Wir werden die verschiedenen Schritte im Prozess sehen Erstelle eine Seite Netz profesional con WordPress, das CMS más utilizado a nivel mundial.
Einige Schritte beim Erstellen einer Webseite mit WordPress sind allgemeiner und andere spezifisch für diesen Content Manager.
1.- Die Domain
Una de las primeras cosas que debemos pensar, antes de ponernos a crear una página web WordPress, es el nombre de Domain que vamos a elegir para el sitio web.
Die Domain ist der Name, über den wir auf die Website zugreifen. Dies ist registriert und wir müssen es erneuern, wenn die vertragliche Frist abläuft. Das heißt, es ist nicht etwas, das sofort gekauft wird, und wir können es für immer haben.
Wir müssen auch über die Erweiterung entscheiden: ".es", ".com", ".org" usw.
Wenn die Webseite, die Sie erstellen möchten, für den spanischen nationalen Markt konzipiert ist, können Sie ein ".es" oder ".com" verwenden. Umgekehrt, Wenn die Website für Spanien und spanischsprachige Länder konzipiert ist, empfehle ich das ".com"..
Lo más habitual es registrar el dominio con la misma empresa que contratemos el hosting, aunque podemos contratar el hosting y el dominio con diferentes empresas y luego apuntar las DNS hacia los servidores de la empresa donde tengamos alojada la web.
2.- Das Hosting
Der zweite Schritt unseres Kreuzkümmels, um Schritt für Schritt zu lernen, wie man eine Webseite erstellt, ist die Wahl zwischen Webhosting oder Hosting. Ein Webhosting, das wir empfehlen können, ist Ionos.

Die Beauftragung von Hosting oder Webhosting ist für die Erstellung einer Website mit WordPress unerlässlich, da wir einen Ort zum Hosten dieser Website benötigen.
Beginnen wir am Anfang. EIN Server web es una aplicación que se instala en un ordenador para que permita servir páginas web a los clientes que se lo soliciten.
Ein Hosting oder Webhosting ist ein Service, der uns von einem Unternehmen mit Webservern angeboten wird. Die Unternehmen bieten uns je nach Leistungsmerkmal unterschiedliche Pläne an.
Das Übliche ist, ein Shared Hosting zu mieten. Dies ist ein Hosting-Service, bei dem ein Webserver in viele Teile "unterteilt" ist und diese Teile an verschiedene Kunden vermietet werden. Dies macht diese Art von Plan offensichtlich zum billigsten.
In jedem Fall ist es sehr wichtig, ein gutes Hosting zu wählen und es ist für WordPress optimiert.
3.- Installieren Sie WordPress
Um eine Website mit WordPress zu erstellen, müssen wir zunächst die Anwendung auf dem Hosting unter dem von uns festgelegten Domainnamen installieren.
Heutzutage haben die meisten Hosting-Unternehmen One-Click-Installer. One-Click-Installer sind Anwendungen, mit denen Sie WordPress und andere CMS auf sehr einfache und intuitive Weise installieren können.
Tradicionalmente para crear una página web con WordPress había que descargar WordPress, subirlo vía FTP al hosting, crear una base de datos y proceder a la instalación. Hoy en día como digo todo esto no es necesario ya que la mayoría de hosting dispone de este tipo de instaladores en 1 clic.
4.- Zugriff auf das WordPress-Administrationsfenster
Wir haben bereits den ersten großen Schritt beim Erstellen einer WordPress-Website gemacht. Jetzt müssen wir es versuchen Zugriff auf den privaten Teil des Webs, wird als Back Office oder Administrationspanel bezeichnet.
Para acceder al panel de administración de WordPress deberás introducir la siguiente Url:
www.nombredemiweb.es/wp-admin
Jetzt sollte das Access Panel zum Back Office der WordPress-Anwendung angezeigt werden, die Sie gerade installiert haben.

Nombre de Nutzername: Jetzt müssen Sie den Namen des Administratorbenutzers eingeben, den Sie in Abschnitt d.- ii.- der WordPress-Installation angegeben haben.
- Passwort: Hier müssen Sie das Administratorkennwort eingeben, das Sie in Punkt d.- iii der WordPress-Installation angegeben haben.
- Passwort merken: Etwas weiter unten haben Sie ein Kontrollkästchen, damit sich die Anwendung das eingegebene Passwort merkt
- Passwort wiederherstellen: algo más abajo tenemos un Verknüpfung para recuperar la contraseña en caso de que no la recordemos (la recuperaremos a través de un correo electrónico que se enviará al correo que introducimos en el apartado d.- iv.- de la instalación)
5.- Grundeinstellungen beim Erstellen der WordPress-Website
Seien Sie sehr vorsichtig mit einigen der anfänglichen Konfigurationen, wenn Sie eine WordPress-Website erstellen. Besonders zum Thema configuración de URL amigables y la posibilidad de no permitir la Indizierung por parte de Google.
Sobald WordPress installiert ist, werden wir eine Reihe von durchführen Grundeinstellungen:
a.- Allgemeine Einstellungen: Wir gehen zu "Administration Panel> Einstellungen> Allgemein" und wählen im Abschnitt Zeitzone: "Madrid"
b.- Google-Indizierung nicht zulassen: Es ist wichtig, dass bis wir das Web mit den URLs jeder Seite definiert haben und das Inhalt más o menos terminado no permitamos a Google ni a ningún otro buscador que indexe nuestra web. Para ello iremos a: “panel de administración > Ajustes > Lectura” y veremos que al final de la página hay una etiqueta titulada: “Visibilidad para los buscadores”.
