In the beginning, WordPress users had a bittersweet relationship with the WordPress block-based builder. Subsequently, as we discovered in our Gutenberg guide, the new editor comes with amazing features that make creating beautiful content easy and fun. Now some can't get enough of the editor.
Gutenberg gives you enough features to create remarkable pages and posts, without writing code. No matter what content you want to add, Gutenberg just has the block.
Do you want to modify and design each content block extensively? Gutenberg has your back thanks to a battery of customization options. Want even more blocks than are available in the default editor? There are a ton of Gutenberg add-ons out there.
This is why it is sad that many users do not know Reusable blocks, one of Gutenberg's brilliant features. If you have no idea what we are talking about, reusable blocks are simply contents blocks that you create, save and reuse at will.
Let's say you want to add a call to action, thank you note, signature, form, or anything else at the bottom of every post or page.
In the past, you had to save the function to a text file on your computer. When you need it, you will copy and paste it onto your post or page. Gutenberg has alleviated this problem. Now you don't have to use text files or create the same blocks from scratch every time.
You can create a single reusable block and use it not only on your posts and pages, but on other WordPress websites at the same time.
Whether you create many websites or need to add special content to each post / page, reusable Gutenberg blocks can help you save a lot of time.
And in today's post, we show you exactly how to create and export reusable Gutenberg blocks in WordPress. Our goal is to help you move and reuse custom content blocks across multiple WordPress posts / pages / websites easily.
Besides: If you create a block using a plugin like Getwid, as an example, you need to install the plugin on the other WordPress sites where you want to reuse that block. Keep in mind, at the same time, that your blocks may look slightly different from theme to theme, but that's all good because Gutenberg gives you a lot of customization power.
That out of the way, have a cup of coffee and enjoy reading.
First of all, you need reusable blocks
Unfortunately, you cannot export or import regular blocks. To export and import Gutenberg blocks, you must first create reusable blocks.
For illustration purposes, I will create a thank-you note which I would like to add to the bottom of every post I publish. You know, without rewriting the note every time I need to add it to a post :)
Me thank-you note it is not complex at all; just a simple paragraph block with links to Twitter and Facebook. Note that your block can be anything you want: a banner ad, image slider, quote, list, latest posts, MailChimp form, etc.
Later, I will show you how to export the note (read, block) to a second WordPress website. Sounds good? Great, let's get started.
How to create a reusable block
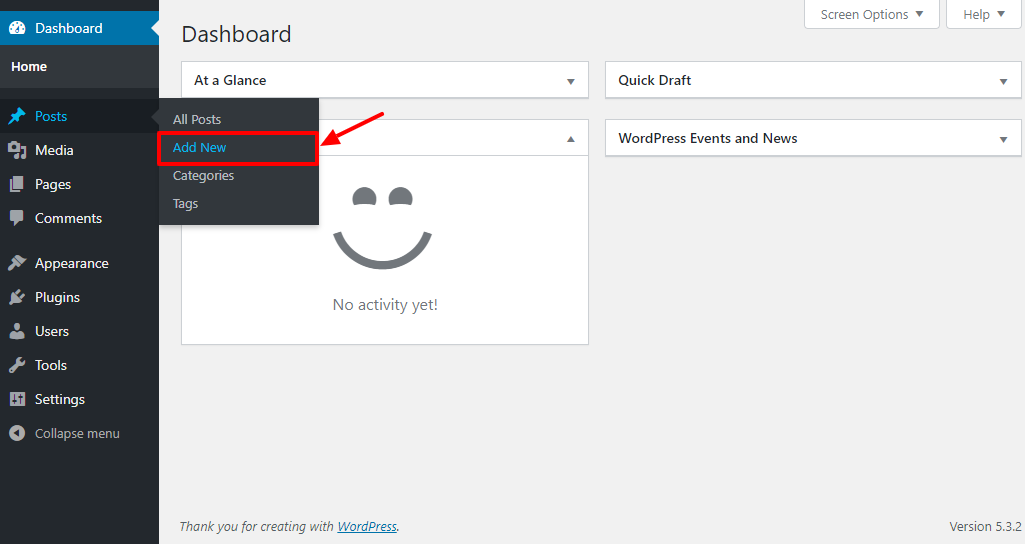
Creating a reusable block is incredibly easy. Navigate to Publications> Add new to launch the Gutenberg editor:
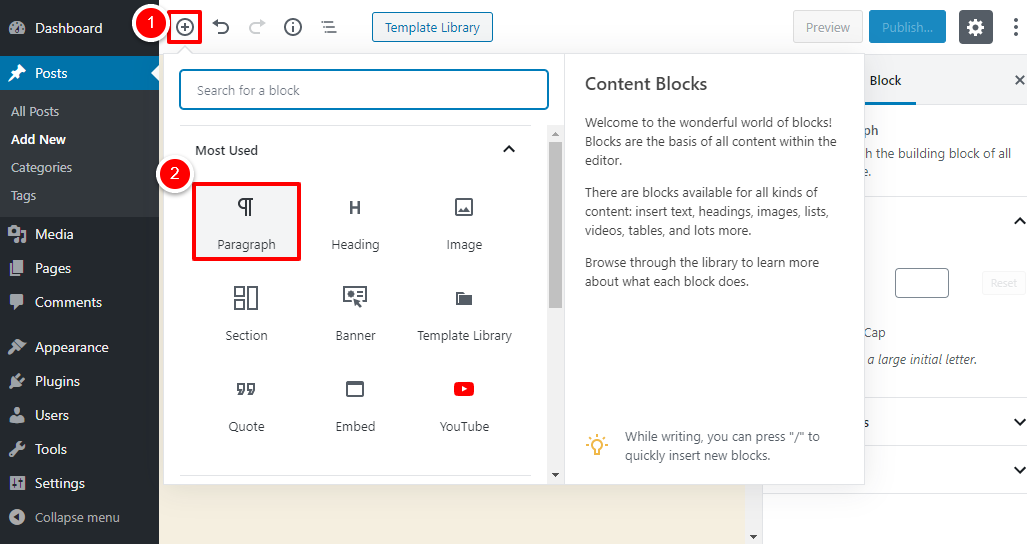
Then click on the Add block (+) and then choose your content block. In our case, I added the paragraph block, as shown in the following image.
