Una forma de mejorar drásticamente el diseño y la profesionalidad de su sitio Web es utilizar fuentes excelentes.
La mayoría de las persons nunca piensan dos veces en la fuente que utilizan en su sitio web. A pesar de todo, si está desarrollando su propio tema o editando un tema que tiene instalado en este momento, una buena selección de fuentes debería ser una gran parte del proceso.
Selecting a font or combination of fonts for your website used to be a simple and frankly quite boring task. There were very few web-safe fonts available for use, but now with the large number of web-optimized fonts being continually created, it can be difficult to determine which ones to use.
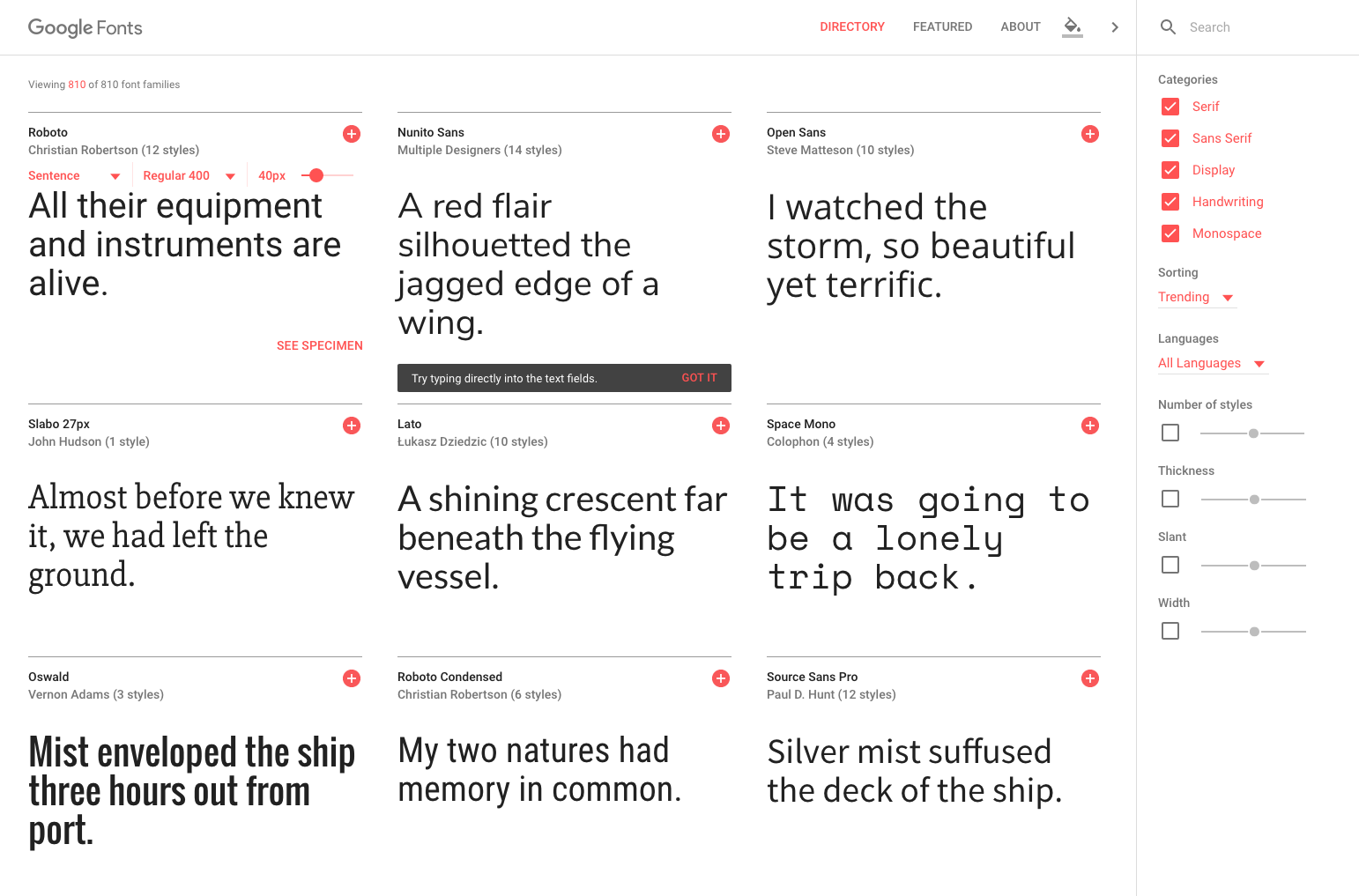
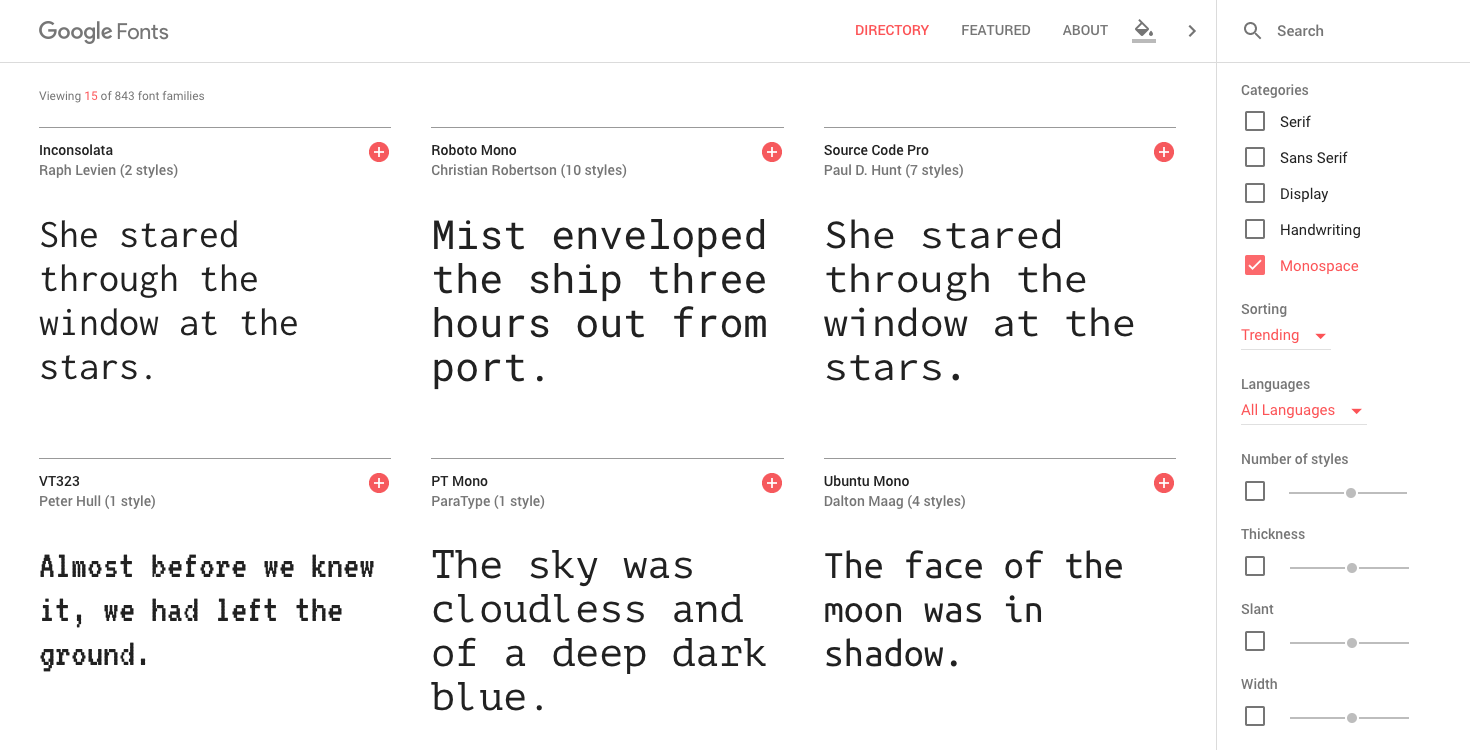
With the creation of Google Fonts y las más de 900 familias de fuentes ahora disponibles para usted, el proceso de elegir una buena fuente es aún más complejo. A pesar de todo, en los últimos años, el desarrollo en torno a Google Fonts ha hecho que llevar a la práctica cualquier elección que haga be mucho más fácil que nunca.