Marca el check box con el texto: “Disuade a los Suchmaschinen de indexar este sitio” y pulsa el botón de guardar.
HINWEIS: Denken Sie daran, dass Sie dieses Kontrollkästchen deaktivieren und auf die Schaltfläche Speichern klicken müssen, wenn Sie Ihre Website mehr oder weniger fertiggestellt haben und Google Ihre Website indizieren soll.
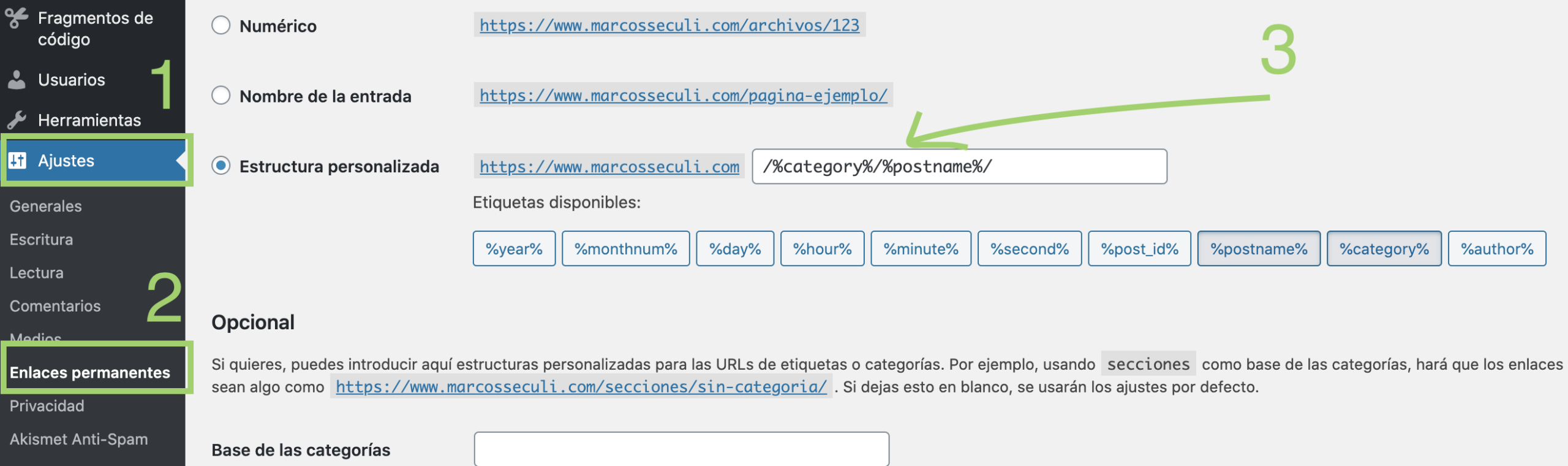
c.- Freundliche URLs: es fundamental para el SEO utilizar URLS amigables. Para ello vamos a: “panel de administración > Ajustes > Enlaces permanentes”
Im Abschnitt "Allgemeine Einstellungen" markieren wir das folgende Optionsfeld: "Eintragsname" und klicken auf die Schaltfläche "Änderungen speichern" unten im Web.

d.- Website unter Wartung: Es ist interessant, dass während des gesamten Erstellungsprozesses einer Webseite mit WordPress auf der Website öffentlich eine Wartungsseite angezeigt wird.
En el apartado b) hemos configurado la web para que no pueda ser indexada por Google, pero eso no significa que los usuarios de internet no puedan ver nuestro sitio. Para poner la web en modo mantenimiento y que los posibles visitantes vean una página de presentación debemos utilizar un Plugin.
Normalerweise benutze ich das kostenlose Plugin Instandhaltung.
6.- Struktur und Design der Bahn
An diesem Punkt ist es an der Zeit, an der Erstellung der Struktur und des Designs des Webs zu arbeiten.
Definieren Sie die Struktur des Webs
Wir müssen uns entscheiden Welche inneren Seiten wird das Web haben?. Diese Struktur wird im oberen Menü des Webs angezeigt.
Normalerweise besteht eine Unternehmenswebsite aus mindestens den folgenden Seiten:
- Start : Homepage oder Homepage des Webs
- wer wir sind oder wir oder das Unternehmen: Unternehmensinformationsseite
- Dienstleistungen und / oder Produkte: kommerzielle Seite, auf der die Dienstleistungen und / oder Produkte des Unternehmens angezeigt werden.
- Kontakt: Seite mit Standort- und Kontaktinformationen
Einige Unternehmenswebsites enthalten auch:
- Portfolio: Diese Seite zeigt die Arbeiten des Unternehmens
- Blog: muchos sitios web incoroporan un blog para mejorar el Positionierung y crear una comunidad entorno a la empresa.
Die Seite mit Dienstleistungen oder Produkten kann alle auf einer einzigen Seite zusammenfassen, oder wir können für jede Dienstleistung oder jedes Produkt bestimmte Seiten erstellen, die über den Menüpunkt Dienstleistungen oder Produkte angezeigt werden (Abb. 1).