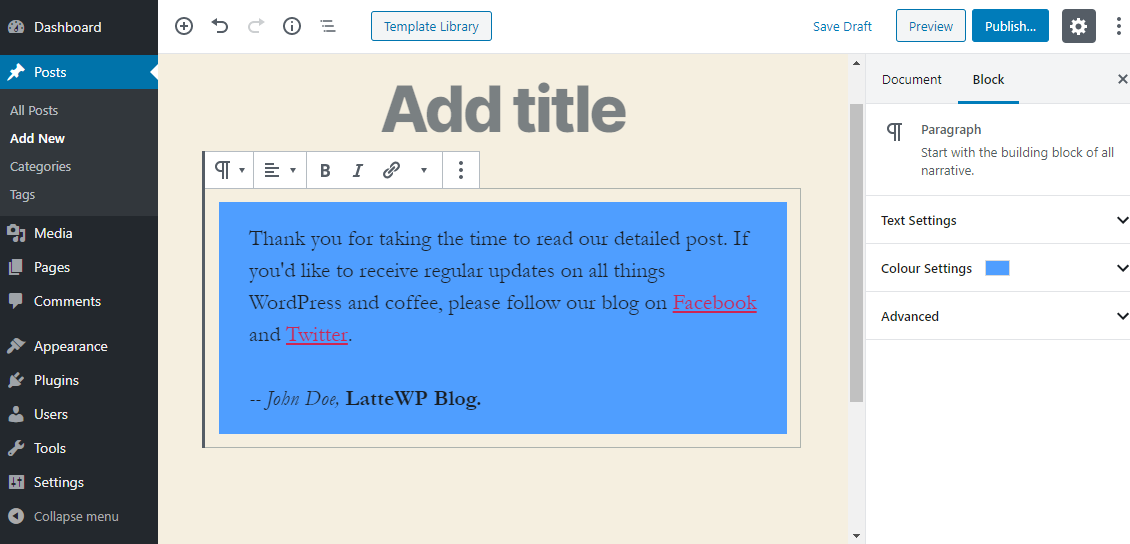
After that, customize and design your block according to your needs. I added text, links to social networks and background color. This is how our new block, at the same time known as thank-you note look in my Gutenberg editor:
Very nice John Doe. Very nice. Now, I'll probably follow your blog on social media 🙂 Fast forward.
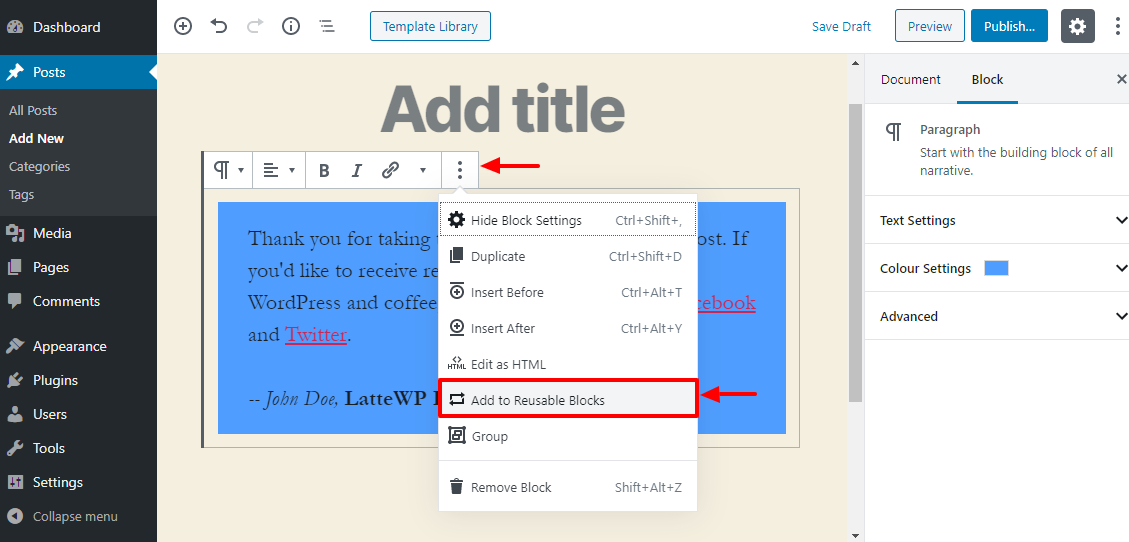
At the moment, the above note is a regular to block. We need to turn it into a reusable block that we can export and import. To do that, click on the More options icon, and then Add to reusable blocks, As shown below.
