiter. das Veranstaltung Das an ihn übergebene Objekt enthält a
Etikett Parameter, der dem bei der Registrierung verwendeten Wert entspricht. Zum Beispiel, wenn eine periodische Hintergrundsynchronisation mit dem Namen aufgezeichnet wurde 'Inhaltssynchronisierung', bald
event.tag wird sein 'Inhaltssynchronisierung'.
selbst.addEventListener('periodicsync', (Veranstaltung) => {
wenn (Veranstaltung.Etikett === 'Inhaltssynchronisierung') {
Veranstaltung.waitUntil(syncContent());
}
});Heben Sie die Registrierung einer Synchronisierung auf
Rufen Sie an, um eine registrierte Synchronisierung zu beenden periodicSync.unregister () mit dem Namen der Synchronisierung, die Sie abmelden möchten.
const Anmeldung = erwarten Navigator.serviceWorker.bereit;
wenn ('periodicSync' im Anmeldung) {
erwarten Anmeldung.periodicSync.unregister('Inhaltssynchronisierung');
}Schnittstellen
Hier finden Sie eine kurze Übersicht über die Schnittstellen, die von der Background Periodic Sync API bereitgestellt werden.
PeriodicSyncEvent. Übergeben anServiceWorkerGlobalScope.onperiodicsyncEreignishandler zu dem Zeitpunkt, den der Browser auswählt.PeriodicSyncManager. Zeichnet wiederkehrende Synchronisierungen auf und hebt die Registrierung auf und stellt Beschriftungen für protokollierte Synchronisierungen bereit. Rufen Sie eine Instanz dieser Klasse aus der Eigenschaft ServiceWorkerRegistration.periodicSync ab.ServiceWorkerGlobalScope.onperiodicsync. Registrieren Sie einen Handler, um die zu erhaltenPeriodicSyncEvent.ServiceWorkerRegistration.periodicSync. Gibt einen Verweis auf die zurückPeriodicSyncManager.
Beispiel
Inhalte aktualisieren
El siguiente ejemplo utiliza la sincronización periódica en segundo plano para descargar y almacenar en caché artículos actualizados para un sitio de noticias o Blog. Observe el nombre de la etiqueta, que indica el tipo de sincronización que es ('Update-Artikel'). Der Anruf an updateArticles () ist eingewickelt event.waitUntil () Damit der Servicemitarbeiter nicht fertig ist, bevor die Artikel entladen und gelagert wurden.
asynchron Funktion updateArticles() {
const articlesCache = erwarten caches.open('articles');
erwarten articlesCache.hinzufügen('/api/articles');
}
selbst.addEventListener('periodicsync', (Veranstaltung) => {
wenn (Veranstaltung.Etikett === 'Update-Artikel') {
Veranstaltung.waitUntil(updateArticles());
}
});Fügen Sie einer vorhandenen Web-App eine regelmäßige Hintergrundsynchronisierung hinzu
Diese Reihe von Änderungen wurden benötigt, um eine periodische Hintergrundsynchronisation zu a hinzuzufügen Bestehende PWA. Dieses Beispiel enthält eine Reihe nützlicher Protokollanweisungen, die den Status der periodischen Hintergrundsynchronisierung in der Webanwendung beschreiben.
Depuration
Es kann schwierig sein, während eines lokalen Tests eine End-to-End-Ansicht der periodischen Hintergrundsynchronisierung zu erhalten. Informationen zu aktiven Protokollen, ungefähren Synchronisierungsintervallen und Protokollen vergangener Synchronisierungsereignisse bieten wertvollen Kontext beim Debuggen des Verhaltens Ihrer Webanwendung. Glücklicherweise können Sie all diese Informationen über eine experimentelle Funktion in Chrome DevTools finden.
Das regelmäßige Debuggen der Hintergrundsynchronisierung ist in Chrome 81 und höher aktiviert.
Lokaler Aktivitätsdatensatz
das Periodische Synchronisation im Hintergrund Der DevTools-Abschnitt ist nach wichtigen Ereignissen im periodischen Hintergrundsynchronisierungslebenszyklus gegliedert: Melden Sie sich für die Synchronisierung an, synchronisieren Sie im Hintergrund und heben Sie die Registrierung auf. Informationen zu diesen Ereignissen finden Sie unter Starte die Aufnahme.