Ich empfehle, dass Sie für jeden Service und / oder jedes Produkt eine Seite hinzufügen, um zu versuchen, sie separat in Google zu positionieren.
Dafür empfehle ich das dringend suche mit ihm Keyword-Planer die Dienstleistungen, die Sie anbieten werden, con el fin de saber que palabras utiliza la gente al buscar en Google cuando busca servicios como los que vas a ofrecer en tu web. Ten en cuenta los Filter von Keyword-Planer por provincias y ciudades
Web-Design
Die Farben, die auf der Seite verwendet werden sollen, sind normalerweise diejenigen, aus denen das Logo besteht. Wenn Sie kein Logo haben, ist es immer noch Zeit, eines für Sie zu entwerfen.
Hier lasse ich dich das sehr interessant Beitrag von Arturo García über die Farben, die in einem Web verwendet werden sollen. Es kann auch verwendet werden, um die Farben für das Logo auszuwählen
Otra cosa que debes hacer es cogerte varios folios y dibujarte un skizzieren de la composición que quieres hacer en cada una de las páginas de la web, sobre todo de la página de inicio o home. Dibuja las diferentes zonas o bloques en la que se dividirá cada una de las páginas.
7.- Die WordPress-Vorlage
Ein wesentlicher Punkt beim Erstellen einer WordPress-Website ist die Auswahl der Vorlage oder des Themas.
Vorlagen (wir sollten wirklich Themen oder Themen sagen) geben uns der ästhetische Teil des Web.
Es gibt kostenlose und kostenpflichtige Vorlagen. Kostenlose Vorlagen sind viel eingeschränkter, während kostenpflichtige Vorlagen viel mehr Anpassungsoptionen bieten. Ich empfehle daher, dass Sie zum Erstellen einer professionellen Website direkt zu einer kostenpflichtigen WordPress-Vorlage wechseln.
Dentro de las plantillas de pago, existen empresas que nos ofrecen paquetes con muchas plantillas desarrolladas bajo un Rahmen al precio de lo que cuesta una plantilla.
Einige Unternehmen bieten sogar interessante Plugins im Preis der Vorlagenpakete an. Natürlich können wir auch einzelne Vorlagen kaufen.
Etwas weiter unten werde ich Ihnen einen Link zu einem Mega-Leitfaden hinterlassen, in dem die wichtigsten Optionen für WordPress-Vorlagen auf dem Markt analysiert werden.
In jedem Fall müssen Sie vor dem Erwerb einer Vorlage die folgenden Punkte berücksichtigen:
a.- Einmalige oder jährliche Zahlung: Es gibt Vorlagen, die nur einmal bezahlt werden, wie dies bei denjenigen der Fall ist, die Sie auf dem Theme Forest-Markt kaufen können.
Es gibt andere Vorlagen oder Vorlagenpakete, in denen Sie durch Zahlung berechtigt sind, die Vorlagen lebenslang zu verwenden. Sie müssen jedoch jährlich erneut bezahlen, um Updates zu erhalten.
b.- Lizenz für wie viele Websites?: Sie sollten sich die Lizenz ansehen, die der Vorlage beiliegt. Es gibt Vorlagen, die für die Verwendung auf einer einzelnen Website lizenziert sind, und andere Vorlagen, die für die Verwendung auf allen gewünschten Websites lizenziert sind.
c.- Muss ich über technische Kenntnisse verfügen, um die Vorlage verwenden zu können?: existen plantillas como es el caso de las construidas bajo el framework Genesis, a las cuales para sacarle partido deberás conocer HTML, CSS, incluso algo de PHP. Por el contrario hay otras plantillas en las cuales no tendrás que tener ningún tipo de conocimiento de Programmierung para sacarle partido.
d.- Enthält es einen Seitenersteller? Mit Updates?: Ein Seitenersteller ist eine Ergänzung, mit der wir komplexe Strukturen auf den Seiten erstellen und Elemente oder Module auf sehr einfache und visuelle Weise als "Drag & Drop" einbinden können, um die Seiten unserer Website professionell zu gestalten Dies wäre mit dem Seiteneditor, der standardmäßig in WordPress enthalten ist, nicht möglich.
Es gibt einige Vorlagen, die einen Seitenersteller als Plugin oder im Kern der Vorlage enthalten. Wir müssen berücksichtigen, ob beim Kauf einer Vorlage, die einen Seitenersteller enthält, neben zukünftigen Aktualisierungen der Vorlage auch zukünftige Aktualisierungen des Seitenerstellers enthalten sind.
f.- Enthält es Updates und Support? Für wie lange?: Es ist wichtig klar zu sein, ob beim Kauf einer Vorlage Updates und Support enthalten sind. Und auch wie lange umfasst es diese Dienste.
8.- WordPress Web Design, Der Seitenersteller
Die Wahl des Seitenerstellers ist eine weitere wichtige Aktion beim Erstellen einer Website mit WordPress.
Nach wie vor habe ich zu Ihnen kommentiert Ein Seitenersteller ist ein Element, mit dem wir komplexe Strukturen auf den Seiten durch Abschnitte, Zeilen und Spalten erstellen können. Die Zeilen können bestimmte Spaltenverteilungen aufweisen, wie z.
1/ 1
1/2+ 1/2
1/2 + 1/4 + 1/4
1/ 3 + 1/3 + 1/3
1/4+1/4+1/4+1/4
usw.