Why should you use Google Fonts?

Google Fonts has become one of the best font resources available on the web today.
No solo hay más de 900 familias de fuentes para usar, todas son fuentes de Open Source que cualquier persona puede crear y mejorar.
Designers who create fonts must go through a consideration process for their font to be listed in the Google directory. That means that, while having access to thousands of designers worldwide, fonts cannot be added to the directory without first ensuring that they are complete and optimized for the web.
El uso de diferentes fuentes en el pasado significaba que las personas tenían que tener la fuente instalada en su propia computadora para permitir que el browser las mostrara correctamente. Con Google Fonts, se accede de forma directa a todas las fuentes desde el directorio de Google, lo que garantiza que funcionarán prácticamente en cualquier máquina con cualquier navegador. Esto abre una cantidad sin precedentes de libertad de diseño para el desarrollo de sitios web.
How do I use Google Fonts on my website?
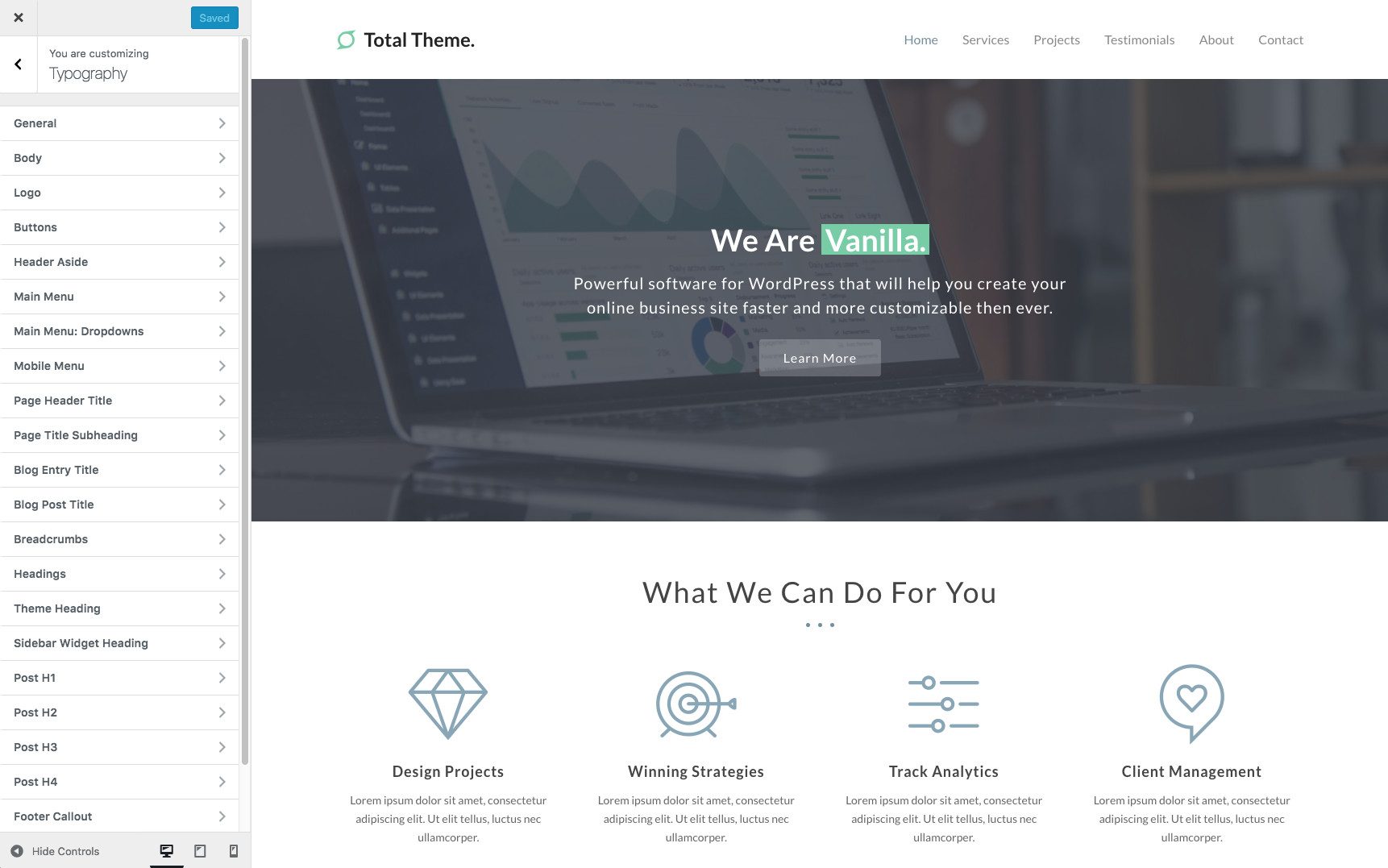
Algunos temas de WordPress como el Tema total de WordPress incluya opciones integradas en el tema para modificar fácilmente sus fuentes de Google. Solo navega hasta el Customizer and click the Typography tab to edit the main fonts, font size, font weight and even line spacing of theme items.

Regardless, if you are using a different theme, you can add Google Fonts manually or use a plugin.
WordPress plugins to add Google fonts

