Paso 1: Completar etiquetas alt.
Paso 2: …?
Hay más en SEO para imágenes que escribir algunas etiquetas alt… mucho más.
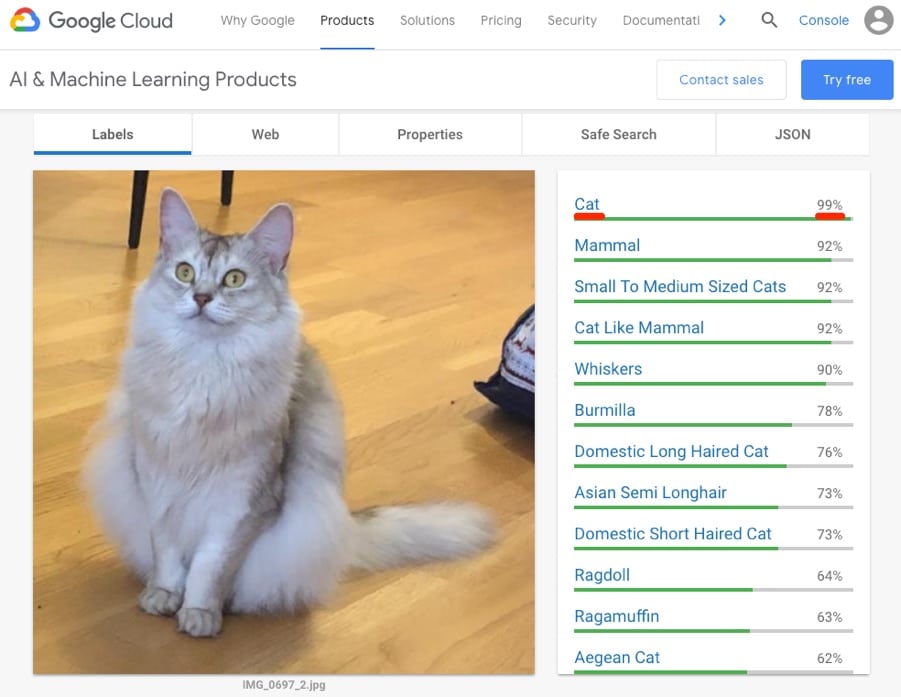
Algunos incluso pueden argumentar que con los recientes avances de Google en el aprendizaje automático, las etiquetas alt ya no importan. Por ejemplo, esto es lo que sucede cuando carga una foto de un gato en la API Cloud Vision de Google, su herramienta de identificación de imágenes de aprendizaje automático:

Google puede decir que esta es una foto de un gato con una precisión casi perfecta. Eso es impresionante.Me aseguré de eliminar todos los metadatos de esta imagen. También se puede ver que el nombre del archivo es un IMG_0696_2 .jpg bastante poco descriptivo .
Entonces, ¿qué sentido tiene agregar etiquetas alt si Google comprende el contenido de las imágenes? ¿La imagen SEO está muerta? De ningún modo.
En esta publicación, analizaré consejos de optimización de imágenes para obtener más tráfico orgánico.
Nombrar tus imágenes apropiadamente
Esto es lo que dice Google sobre los nombres de archivos de imagen:
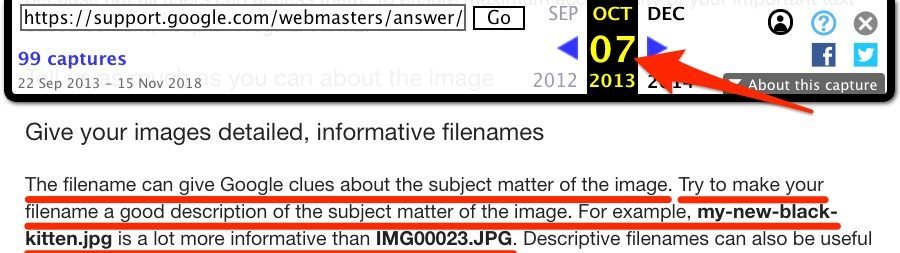
[…] el nombre del archivo puede dar pistas de Google sobre el tema de la imagen. Por ejemplo, my-new-black-kitten.jpg es mejor que IMG00023 . JPG .
Esto es SEO básico. La mayoría de la gente hace esto.
Eso es probable porque Google ha estado dando este mismo consejo durante años.