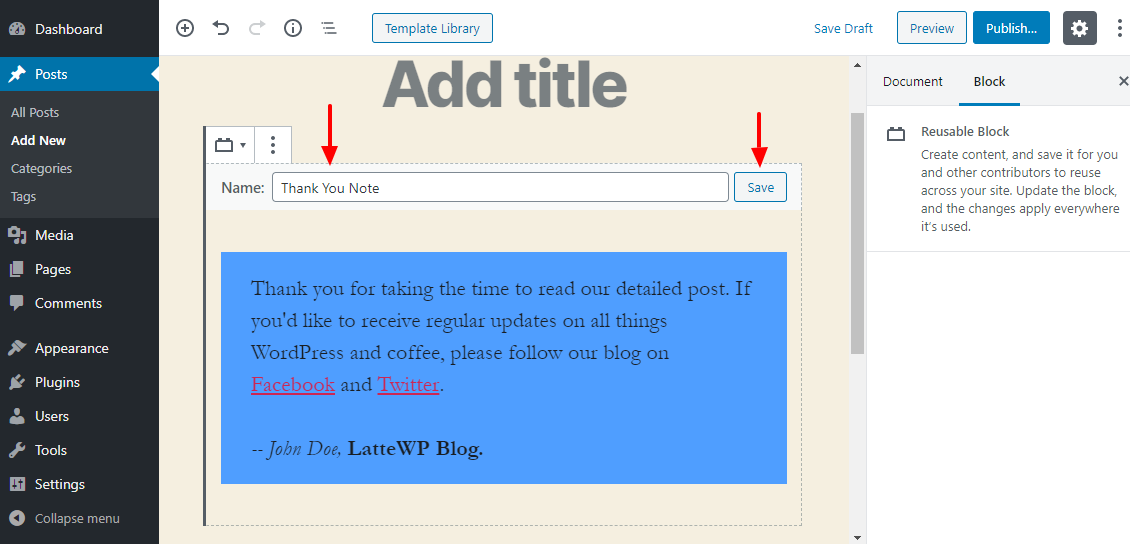
Next, name your reusable block and press the Save button, as seen below.
And that's it, you just created your first reusable block. This is how you become a friend.
How to use reusable blocks
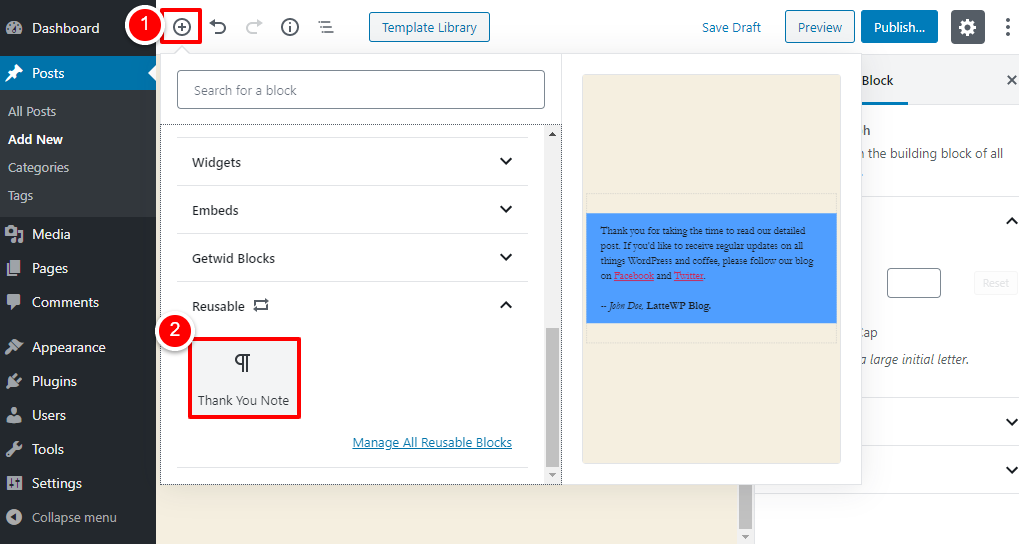
Adding the reusable block we just created to your posts or pages is extremely easy. Once you have added the required content to your post or page, click the Add block (+) , scroll to Reusable blocks tab and choose your block (Thank you note in our case), as shown below.
