Add topics at navigation menu main of WordPress is a simple customization that you can do to your blog without installing plugins. In this tutorial on CourseWpress.com we tell you how.
Why add themes in the navigation menu
Because you will facilitate navigation and user experience to your website visitors. And the user experience counts, a lot.
Let's say you have a Blog where do you share tutorials and tips graphic design. So someone interested in learn how to do something very specific with as an example Photoshop If you do not want to use the search engine, you may feel lost and leave your website. Or you can make it easier for them by adding the categories in the blog (or tutorials) button, in this case Photoshop.
Now how do you do that?
How to add subcategories in the WordPress navigation menu
When we think of him main menu of our WordPress sites we think of the panel that takes us to our pages.
Yes, it's that the main navigation menu is mainly made up of… pages.
After all, it is the place where users can select which page or section of our website with static information they want to enter.
So a typical main navigation menu of an average website is made up of:
- Start
- About ... me or us (as the case may be)
- Blog
- Services
- Contact
If you need know more about the creation of static pages and the web structure, you can stop by:
Creation and administration of static pages in WordPress
And what if we wish? Add more buttons to the menu main navigation.
The default option to customize the WordPress menu
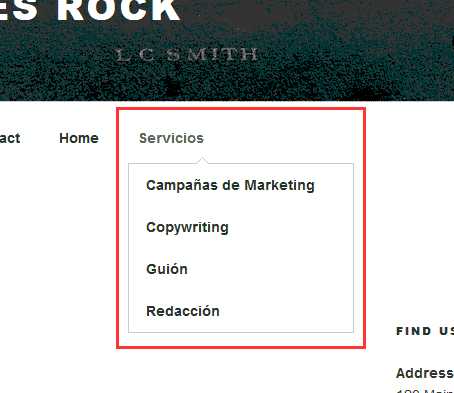
Let's say we want to add a submenu, as an example to the services page. Something like:
- Services
- Copywriting
- Drafting
- Screenplay
- Marketing campaings
We can do it.
For this in our WordPress desktop we follow the following route:
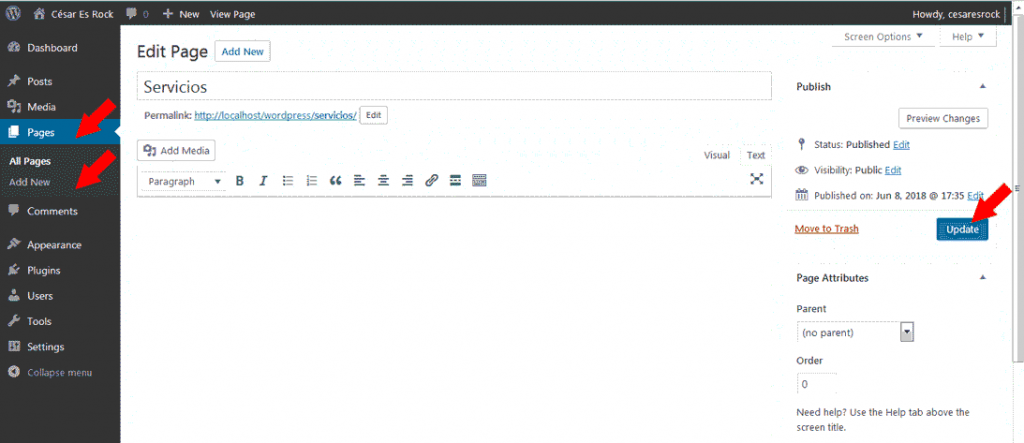
Page> Add new
- We created our page of "Services"
- Now let's create new pages what will be subordinate to the page of (in our case and for this example) services.
- To do this we press the button: Add new.
- We give Name to our page.
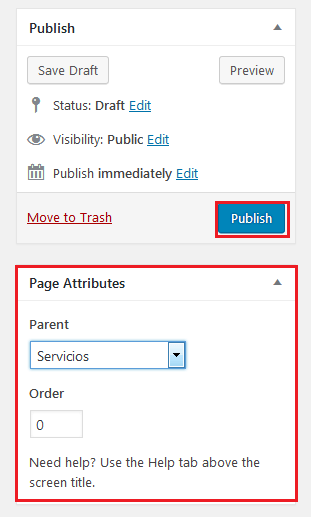
- Before publishing it, we go to the right column. At the bottom we will find a section called: Page attributes
- In page attributes if we click on the arrow, a drop down where all the pages of our website will appear.