One of the best free plugins to add Google Fonts to your site is through the free Easy Google Fonts plugin that you can download from the WordPress repository. Despite everything, the easiest to download is directly from your WordPress dashboard. Just log into your WordPress site and go to Plugins> Add New. Then search for "Easy Google Fonts" for a quick and easy installation.

Otro gran complemento para personalizar sus fuentes en el sitio es el complemento del editor Yellow Pencil Live CSS (que se incluye de forma gratuita en nuestro tema de WordPress de Nueva York). La ventaja de este complemento es que no solo le posibilita modificar las fuentes de su sitio web por medio de un método sencillo de hacer clic y editar. Al mismo tiempo puede personalizar todos los colores, tamaños de fuente, pesos de fuente, relleno, márgenes, etc. de su tema de WordPress.
What fonts should I use?
The greatest strength of the Google Fonts Directory at the same time can complicate your life. There are so many fonts available to use that finding and choosing a decent font mix can be a challenge.
The fonts you choose will depend entirely on what you are trying to convey with your design. Fonts are used to capture the interest of the site's readers. They are used to draw attention to various aspects of the website, and a great designer can work wonders with very subtle differences in the fonts he uses.
One thing you need to understand is the difference between a font and a typeface. These two terms are often used interchangeably and incorrectly. A font is the entire collection of letters, numbers, symbols, etc. When referring to the design of that collection, I would call it typography.