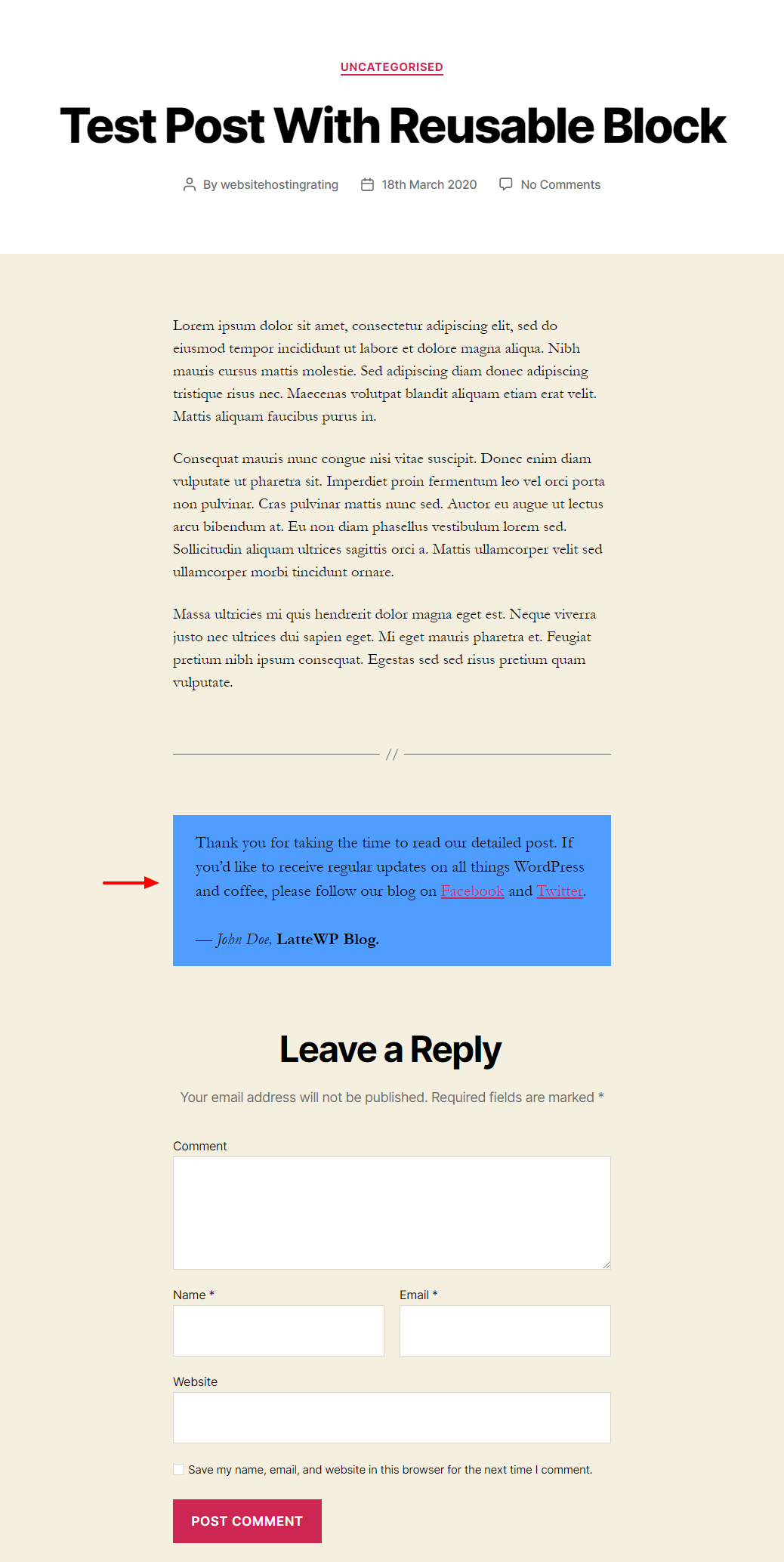
After adding the scratch block to your post or page, click the Advance/To post to see your results on the front-end. This is what I got:
My test site is running the Twenty Twenty theme.
The best part is that I can reuse my thank-you note lock at any time, without having to create it from scratch. I can add it to all post types that support Gutenberg blocks.
Now that you know how to create and use reusable blocks, let's learn more about how to export these blocks to another WordPress website. To avoid confusion, I will use the same block that we just created.
How to export Gutenberg blocks in WordPress
Exporting a reusable Gutenberg block is a fourth grader thing to do that will be done in no time.
What to do?