- We select the page to which the one we are creating will be subordinate. In our case it will be: We can choose the order by placing a number or we can do it later. We will order them later.
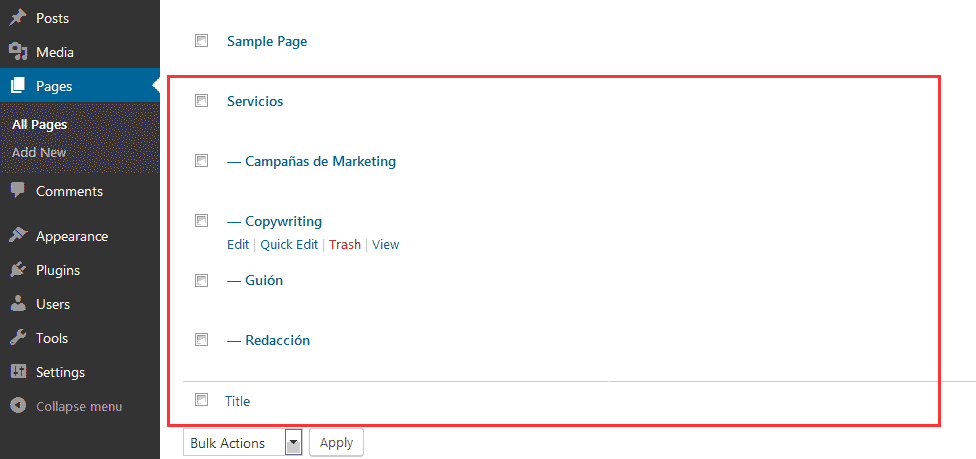
- We press publish. And we repeat the process in case we need it. Now all the pages we create will appear like this:
- With all pages created we go to:
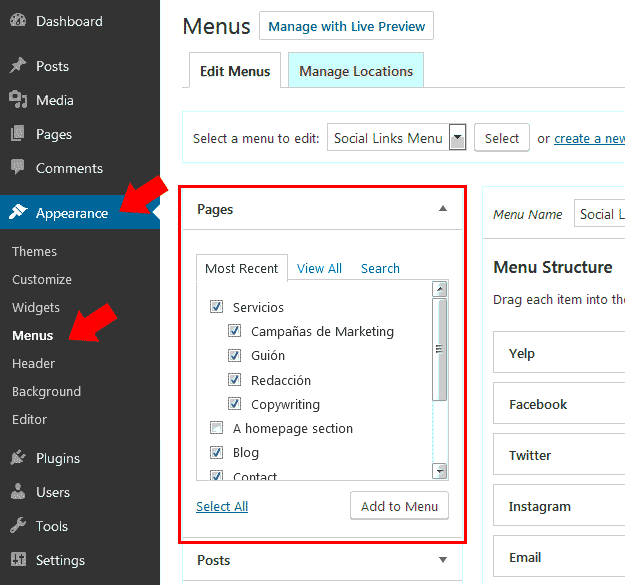
Appearance> Menus
- Once we are in the section of Menus we select the pages that we want to appear in our menu. Once again we will observe that the pages that we just created appear under Services.
- We press the button: Add to menu and ready.
How to add themes in the WordPress navigation menu based on categories
Sure we can create hierarchical pages in our menu.
