Étape 1: Remplissez les balises alt.
Étape 2: …?
Hay más en SEO para imágenes que escribir algunas etiquetas alt… beaucoup plus.
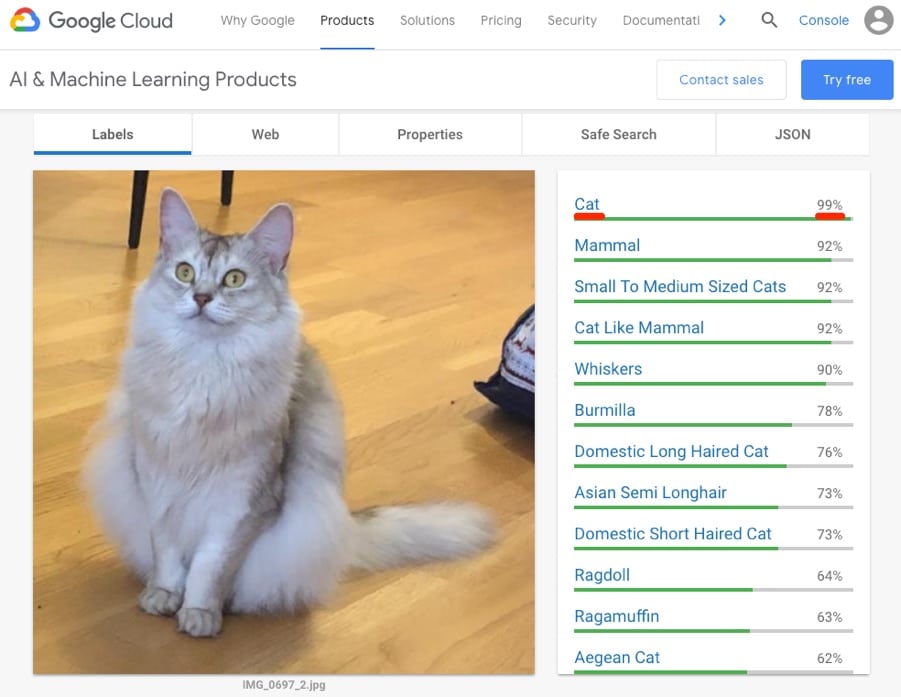
Algunos incluso pueden argumentar que con los recientes avances de Google en el aprendizaje automático, las etiquetas alt ya no importan. Por ejemplo, esto es lo que sucede cuando carga una foto de un gato en l'API Google Cloud Vision, votre outil d'identification d'images de machine learning:

Google puede decir que esta es una foto de un gato con una precisión casi perfecta. Eso es impresionante.Me aseguré de eliminar todos los métadonnées de esta imagen. También se puede ver que el nombre del archivo es un IMG_0696_2 .jpg bastante poco descriptivo .
Entonces, ¿qué sentido tiene agregar etiquetas alt si Google comprende el Contenu de las imágenes? ¿La imagen SEO está muerta? D'aucune manière.
En esta publicación, analizaré consejos de optimización de imágenes para obtener más trafic organique.
Nommez vos images de manière appropriée
C'est ce que dit google à propos des noms de fichiers image:
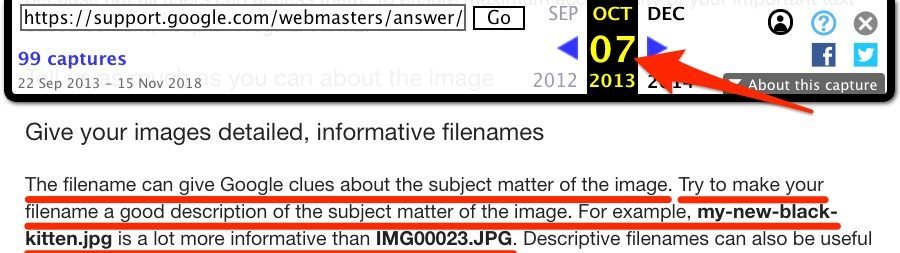
[…] Le nom du fichier peut donner des indices à Google sur le sujet de l'image. Par exemple, my-new-black-kitten.jpg est meilleur que IMG00023. JPG .
C'est le référencement de base. La plupart des gens font cela.
C'est probablement parce que Google donne ce même conseil depuis des années.