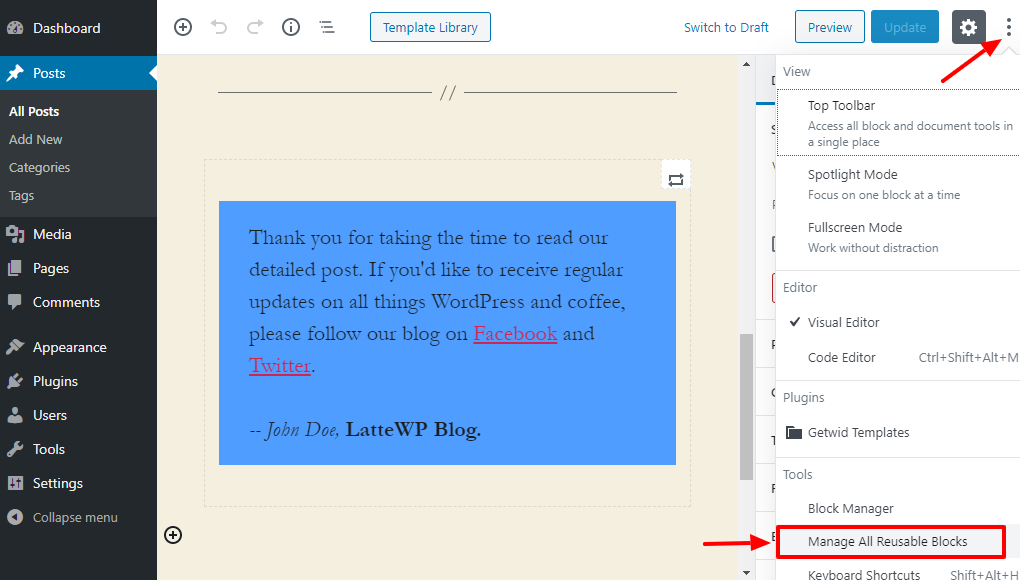
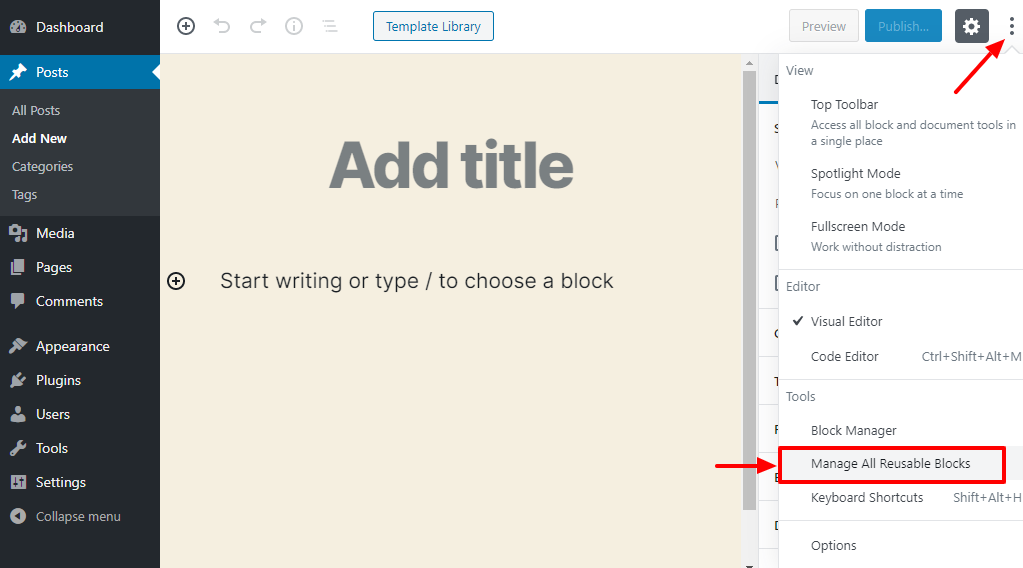
Within the Gutenberg editor, click the More tools and options icon, and then Manage all reusable blocks, as we highlight below:
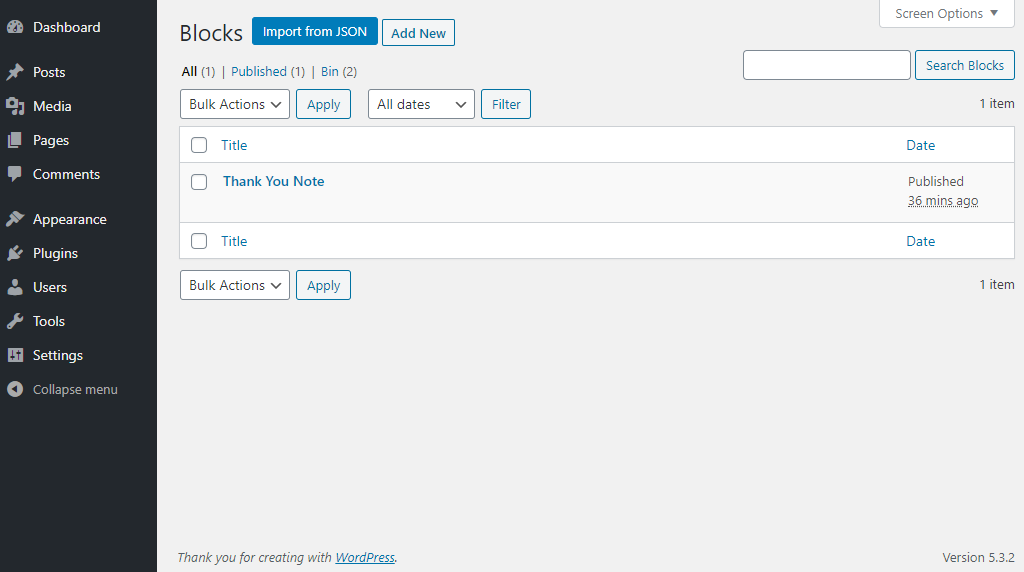
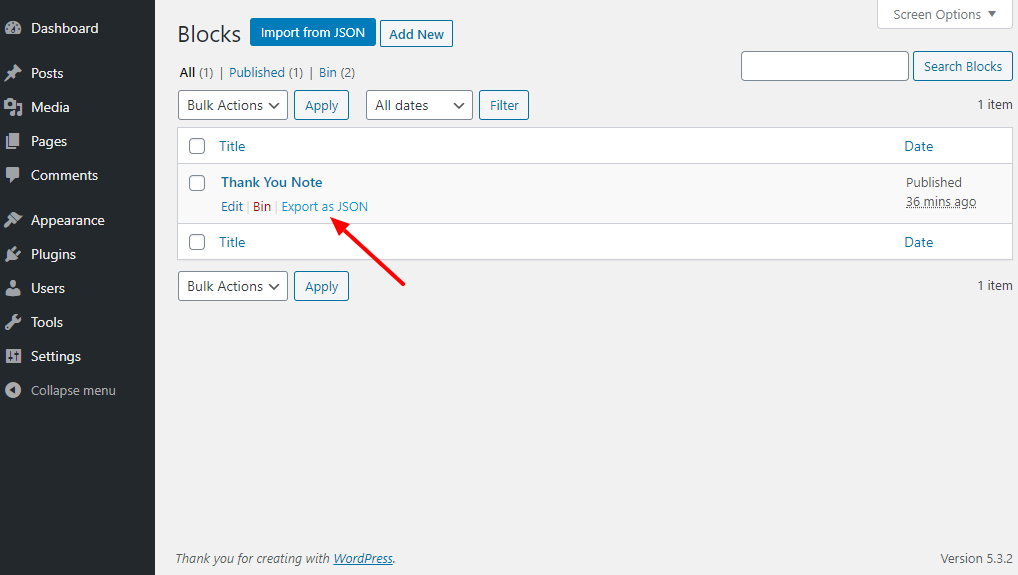