Font classifications
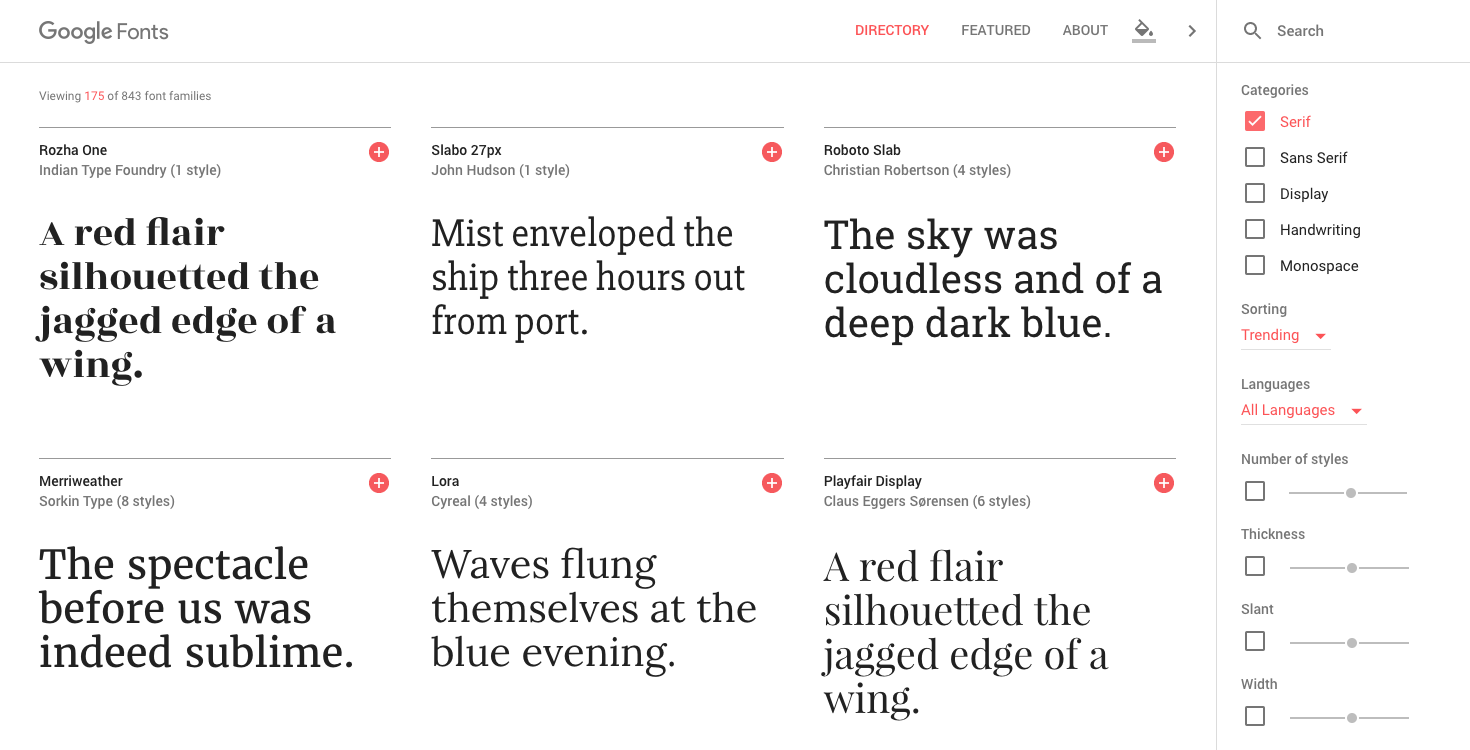
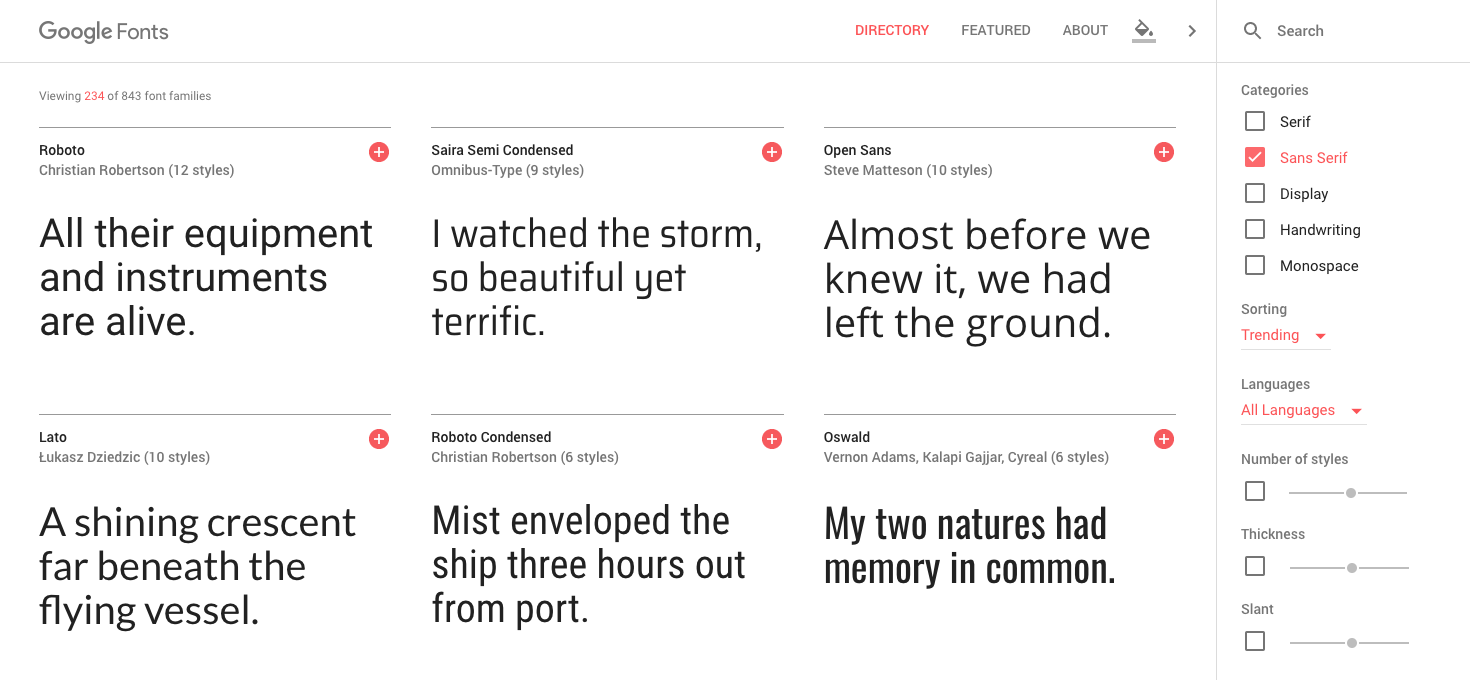
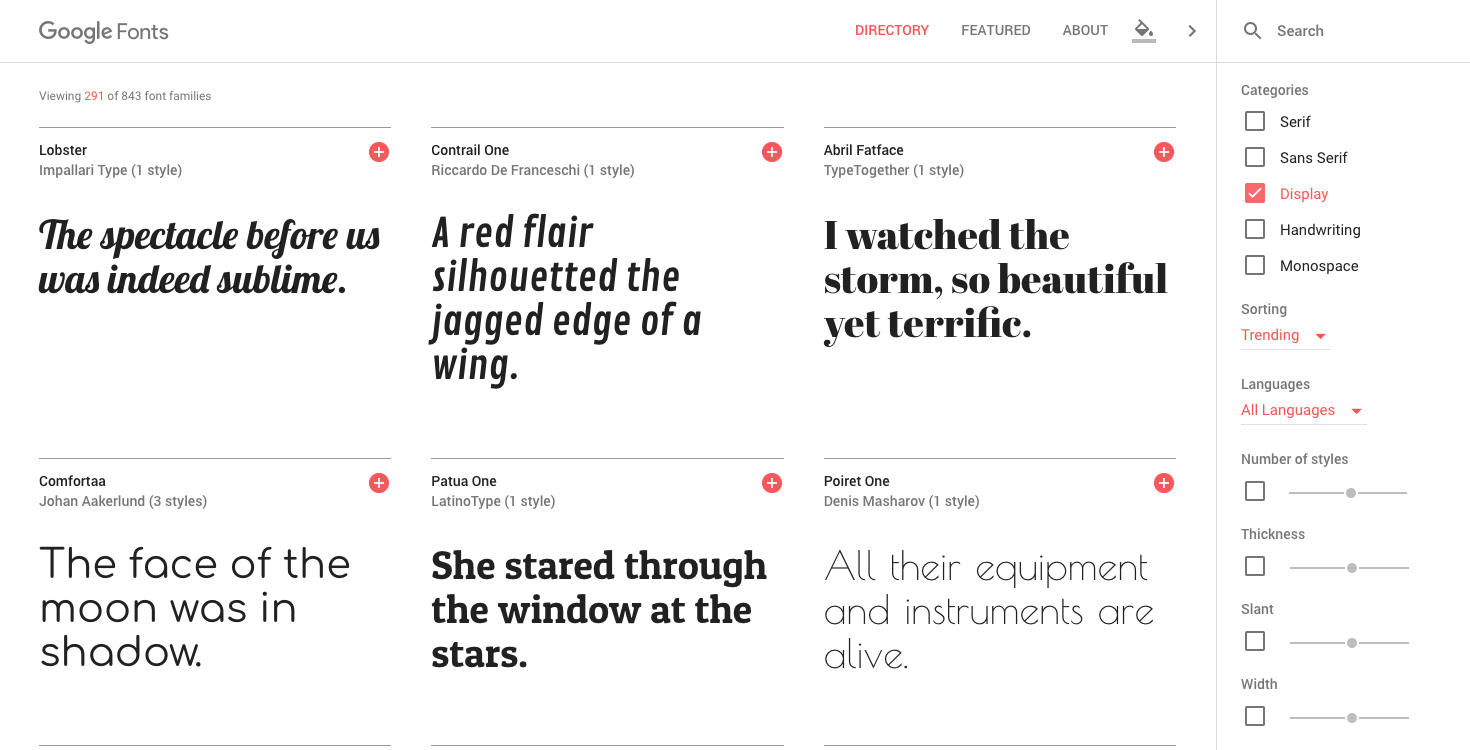
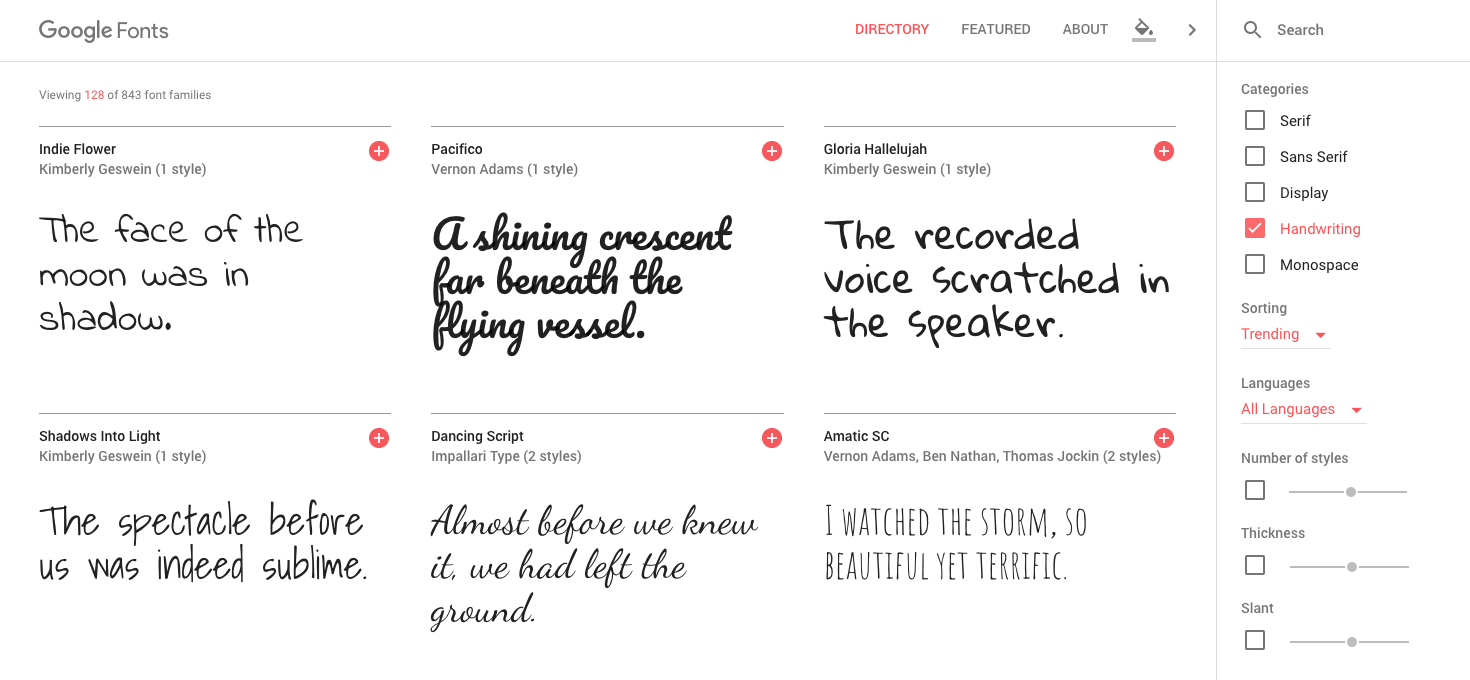
There are several classifications that can be applied to typefaces. They are: Serif, Sans Serif, Display, Handwriting (or Script) and Monospace. There are others that are used in print, although we won't have to worry about them at this time.
So what are the differences between them?
Serif typefaces have a tail that hangs from the edge of each character.

Sans serif fonts do not have a tail.

Monitor fonts are unusual and decorative.

Writing typefaces appear to be handwritten in italics or blocks.

