Contents
Related Posts
There are several possible reasons why your custom fonts may not display in the interface.
Problema de cache
The problem may be a cache problem.
- Si está utilizando un plugin de caché de WordPress, bórrelo. Si su host utiliza almacenamiento en caché del lado del server, bórrelo también. Es posible que deba pedirle a su anfitrión que lo ayude a borrarlo. Finalmente, borre la memoria caché de su browser. Para obtener más información sobre WordPress y caché, consulte https://codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
- After clearing all cache, check again. You may need to use another browser or an incognito browser if the browser cache was not completely cleared.
Error de coincidencia HTTP / HTTPS
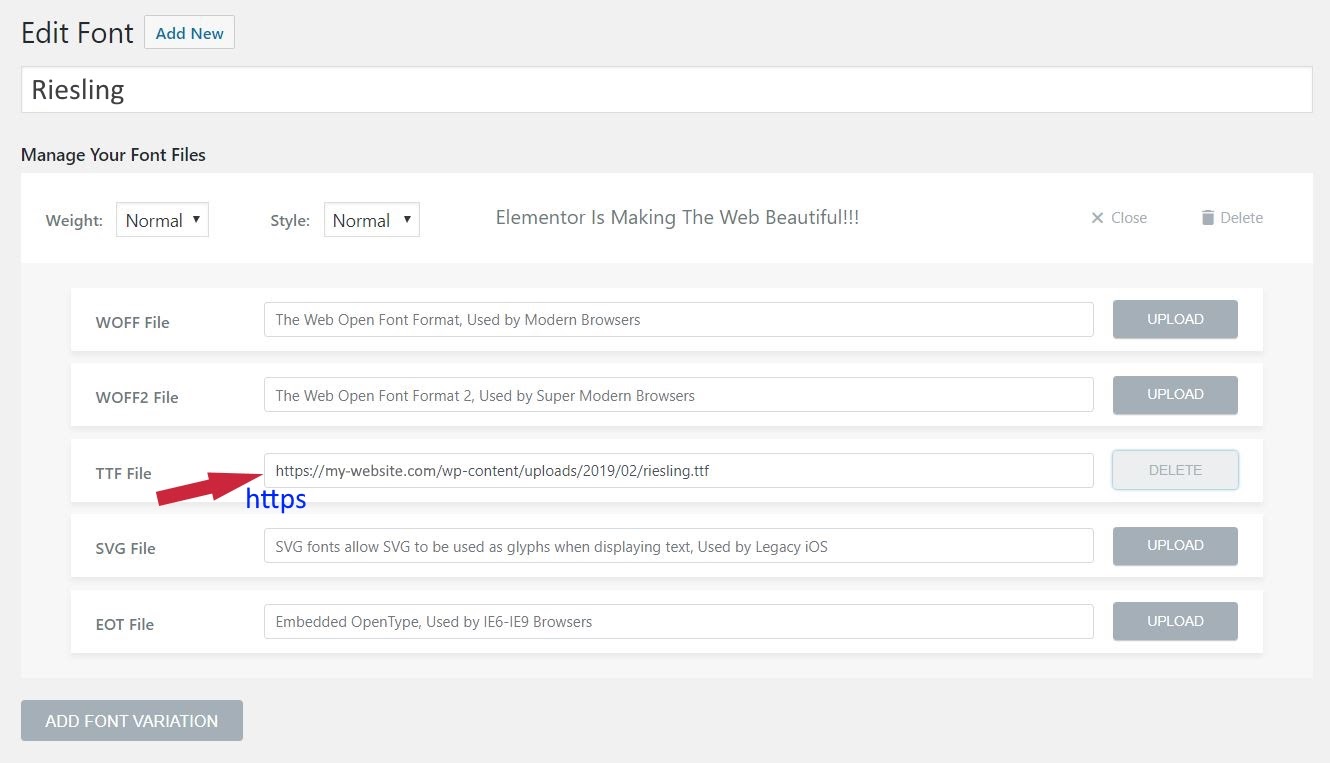
If you have recently migrated from HTTP to HTTPS, you may need to reload your font files, so they are served from HTTPS.
- Go Elementor> Custom Fonts. Si las Url enumeradas no comienzan con https, haga clic en el GET RID OF next to each and then click RISE buttons to reload files.
- Go Elementor> Tools and click the Regenerar CSS button
- URLs should now start with https and your fonts should appear on the front.
If this still doesn't work, you may have encountered other issues when you previously migrated to HTTPS.
- Go Elementor> Tools> Replace URL
- In the "Old URL field", put the URL of the site with HTTP and in the new URL put the URL of the site with HTTPS.
- Click on the Replace URL button.
- Click on the Save Changes button.
Finally, go to the WordPress settings at Settings> General
Make sure both the WordPress address (URL) and the site address (URL) start with https
CORS error on console
If your custom font is not displaying and you receive a CORS error in your browser console, you should contact your host as they will need to modify the server's CORS policy. To resolve this, changes must be made to your server. Contact your hosting company to report this issue. Here are helpful guides from outside sources that you could provide.
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://htaccessbook.com/increase-security-x-security-headers/
Template import
If you have imported a template that includes custom fonts, you will need to add the custom fonts manually, as the fonts for these templates will not be imported automatically.
Selected font weight is not available
Custom fonts may not have all available font weights available. If you select a specific font weight in the Typography options, but your custom font doesn't have that specific weight available, it may not display that font at all. In this case, select a different font weight that is available for your custom font.
Invalid custom code
If invalid custom CSS or other code has been added to the site, this can cause many different display issues, including the inability to display custom fonts. Remove or correct the incorrect code to resolve this problem.
Contents
Toggle