Preuve que les conseils de Google en la matière sont restés constants depuis 2013, via The Wayback Machine.
Mais une fois de plus, compte tenu des récentes avancées de Google dans le domaine de l'apprentissage automatique et de sa nouvelle capacité à reconnaître les images, quelle est l'importance de cela? réellement ?
Bonne question. Je suis conscient que l'exemple du chat était assez impressionnant. Alors, essayons une autre image.

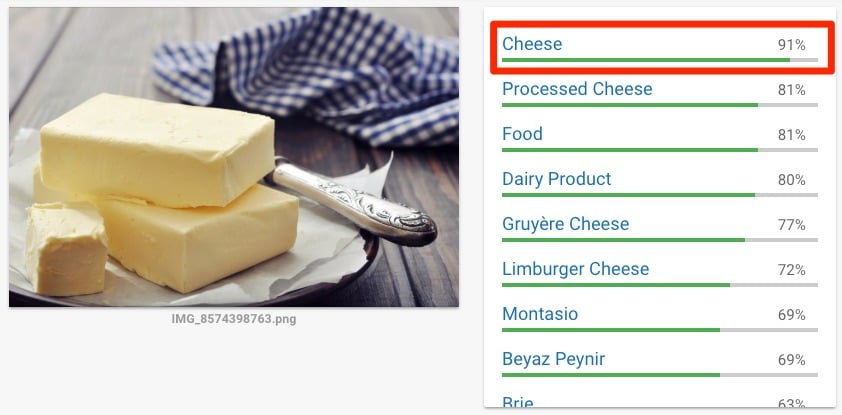
Google est sûr que c'est du fromage 91%. Google a tort, c'est du saindoux / du beurre
Ahora, seré el primero en admitir que la manteca se parece al queso en esta imágen, pero el punto es el mismo: Google no es perfecto: debes hacer todo lo que esté a tu portée para ayudarlos a comprender tus imágenes.
Cela ne veut pas dire Remplissage de mot-clé así por que sí (Remplissage de mot-clé). Mantenga sus nombres de archivo descriptivos y directos.
Bon: chien.jpg
Mal: chien-chiot-chiot-chiots-chiots.jpg
Renommer les images ne nécessite pas beaucoup d'efforts pour les rendre plus descriptives. Ensuite, cela vaut la peine de le faire.
Utilisez le champ "alt" et les sous-titres
le texto alternativo (alt) describe una imagen. Los navigateurs también muestran texto alternativo si hay un problema al representar imágenes.
Voici la syntaxe HTML:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
Cet exemple vient directement de les directives officielles de Google . Utilisé pour montrer à quoi ressemble une balise alternative bien écrite. Voici ses conseils généraux pour les rédiger:
Google usa texto alternativo junto con algoritmos de visión por computadora y el contenido de la página para comprender el tema de la imagen. […] Al elegir texto alternativo, concéntrese en crear contenido útil y rico en información que use mots-clés de manera adecuada y que esté en el contexto del contenido de la página. Evite llenar los atributos alt con palabras clave (relleno de palabras clave) ya que da como resultado una expérience utilisateur negativa y puede hacer que su sitio être visto como pourriel.
Coupes mates da algunos consejos igualmente buenos para el texto alternativo en este video antiguo pero relevante:
Cependant, voici un raccourci qui fonctionne presque toujours parfaitement: terminez cette phrase:
»Ceci est une image / capture d'écran / photographie / dessin de __________».
Supprimez toute conjonction ou connexion (par exemple, a / an) de la phrase résultante et utilisez la dernière partie comme texte alternatif. Voici quelques exemples:
»Ceci est une photographie d'un cheesecake au chocolat «.<img src="cheesecake-chocolate.jpg" alt="cheesecake chocolate"/>
»Ceci est un dessin de mon chat, Mark, joue avec ses jouets «.<img src="mark-el-gato.jpg" alt="mi-gato-Mark-jugando-juguetes"/>
Vous souhaiterez peut-être vous écarter légèrement de cette formule lors de l'écriture de texte alternatif pour les images de produits. Pour ceux-ci, il peut être utile d'ajouter le produit ou le numéro de série, comme ceci:
<img src="battery-tender.jpg" alt="Battery tender (022-0186G-DL-WH)"/>
Google sait quel produit nous recherchons sur la base d'une recherche du numéro de produit uniquement. Donc, l'incorporer dans votre texte alternatif peut aider Google à comprendre qu'il s'agit, en fait, d'une image d'un produit.
Oh, et n'oubliez pas les sous-titres. Celles-ci sont également importantes.
Voici ce que dit Google:
Google extrait des informations sur le sujet de l'image à partir du contenu de la page, y compris Sous-titre et les titres des images. Dans la mesure du possible, assurez-vous de placer les images à proximité du texte pertinent et sur des pages pertinentes pour le sujet de l'image.3. Choisissez le meilleur type de fichier
La mayoría de las imágenes en la la toile son uno de los tres tipos de archivo: JPEG , PNG y GIF .
Chacun d'eux utilise une méthode de compression différente. Cela signifie que la taille des fichiers entre les trois types de fichiers peut varier considérablement. C'est important. Voici pourquoi :
Les images contribuent souvent le plus à la taille globale de la page, ce qui peut rendre les pages lentes et coûteuses à charger..
Le temps de chargement de la page est crucial pour le référencement. Google a confirmé qu'il s'agissait d'un facteur de classement dans les deux ordinateurs de bureau comme dans les appareils mobiles . Votre tâche consiste à choisir le type de fichier le plus approprié pour chaque image, c'est-à-dire celui qui offre la meilleure compression avec le moins de réduction de qualité.
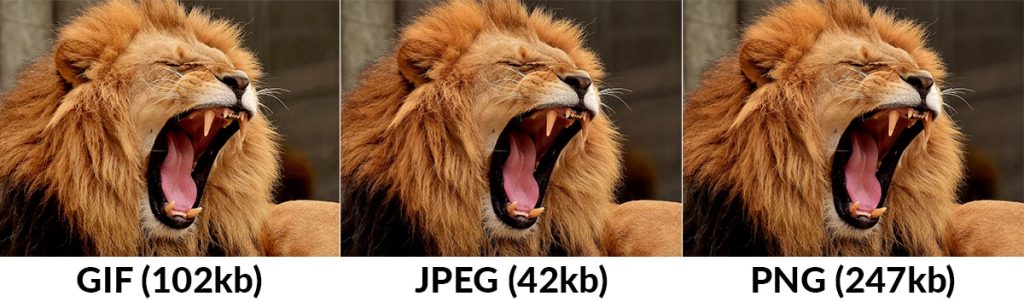
Dans cet esprit, voici la même image qu'un JPEG, PNG et GIF:

Vous pouvez voir que l'image JPEG est un gagnant clair. Il a la plus petite taille de fichier et il y a peu ou pas de différence notable de qualité d'image entre celle-ci et les deux autres images. Le JPEG est-il donc toujours le bon choix? D'aucune manière.
Je pense que cette illustration dit tout:

De manière générale, les JPEG sont le meilleur format pour les photos, tandis que les PNG sont les meilleurs pour les dessins au trait, le texte, etc. Les GIF sont les meilleurs pour les images en mouvement.
La mayoría de las aplicaciones profesionales de edición de imágenes (por ejemplo, Photoshop) te darán la opción de guardar como JPEG , PNG o GIF . También puede usarlos para convertir una imagen de un formato de archivo a otro. ¿No tienes un Logiciel profesional de edición de imágenes? Prueba cet outil gratuit .
Pour les captures d'écran, voici quelques applications qui vous permettent d'exporter dans plusieurs formats:
Il y a aussi un nouveau format d'image sur la scène: WebP. Cela promet une compression supérieure à la fois au format JPEG et PNG. J'ai décidé de le supprimer de l'article pour le moment, car il ne prend actuellement en charge que Chrome et Opera. Vous pouvez obtenir plus d'informations sur WebP ici .
Adapter les dimensions des images
La plupart du temps, nous publions des images qui ne sont pas adaptées à la taille dans laquelle elles sont réellement affichées.
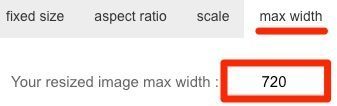
On peut utiliser cet outil pour redimensionner vos images en masse.
Seule la largeur compte, alors téléchargez vos images en vrac, puis utilisez l'option "largeur maximale" pour ajuster la largeur uniquement.