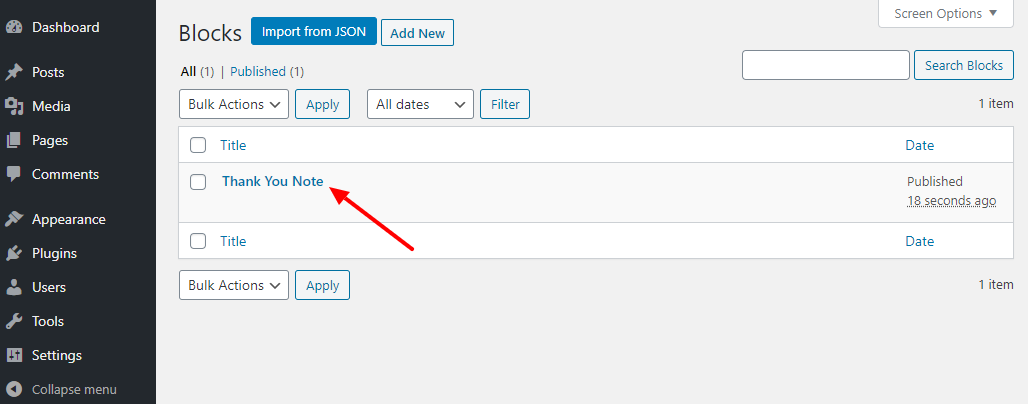
Doing so takes you to the Blocks screen where you can view and manage all your reusable blocks:
We only have the Thank-you note block, but the above screen will fill up as you create more. To export, hover over the title and click the Export as JSON link that appears. See the picture below.