Prueba de que el consejo de Google al respecto se ha mantenido constante desde 2013, a través de The Wayback Machine.
Pero una vez más, dados los recientes avances de Google en el aprendizaje automático y su nueva capacidad para reconocer imágenes, ¿qué importancia tiene esto realmente ?
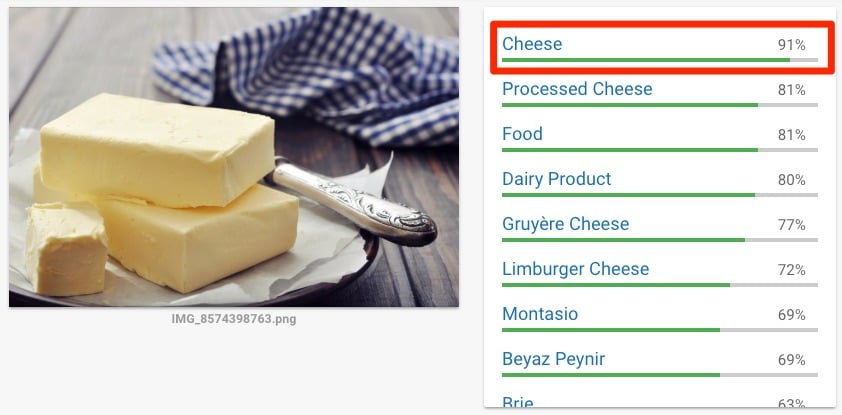
Buena pregunta. Soy consciente de que el ejemplo del gato fue bastante impresionante. Entonces, intentemos con otra imagen.

Google está 91% seguro de que esto es queso. Google está equivocado Es manteca/mantequilla
Ahora, seré el primero en admitir que la manteca se parece al queso en esta imágen, pero el punto es el mismo: Google no es perfecto: debes hacer todo lo que esté a tu alcance para ayudarlos a comprender tus imágenes.
Eso no significa relleno de palabras clave así por que sí (keyword stuffing). Mantenga sus nombres de archivo descriptivos y directos.
Bueno: dog.jpg
Malo: dog-puppy-pup-pups-puppies.jpg
Cambiar el nombre de las imágenes no requiere mucho esfuerzo para que sean más descriptivas. Entonces vale la pena hacerlo.
Use el campo «alt» y subtítulos
El texto alternativo (alt) describe una imagen. Los navegadores también muestran texto alternativo si hay un problema al representar imágenes.
Aquí está la sintaxis HTML :
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
Ese ejemplo proviene directamente de las pautas oficiales de Google . Se utiliza para mostrar cómo se ve una etiqueta alternativa bien escrita. Aquí están sus consejos generales para escribir estos:
Google usa texto alternativo junto con algoritmos de visión por computadora y el contenido de la página para comprender el tema de la imagen. […] Al elegir texto alternativo, concéntrese en crear contenido útil y rico en información que use palabras clave de manera adecuada y que esté en el contexto del contenido de la página. Evite llenar los atributos alt con palabras clave (relleno de palabras clave) ya que da como resultado una experiencia de usuario negativa y puede hacer que su sitio sea visto como spam.
Matt Cutts da algunos consejos igualmente buenos para el texto alternativo en este video antiguo pero relevante:
Sin embargo, aquí hay un atajo que casi siempre funciona perfectamente: termine esta oración:
» Esta es una (n) imagen / captura de pantalla / fotografía / dibujo de __________».
Elimine cualquier conjunción o conexión (por ejemplo, a / an) de la oración resultante y use la última parte como texto alternativo. Aquí están algunos ejemplos:
» Esta es una fotografía de un pastel de queso con chocolate «.<img src="cheesecake-chocolate.jpg" alt="cheesecake chocolate"/>
» Este es un dibujo de mi gato, Mark, jugando con sus juguetes «.<img src="mark-el-gato.jpg" alt="mi-gato-Mark-jugando-juguetes"/>
Es posible que desee desviarse ligeramente de esta fórmula al escribir texto alternativo para imágenes de productos. Para estos, puede ser útil agregar el producto o el número de serie, así:
<img src="battery-tender.jpg" alt="Battery tender (022-0186G-DL-WH)"/>
Google sabe qué producto estamos buscando en base a una búsqueda solo del número de producto. Por lo tanto, incorporar esto en su texto alternativo puede ayudar a Google a comprender que, de hecho, es una imagen de un producto.
Ah, y no te olvides de los subtítulos. Esos también son importantes.
Esto es lo que dice Google:
Google extrae información sobre el tema de la imagen del contenido de la página, incluidos los subtítulos y los títulos de las imágenes. Siempre que sea posible, asegúrese de colocar las imágenes cerca del texto relevante y en las páginas que sean relevantes para el tema de la imagen.3. Elija el mejor tipo de archivo
La mayoría de las imágenes en la web son uno de los tres tipos de archivo: JPEG , PNG y GIF .
Cada uno de ellos usa un método de compresión diferente. Eso significa que los tamaños de archivo entre los tres tipos de archivo pueden variar dramáticamente. Eso es importante. He aquí por qué :
Las imágenes son a menudo el mayor contribuyente al tamaño general de la página, lo que puede hacer que las páginas sean lentas y caras de cargar.
El tiempo de carga de la página es crucial para el SEO . Google ha confirmado que es un factor de clasificación tanto en computadoras de escritorio como en dispositivos móviles . Su tarea es elegir el tipo de archivo más apropiado para cada imagen, es decir, el que ofrezca la mejor compresión con la menor reducción de calidad.
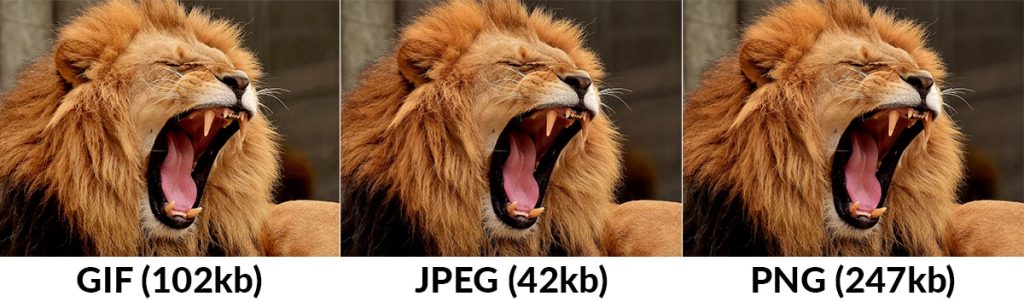
Con eso en mente, aquí está la misma imagen que un JPEG , PNG y GIF :