Nous téléchargeons en masse nos fichiers JPEG et PNG en deux lots distincts. Sinon, l'outil convertira toutes les images en un seul type de fichier image cohérent. Vous pouvez choisir entre JPEG et PNG dans l'outil lui-même. Utilisez l'option appropriée pour le lot d'images que vous optimisez.
Voici deux raisons pour lesquelles cet outil est génial:
- Redimensionnement de la largeur maximale Disons que la largeur maximale de votre site Web est de 700 pixels. Vous avez une tonne d'images à redimensionner. Certains sont plus larges que 700px, et certains sont plus étroits que 700px. Vous ne voulez pas redimensionner les plus étroits à 700 pixels, car cela réduira la qualité globale de l'image. Cet outil conserve ces images dans leur taille. Ne redimensionnez que ceux qui sont trop larges.
- Conserve les noms de fichiers intacts - Vous avez passé des années à nommer vos images pour le référencement. Redimensionnez-les et téléchargez les versions redimensionnées. Ouvrez le fichier .zip pour trouver image1.png, image2.png. (Vous comprendrez cette frustration si vous avez déjà téléchargé des images à partir de Google Docs!) Cet outil conserve les noms de fichiers intacts, vous n'aurez donc pas à renommer après le redimensionnement.
Compressez la taille de fichier de vos images
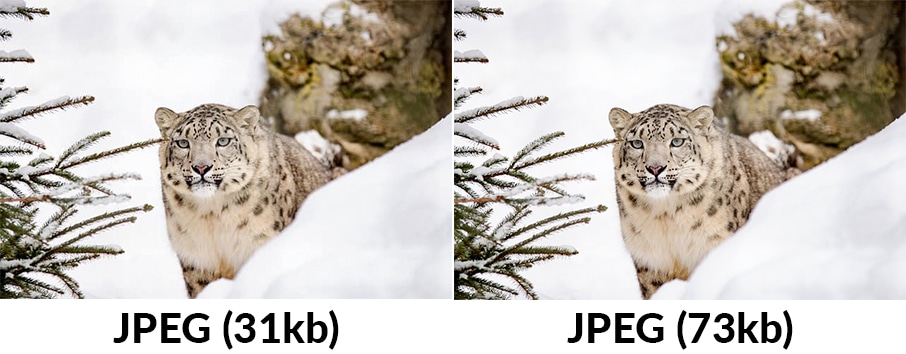
Jetez un œil à ces deux images:

Les deux sont JPEGS. Il y a peu de différence notable de qualité entre les deux, mais la première image est 58% plus petite que la première (31 ko contre 73 ko).
Google a documentation très complète sur l'optimisation des images pour le Web.
La clé de la taille du fichier est la suivante:
Pour de meilleurs résultats, testez différents paramètres de qualité pour vos images et n'ayez pas peur de rétrograder - Les résultats visuels sont souvent très bons et les économies de taille de fichier peuvent être assez importantes.
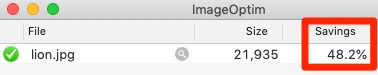
Google recomienda tres herramientas de Open source para ayudar con esto: Guetzli , MozJPEG (par Mozilla) et pngquant . Vous pouvez lire leurs directives d'utilisation de ces outils ici . Cependant, gardez à l'esprit qu'il s'agit d'outils de ligne de commande. Si vous n'êtes pas à l'aise avec ces outils, la recommandation de Google est d'utiliser ImageOptim, un outil gratuit pour Mac. (Trouvez des alternatives Linux et Windows ici ).
Déposez simplement vos images et elles seront compressées.

