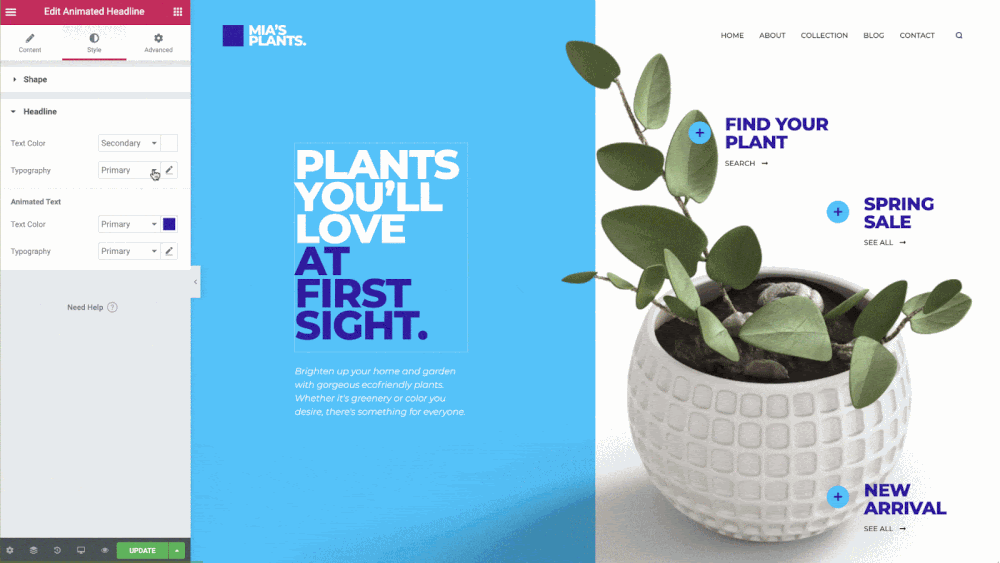
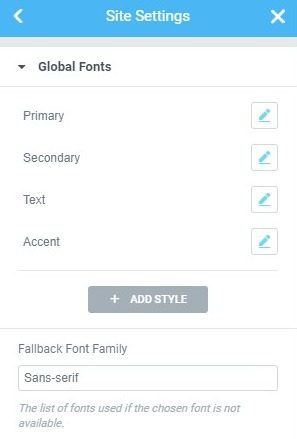
Set up and edit 4 predefined global typography styles (primary, secondary, text and accent) or add new Elementor global text styles Site settings. From any Elementor page or post editor, click the burger menu in the upper left corner of the Widget panell, then navigate to Site Settings> Design System> Global Fonts.
- Edit global font style: Click on the pencil icon to select typography options for any existing text style. the Style names it can also be changed. Click on the Name to change it. For example, you can change Main to Main, Accent to Highlight, and so on.
- Add global font style: Click on Add style button to add a new custom text style
- Remove global font style: Hover over the pencil icon for the text style and click the trash icon this looks like
Note: When removing a global font style, all of its instances will inherit their values from an unknown font, possibly your theme or browser, etc.
Note: Global styles are not part of the content template itself. This is the logic behind the design system. When you import the template to another site, you get the globals for the new site, allowing its elements to be immediately and seamlessly adapted to the site you are on.