Time to read: 4 minutes
Power BI buttons they provide more interactivity in the reports and the different states allow a unique format when users interact with a button. What are the visual icons available when using buttons in Power BI? Is it possible to extend them?
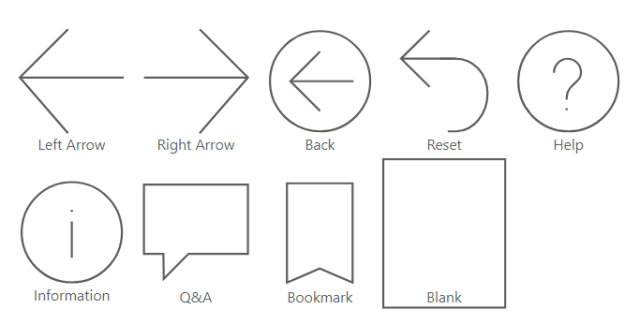
Button icons
Power BI tiene un puñado de iconos de botones que proporcionan señales para las interacciones del Username. Estos iconos son los únicos disponibles con los botones de Power BI, que tienen una selección bastante limitada.
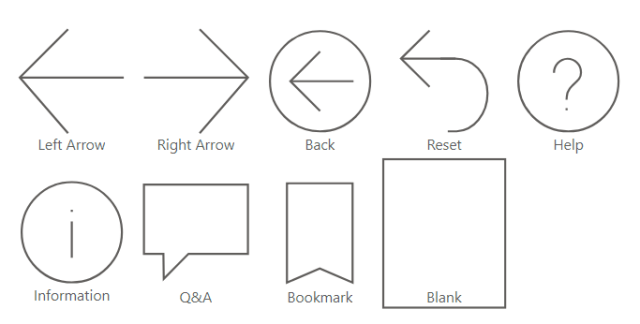
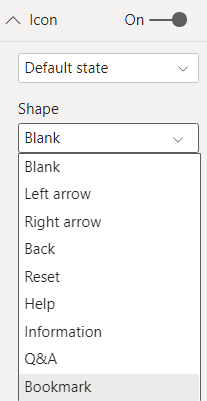
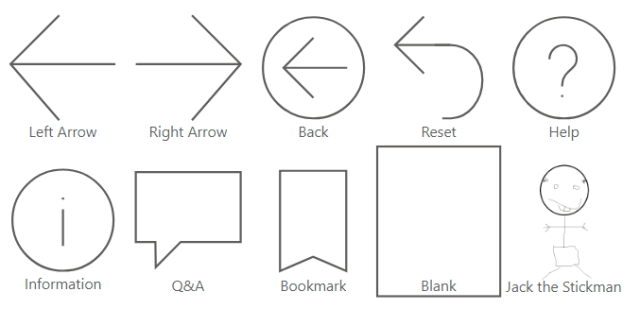
The default icons are: White, Left arrow, Right arrow, Back, Restart, Help, information, Questions and answersand Marker.
 <>
<>

Note that report designers do not have to use these icons for the corresponding functionality. For example, a bookmark action can be configured with a White or Questions and answers icon instead of Marker icon, and the dialer would still work. The icons are simply visual and the actions are independent of the icon displayed.
Behavior
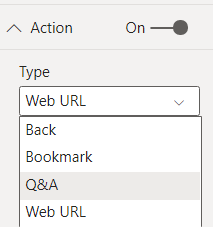
What are stocks? A Power BI button has a choice action which determines what happens after a user clicks on it. These actions are currently: Back, Marker, Questions and answersand Url Web. For example, a bookmark action would allow the user to see the Power BI bookmark that the report designer associates with the button.

While these actions are beneficial for creating advanced interactivity in your reports, both Power BI images and shapes share the same behavior like buttons.
What is the purpose or advantage of separate buttons in Power BI if images and shapes can facilitate the same actions?
Button states
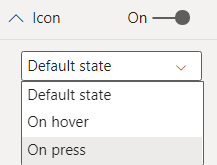
The buttons have a state: Default state, Hoveringand In press

Different visual properties can be configured for different states. If a user interacts with a button by placing or pressing it, a report designer can provide an alternate format for the button. Fill in, outline, Iconand Text.
These states are essential for buttons. Images and shapes have no states like buttons do. If you just want an action, but don't want to change the appearance by hovering or pressing, you can get by with pictures or shapes. There wouldn't be so much need for separate buttons.
Custom icons: group a button with an image
By now, you've probably guessed that there is no real way to assign a custom icon or image to a button. If you feel misled by the following solution, remember to vote for actual custom button icons on ideas.powerbi.com.

An easy way to achieve the same effect as a custom icon is to add an image and a button, overlap the button on top of the image, and then group them to move and resize together.
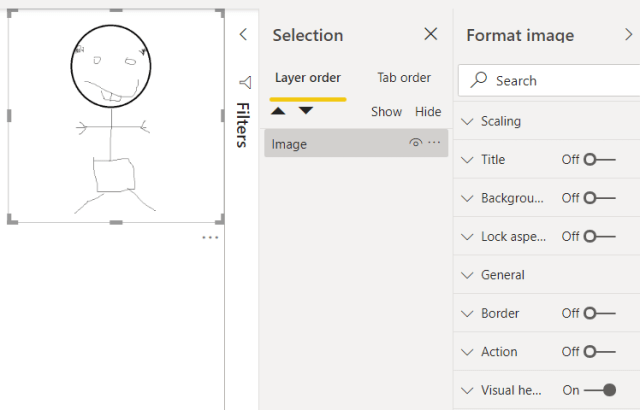
For example, if I have a custom image or icon for Jack the Stickman, please add it as an image.