Vous pouvez modifier le niveau de compression dans les paramètres et même activer la compression avec perte.
Aussi retirer le Les données EXIF par défaut. Cela permet de réduire encore plus la taille du fichier, bien que ce ne soit pas le cas d'habitude beaucoup de. On peut utiliser cet outil Web gratuit (officiellement recommandé par Google) pour supprimer les données EXIF si vous ne prévoyez pas d'utiliser ImageOptim.
Google a déclaré que les données EXIF peuvent être un "facteur de classement" dans Google Images.
Pour cette raison, c'est peut-être quelque chose que nous voulons garder. La suppression des données EXIF peut être désactivée dans les paramètres ImageOptim.
Aussi, si vous faites SEO local , cela peut être une autre bonne raison de conserver les données EXIF intactes. Google n'a jamais dit explicitement qu'il analysait les données EXIF telles que les coordonnées GPS pour influencer les classements locaux, mais de nombreux professionnels du référencement le pensent.
Notre verdict? Les avantages potentiels de laisser les données EXIF intactes, lors du référencement local, l'emportent probablement sur les inconvénients.
Quelle est la qualité des résultats de cet outil? J'ai décidé de faire une petite expérience. J'ai pris un petit échantillon de 15 images, des JPEG, des PNG. Je les ai tous jetés dans cet outil dans les paramètres par défaut. J'ai fait la même chose pour d'autres alternatives.
Voici comment ils se sont comportés en termes de réduction de la taille moyenne des fichiers:
- Imageoptim : 69% (JPEG). 40% (PNG)
- Pixel court : 42% (JPEG). 59% (PNG)
- Kraken.io : 13% (JPEG). 63% (PNG).
- TinyPNG : 27% (JPEG). 65% (PNG).
- Optimizilla : 27% (JPEG). 60% (PNG)
- Imagify.io : 6% (JPEG). 1% (PNG)
- Compressor.io : 42% (JPEG). 58% (PNG)
Imageoptim (l'outil recommandé par Google) était de loin le meilleur pour JPEG. Mais c'était l'un des pires pour la PNG. Cependant, une mise en garde est à noter: ImageOptim utilise par défaut un 70% de qualité PNG. Vous pouvez accéder à 40%.
Néanmoins, si vous vous en tenez aux résultats des paramètres par défaut ci-dessus, Shortpixel semble être le meilleur compresseur d'image complet.
Esa es una noticia especialmente buena para los usuarios de WordPress porque hay un Plugin WordPress ShortPixel . C'est gratuit jusqu'à 100 images par mois.
6. Crear un plan du site de imagen
C'est ce que dit google à propos des plans de site d'image:
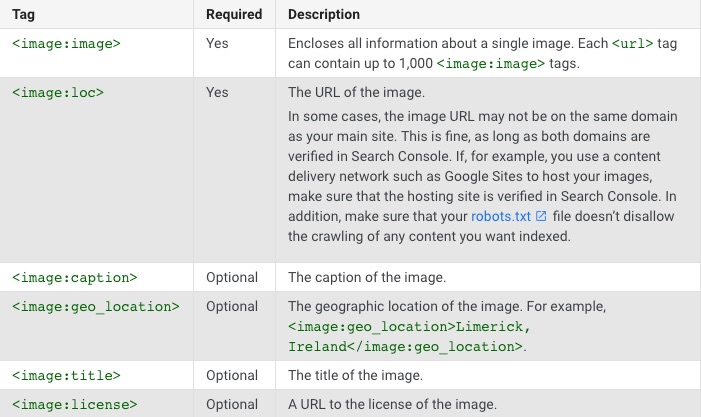
Les images sont une source importante d'informations sur le contenu de votre site. Vous pouvez fournir à Google des détails supplémentaires sur vos images et fournir l'URL des images que nous ne pourrions peut-être pas découvrir autrement en ajoutant des informations à un plan de site d'image.
Celles-ci Voici les balises que vous pouvez utiliser dans les plans de site d'image:

Si está utilizando WordPress y Yoast SEO , las imágenes se agregan a tu sitemap del sitio automáticamente. Eso es incluso cierto para los sitios que tienen las páginas de «medios» configuradas en noindex. ( Noter: c'est maintenant le paramètre par défaut dans la dernière version de Yoast). Cependant, Yoast ne comprend que les exigences et les Étiquettes.
La documentation de Google pour les plans de site d'image est assez rare. Nulle part ils ne spécifient la syntaxe souhaitée pour le hashtag.
Google affirme également que:
Los mapas de sitio de imagen pueden contener URL de otros dominios, a diferencia de los mapas de sitio normales, que imponen restricciones entre dominios. Esto permite a los webmasters utilizar CDN (redes de entrega de contenido) para alojar imágenes. Le recomendamos que verifique el nombre de domaine de CDN en Search Console para que podamos informarle sobre cualquier error de rastreo que podamos encontrar.
Il est utile de savoir si vous utilisez un CDN pour héberger vos images. Nous en reparlerons plus tard.
Utilisez des images vectorielles le cas échéant
C'est ce que dit google à propos des graphiques vectoriels:
Les graphiques vectoriels utilisent des lignes, des points et des polygones pour représenter une image. [Ils sont] idéaux pour les images constituées de formes géométriques simples (par exemple, logos, texte, icônes, etc.) et offrent des résultats nets à chaque résolution et réglage de zoom, ce qui en fait un format idéal pour les affichages haute résolution et les éléments qui doivent être affichés dans differentes tailles.
De nombreux sites utilisent des graphiques vectoriels pour leurs logos et autres éléments simples sur le site.
Les SVG (Scalable Vector Graphics) sont peut-être le format vectoriel le plus populaire sur le Web. Ils ont été développés par le World Wide Web Consortium (W3C) et sont basés sur XML. En tant que tels, tous les navigateurs Web modernes les prennent en charge.
No importa qué resolución de le navigateur, dispositivo o pantalla tenga, los SVG se verán nítidos porque no se pixelan. Podría mostrar un SVG en una pantalla del tamaño de un planeta; no perdería ni una onza de calidad.
Estas son las sugerencias de Google para optimiser SVG:
- Les fichiers SVG doivent être minimisés pour réduire leur taille.
- Les fichiers SVG doivent être compressés avec GZIP.
Les usages cette application web ou cette application Mac pour faire la réduction de taille. Les deux offrent une interface simple de glisser-déposer pour minimiser ces fichiers. Je préfère l'application Web.