Puede ver que la imagen JPEG es un claro ganador. Tiene el tamaño de archivo más pequeño, y hay poca o ninguna diferencia notable en la calidad de imagen entre esa y las otras dos imágenes. Entonces, ¿ JPEG es siempre la elección correcta? De ningún modo.
Creo que esta ilustración lo dice todo:

En términos generales, los JPEG son el mejor formato para fotografías, mientras que los PNG son mejores para dibujos lineales, texto, etc. Los GIF son mejores para imágenes en movimiento.
La mayoría de las aplicaciones profesionales de edición de imágenes (por ejemplo, Photoshop) te darán la opción de guardar como JPEG , PNG o GIF . También puede usarlos para convertir una imagen de un formato de archivo a otro. ¿No tienes un software profesional de edición de imágenes? Prueba esta herramienta gratuita .
Para capturas de pantalla, aquí hay algunas aplicaciones que le permiten exportar en múltiples formatos:
- Skitch (Mac)
- Monosnap (Mac, Windows)
- Disparo de luz (Mac, Windows)
También hay un nuevo formato de imagen en la escena: WebP. Esto promete una compresión superior tanto a JPEG como a PNG . Sin embargo, decidí quitarlo del artículo por ahora, ya que actualmente solo es compatible con Chrome y Opera. Es posible obtener más información sobre WebP aquí .
Adecuar las dimensiones de las imágenes
La mayoría de las veces, publicamos imágenes que no están adaptadas al tamaño en que realmente se muestran.
Podemos usar esta herramienta para cambiar el tamaño de sus imágenes en masa.
Lo que importa es solo el ancho, así que suba sus imágenes a granel y luego use la opción «ancho máximo» para ajustar solo el ancho.