Die Seitenersteller umfassen ein breites Repertoire an Modulen mit spezifischen Funktionen wie zum Beispiel: Formularmodul, Bildmodul, Textmodul, Symbolmodul, Dropdown-Schaltflächenmodul, Akkordeonmodul, Schiebereglermodul usw. Innerhalb der Spalten kann jedes der oben genannten Module auf sehr einfache und visuelle Weise eingefügt werden, die als "Drag & Drop" bezeichnet wird, wodurch die Seiten unserer Website ein professionelles Erscheinungsbild erhalten, das mit dem Seiteneditor unmöglich zu erreichen wäre kommt standardmäßig in WordPress.
Einige Vorlagen enthalten einen Seitenersteller. Einige enthalten es über ein Plugin und andere im Kern der Vorlage.
Es gibt aber auch kostenpflichtige Vorlagen, die keinen Seitenersteller enthalten. In diesen Fällen können Sie eine über ein Plugin installieren. Unter den kostenlosen Vorlagen enthält praktisch keine einen Seitenersteller.
Funktionen, nach denen Sie in einem Seitenersteller suchen sollten:
- Hohe Benutzerfreundlichkeit: Es ist wichtig, dass der Seitenersteller über eine hohe Benutzerfreundlichkeit verfügt, um einfach und schnell damit arbeiten zu können. Es gibt Seitenersteller, bei denen es schwierig ist anzugeben, wo das Modul abgelegt werden soll, damit es an der Stelle platziert wird, an die wir denken, im Gegenteil, es gibt andere, bei denen diese Operation viel präziser ist. Einige Seitenersteller enthalten Tools zum Duplizieren von Modulen, Abschnitten, Zeilen oder Spalten, wodurch die Zeit für die Seitenerstellung erheblich verkürzt wird.
- Einfach und intuitiv: es fundamental que el page builder Sein sencillo e intuitivo. La principal demostración de esta característica es coger el page builder, probarlo y en un rato conseguir averiguar cómo funciona de manera general sin tener que leer ningún tipo de tutorial.
- Ladezeit: Es ist wichtig, dass der Seitenersteller nicht schwer ist, da das Web eine geringe Ladezeit haben soll, wenn es von einem Benutzer besucht wird. Darüber hinaus verlangsamt ein umfangreicher Seitenersteller den Ladevorgang der im Aufbau befindlichen Seite des Backoffice und letztendlich unsere Erstellungsarbeit.
9.- WordPress-Plugins
Wenn Sie eine Website mit WordPress erstellen, benötigen wir einige Plugins, um dem CMS einige Funktionen zu bieten, die es standardmäßig nicht hat.
Plugins für WordPress sind Elemente, die die Funktionen der Anwendung erweitern. Existen plugins de todo tipo: El plugin Woocommerce para dotar a WordPress de las funcionalidades de una tienda online, el plugin maintenance para crear una página de mantenimiento, el plugin WP Super Zwischenspeicher para crear una caché y acelerar la velocidad de carga de WordPress, etc.
Es ist auch nicht bequem, die Seite mit unendlich vielen Pluigns zu überladen. Verwenden Sie nur diejenigen, die zum Erstellen Ihrer Website erforderlich sind.
Für mich gibt es eine Reihe wichtiger Plugins, um eine professionelle Website zu erstellen, die alle kostenlos sind:
- Yoast SEO: Dieses Plugin wird hauptsächlich verwendet, damit wir die HTML-Tags für die SEO auf Seite jeder Webseite bearbeiten können. Yoast SEO También nos aportará una serie de consejos relacionados con el SEO on Page de cada una de las páginas, además de crear el Seitenverzeichnis de la web y otros.
- W3 Gesamt-Cache: Dieses Plugin ist wichtig, um einen Cache zu erstellen und die Ladezeit des Webs zu verkürzen. Es besteht auch die Möglichkeit von WP Suepr Caché.
- Kontaktformular 7: dieses Plugin Dadurch können wir ein vollständig personalisiertes Kontaktformular erstellen. Es stimmt auch, dass es bereits einige Seitenersteller gibt, die ein einfaches Formularmodul enthalten, selbst einige enthalten bereits ein Modul zum Erstellen eines Formulars mit benutzerdefinierten Feldern.
- Instandhaltung: Plugin Hiermit wird die Website in den Wartungsmodus versetzt und kann von niemandem besucht werden, während wir sie erstellen.
- Google Analyticator: ich benutze das Plugin zur Verbindung von WordPress mit Google Analytics. Darüber hinaus enthält dieses Plugin ein Statistikübersichtsfenster im WordPress-Administrationsfenster.
- Schwarzes Studio TinyMCE Widget: Plugin que sirve para crear un tipo de Widget que incorpora un editor de texto y así no tener que saber HTML y CSS para trabajar con los Widgets de Texto.
Es hora de diseñar el Header o encabezamiento de la web. El header se repetirá en cada una de las páginas del sitio web. WordPress-Vorlagen haben normalerweise einen bestimmten Abschnitt, um das Design dieses Bereichs zu konfigurieren so wichtig.
In vielen Vorlagen haben Sie die Möglichkeit, Social-Media-Symbole in diesem Bereich zusammen mit Ihrer Kontakttelefonnummer und Ihrer E-Mail-Adresse zu platzieren.