Now if what we want is add topics starting from the themes or categories of our blog. As follows:
- Blog
- Book Reviews
- Record Reviews
- Writers
- Online Marketing
- Writer's Diary
We have to:
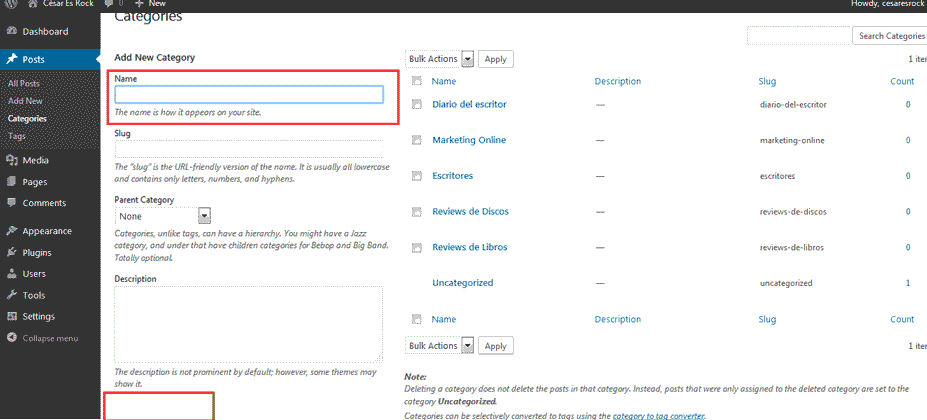
- Create our categories (in case they are not yet created). For create categories we go to the following route:
Articles> Category>
(At the same time you can create categories from the text editor of WordPress, when you write or edit your articles).
Add the name of the category and press the button: Add new category.
- With the categories created now we must follow the following route:
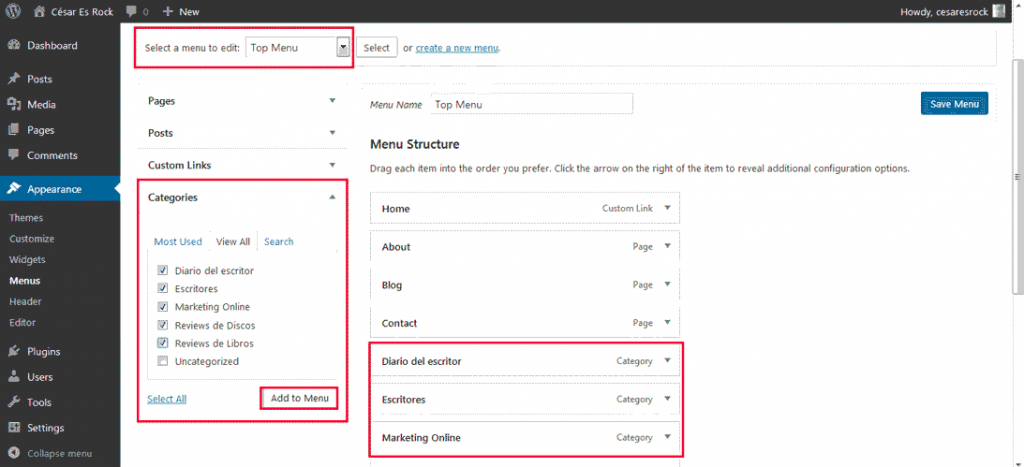
Appearance> Menus
- We verify that the option of edit main menu or top menu.
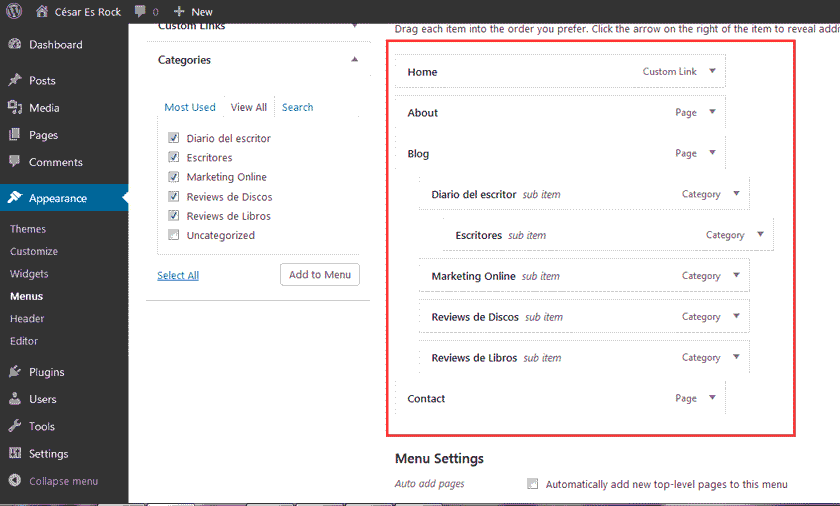
- We expanded the categories tab.
- We select the categories we want to include in our main menu.