Cargamos en masa nuestros archivos JPEG y PNG en dos lotes separados. De lo contrario, la herramienta convertirá todas las imágenes en un tipo de archivo de imagen consistente. Puede seleccionar entre JPEG y PNG en la herramienta misma. Use la opción adecuada para el lote de imágenes que está optimizando.
Aquí hay dos razones por las que esta herramienta es excelente:
- Cambio de tamaño de ancho máximo : Digamos que el ancho máximo de tu sitio web es de 700 px. Tienes un montón de imágenes que necesitan redimensionarse. Algunos son más anchos que 700px, y otros son más angostos que 700px. No desea cambiar el tamaño de los más estrechos a 700px porque eso disminuirá la calidad general de la imagen. Esta herramienta mantiene esas imágenes del tamaño que tienen. Solo cambia el tamaño de los que son demasiado anchos.
- Mantiene los nombres de archivo intactos : has pasado años nombrando tus imágenes para SEO . Los redimensiona y descarga las versiones redimensionadas. Abre el archivo .zip para buscar image1.png, image2.png. (¡Comprenderás esta frustración si alguna vez ha descargado imágenes de Google Docs!) Esta herramienta mantiene intactos los nombres de los archivos, por lo que no tendrá que cambiar el nombre después de cambiar el tamaño.
Comprimir el tamaño del archivo de sus imágenes
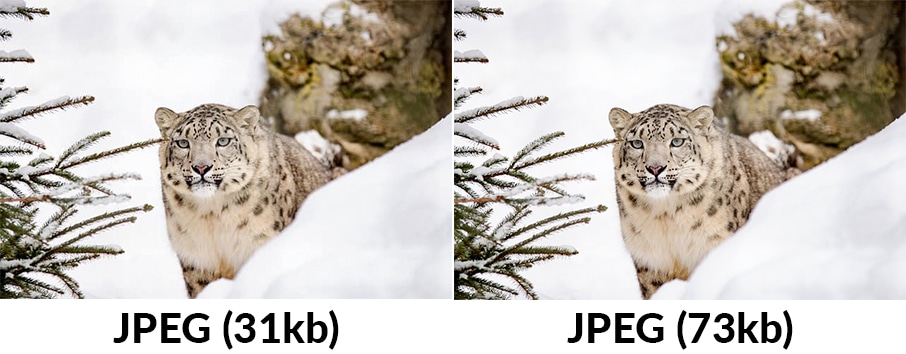
Echa un vistazo a estas dos imágenes:

Ambos son JPEGS . Hay poca diferencia notable en la calidad entre los dos, sin embargo, la primera imagen es un 58% más pequeña que la primera (31 kb frente a 73 kb).
Google tiene documentación muy extensa sobre la optimización de imágenes para la web.
La clave para el tamaño del archivo es la siguiente:
Para obtener los mejores resultados, experimente con varias configuraciones de calidad para sus imágenes y no tenga miedo de reducir la calidad : los resultados visuales a menudo son muy buenos y el ahorro de tamaño de archivo puede ser bastante grande.
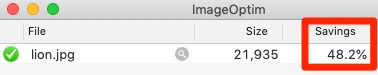
Google recomienda tres herramientas de código abierto para ayudar con esto: Guetzli , MozJPEG (por Mozilla) y pngquant . Puede leer sus pautas para usar estas herramientas aquí . Sin embargo, tenga en cuenta que estas son herramientas de línea de comandos. Si no se siente cómodo usando tales herramientas, la recomendación de Google es usar ImageOptim, una herramienta gratuita para Mac. (Encuentre alternativas de Linux y Windows aquí ).
Solo deja caer tus imágenes y se comprimirán.