Mit der von Ihnen verwendeten Vorlage können Sie sicher zwischen verschiedenen Kopfzeilenoptionen wählen. Ich gebe Ihnen ein Beispiel für eine bekannte Vorlage:
- Logo auf der linken Seite Elemente auf der rechten Seite: Dies ist die typischste Kopfzeile mit dem Logo links und den Menüelementen rechts.
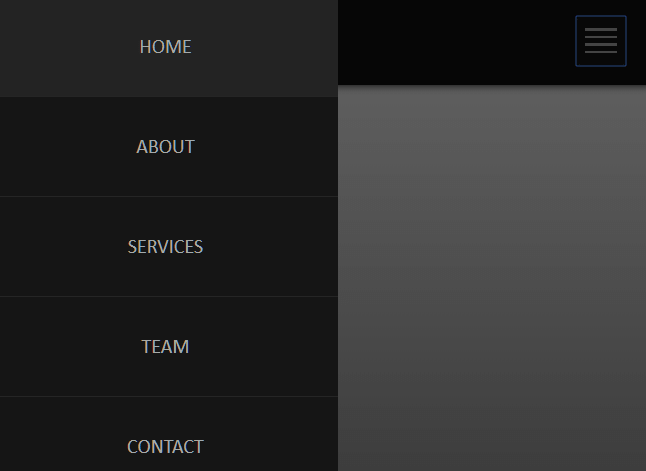
- In den Header schieben: Mit dieser Überschrift erscheint links und rechts das Logo als Hamburger-Symbol. Dieses Symbol wird auf Mobiltelefonen angezeigt, um das Menü anzuzeigen. Durch Aktivieren des Symbols wird eine Seitenleiste mit den Menüelementen angezeigt

- Vollbild-Header: Mit dieser Überschrift erscheint auch links das Logo und rechts ein Hamburger-Symbol. Durch Aktivieren des Symbols werden die Menüelemente auf dem gesamten Bildschirm angezeigt.
Dies sind einige Beispiele für Überschriften. Wie ich Ihnen bereits sagte, muss die von Ihnen ausgewählte Vorlage unterschiedliche Entwurfsoptionen für die Überschrift haben. Dieser Umstand sollte in der Vorlagendemo angezeigt werden.
Otra parte muy importante a la hora de hacer una web con WordPress es el Fusszeile o parte inferior de la web. WordPress stellt uns Elemente mit dem Namen Widgets zur Verfügung, mit denen wir diesen Bereich des Webs aufbauen können.
Wie bei der Kopfzeile wird die Fußzeile auf jeder Seite der Website wiederholt.
In vielen Vorlagen müssen Sie den Code in der Datei footer.php dieser Vorlage ändern, um den Text anpassen zu können, der im unteren Teil der Fußzeile angezeigt wird.
Normalerweise haben Sie in WordPress-Vorlagen die Möglichkeit, Social-Media-Symbole in diesem Bereich zu platzieren.
Fußzeilen-Widgets
Ein Widgets ist eine Art Modul, das einen bestimmten Aspekt und eine bestimmte Funktion hat und das wir im Allgemeinen in der Seitenleiste oder Seitenleiste des Webs und in der Fußzeile platzieren können.
WordPress incluye por defecto muchos y variados Widgets: Widget de texto (HTML), Widget de últimos Post, Widget de categorías, etc.
Bevor ich empfohlen habe, installieren Sie das Plugin "Black Studio TinyMCE Widget", das ein Widget mit einem Texteditor erstellt (damit ist es nicht notwendig, HTML zu kennen). Dies wird sicherlich das Widget sein, das Sie in Ihrer Fußzeile am häufigsten verwenden.
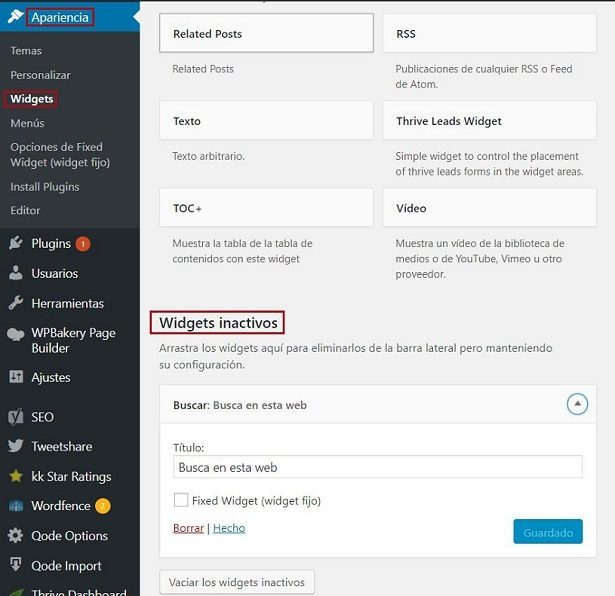
Entwerfen Sie die verschiedenen Blöcke von Fußzeilen-Widgets auf einem Blatt Papier und machen Sie sich an die Arbeit, indem Sie auf Folgendes zugreifen: "Administrationsbereich> Darstellung> Widgets". Hier können Sie sie auswählen, in jeden Bereich der Fußzeile ziehen und schließlich anpassen.
12.- Die Homepage
Die Homepage ist die wichtigste Seite unserer Website. Ideal ist es, ein vorläufiges Design auf einem Blatt zu erstellen und es dann mit dem Seitenersteller zu erstellen.