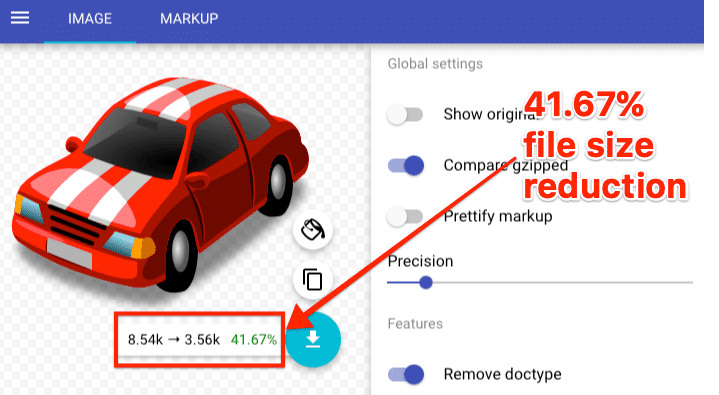
Cette capture d'écran résume tout ce que vous devez savoir sur SVG. Nous pouvons voir que la taille d'origine du SVG était de 8,54 Ko. Voilà incroyablement petit. La version réduite (et compressée) est encore plus petite avec seulement 3,56 Ko, soit une économie de 41,67%.
La compresión Gzip es algo que está habilitado en el nivel del serveur. En otras palabras, el SVG anterior solo usará 3.56kb de ancho de banda si el servidor lo permite; de lo contrario, usará 8.54k.
Utiliser cet outil pour vérifier si la compression gzip est activée sur votre serveur.
Servir des images réactives
Disons que nous téléchargeons une image de 720 pixels de large sur votre site.
Si quelqu'un visite sur un appareil mobile avec un écran beaucoup plus petit, par exemple 320 px de large, le navigateur doit toujours charger l'image 720 px. Cette image aura l'air parfaitement bien. Mais il en serait de même pour une image de 320 px de large.
Voyez-vous le problème? Le chargement de l'image 720px est un gaspillage de bande passante et ne sert qu'à ralentir la vitesse de chargement de la page. Ce n'est pas bon pour le référencement.
La solution est d'utiliser srcset.
C'est un morceau la magie de code HTML qui indique au navigateur de charger différentes versions d'une image pour différentes résolutions d'écran.
Voici la syntaxe, suivie d'une explication:
<img src="image.jpg" srcset="image-medium.jpg 1000w, image-large.jpg 2000w">
WordPress prend en charge automatiquement (un depuis WordPress 4.4 , que tout le monde devrait utiliser maintenant). Pour chaque image que vous téléchargez, WordPress crée ces versions par défaut:
- Miniature : Un cadrage carré (150 px par 150 px).
- Moitié - Redimensionné pour que le côté le plus long soit de 300 pixels de large ou de haut.
- Moyen large . Redimensionné à 768 pixels de large.
- Grand - Redimensionné si le côté le plus long est de 1024 pixels de large ou de haut.
- Plein : image originale.
De plus, WordPress ajoute également srcset automatiquement.
Pour réitérer: ce code est entièrement généré par WordPress. Nous ne téléchargeons pas plusieurs versions de cette image.
Utiliser schema markup (para recetas, productos y videos)
Le balisage de contour est probablement quelque chose que vous êtes le plus familier dans le contexte de la recherche sur le Web Google. Cela ressemble à quelque chose comme ça dans les résultats de recherche réguliers:

Pero, ¿sabía que schema balisage también puede ser relevante para el SEO de imágenes ?
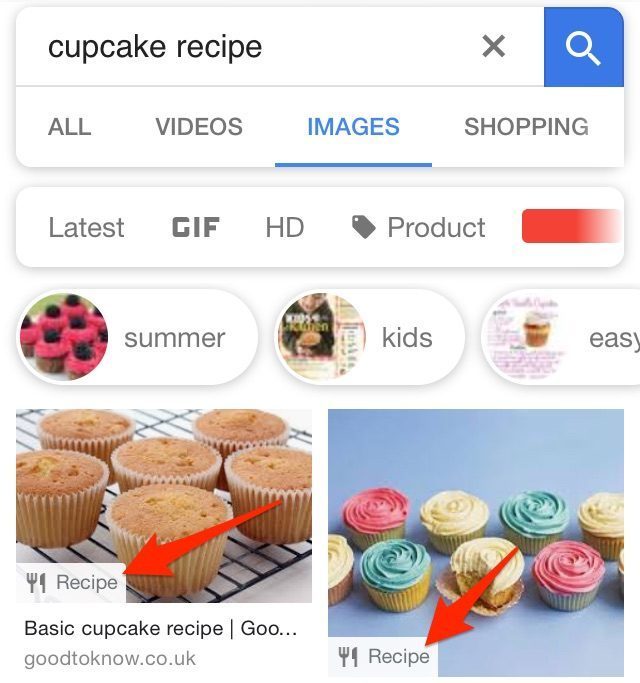
En effet, Google affiche des badges pertinents dans les miniatures dans les résultats de recherche d'images mobiles. Voici à quoi ils ressemblent:

Google dit cette à propos de ces badges:
Si tiene imágenes en su sitio, puede ayudar a los usuarios a identificar el type de contenu asociado con la imagen mediante el uso de datos estructurados apropiados en sus páginas. Esto ayuda a los usuarios a encontrar contenido relevante rápidamente y envía un circulation mejor orientado a su sitio.
Actuellement, Google prend en charge quatre types de marques: produits, recettes, vidéos et GIF.
Il est facile de s'assurer que vos images affichent ces badges dans la recherche d'images Google. Il vous suffit d'ajouter le balisage de contour approprié à la page.
Ajouter la recette de marques sur les pages de recettes.
Ajouter produit marqué sur les pages produits.
Ajouter un balisage à partir de vidéo aux pages avec des vidéos.
Tengamos en cuenta que los GIF no requieren ningún marcado adicional: Google ya sabe que son gifs.
Google prend probablement en charge les badges pour ces quatre types de contenu, car ils ont reconnu que leurs utilisateurs recherchent souvent ce type de contenu sur Google Images.
Chargement paresseux
Le chargement différé se produit lorsque le navigateur diffère le chargement des images (ou de tout autre objet, vidéo, etc.) jusqu'à ce qu'elles doivent être affichées à l'écran. D'autres images sont téléchargées lorsqu'elles doivent être téléchargées, c'est-à-dire au fur et à mesure que vous faites défiler.
C'est ce que dit google à propos du chargement paresseux:
Le chargement différé peut considérablement accélérer le chargement sur de longues pages qui incluent de nombreuses images sous le pli en les chargeant au besoin ou lorsque le contenu principal a terminé le chargement et le rendu.
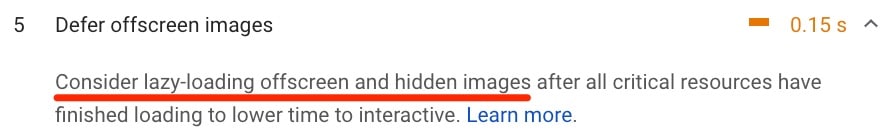
Il y a eu beaucoup de débats dans le passé pour savoir si les images téléchargées paresseusement sont bonnes ou mauvaises pour le référencement. Google a également envoyé messages mitigés . Cependant, la meilleure indication que Google recommande le chargement paresseux en 2018 est peut-être la suivante:

C'est une recommandation de l'outil PageSpeed Insights de Google .
Existen algunos métodos diferentes, pero todos involucran Javascript. Si no está familiarizado o no se siente cómodo con tales cosas, puede valer la pena contratar a un especialista para que lo ayude.
Si vous utilisez WordPress, comme nous le sommes, il existe des plugins de chargement paresseux.
Aprovechar el almacenamiento en cache del navegador
La mise en cache du navigateur est l'endroit où les images (et autres fichiers) sont stockées dans les navigateurs de vos visiteurs. Le résultat est que les choses se chargent plus rapidement s'ils visitent votre site Web à l'avenir.
Por ejemplo, cuando aterrizó en esta publicación de nuestro Blog, tuvo que descargar todas las imágenes del artículo y mostrarlas en su navegador. Ahora, sin el almacenamiento en caché del navegador, este proceso debería repetirse en su totalidad si deseas releer esta página mañana.
Cependant, avec la mise en cache du navigateur, ce qui se passe, c'est que votre navigateur se retrouve avec certaines de ces images. Ainsi, lorsque vous voyez à nouveau cette page, ou une page similaire, vous n'avez pas besoin de tous les télécharger à nouveau. Beaucoup sont déjà sur votre PC ou appareil mobile et se chargeront donc beaucoup plus rapidement.
C'est ce que dit google À propos de la mise en cache du navigateur:
La mise en cache HTTP peut accélérer le temps de chargement des pages lors de visites répétées.
Lorsqu'un navigateur demande une ressource, le serveur fournissant la ressource peut indiquer au navigateur combien de temps il doit temporairement stocker ou «mettre en cache» la ressource. Pour toute demande ultérieure pour cette ressource, le navigateur utilise sa copie locale, plutôt que d'aller sur le réseau pour l'obtenir.
Vous pouvez même voir cet avertissement dans Google PageSpeed Insights Si votre site Web pourrait bénéficier de la mise en cache du navigateur:

Alors, comment activer la mise en cache du navigateur pour vos images?
En WordPress, es bastante sencillo. Simplemente instalemos un brancher Quoi Cache total W3 . Cela activera la mise en cache du navigateur par défaut et ajoutera les modifications nécessaires à votre fichier .htaccess.
Pour les utilisateurs non-WordPress, vous devrez ajouter ce code à votre fichier .htaccess manuellement:
<IfModule mod_expires.c>
Expire Actif le
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
Vous pouvez changer la partie de «1 an» à «1 mois», «1 semaine», «1 jour», «1 heure», etc. Cependant, ce paramètre devrait fonctionner correctement pour la plupart des sites. Ce sont également les valeurs que W3 Total Cache utilise par défaut.
Utilisez un CDN
La plupart des sites Web diffusent tous leurs fichiers (y compris les images) à partir d'un seul serveur en un seul endroit.
Si nous supposons que votre serveur Web se trouve au Brésil, vos images n'auront pas à voyager très loin lorsqu'une personne du Brésil visitera votre site Web. Cependant, c'est une histoire différente pour vos visiteurs d'autres endroits. Les images doivent voyager beaucoup plus loin pour les atteindre. Cela ralentit la vitesse de chargement de votre site Web.
Les réseaux de distribution de contenu (CDN) résolvent ce problème en mettant vos fichiers en cache sur un réseau mondial de serveurs. Désormais, lorsque quelqu'un visite votre site Web, les images seront téléchargées à partir du serveur le plus proche.
Voici un GIF sympa de CloudFlare qui représente parfaitement ce processus:

Il existe de nombreux CDN. Ce ne sont que quelques-uns d'entre eux:
- Cloudflare (niveau gratuit disponible);
- CléCDN ;
- Amazon CloudFront (niveau gratuit disponible);
- Google Cloud CDN (essai gratuit disponible)
Si vous utilisez WordPress, la configuration d'un CDN est facile. Inscrivez-vous pour obtenir le CDN choisi, suivez les instructions puis installez un plugin comme Cache total W3 , Activateur CDN ou WP Rocket pour activer le CDN sur votre site. C'est si facile.
L'avantage des CDN d'image est qu'ils aident à automatiser le processus d'optimisation d'image. C'est quelque chose que Google recommande et honnêtement, si vous avez un grand site Web, c'est une bonne idée.
Dernières pensées
le SEO pour les images es un tema complejo. Google tiene toneladas de documentación al respecto.
Pour cette raison, il est important de noter que nous n'avons pas couvert absolument tout dans cet article. Ce serait impossible. Ils peuvent lire la documentation Google. Cet article se concentre délibérément sur les «gros» éléments qui, selon moi, auront l'impact le plus positif sur le référencement.
Tengamos en cuenta que también debe hacer un esfuerzo para asegurarse de que sus imágenes sean de alta calidad y contribuyan a una excelente experiencia de Nom d'utilisateur.