- We press the button Add to menu
- They will now appear along with the others menu items (the other pages of your main menu).
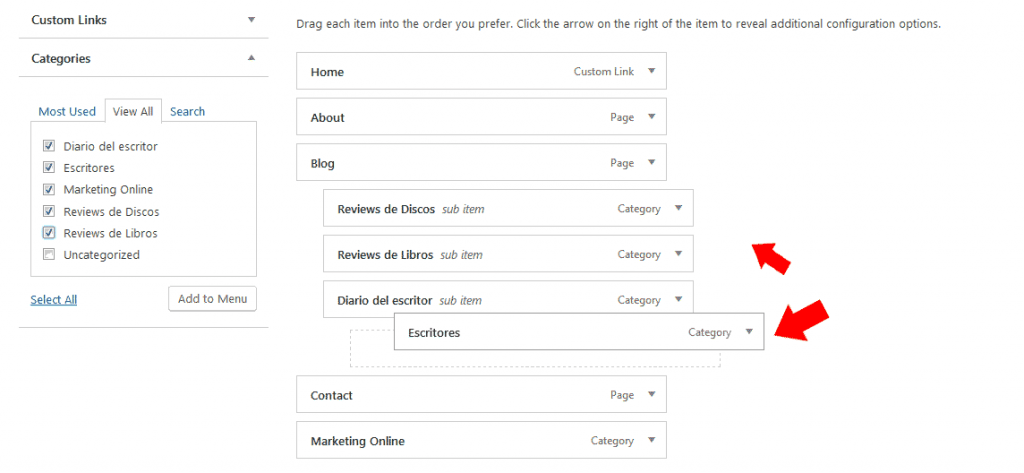
- To add your topics to the blog menu you just have to drag each of the categories.
- Press the save menu button and ready.
The personalized menu has its advantages
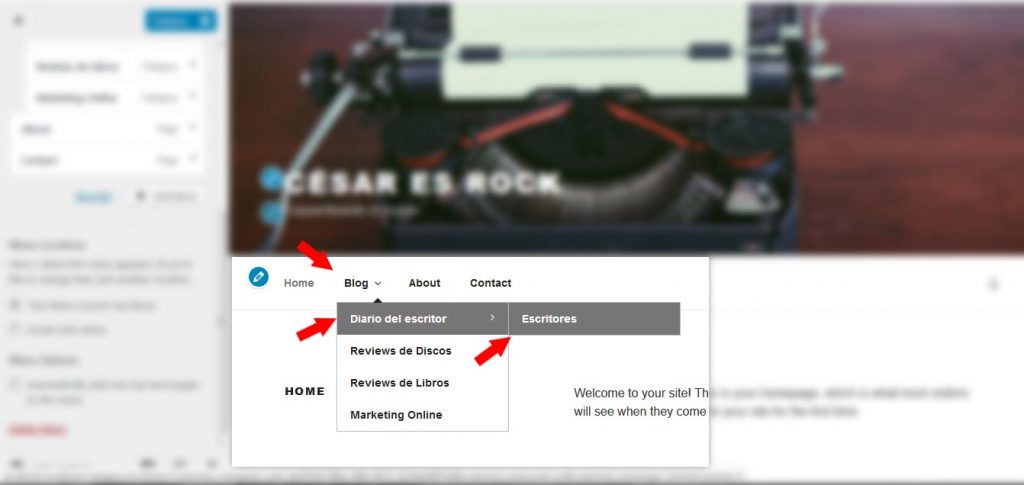
Now you have a menu from where it is feasible to enter the blog categories.
You can even create structures with complex hierarchies. As an example:
Internet> Blog> CMS> WordPress
And make it even more complicated, since it is feasible to create menus with as many levels as you need:
Internet> Blog> CMS> WordPress> Plugins> SEO Plugins> Yoast SEO
Or take it to the extreme with something like:
Art> Literature> Writers> Novelists> Horror Novelist> Stephen King> Stephen King Books> The Shining
The possibilities are endless.
Now it's your turn. Try what you learned in this tutorial and tell us how it went to add topics at navigation menu of your WordPress.
If you are wondering what now?
Quiet.
You can continue learning with us. For this we have prepared the best online WordPress course in Spanish. What are you waiting for to sign up?