Wenn Sie einen Schieberegler einfügen, fügen Sie nicht zu viele Bilder ein und achten Sie auf deren Gewicht, um zu vermeiden, dass ein schweres Zuhause entsteht, dessen Laden lange dauert. Meine Empfehlung, dass Sie nicht mehr als drei einfügen und dass die Bilder im Schieberegler ca. 130 KB nicht überschreiten.
Visuelle Elemente wie Bilder und Symbole sollten auf der Startseite vorherrschen, aber wir dürfen den Text nicht vergessen, hauptsächlich für SEO-Probleme.
Ein kleiner Trick, um Text einzugeben, ohne die Seite zu überladen, besteht darin, Ressourcen wie Dropdown-Schaltflächen zu verwenden.
Mit den Dropdown-Schaltflächen sehen Besucher den Text nur, wenn sie die Schaltfläche drücken, um ihn anzuzeigen, sodass das Design sehr sauber ist. Im Gegenteil, Google "liest" den Text so, als ob die Schaltfläche angezeigt würde.
Erstellen Sie das Haus
Um eine Seite in WordPress zu erstellen, müssen Sie zu "Administrationsbereich> Seiten> Neu hinzufügen" gehen.
Wir werden den Namen der Seite festlegen, den Inhalt derselben erstellen und speichern.
Im nächsten Abschnitt, der der Erstellung von Innenseiten gewidmet ist, erkläre ich den Erstellungsprozess im Detail.
Set nach Hause
Sobald die Homepage erstellt ist, müssen wir WordPress "mitteilen", dass es sich um die Homepage handelt. Dazu gehen wir zu: "Administration Panel> Einstellungen> Lesen"
Wo es heißt: "Titelseite zeigt" Aktivieren Sie die Option "Eine statische Seite (unten auswählen)".
In der Bezeichnung "Homepage" wählen wir die Homepage aus, die wir zuvor erstellt haben müssen.
Klicken Sie dann auf die Schaltfläche Änderungen speichern.
13.-Die inneren Seiten
Sobald die Homepage erstellt ist, werden die internen Seiten des Webs gemäß der in Abschnitt 6 festgelegten Struktur aufgerufen.
Um eine Seite zu erstellen, gehen wir zu: "Administrationsbereich> Seiten> Neu hinzufügen".
ein Titel: Direkt unter der Bezeichnung "Neue Seite hinzufügen" oben befindet sich ein Textfeld, in das wir den Titel der Seite eingeben müssen.
b.- Bildschirmoptionen: Im oberen rechten Teil der Benutzeroberfläche befindet sich ein Dropdown-Menü mit der Bezeichnung "Bildschirmoptionen".
Die markierten Elemente sind die Blöcke, die in der Benutzeroberfläche angezeigt werden. Nicht aktivierte Elemente bleiben ausgeblendet.
c.- Seitenersteller oder Texteditor: Um den Inhalt der Seite zu erstellen, können wir den Editor auswählen, der standardmäßig in WordPress enthalten ist, oder einen Seitenersteller verwenden und aufwendigere Designs erstellen (Hinweis: Der Seitenersteller wird nicht standardmäßig geliefert, wir müssen einen auswählen und installieren ).
d.- Veröffentlichen: Auf der rechten Seite haben wir einen Block namens "Publish". Wenn wir auf die Schaltfläche "Nur speichern" klicken, wird die Seite als Entwurf gespeichert. Das heißt, es wird nicht sichtbar sein und es wird nicht möglich sein, es zu Menüs hinzuzufügen.
Wenn wir die blaue Schaltfläche "Veröffentlichen" etwas weiter unten drücken, wird die Seite sichtbar und kann zu Menüs hinzugefügt werden.
Sobald eine Seite veröffentlicht ist, wird die Option "Aktualisieren" angezeigt.
Es ist möglich, von veröffentlicht zu Entwurf zu wechseln. Wir müssen nur den Status bearbeiten, ihn in "Entwurf" ändern und speichern.
f.- Yoast SEO: si instalaste el plugin de Yoast SEO tendrás un bloque en la página en el cual podrás establecer la etiqueta “title” y “Meta-Beschreibung” de cada una de las páginas interiores.
g.- Schnecke: Mit dem Slug-Block können Sie die benutzerfreundliche URL des Webs ändern, die zusammen mit den Tags "title" und "meta description" grundlegende Elemente in der On-Page-SEO sind.
Sobald die Homepage und die Innenseiten erstellt wurden, können wir sie dem Menü unseres WordPress hinzufügen.
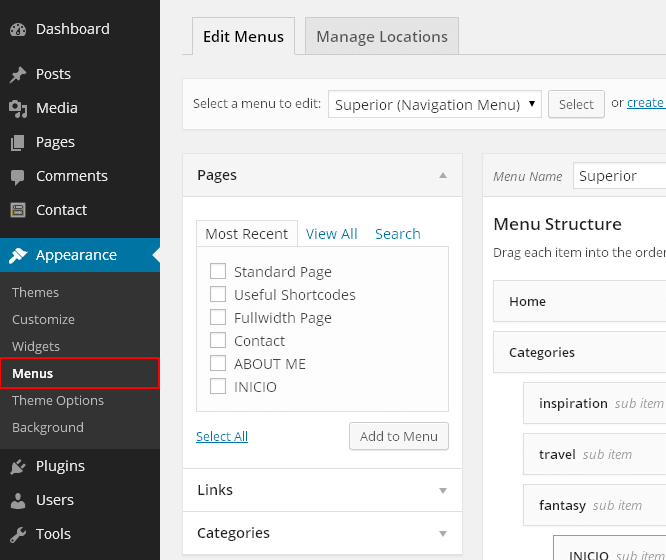
Um das Menü zu verwalten, gehen wir zu: "Administrationsbereich> Darstellung> Menüs".
