Contents
Related Posts
Why use Elementor with PODS
PODS offers unlimited possibilities to add additional data to WordPress content by creating custom fields. Elementor allows you to dynamically insert PODS custom field data directly into your Elementor layouts with all the styling options you have come to expect from Elementor.
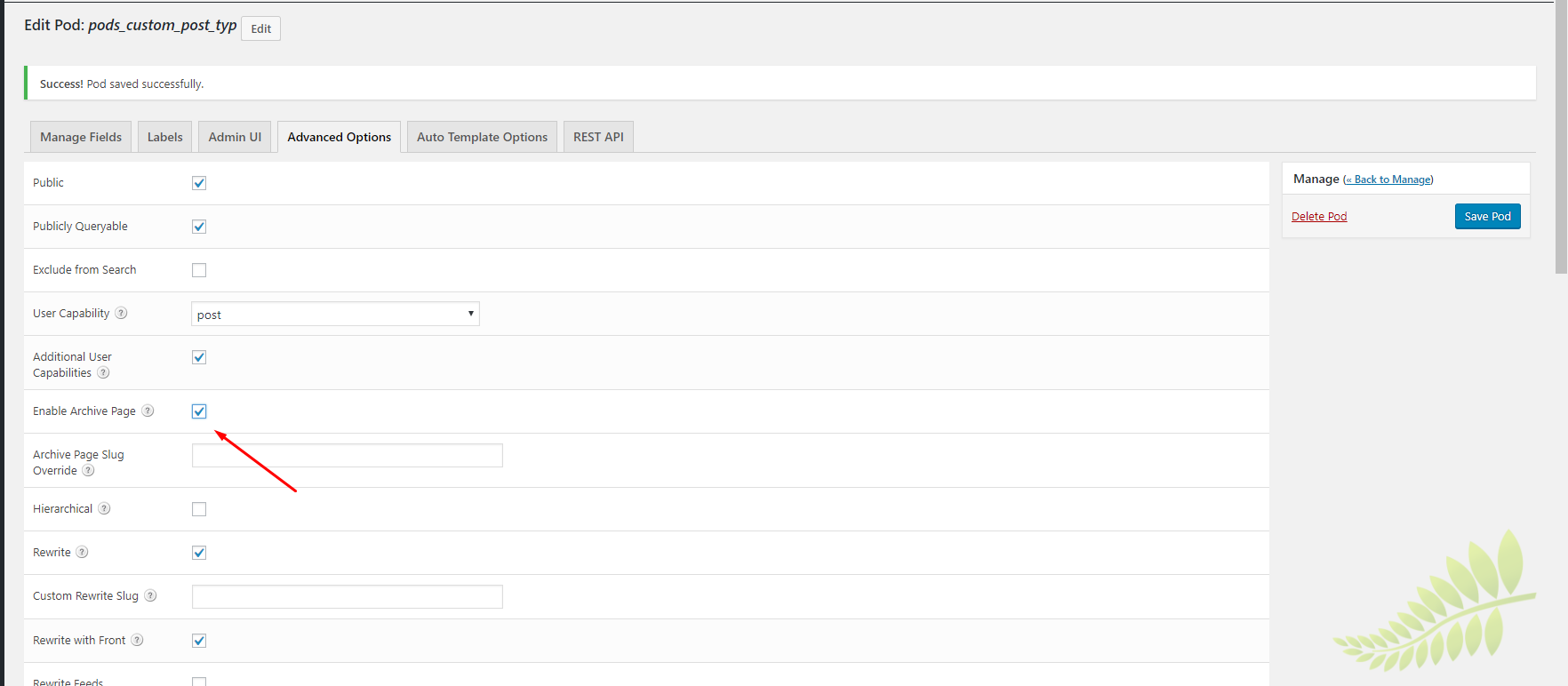
Note: "Enable Archive Page" must be checked in Pods custom post type settings as shown below.
How to Add PODS Custom Fields to a Single Post Template
- Go Templates> Theme Builder> Unique > Add new
- Choose Template type > Single. Give your template a name and click Create template
- Click on the Document settings gear icon
located at the bottom left of the panel
- Click on the Preview settings tongue
- Below Preview dynamic content select the type of post you want to preview
- Drag a widget that uses dynamic content (eg. Text widget)
- Click on the Dynamic icon
- Choose PODS field
- Once selected, click again PODS field
- In Configurations > Wrench, select the custom field you want to display
- The options in the Advanced tab are optional. The options include:
before: The text will automatically appear before the custom field data
Back: Text to display if the custom field has no data
Then: The text will automatically appear after the custom field data - Design the custom field widget as you normally would, using the widget Style tongue.
Custom PODS fields we support:
Note: Any PODS fields not included in this list are not supported at this time
Text:
'text',
'phone',
'paragraph',
'relation (select)',
'collect',
'email', 'oembed',
'google_address',
'wysiwyg'
date:
'Date and Time',
'date'
Url:
email',
'proceedings',
'website',
'phone'
Picture:
file: image-type
Picture:
File: type-images: multiple: true
Example of use
Pet Rescue Listings
A pet rescue website should list all pets available for adoption. Custom fields such as Breed, Age, and Size may be required to accurately describe each animal. PODS makes it easy to create custom fields, while Elementor brings the magic necessary to display data beautifully in the interface.
Contents
Toggle