Puede cambiar el nivel de compresión en la configuración e incluso habilitar la compresión con pérdida.
También elimina los datos EXIF por defecto. Eso ayuda a reducir aún más el tamaño del archivo, aunque no suele ser mucho. Podemos usar esta herramienta gratuita basada en la web (recomendada oficialmente por Google) para eliminar datos EXIF si no planeas usar ImageOptim.
Google ha declarado que los datos EXIF pueden ser un «factor de clasificación» en Google Images.
Por esa razón, puede ser algo que deseemos conservar. Es posible desactivar la eliminación de datos EXIF en la configuración de ImageOptim.
Además, si está haciendo SEO local , esa puede ser otra buena razón para mantener intactos los datos EXIF . Google nunca ha dicho explícitamente que analizan datos EXIF como las coordenadas GPS para influir en las clasificaciones locales, pero muchos profesionales de SEO creemos que sí.
Nuestro veredicto? Los posibles aspectos positivos de dejar intactos los datos EXIF , al hacer SEO local, probablemente superen a los negativos.
¿Qué tan buenos son los resultados de esta herramienta? Decidí hacer un pequeño experimento. Tomé una pequeña muestra de 15 imágenes, algunas JPEG , algunas PNG . Los arrojé a todos en esta herramienta en la configuración predeterminada. Hice lo mismo para algunas otras alternativas.
Así es como les fue en términos de reducción de tamaño de archivo promedio:
- Imageoptim : 69% ( JPEG ). 40% ( PNG )
- Píxel corto : 42% ( JPEG ). 59% ( PNG )
- Kraken.io : 13% ( JPEG ). 63% ( PNG ).
- TinyPNG : 27% ( JPEG ). 65% ( PNG ).
- Optimizilla : 27% ( JPEG ). 60% ( PNG )
- Imagify.io : 6% ( JPEG ). 1% ( PNG )
- Compressor.io : 42% ( JPEG ). 58% ( PNG )
Imageoptim (la herramienta recomendada por Google) fue, con mucho, la mejor para JPEG. Pero fue uno de los peores para PNG. Sin embargo, vale la pena señalar una advertencia: ImageOptim está predeterminado en un 70% de calidad PNG . Puedes llegar hasta el 40%.
Aún así, si nos atenemos a los resultados de la configuración predeterminada anterior, Shortpixel parece ser el mejor compresor de imagen completo.
Esa es una noticia especialmente buena para los usuarios de WordPress porque hay un complemento de WordPress ShortPixel . Es gratis hasta 100 imágenes por mes.
6. Crear un sitemap de imagen
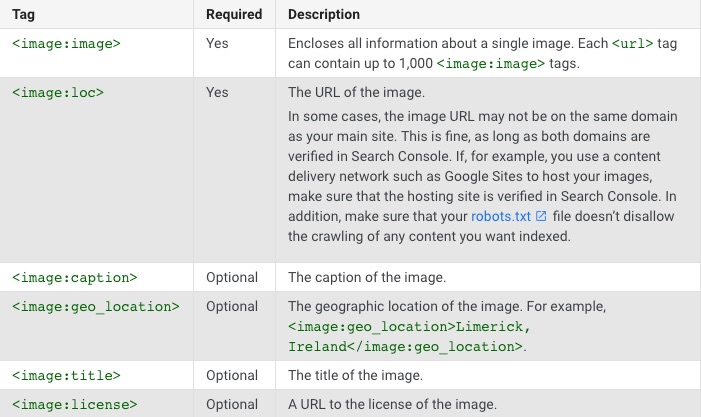
Esto es lo que Google dice sobre los sitemaps de imágenes:
Las imágenes son una fuente importante de información sobre el contenido de su sitio. Puede proporcionar a Google detalles adicionales sobre sus imágenes y proporcionar la URL de las imágenes que de otro modo no podríamos descubrir agregando información a un mapa del sitio de la imagen.
Estas son las etiquetas que puede usar en los mapas de sitio de imágenes:

Si está utilizando WordPress y Yoast SEO , las imágenes se agregan a tu sitemap del sitio automáticamente. Eso es incluso cierto para los sitios que tienen las páginas de «medios» configuradas en noindex. ( Nota: esa es ahora la configuración predeterminada en la última versión de Yoast). Sin embargo, Yoast solo incluye los requisitos <image:image> y las <image:loc> etiquetas.
La documentación de Google para los sitemaps de imágenes es bastante escasa. En ninguna parte especifican la sintaxis deseada para la <image:geo_location> etiqueta.
Google también afirma que:
Los mapas de sitio de imagen pueden contener URL de otros dominios, a diferencia de los mapas de sitio normales, que imponen restricciones entre dominios. Esto permite a los webmasters utilizar CDN (redes de entrega de contenido) para alojar imágenes. Le recomendamos que verifique el nombre de dominio de CDN en Search Console para que podamos informarle sobre cualquier error de rastreo que podamos encontrar.
Es útil saber si usa un CDN para alojar sus imágenes. Hablaremos sobre eso más tarde.
Utilizar imágenes vectoriales cuando sea apropiado
Esto es lo que dice Google sobre los gráficos vectoriales:
Los gráficos vectoriales usan líneas, puntos y polígonos para representar una imagen. [Son] ideales para imágenes que consisten en formas geométricas simples (por ejemplo, logotipos, texto, iconos, etc.) y ofrecen resultados nítidos en cada resolución y configuración de zoom, lo que los convierte en un formato ideal para alta resolución pantallas y activos que deben mostrarse en diferentes tamaños.
Muchos sitios usan gráficos vectoriales para sus logotipos y otros elementos simples en el sitio.
Los SVG (Gráficos vectoriales escalables) son quizás el formato vectorial más popular en la web. El Consorcio World Wide Web ( W3C ) los desarrolló y están basados en XML . Como tal, todos los navegadores web modernos los admiten .
No importa qué resolución de navegador, dispositivo o pantalla tenga, los SVG se verán nítidos porque no se pixelan. Podría mostrar un SVG en una pantalla del tamaño de un planeta; no perdería ni una onza de calidad.
Estas son las sugerencias de Google para optimizar SVG:
- Los archivos SVG deben minimizarse para reducir su tamaño.
- Los archivos SVG deben comprimirse con GZIP .
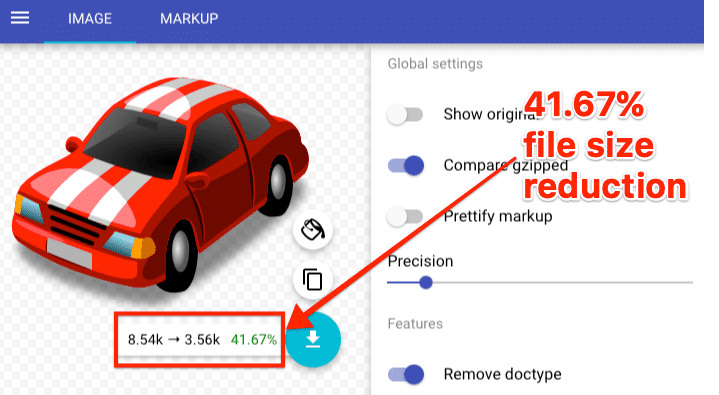
Utiliza esta aplicación web o esta aplicación Mac para hacer la reducción de tamaño. Ambos ofrecen una interfaz simple de arrastrar y soltar para minimizar dichos archivos. Prefiero la aplicación web.

Esa captura de pantalla resume todo lo que necesitas saber sobre SVG. Podemos ver que el tamaño original del SVG era de 8.54kb. Eso es increíblemente pequeño. La versión minificada (y comprimida) es aún más pequeña con solo 3.56kb, un ahorro del 41.67%.
La compresión Gzip es algo que está habilitado en el nivel del servidor. En otras palabras, el SVG anterior solo usará 3.56kb de ancho de banda si el servidor lo permite; de lo contrario, usará 8.54k.
Use esta herramienta para verificar si la compresión gzip está habilitada en su servidor.
Servir imágenes responsive
Supongamos que cargamos una imagen de 720px de ancho en tu sitio.
Si alguien visita en un dispositivo móvil con una pantalla mucho más pequeña, digamos 320px de ancho, entonces el navegador todavía tiene que cargar la imagen de 720px. Esa imagen se verá perfectamente bien. Pero también lo haría una imagen de 320 px de ancho.
¿Ves el problema? Cargar la imagen de 720px es una pérdida de ancho de banda y solo sirve para reducir la velocidad de carga de la página. Eso no es bueno para el SEO .
La solución es usar srcset.
Esta es una pieza mágica de código HTML que le dice al navegador que cargue diferentes versiones de una imagen para diferentes resoluciones de pantalla.
Aquí está la sintaxis, seguida de una explicación:
<img src="image.jpg" srcset="image-medium.jpg 1000w, image-large.jpg 2000w">
WordPress se encarga automáticamente (a partir de WordPress 4.4 , que todos deberían estar usando ahora). Para cada imagen que cargue, WordPress crea estas versiones por defecto:
- Miniatura : Un recorte cuadrado (150 px por 150 px).
- Medio : se redimensionó para que el lado más largo tenga 300 píxeles de ancho o alto.
- Mediana Grande . Redimensionado a 768 píxeles de ancho.
- Grande : se redimensionó para que el lado más largo tenga 1024 píxeles de ancho o alto.
- Completo : imagen original.
Además, WordPress también agrega srcset automáticamente.
Para reiterar: ese código es generado completamente por WordPress. No subimos varias versiones de esa imagen.
Utilizar schema markup (para recetas, productos y videos)
El marcado de esquema es probablemente algo con lo que está más familiarizado en el contexto de la búsqueda web de Google. Se ve algo así en los resultados de búsqueda regulares:

Pero, ¿sabía que schema markup también puede ser relevante para el SEO de imágenes ?
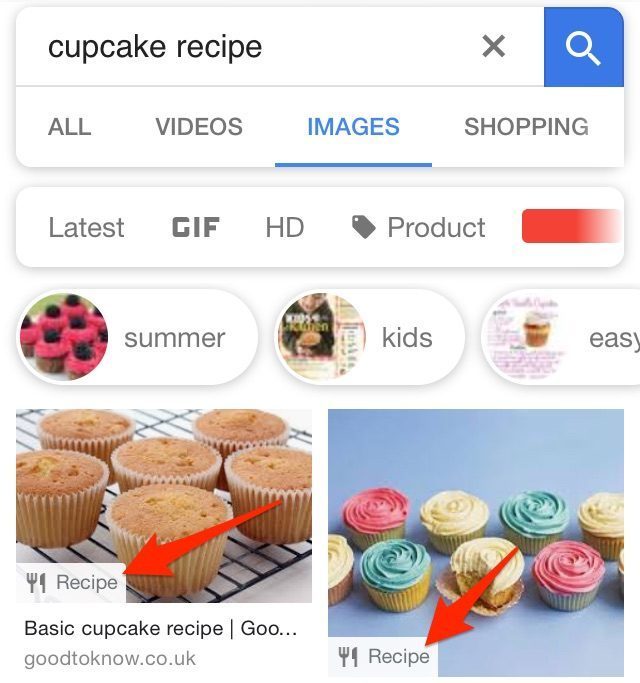
Esto se debe a que Google muestra insignias relevantes en las miniaturas en los resultados de búsqueda de imágenes móviles. Así es como se ven:

Google dice esto sobre estas insignias:
Si tiene imágenes en su sitio, puede ayudar a los usuarios a identificar el tipo de contenido asociado con la imagen mediante el uso de datos estructurados apropiados en sus páginas. Esto ayuda a los usuarios a encontrar contenido relevante rápidamente y envía un tráfico mejor orientado a su sitio.
Actualmente, Google admite cuatro tipos de marcas: productos, recetas, videos y GIF.
Asegurarse de que sus imágenes muestren estas insignias en la búsqueda de imágenes de Google es fácil. Solo necesita agregar el marcado de esquema apropiado a la página.
Añadir la receta de marcas en las páginas de la receta.
Añadir producto marcado en las páginas de productos.
Añadir marcado de video a páginas con videos.
Tengamos en cuenta que los GIF no requieren ningún marcado adicional: Google ya sabe que son gifs.
Es probable que Google admita distintivos para estos cuatro tipos de contenido porque han reconocido que sus usuarios a menudo buscan dicho contenido en Google Images.
Lazy Loading
La carga diferida ocurren cuando el navegador difiere la carga de imágenes (o de cualquier otro objeto, video, etc.) hasta que necesiten mostrarse en la pantalla. Otras imágenes se cargan cuando es necesario cargarlas, es decir, a medida que se desplaza.
Esto es lo que Google dice sobre la carga diferida:
La carga diferida puede acelerar significativamente la carga en páginas largas que incluyen muchas imágenes debajo del pliegue cargándolas según sea necesario o cuando el contenido principal haya terminado de cargarse y renderizarse.
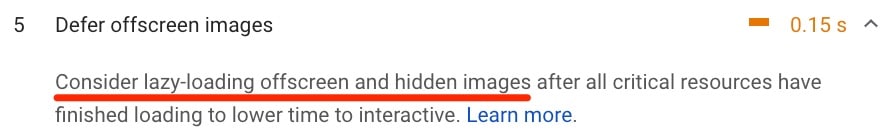
Ha habido mucho debate en el pasado sobre si las imágenes cargadas de manera diferida son buenas o malas para el SEO . Google también ha enviado mensajes mixtos . Sin embargo, quizás la mejor indicación de que Google recomienda la carga diferida en 2018 es esta:

Esa es una recomendación de la herramienta PageSpeed Insights de Google .
Existen algunos métodos diferentes, pero todos involucran Javascript. Si no está familiarizado o no se siente cómodo con tales cosas, puede valer la pena contratar a un especialista para que lo ayude.
Si está utilizando WordPress, como lo estamos nosotros, entonces hay algunos plugins de carga diferida.
Aprovechar el almacenamiento en caché del navegador
El almacenamiento en caché del navegador es donde las imágenes (y otros archivos) se almacenan en los navegadores de sus visitantes. El resultado es que las cosas se cargan más rápido si visitan su sitio web en el futuro.
Por ejemplo, cuando aterrizó en esta publicación de nuestro blog, tuvo que descargar todas las imágenes del artículo y mostrarlas en su navegador. Ahora, sin el almacenamiento en caché del navegador, este proceso debería repetirse en su totalidad si deseas releer esta página mañana.
Sin embargo, con el almacenamiento en caché del navegador, lo que sucede es que su navegador se queda con algunas de estas imágenes. Entonces, cuando vuelva a ver esta página, o una página similar, no es necesario volver a descargarlas todas. Muchos ya están en tu pc o dispositivo móvil y, por lo tanto, se cargarán mucho más rápido.
Esto es lo que dice Google sobre el almacenamiento en caché del navegador:
El almacenamiento en caché de HTTP puede acelerar el tiempo de carga de la página en visitas repetidas.
Cuando un navegador solicita un recurso, el servidor que proporciona el recurso puede decirle al navegador cuánto tiempo debe almacenar temporalmente o «almacenar en caché» el recurso. Para cualquier solicitud posterior de ese recurso, el navegador utiliza su copia local, en lugar de ir a la red para obtenerlo.
Incluso puede ver esta advertencia en Google PageSpeed Insights si su sitio web podría beneficiarse del almacenamiento en caché del navegador:

Entonces, ¿cómo habilitams el almacenamiento en caché del navegador para sus imágenes?
En WordPress, es bastante sencillo. Simplemente instalemos un plugin como W3 Total Cache . Eso habilitará el almacenamiento en caché del navegador de forma predeterminada y agregará las modificaciones necesarias a su archivo .htaccess.
Para los usuarios que no son de WordPress, deberá agregar este código a su archivo .htaccess manualmente:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>
Puede cambiar la parte de «1 año» a «1 mes», «1 semana», «1 día», «1 hora», etc. Sin embargo, esta configuración debería funcionar bien para la mayoría de los sitios. Estos también son los valores que W3 Total Cache usa por defecto.
Usar un CDN
La mayoría de los sitios web sirven todos sus archivos (incluidas las imágenes) desde un único servidor en una sola ubicación.
Si suponemos que su servidor web está en Brasil , entonces sus imágenes no tendrán que viajar muy lejos cuando alguien del Brasil visite su sitio web. Sin embargo, es una historia diferente para sus visitantes de otros lugares . Las imágenes tienen que viajar mucho más lejos para alcanzarlas. Eso disminuye la velocidad a la que se carga su sitio web.
Las redes de entrega de contenido (CDN) resuelven este problema almacenando en caché sus archivos en una red global de servidores. Ahora, cuando alguien visita su sitio web, las imágenes se cargarán desde el servidor más cercano.
Aquí hay un GIF genial de CloudFlare que representa este proceso perfectamente:

Hay muchos CDN por ahí. Estos son solo algunos de ellos:
- Cloudflare (nivel gratuito disponible);
- KeyCDN ;
- Amazon CloudFront (nivel gratuito disponible);
- Google Cloud CDN (prueba gratuita disponible)
Si está utilizando WordPress, configurar un CDN es fácil. Regístrate para obtener el CDN elegido , siguí las instrucciones y luego instala algún plugin como W3 Total Cache , CDN Enabler o WP Rocket para habilitar el CDN en tu sitio. Es así de simple.
Lo interesante de las CDN de imágenes es que ayudan a automatizar el proceso de optimización de imágenes. Esto es algo que Google recomienda y, sinceramente, si tiene un sitio web grande, es una buena idea.
Pensamientos finales
El SEO para imágenes es un tema complejo. Google tiene toneladas de documentación al respecto.
Por esa razón, es importante tener en cuenta que no hemos cubierto absolutamente todo en este artículo. Eso sería imposible. Pueden leer la documentación de Google. Este artículo se enfoca deliberadamente en los elementos ‘grandes’ que creo que tendrán el impacto SEO positivo más sustancial .
Tengamos en cuenta que también debe hacer un esfuerzo para asegurarse de que sus imágenes sean de alta calidad y contribuyan a una excelente experiencia de usuario.