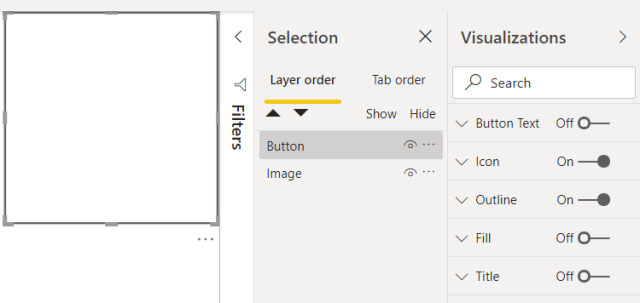
Then insert a White , resize and overlay it on top of the image using the selection panel.

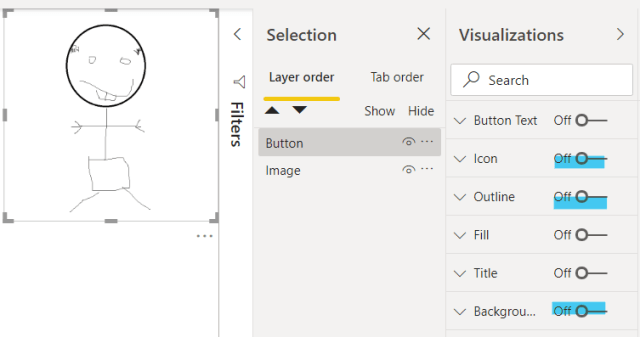
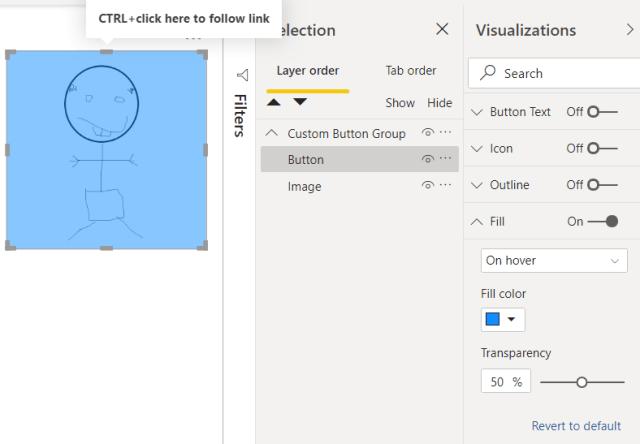
Disable button Background and Icon for the underlying image to appear. Adjust outline any other required button format.

Cambie los estados de los botones de Relleno, Contorno, Texto y más según be necesario. Recuerde que estos cambios de estado son el valor real detrás de los botones. Por ejemplo, puedo modificar la propiedad de Relleno cuando un usuario pasa el mouse sobre el botón para cambiar su color.

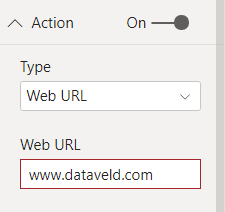
Then add a button action if you want.

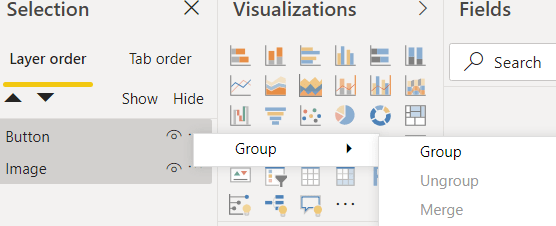
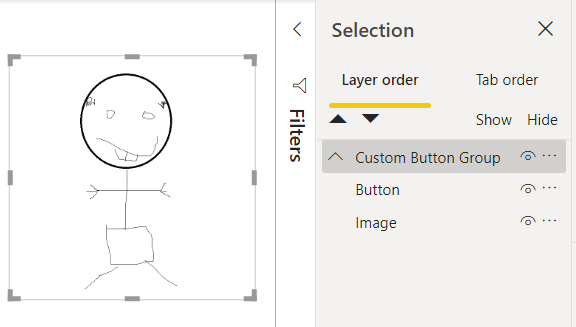
Finally, add the button and image to a Group in the selection panel. Grouping the two objects now allows them to function as a single object. Whenever you move or resize the group, the associated button and image change accordingly.


Tenga en cuenta que utilicé una imagen, que está restringida a ciertos tipos de imágenes como PNG. Si desea usar SVG, simplemente utilícelo con el visual personalizado del visor HTML en lugar de insertar una imagen de Power BI.
While there is no native way to add custom icons, the power of Groups allows separate objects to function as a single object. While we await the possible expansion of the capabilities of Power BI's native buttons, the method provided here provides a viable alternative.