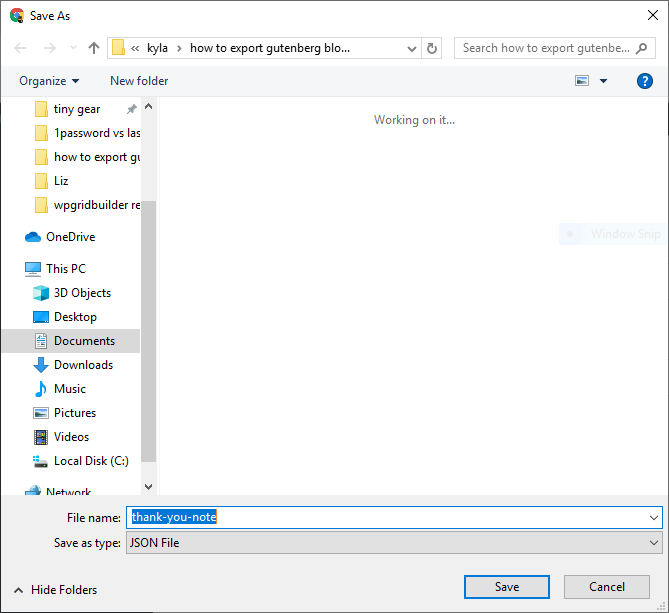
Afterwards, save the JSON file on your computer:
Now that we have the JSON file on your computer, it's time to import the block into our second test site.
How to import Gutenberg blocks into WordPress
Importing your reusable blocks is as simple as A, B, C. First, open the Gutenberg editor. Second, click on the More tools and options icon, and then Manage all reusable blocks, As shown below.
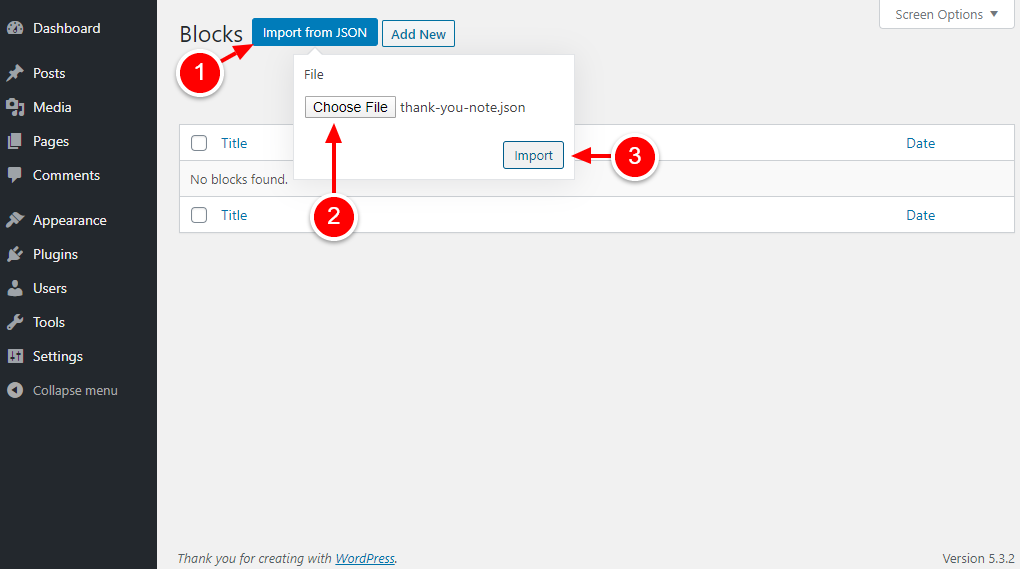
About him Blocks screen that follows, click Import from JSON, choose the file you previously downloaded, and then press the to import button in that order:
And that is! So, you have successfully imported a reusable Gutenberg block to your second WordPress site:
Wasn't it that easy? Afterwards, you can use and reuse your Gutenberg block on the second website as many times as you like.
Are there plugins to export Gutenberg blocks?
Oh yeah, and I found one from ThemeIsle, a reputable WordPress developer. It is a free plugin known as Block export import. Essentially, the plugin makes it possible for you to skip this entire tutorial. Yes it's correct; you don't even have to create reusable blocks.