Beachten Sie, dass die verfügbaren Positionen zum Platzieren eines Menüs von der verwendeten Vorlage abhängen. Es gibt Vorlagen mit einem einzigen Speicherort für das Menü und andere mit mehreren Speicherorten.
Erstellen Sie ein neues Menü
Sobald Sie auf die WordPress-Menüverwaltungsseite zugreifen, sehen Sie ein Textfeld mit der Bezeichnung "Menüname". Geben Sie den Namen ein, den Sie dem zu erstellenden Menü geben möchten, und klicken Sie auf die Schaltfläche "Menü erstellen".
Dieser Name dient dazu, ihn von anderen Menüs zu unterscheiden, die Sie möglicherweise in Zukunft erstellen werden. In WordPress können wir mehrere Menüs erstellen und an verschiedenen Orten platzieren (dies hängt von der Vorlage ab).
Seiten zum Menü hinzufügen
Auf der linken Seite sehen Sie einen Block mit mehreren Abschnitten: Seiten, Beiträge, benutzerdefinierte Links und Kategorien.
Zeigt die Option "Seiten" an, wenn sie nicht angezeigt wird.
Um nach einer zuvor erstellten Seite zu suchen und sie dem Menü hinzufügen zu können, haben Sie 3 Registerkarten:
- Neuere: Die zuletzt erstellten Seiten werden angezeigt
- Alles sehen: zeigt alle erstellten Seiten an
- Suchen: Sie können eine Seite nach ihrem Namen durchsuchen
Hinweis: Denken Sie daran, dass die Seite veröffentlicht werden muss, damit sie angezeigt wird, und daher zum Menü hinzugefügt werden kann.
Markieren Sie jede Seite, die Sie dem Menü hinzufügen möchten, und klicken Sie auf die Schaltfläche "Zum Menü hinzufügen" (Sie können dies einzeln oder durch Gruppieren mehrerer Seiten tun).
Menü organisieren
Der oberste Menüpunkt ist derjenige, der links neben dem Menü angezeigt wird. Um die Position von Menüelementen zu ändern, bewegen Sie den Mauszeiger über das Element, das Sie verschieben möchten, klicken Sie mit der linken Maustaste und ziehen Sie den Block an die gewünschte Position.
Menüpositionen
Etwas weiter unten befindet sich ein Abschnitt mit dem Namen "Menüoptionen". Im Abschnitt "Speicherort des Themas" stehen der Vorlage die verschiedenen Speicherortoptionen zur Verfügung, mit denen Sie das Menü suchen können.
In der Beispielvorlage im Bild haben wir die Positionen: Hauptmenü (übliche Menüposition), Sekundärmenü (Bereich über dem Hauptmenü) und Untermenü (Bereich in der Fußzeile).
Markieren Sie den Ort oder die Orte für das Menü und klicken Sie auf die Schaltfläche "Menü speichern".
Crear items de menú con enlaces nicht folgen
Es ist möglich, dass es Menüelemente gibt, die Sie interessieren und vom Typ Nofollow sind, um keine Autorität zu übertragen, wie z. B. einen Link zum rechtlichen Hinweis, zur Datenschutzrichtlinie oder zur Cookie-Richtlinie.
Um diese Art von Links zum Menü hinzuzufügen, müssen wir gehen zu: «Admin-Bereich> Darstellung> Menüs»
Drück den Knopf "Bildschirmoptionen" befindet sich oben auf der Schnittstelle.
Aktivieren Sie im Dropdown-Menü die Option: "Beziehung zum Link (XFN)" und drücken Sie erneut die Taste «Bildschirmoptionen», um das Menü erneut zu schließen.
Wenn Sie diese Option aktiviert haben und ein Menüelement angezeigt wird, wird das Feld angezeigt: «Beziehung zum Link (XFN)».
Um einen Menüpunkt zu erstellen, haben Sie einen Nofollow-Link wir müssen einfach «nofollow» in das Feld «Beziehung zum Link (XFN)» schreiben ».
15.- Ein Blog
Das Hinzufügen eines Blogs zu einer Unternehmenswebsite ist sehr interessant, um Ihre Webpositionierung zu verbessern und eine Community rund um Ihre Website zu erstellen.
Fügen Sie das Blog hinzu, wenn Sie bereit sind, es zu verwenden. Es ist überhaupt nicht gut, den Blog einer Unternehmenswebsite aufzurufen und nur den WordPress-Beispielbeitrag zu finden.
Um Blogeinträge zu erstellen, müssen Sie zu "Administrationsbereich> Einträge> Neu hinzufügen" gehen.
So fügen Sie das Blog zum Menü hinzu:
- Erstellen Sie eine neue Seite mit dem Titel Blog
- Sagen Sie WordPress. Gehen Sie zu "Administrationsbereich> Einstellungen> Lesen" und wählen Sie in der Dropdown-Liste: "Beitragsseite" die Seite aus, die Sie gerade für das Blog erstellt haben, und klicken Sie auf die Schaltfläche Änderungen speichern.
