Contenidos
Artículos relacionados
Hay varias razones posibles por las que sus fuentes personalizadas pueden no mostrarse en la interfaz.
Problema de caché
El problema puede ser un problema de caché.
- Si está utilizando un plugin de caché de WordPress, bórrelo. Si su host utiliza almacenamiento en caché del lado del servidor, bórrelo también. Es posible que deba pedirle a su anfitrión que lo ayude a borrarlo. Finalmente, borre la memoria caché de su navegador. Para obtener más información sobre WordPress y caché, consulte https://codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
- Después de borrar todo el caché, vuelva a verificar. Es posible que deba utilizar otro navegador o un navegador en modo incógnito si la memoria caché del navegador no se borró por completo.
Error de coincidencia HTTP / HTTPS
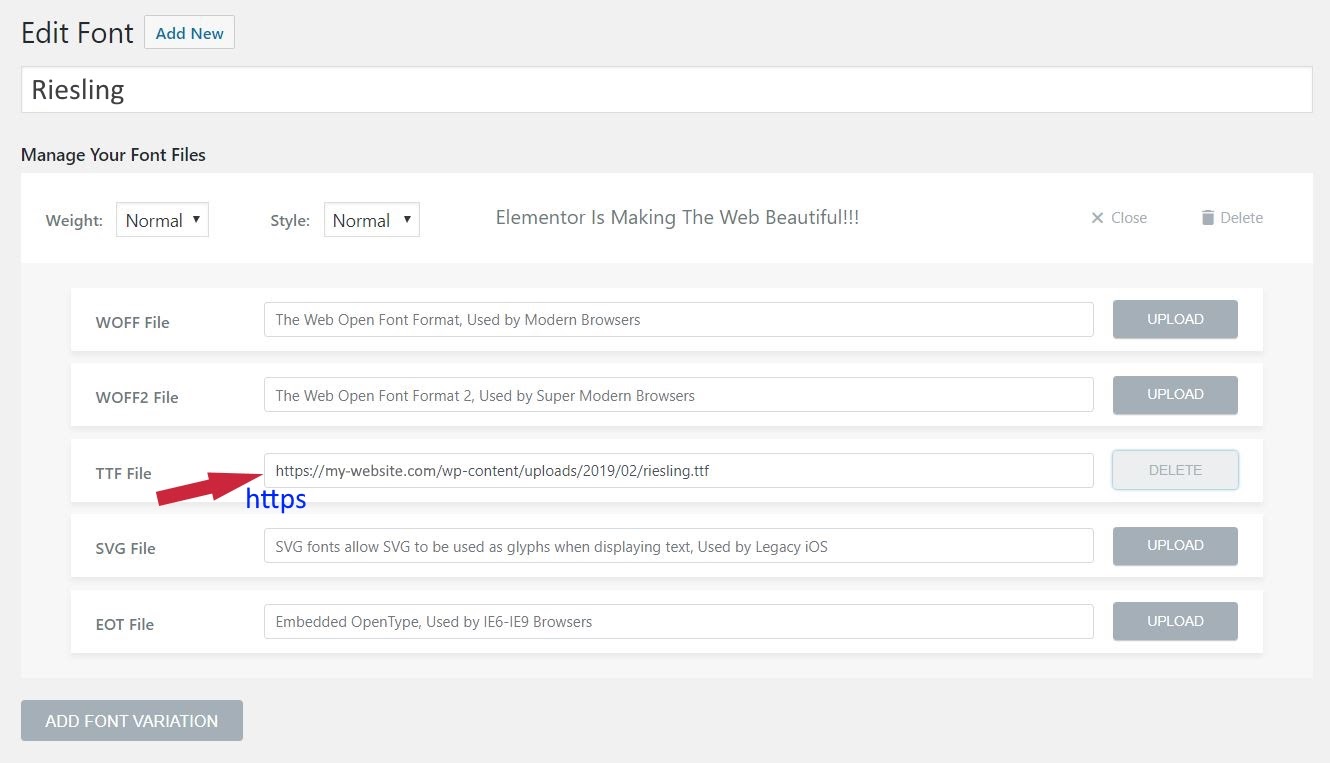
Si ha migrado recientemente de HTTP a HTTPS, es posible que deba volver a cargar sus archivos de fuentes, por lo que se sirven desde HTTPS.
- Ir Elementor> Fuentes personalizadas. Si las URL enumeradas no comienzan con https, haga clic en el ELIMINAR junto a cada uno y luego haga clic en SUBIR botones para volver a cargar los archivos.
- Ir Elementor> Herramientas y haga clic en el Regenerar CSS botón
- Las URL ahora deben comenzar con https y sus fuentes deben aparecer en la parte frontal.
Si esto aún no funciona, es posible que haya encontrado otros problemas cuando migró anteriormente a HTTPS.
- Ir Elementor> Herramientas> Reemplazar URL
- En el «campo URL anterior», coloque la URL del sitio con HTTP y en la nueva URL coloque la URL del sitio con HTTPS.
- Haga clic en el Reemplazar URL botón.
- Haga clic en el Guardar cambios botón.
Finalmente, vaya a la configuración de WordPress en Configuración> General
Asegúrese de que tanto la dirección de WordPress (URL) como la dirección del sitio (URL) comiencen con https
Error de CORS en la consola
Si su fuente personalizada no se muestra y recibe un error CORS en la consola de su navegador, debe comunicarse con su anfitrión, ya que deberán modificar la política CORS del servidor. Para resolver esto, se deben realizar cambios en su servidor. Póngase en contacto con su empresa de alojamiento para informar este problema. Aquí hay guías útiles de fuentes externas que podría proporcionarles.
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://htaccessbook.com/increase-security-x-security-headers/
Importación de plantillas
Si ha importado una plantilla que incluye fuentes personalizadas, deberá agregar las fuentes personalizadas manualmente, ya que las fuentes de estas plantillas no se importarán automáticamente.
El peso de fuente seleccionado no está disponible
Es posible que las fuentes personalizadas no tengan disponibles todos los pesos de fuente disponibles. Si selecciona un peso de fuente específico en las opciones de Tipografía, pero su fuente personalizada no tiene ese peso específico disponible, es posible que no muestre esa fuente en absoluto. En este caso, seleccione un grosor de fuente diferente que esté disponible para su fuente personalizada.
Código personalizado no válido
Si se ha agregado CSS personalizado no válido u otro código al sitio, esto puede causar muchos problemas de visualización diferentes, incluida la imposibilidad de mostrar fuentes personalizadas. Elimine o corrija el código incorrecto para resolver este problema.
Contenidos
Toggle