- 1. WordPress Tutorial: How to Create a WordPress Theme from HTML (Part 1)
- 2. WordPress Tutorial: How to Create a WordPress Theme from HTML (Part 2)
- 3. Currently reading: Introducción a la anatomía de un tema de WordPress
Hace un tiempo, le presentamos el concepto de crear un tema de WordPress a partir de HTML. Dividimos la guía en dos partes y hoy vamos a desarrollar los dos tutoriales, de este modo no dudes en considerar esta publicación como la tercera publicación de la serie de publicaciones. Mi target es desmontar el tema de WordPress para darte una idea clara de cómo funciona (el tema).
Esta publicación asume que tienes conocimientos prácticos de HTML y CSS. Seguiré adelante y declararé que tener habilidades en HTML y CSS es un requisito previo para diseñar temas de WordPress. Una cosa más, esta publicación se mantendrá libre de palabras grandes y conceptos difíciles; será fácil de entender, de este modo prepárate para divertirte y aprender.
A little HTML prep
Cada página Web HTML se divide en diferentes partes usando la etiqueta
Once you have your web page in sections, you can sort (or organize) the sections however you want using CSS. This operation is known as style and involves adding other style items such as color, size, borders, special effects, etc. Such is the power of CSS, which, by the way, is short for Cascading Style Sheets. When you put your HTML and CSS files together and add a couple of images, you end up with a complete website.
Things are not much different with WordPress themes. As we saw in part 1 of How to create a WordPress theme from HTML, WordPress themes are divided into different files. If you can't spot any similarities at this point, let me explain.
Static HTML web pages are divided into divisions (what we previously called sections) using tags
In this way, instead of having all the body items (header, main content, sidebar, footer, etc.) living in a single file (as is the case with static HTML), each of the items in the body (in WordPress themes) lives in separate files.
De esta manera, el encabezado vivirá en header.php, la barra lateral encontrará el inicio en sidebar.php, el contenido principal vivirá en index.php o single.php (si es una publicación) o page.php (si es una página ). La sección de pie de página vivirá en footer.php y así sucesivamente.
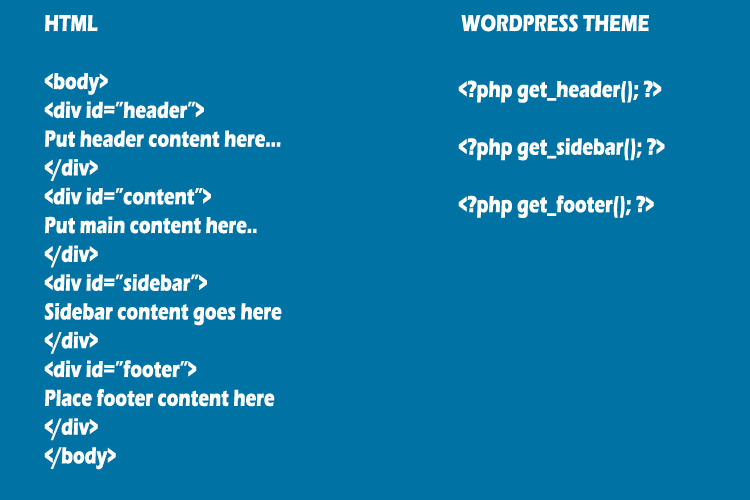
Are you following? See the following illustration:

From our previous illustration, , Y they are called template tags. Your job is to search for header.php, sidebar.php, and footer.php in that order from your themes directory, and display the content in your index.php, thus completing the web page.
Don't let the .php scare you, the content inside php files is just HTML code that you are familiar with. As an example, your header.php may contain typical HTML list navigation. In the same way, you can put typical HTML code in footer.php, sidebar.php, and index.php.
At the same time you can place the loop.php funciona en su index.php (o en cualquier lugar que desee) para mostrar las publicaciones de su Blog, pero debería disminuir la velocidad y volver a la anatomía de los temas de WordPress. He mencionado un par de cosas sobre el ciclo en la parte 2 de cómo crear un tema de WordPress a partir de HTML. y hablaremos de él (el bucle) y otras funciones en el futuro.
Forward…
A basic WordPress theme is made up of at least four template files, namely:
- index.php
- header.php
- sidebar.php
- footer.php
Let's see what each of these includes magical records:
Index.php template file
This is the main file without which you don't have a working WordPress theme. It is the first (or default) file to load when you visit a WordPress website. Consider it the equivalent of index.html.
A typical index.php in WordPress themes will look like this:
You can add the loop between Y to display blog posts on home page (index.php) as shown below:
<?php get_header(); ?>
<div class="content">
<div id="post-<?php the_ID(); ?>" no numeric noise key 1022>
<div class="post-header">
<div class="date"><?php the_time( 'M j y' ); ?></div>
<h2><a href="/en/</?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to"><?php the_title(); ?></a></h2>
<div class="author"><?php the_author(); ?></div>
</div><!--end post header-->
<div class="entry clear">
</div><!--end entry-->
<div class="post-footer">
<div class="comments"><?php comments_popup_link( 'Leave a Comment', '1 Comment', '% Comments' ); ?></div>
</div><!--end post footer-->
</div><!--end post-->
<?php endwhile; /* rewind or continue if all posts have been fetched */ ?>
<div class="navigation index">
<div class="alignleft"><?php next_posts_link( 'Older Entries' ); ?></div>
<div class="alignright"><?php previous_posts_link( 'Newer Entries' ); ?></div>
</div><!--end navigation-->
</div>
Header.php template file
These template files contain your HTML header code, navigation, and header code. Basically, header.php stores everything you want to display at the top of your website. You know, things like your website title and things like that.
Al mismo tiempo enlaza a su style sheet CSS en el header.php. Aquí hay un ejemplo básico de header.php:
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width">
<title><?php wp_title( '|', true, 'right' ); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body>
<div class="header">
<p>This is header section. Put your logo and other details here.</p>
</div>Sidebar.php template file
Sidebar.php contiene todo lo que necesita para aparecer en sus bars laterales. La barra lateral contiene menús adicionales, widgets, categorías, íconos de redes sociales, contenido personalizado, código HTML como anuncios, etc.
Sidebar.php can contain pure HTML markup or php function calls depending on your needs. As such, a basic sidebar.php might look like this:
<div class="sidebar">
Put your custom content or HTML code here.
</div>Footer.php template file
What do you think goes into footer.php? You can put your copyright information here, additional menus, links, social media icons, whatever you want! Would you like to see what a basic footer.php looks like? Here:
<footer class="footer">
Put your footer content here including php function calls (to fetch different template files eg search.php) if need be.
</footer>
</body>
</html>Do you notice the closing tags