- Fügen Sie die Seite dem Menü hinzu: Gehen Sie zu "Admin-Bereich> Darstellung> Menüs" und fügen Sie die Blog-Seite zum Menü hinzu.
Aquí tienes un muy interesante post de R Digitales Marketing en el cual podrás encontrar muchos aspectos fundamentales a la hora de crear un blog
Erstellen Sie Blog-Kategorien
Es ist wichtig, eine zu erstellen kohärente und konsistente Struktur. Ich empfehle Ihnen, die geringstmöglichen Kategorien zu haben.
Wenn wir ein Blog starten, ist es nicht normal, viele Kategorien zu erstellen und wenig Inhalt zu haben. Sie können mit 4 oder 5 Kategorien beginnen oder Sie können sogar mit einer einzelnen allgemeinen Kategorie beginnen.
Verwenden von Blog-Tags
Es sei denn, es handelt sich um einen ganz bestimmten Fall oder Sie wissen genau, wie es funktioniert Ich empfehle nicht, Tags in Ihrem Blog zu verwenden da kann man mehr Nachteile als Vorteile bekommen.
El principal inconveniente de hacer un mal uso de las etiquetas es el de generar doppelten Inhalt.
16.- SEO Onpage und Offpage
Damit Ihre Seite richtig positioniert ist, ist es wichtig, dass Sie sich um SEO kümmern.
Optimiza las páginas de tu web para posicionarse por las Schlüsselwörter que te interesen (SEO on Page) y trabaja fuera de tu web para conseguir enlace de calidad (SEO off Page).
Hier ist ein sehr interessanter Beitrag aus Rubén Alonsos Blog Das wird Ihnen helfen, in die Welt der Web-Positionierung einzusteigen.
17.- Tipps und Tricks
I.- Abonnenten: Intenta captar y crear una lista de suscriptores desde el primer día. Pon un reclamo, ponte en marcha con una plataforma de E-Mail Marketing y un plugin como Sumo ich.
II.- Sicherungskopien: Erfahren Sie, wie Sie Sicherungskopien Ihres WordPress erstellen und regelmäßige Kopien erstellen. Auch wenn Ihr Hosting von Zeit zu Zeit Kopien erstellt. Die Kontrolle und Verantwortung Ihres Projekts liegt bei Ihnen.
III.- Schützen Sie den Inhalt Ihres Blogs: Lassen Sie Ihren Feed nur die Zusammenfassungen der Blogeinträge anzeigen, um zu vermeiden, dass Tools zum Kopieren des Inhalts unserer Beiträge in andere verwendet werden.
Gehen Sie dazu zu: «Administration Panel> Einstellungen> Lesen». Dort, wo es heißt: "Anzeigen, für jeden Eintrag im Feed", markieren Sie die Option: "Zusammenfassung" und klicken Sie auf die Schaltfläche Speichern.
IV.- Fügen Sie dem Feed einen Autorenlink hinzu: Ich empfehle, einen Link zur Urheberschaft in den Feed aufzunehmen, damit Suchmaschinen die Urheberschaft unseres Beitrags leichter überprüfen können.
Wir werden das Yoast SEO Plugin verwenden.
Dazu gehen wir zu: «Administration Panel> SEO> Advanced». Überprüfen Sie nun die Registerkarte "RSS".
Wo es heißt: «Inhalt, der nach jedem Beitrag in den Feed eingefügt wird:» Schreiben Sie so etwas:
<p>Este artículo es un contenido original del Blog de <a rel="nofollow" href="http://www.horizonweb.es">Horizonweb</a></p>
Hinweis: Ersetzen Sie "www.horizonweb.es" durch den Domainnamen Ihrer Website und den Text "Horizonweb" durch den Namen Ihrer Website.
V.- Alta en Google Search Console, antiguo Webmaster tools: Crea una cuenta en Google Suchkonsole y analiza las Eindrücke y clics de las páginas de tu web. A través de esta herramienta también podrás añadir un sitemap, indexar páginas rápidamente, etc. Solo necesitas una cuenta de Google Mail.
VI.- Alta en Google Analytics
Erstellen Sie ein Konto in Google Analytics und analysieren Sie die Statistiken Ihrer Website. Die Datenmenge, die Sie mit diesem Tool analysieren können, ist unglaublich.
Um das Analytics-Konto mit Ihrem WordPress zu verbinden, verwende ich die Google Analyticator-Plugin
VII.- Ändern Sie den Fußzeilenlink:
Sie werden sehen, dass viele WordPress-Vorlagen in der Fußzeile einen Link zur offiziellen Seite der Vorlage enthalten. In vielen Fällen kann dieser Link nicht über das WordPress-Administrationsfenster geändert werden.
Wenn dies der Fall ist und Sie es ändern möchten, suchen Sie nach der Datei footer.php im Pfad wp-content / theme / templatename
Seien Sie beim Ändern dieser Datei sehr vorsichtig und bewahren Sie eine Sicherungskopie davon auf
Ich hoffe, dieser umfassende Leitfaden hilft Ihnen dabei, Schritt für Schritt eine professionelle Website für Ihr Unternehmen zu erstellen.