Die Aufnahmetaste in DevTools
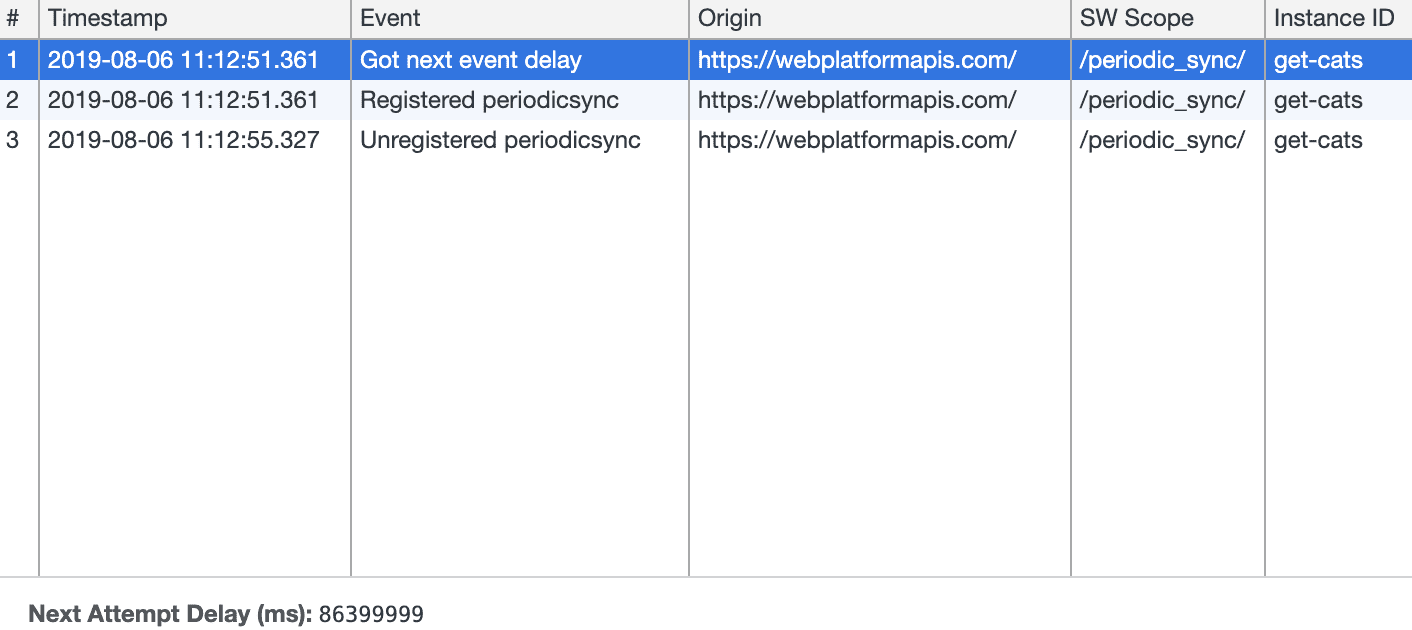
Durante la grabación, las entradas aparecerán en DevTools correspondientes a los eventos, con el contexto y los Metadaten registrados para cada uno.

Ein Beispiel für aufgezeichnete periodische Hintergrundsynchronisationsdaten
Nachdem Sie die Aufzeichnung einmal aktiviert haben, bleibt sie bis zu drei Tage lang aktiviert, sodass DevTools lokale Debugging-Informationen zu Hintergrundsynchronisierungen erfassen kann, die auch in Zukunft noch Stunden dauern können.
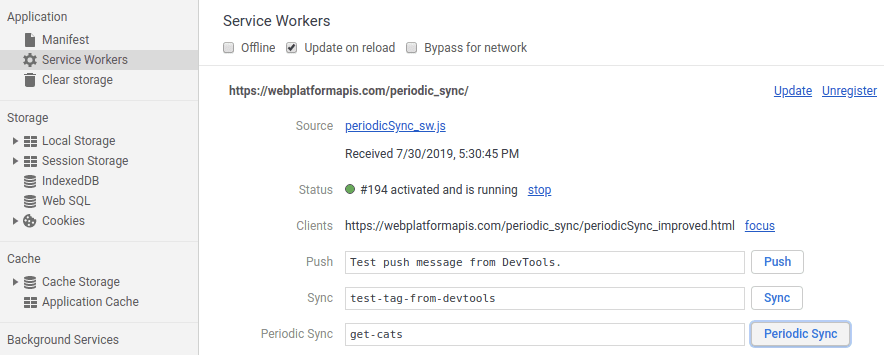
Ereignisse simulieren
Während das Protokollieren von Aktivitäten im Hintergrund hilfreich sein kann, gibt es Zeiten, in denen Sie Ihre testen möchten periodicsync Handler sofort, ohne darauf zu warten, dass ein Ereignis mit seiner normalen Trittfrequenz ausgelöst wird.
Sie können es durch die tun Servicemitarbeiter im Anwendungsbereich von Chrome DevTools. das Periodische Synchronisation In diesem Feld können Sie eine Bezeichnung für die Verwendung des Ereignisses bereitstellen und es so oft auslösen, wie Sie möchten.
Manuelles Aktivieren von a periodicsync Ereignis erfordert Chrome 81 oder höher.

Ab Chrome 81 wird ein angezeigt Periodische Synchronisation im Hintergrund Abschnitt in DevTools Anfrage Panel.