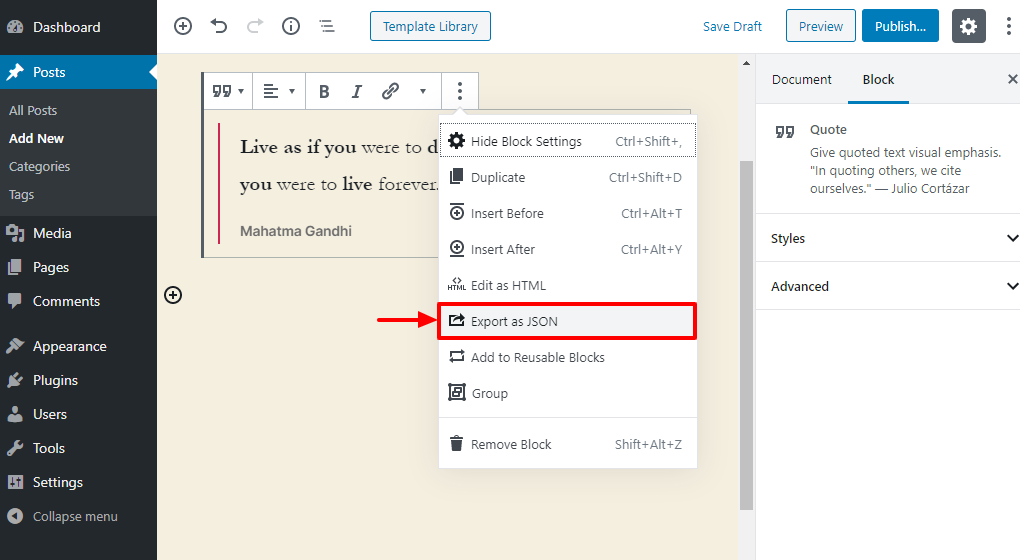
Install and activate the plugin and then open the Gutenberg editor. Design your block as you like and then click on the More options icon. Then press the Export JSON, As shown below. Here is the screenshot:
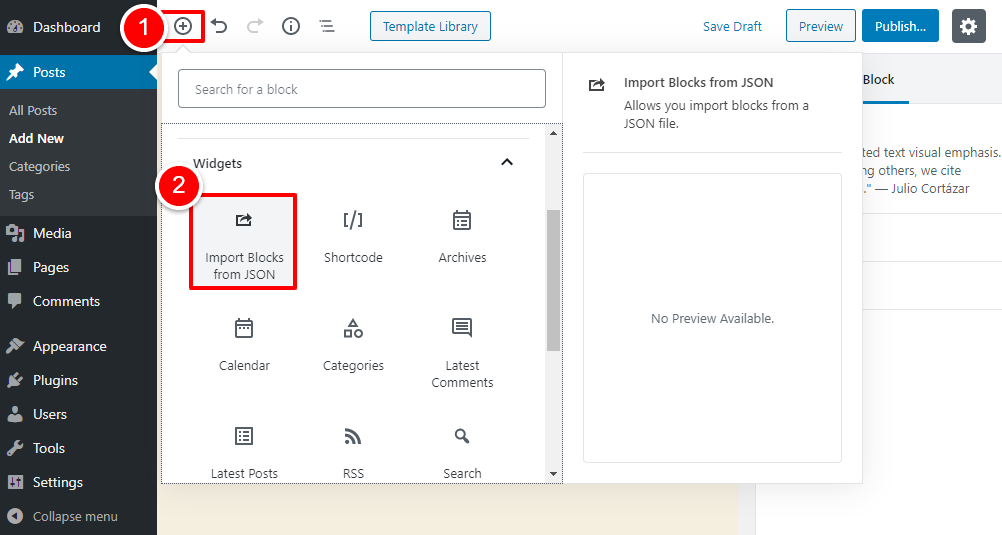
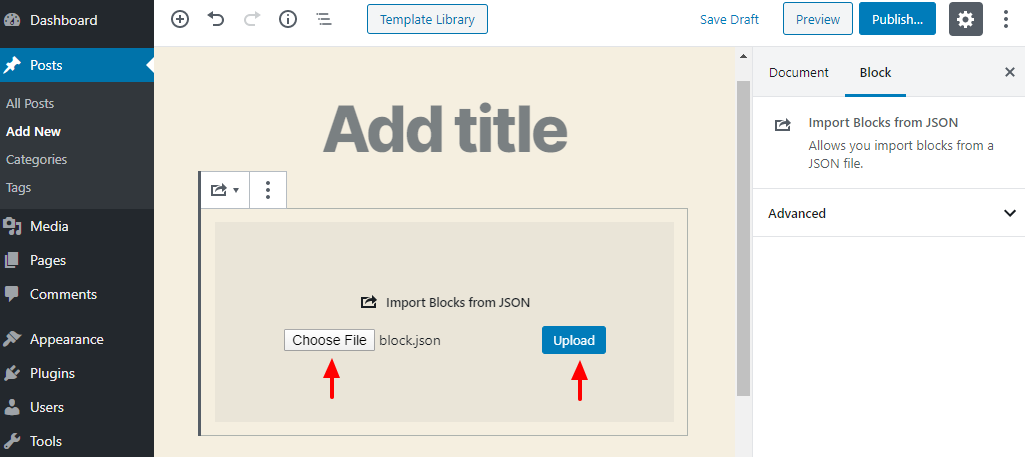
Doing so downloads the JSON file to your computer. To import the JSON file using the plugin, open the Gutenberg editor. Then click on the Add block icon, and then Import blocks from JSON under the Widgets tongue:
After that, click Choose file to select the file from your computer and press the Rise button:
The only problem with the plugin method is that your blocks will not save to your WordPress site. To store blocks in your WordPress database, you must use the manual method. Maybe that will change in the future.
Unfortunately I couldn't find another plugin. Despite this, the plugin can save you a lot of time if you don't mind saving reusable blocks on your website. You will have the blocks as JSON files on your computer.
The reusable Gutenberg blocks are a lifesaver. They allow you to replicate templates and functions quickly, since you don't start from scratch. If you create a lot of posts / pages and / or websites learning how to export Gutenberg blocks will do the trick.
Have questions or suggestions about Gutenberg blocks? Please let us know in the comments below.