By last, monospace fonts are made up of characters that take up exactly the same amount of space.

Mejores prácticas de fuentes para el Web design
There are some best practice guidelines to follow when choosing which fonts to use.
It is a good idea avoid using more than two different fonts in the design of your site. It can be difficult to balance more than two sources. And mixing more than two typefaces on one site can cause serious visual problems.
Si está utilizando dos fuentes diferentes, a modo de ejemplo, una para los títulos y otra para el contents, asegúrese de no elegirlas de la misma clasificación tipográfica. Sus better combine fonts. In other words, avoid using two different Serif fonts or two different Sans Serif fonts.
There are fonts that work great for headlines, but are not ideal for body content, and vice versa. There are sites that use fonts for their content that can be difficult to read. The content sources should be clean and easy to read. While title fonts should be used for maximum impact and draw attention to specific areas of your site.
Summarizing Google Fonts for WordPress
As you may begin to appreciate, selecting fonts for your website design can be a complicated and complicated process. The decision involves much more than simply choosing two sources.
There are several things that you should strive to ensure in your choices. Make sure your heading class hierarchy is balanced and your heading tags are reduced in relative size.
Half the battle of good site design and typography is being consistent with your font choices. That includes font sizes, weights, and spacing. Using Google Fonts and the Google Typography Plugin makes this whole operation much easier than it has ever been. Even with these resources, having a professional and balanced typeface is still a challenge.
If you are still unsure of the decisions you are making and get lost trying to figure out the differences between all of your options. It might be time for a professional designer to take a look at your site.
Have you implemented Google Fonts on your website? Have you created a theme from scratch that includes Google Fonts? We'd love to hear your thoughts on typography and your favorite fonts in the comments below.






